Как добавить семейство шрифтов в WordPress
Опубликовано: 2022-09-17Предполагая, что вы хотите познакомиться с добавлением шрифтов в WordPress: одна из замечательных особенностей WordPress заключается в том, что он очень настраиваемый. Это включает в себя возможность изменить семейство шрифтов, используемых на вашем сайте. Вы можете сделать это, добавив несколько строк кода в файл style.css вашей темы. В этом файле вам нужно будет указать семейство шрифтов, которое вы хотите использовать, и где вы хотите его использовать. Например, следующий код изменит семейство шрифтов, используемых в заголовке вашего сайта, на шрифт «Open Sans»: header { font-family: 'Open Sans', sans-serif; } Вы также можете использовать этот же код для изменения семейства шрифтов, используемых в других областях вашего сайта, таких как боковая панель или нижний колонтитул. Просто не забудьте изменить элемент «заголовок» на соответствующий элемент для области, которую вы хотите изменить. Если вы хотите использовать шрифт, которого нет на вашем компьютере, вам нужно будет загрузить его на свой веб-сайт. Лучшее место для этого — папка «fonts» внутри каталога вашей темы. Например, если вы хотите использовать шрифт «Open Sans», вы должны загрузить файлы шрифта в каталог с именем «fonts» в каталоге вашей темы. После загрузки файлов шрифтов вы можете указать семейство шрифтов в файле style.css вашей темы, как показано выше.
Вы можете создавать красивые дизайны, используя настраиваемые шрифты, которые бывают разных стилей. Используя их, вы можете создать имидж бренда, улучшить читабельность вашего сайта и увеличить количество времени, которое пользователи проводят на нем. В этом руководстве мы покажем вам, как добавлять собственные шрифты в WordPress с помощью шрифтов Google, TypeKit и CSS3 @Font-Face. Чтобы начать использовать приложение, вы должны сначала ввести свой адрес электронной почты, и вам будет отправлено официальное краткое руководство. На боковой панели администратора вы увидите пункт меню под названием «Плагин шрифтов». Вы также можете изменить размер шрифта и цвет вашей темы WordPress, используя этот метод. Добавить код встраивания Google Font на сайт WordPress можно двумя способами.
Код файла header.php вашей темы должен быть вставлен перед тегом body. Если вы не знакомы с редактированием кода WordPress, вы можете использовать плагин для включения этого кода. Если вы хотите узнать больше об использовании шрифтов Google в темах WordPress, наше руководство можно найти здесь. Создание пользовательских шрифтов в WordPress так же просто, как добавление их напрямую с помощью метода CSS3 @Font-face. Используя этот метод, вы можете изменить шрифт, используемый на вашем веб-сайте, в соответствии с вашими потребностями. Если ваш шрифт не имеет веб-формата, вы можете использовать генератор WebFont FontSquirrel для его преобразования.
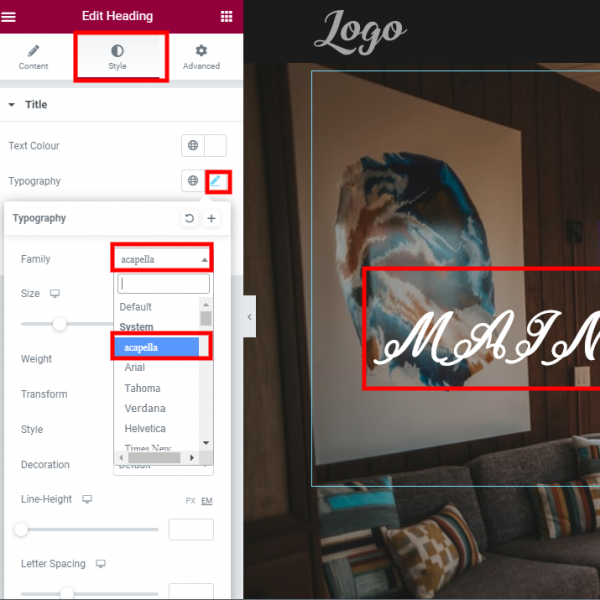
Сначала выбрав модуль с текстом, затем открыв его настройки, а затем щелкнув вкладку «Дизайн» — « Шрифт» , вы сможете выбрать предпочитаемый шрифт на своем компьютере.
Как найти свое семейство шрифтов в WordPress?
 Кредит: sitepact.com
Кредит: sitepact.comЕсли вы хотите найти свое семейство шрифтов в WordPress, есть несколько способов сделать это. Один из способов — перейти на вкладку «Внешний вид» на левой боковой панели, а затем щелкнуть ссылку «Шрифты ». Это приведет вас в раздел «Шрифты» в настройщике WordPress, где вы сможете увидеть список всех семейств шрифтов, установленных на вашем сайте. Другой способ найти семейство шрифтов — перейти на страницу «Настройки» > «Чтение» и найти раскрывающееся меню «Семейство шрифтов».
Ниже показано, как определить шрифт сайта WordPress. Вы можете начать, перейдя на вкладку «Инспектор» в Firefox или Chrome. Google Chrome занимает первое место среди всех браузеров по уровню безопасности. Если шрифт находится на изображении, вам нужно будет смотреть вниз, пока не найдете «Что за шрифт». Крайне важно, чтобы вы могли выбрать или выделить шрифт в Chrome. Если вы хотите найти шрифты в Firefox, перейдите в меню «Найти шрифты». Метод «Какой шрифт» предполагает использование бесплатного веб-сайта для поиска сложных шрифтов.
Если вы используете конструктор страниц, такой как Elementor или Oxygen, вы, вероятно, уже используете их и можете легко установить эти шрифты одним щелчком мыши. Если по какой-то причине шрифт не указан на сайте font.google.com , вам почти наверняка придется купить его копию. Установите подключаемый модуль шрифта Adobe Typekit, чтобы упростить установку шрифтов на ваш веб-сайт. Недостатком использования этого метода является то, что он требует доступа к Adobe, который может вас заинтересовать или не заинтересовать. Если вы его используете, я бы рекомендовал придерживаться его. Прежде чем переходить на платные шрифты, сначала посетите google.com.
Как добавить шрифт в WordPress без плагина?
Вы можете быстро найти и перетащить загруженный файл шрифта в панель FileZilla, выполнив поиск и перетащив его в правую нижнюю панель. В результате начинается процесс загрузки. Вы увидите его в каталоге в течение нескольких секунд.
Этот URL можно использовать для поиска шрифтов Google. В правом верхнем углу страницы будет строка поиска. Когда вы ищете определенный шрифт , он автоматически появляется в результатах. Плагин, как правило, лучший способ сделать это. Если вам не нужен плагин, вы можете сделать свой сайт более интерактивным, добавив код. Третий шаг — скопировать раздел жирным шрифтом с кодом, который вы видите на экране. Четвертый шаг — создание кода CSS во второй строке. После загрузки изменений вы сможете использовать шрифт Google на своем сайте. Я член команды NameHero и эксперт по WordPress и веб-хостингу.
Как добавить пользовательские шрифты на ваш сайт WordPress
Существует несколько способов создания собственных шрифтов. Плагин WP Super Cache, например, может загружать ваши шрифты на сервер, а метод Global Styles может добавлять пользовательские параметры шрифта в вашу тему WordPress.
Как загрузить файл TTF в WordPress?
Добавление пользовательского шрифта на ваш сайт WordPress — отличный способ выделиться из толпы. Хотя есть много способов сделать это, один из самых простых — загрузить файл TTF в WordPress. Вот как: 1. Во-первых, вам нужно найти файл TTF, который вы хотите использовать. Вы можете найти множество бесплатных шрифтов в Интернете или приобрести шрифт в надежном источнике. 2. Получив файл шрифта, загрузите его на свой сайт WordPress. Вы можете сделать это, перейдя на страницу «Настройки» -> «Общие», а затем выбрав кнопку «Загрузить файл» в разделе «Идентификация сайта». 3. Выберите файл шрифта на своем компьютере и нажмите кнопку «Установить сейчас». 4. Теперь WordPress установит шрифт на ваш сайт. 5. Теперь вы можете использовать шрифт на своем сайте WordPress, перейдя на страницу «Внешний вид» -> «Настроить», а затем выбрав вкладку «Типографика». Отсюда вы можете изменить шрифт по умолчанию для вашего сайта на шрифт, который вы только что установили.

Как разрешить одному сайту WordPress принимать загрузку файла my.ttf? На изображении выше я хочу, чтобы он отображался в раскрывающемся списке, потому что мне нужно изменить шрифт заголовка. Вы можете добавить простой код фильтра в файл function.php, чтобы разрешить загрузку шрифта .ttf. Фрагмент кода позволяет вам добавить поддержку определенных типов mime, а плагин позволяет вам включить эту функцию. Вы можете решить проблему полностью, преобразовав файл в сжатую версию. Из-за того, насколько сжат ttf, вам следует избегать его использования в Интернете. WOFF следует использовать вместо WOFF2, WOFF3 или EOT.
Добавляем шрифты в WordPress без плагина
Добавление шрифтов в WordPress без плагина — относительно простой процесс. Во-первых, вам нужно найти шрифт, который вы хотите использовать на своем веб-сайте. После того, как вы нашли шрифт, вам нужно скачать файл шрифта и загрузить его на свой веб-сайт WordPress. После загрузки файла шрифта вам нужно перейти в раздел «Внешний вид»> «Настроить»> «Шрифты» на панели управления WordPress и выбрать шрифт из раскрывающегося меню.
Веб-шрифты не устанавливаются как часть темы. Он будет загружен в ваш браузер, как только вы перейдете на веб-страницу. После того, как вы выбрали нужный шрифт, скопируйте и вставьте код шрифта в файл темы. Одновременно можно использовать несколько шрифтов, что позволяет видеть время загрузки выбранного шрифта. Перейдя на панель инструментов вашего блога WordPress, вы можете настроить внешний вид блога. Основной текст будет использоваться с веб-шрифтами, скопированными из серого поля 1. Новое семейство веб-шрифтов можно найти во втором сером поле вашей библиотеки шрифтов Google. Следующий код также можно использовать для изменения размера и веса шрифта.
Где хранятся шрифты в WordPress?
Вы можете отредактировать файл своей темы, выполнив поиск в папке вашей темы в каталоге public_html/WP-content/themes. Вы указываете WordPress импортировать параметр Google Fonts, который вы выбрали в результате этой строки.
Как добавить пользовательские шрифты в Elemento
Пользовательские шрифты можно добавить в Elementor с помощью инструмента панели инструментов WordPress. Чтобы добавить свой собственный, перейдите на панель управления WordPress > Elementor > Пользовательские шрифты и нажмите «Добавить новый». После того, как вы выбрали имя шрифта и загрузили соответствующий файл, нажмите на него. Рекомендуется загружать как можно больше файлов шрифтов, чтобы обеспечить максимальную поддержку вашего браузера.
Как добавить шрифты в WordPress Elementor
Перейдя на панель инструментов WordPress, вы можете добавить новые пользовательские шрифты . Теперь вы можете добавить любой шрифт, выбрав имя шрифта из списка, загрузив его файл WOFF, WOFF2, TTF, SVG или EOT, а затем нажав OK.
Используя функцию пользовательского шрифта Elementor, вы можете настроить стиль, размер и вариант шрифта сайта WordPress. Диспетчер шрифтов позволяет легко создавать, редактировать и настраивать широкий спектр дополнительных функций, а не просто выбирать подходящие шрифты. GDPR будет включать новое правило, согласно которому использование шрифтов Google, непосредственно размещенных третьей стороной на веб-сайте, будет считаться нарушением. Elementor включает собственный шрифт в свой набор инструментов. В результате убедитесь, что для вашего веб-сайта активированы плагины Elementor (бесплатно) и Elementor Pro. Открыв любую страницу elementor на панели дизайна, вы можете получить доступ к этому пользовательскому шрифту. Happy Addons включает в себя возможность создания анимированного текстового виджета.
С помощью десяти готовых макетов вы можете сократить свои усилия по проектированию и время, затрачиваемое на него. Его можно добавить на панель дизайна Elementor простым щелчком мыши; просто настройте макет дизайна на панели дизайна. Вы можете увидеть, как можно использовать виджет «Анимированный текст» на практике, выполнив следующие действия. Как сделать шрифт в WordPress? Прежде чем вы сможете использовать шрифт, вы должны сначала загрузить и распаковать zip-файл. После загрузки файла шрифта его необходимо поместить в каталог WP-content/themes/your-theme/Fonts . Наконец, вы можете сохранить изменения, нажав кнопку «Обновить файл».
Просмотрев это руководство, вы сможете разумно использовать пользовательские шрифты на сайтах WordPress. Пользовательские шрифты предназначены для поддержки маркетологов, дизайнеров и владельцев веб-сайтов во всем: от создания фирменного стиля до увеличения продаж. Вы можете изменить текст в виджете Happy Addons на новый уровень и добавить больше ценности общему дизайну веб-сайта с помощью этого виджета.
Как добавить шрифты на ваш сайт WordPress
Если вам не нужен плагин для управления вашими шрифтами, вы можете загрузить их на свой веб-сайт WordPress с помощью третьей стороны. Прежде чем вы сможете начать загрузку шрифта, вы должны сначала настроить учетную запись хостинга. После этого вам нужно будет отредактировать файл CSS вашей темы и включить URL-адрес шрифта. Elementor также должен быть включен, чтобы шрифты отображались.
