WordPressでフォントファミリーを追加する方法
公開: 2022-09-17WordPress にフォントを追加するための入門書が必要だと仮定すると: WordPress の優れた点の 1 つは、非常にカスタマイズ可能であることです。 これには、サイトで使用されているフォント ファミリを変更できることも含まれます。 これを行うには、テーマの style.css ファイルに数行のコードを追加します。 このファイルでは、使用するフォント ファミリとそれを使用する場所を指定する必要があります。 たとえば、次のコードは、サイトのヘッダーで使用されているフォント ファミリーを「Open Sans」フォントに変更します。 この同じコードを使用して、サイトの他の領域 (サイドバーやフッターなど) で使用されるフォント ファミリを変更することもできます。 「ヘッダー」要素を、変更したい領域の適切な要素に必ず変更してください。 お使いのコンピューターで利用できないフォントを使用する場合は、それを Web サイトにアップロードする必要があります。 これを行うのに最適な場所は、テーマのディレクトリ内の「fonts」フォルダーです。 たとえば、「Open Sans」フォントを使用する場合は、フォント ファイルをテーマ ディレクトリの「fonts」というディレクトリにアップロードします。 フォント ファイルがアップロードされたら、上記のように、テーマの style.css ファイルでフォント ファミリーを指定できます。
さまざまなスタイルのカスタマイズされたフォントを使用して、美しいデザインを作成できます。 それらを使用することで、ブランド イメージを作成し、サイトの読みやすさを改善し、ユーザーがサイトに費やす時間を増やすことができます。 このチュートリアルでは、Google フォント、TypeKit、および CSS3 @Font-Face を使用して WordPress にカスタム フォントを追加する方法を紹介します。 アプリの使用を開始するには、まずメール アドレスを入力する必要があります。公式のクイックスタート ガイドが送信されます。 管理サイドバーに、Fonts プラグインというメニュー項目が表示されます。 この方法を使用して、WordPress テーマのフォント サイズと色を変更することもできます。 Google フォントの埋め込みコードを WordPress サイトに追加するには、2 つの方法があります。
テーマの header.php ファイルのコードは、body タグの前に貼り付ける必要があります。 WordPress のコード編集に慣れていない場合は、プラグインを使用してこのコードを含めることができます。 WordPress テーマでの Google フォントの使用について詳しく知りたい場合は、こちらのガイドをご覧ください。 WordPress でカスタム フォントを作成するのは、CSS3 の @Font-face メソッドを介して直接追加するのと同じくらい簡単です。 この方法を使用すると、Web サイトで使用するフォントをニーズに合わせて変更できます。 フォントに Web 形式がない場合は、FontSquirrel WebFont ジェネレーターを使用して変換できます。
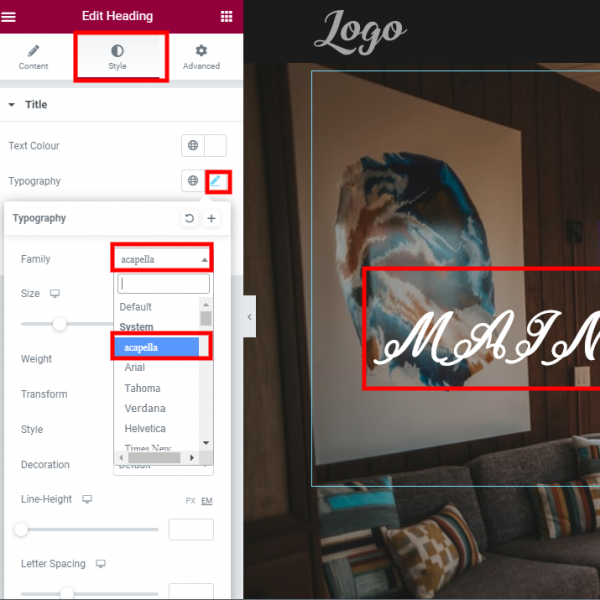
最初にテキストを含むモジュールを選択し、その設定を開き、[デザイン] タブの [フォント] オプションをクリックすると、コンピューターから好みのフォントを選択できるはずです。
WordPress で自分のフォント ファミリーを見つけるにはどうすればよいですか?
 クレジット: sitepact.com
クレジット: sitepact.comWordPress でフォントファミリーを見つけたい場合は、いくつかの方法があります。 1 つの方法は、左側のサイドバーの [外観] タブに移動し、[フォント] リンクをクリックすることです。 これにより、WordPress カスタマイザーの [フォント] セクションに移動し、サイトにインストールされているすべてのフォント ファミリーのリストを確認できます。 フォント ファミリーを見つけるもう 1 つの方法は、[設定] > [読み取り] ページに移動し、[フォント ファミリー] ドロップダウン メニューを探すことです。
以下は、WordPress サイトのフォントを決定する方法を示しています。 Firefox または Chrome の [Inspector] タブに移動して開始できます。 Google Chrome は、セキュリティの面ですべてのブラウザーの中で 1 位にランクされています。 フォントが画像に含まれている場合は、What the font が見つかるまで見下ろす必要があります。 Chrome でフォントを選択または強調表示できることが重要です。 Firefox でフォントを検索する場合は、[フォントの検索] メニューに移動します。 「What the font」メソッドでは、無料の Web サイトを使用して難しいフォントを見つける必要があります。
Elementor や Oxygen などのページ ビルダーを使用している場合は、おそらく既にそれらを使用しており、マウスを 1 回クリックするだけでこれらのフォントを簡単にインストールできます。 何らかの理由でそのフォントがfont.google.com の Web サイトに掲載されていない場合は、ほとんどの場合、コピーを購入する必要があります。 Adobe Typekit フォント プラグインをインストールして、Web サイトにフォントを簡単にインストールできるようにします。 この方法を使用することの欠点は、Adobe にアクセスする必要があることです。これは、興味がある場合とない場合があります。Adobe を使用している場合は、そのまま使用することをお勧めします。 有料フォントに移行する前に、まず google.com にアクセスしてください。
プラグインなしで WordPress にフォントを追加するにはどうすればよいですか?
ダウンロードしたフォント ファイルを検索して右下のペインにドラッグすることで、FileZilla ペインにすばやく見つけてドラッグすることができます。 その結果、アップロード プロセスが開始されます。 数秒以内にディレクトリに表示されます。
この URL は、Google フォントの検索に使用できます。 ページの右上隅に検索バーがあります。 特定のフォントを検索すると、自動的に結果に表示されます。 通常、プラグインはこれを実現するための最良の方法です。 プラグインが不要な場合は、コードを追加して Web サイトをよりインタラクティブにすることができます。 3 番目のステップは、画面に表示されているコードを使用してセクションを太字のテキストにコピーすることです。 4 番目のステップは、2 行目に CSS コードを作成することです。 変更をアップロードすると、サイトで Google フォントを使用できるようになります。 私は NameHero チームのメンバーであり、WordPress と Web ホスティングの専門家です。
WordPress サイトにカスタム フォントを追加する方法
独自のフォントを作成するには、いくつかの方法があります。 たとえば、WP Super Cache プラグインを使用してフォントをサーバーにアップロードしたり、Global Styles メソッドを使用してカスタムフォント オプションを WordPress テーマに追加したりできます。
Ttf ファイルを WordPress にアップロードするにはどうすればよいですか?
WordPress サイトにカスタム フォントを追加することは、他のサイトと差をつけるための優れた方法です。 これを行うには多くの方法がありますが、最も簡単な方法の 1 つは、TTF ファイルを WordPress にアップロードすることです。 方法は次のとおりです。 1. まず、使用する TTF ファイルを見つける必要があります。 多くの無料フォントをオンラインで見つけるか、信頼できるソースからフォントを購入することができます。 2. フォント ファイルを取得したら、WordPress サイトにアップロードします。 これを行うには、[設定] -> [全般] ページに移動し、[サイト ID] セクションの下にある [ファイルのアップロード] ボタンを選択します。 3. コンピューターからフォント ファイルを選択し、[今すぐインストール] ボタンをクリックします。 4. WordPress はサイトにフォントをインストールします。 5. [外観] -> [カスタマイズ] ページに移動し、[タイポグラフィ] タブを選択して、WordPress サイトでフォントを使用できるようになりました。 ここから、サイトのデフォルト フォントをインストールしたばかりのフォントに変更できます。

単一の WordPress サイトが my.ttf ファイルのアップロードを受け入れるようにするにはどうすればよいですか? 上の画像では、ヘッダーのフォントを変更する必要があるため、ドロップダウン リストに表示します。 function.php に単純なフィルター コードを追加して、.ttf フォントのアップロードを許可することができます。 コード スニペットを使用すると、特定の MIME タイプのサポートを追加でき、プラグインを使用すると、その機能を有効にできます。 ファイルを圧縮バージョンに変換することで、問題を完全に解決できます。 ttf は圧縮されているため、Web での使用は避けてください。 WOFF2、WOFF3、または EOT の代わりに WOFF を使用する必要があります。
プラグインなしで WordPress にフォントを追加する
プラグインなしで WordPress にフォントを追加するのは、比較的簡単なプロセスです。 まず、Web サイトで使用するフォントを見つける必要があります。 フォントが見つかったら、フォント ファイルをダウンロードして、WordPress Web サイトにアップロードする必要があります。 フォント ファイルがアップロードされたら、WordPress ダッシュボードの [外観] > [カスタマイズ] > [フォント] セクションに移動し、ドロップダウン メニューからフォントを選択する必要があります。
Web フォントはテーマの一部としてインストールされません。 Web ページにアクセスするとすぐにブラウザにダウンロードされます。 目的のフォントを選択したら、フォント コードをコピーしてテーマ ファイルに貼り付けます。 複数のフォントを同時に使用できるため、選択したフォントの読み込み時間を確認できます。 WordPress ブログのダッシュボードに移動すると、ブログの外観をカスタマイズできます。 本文は、灰色のボックス 1 からコピーした Web フォントで使用されます。新しい Web フォント ファミリーは、Google フォント ライブラリの 2 番目の灰色のボックスにあります。 次のコードを使用して、フォントのサイズと太さを変更することもできます。
WordPress のフォントはどこに保存されますか?
public_html/WP-content/themes ディレクトリ内のテーマのフォルダーでテーマのファイルを検索して、テーマのファイルを編集できます。 この行の結果として選択したGoogle Fonts オプションをインポートするように WordPress に指示しています。
Elementoにカスタムフォントを追加する方法
WordPress ダッシュボード ツールを使用して、Elementor にカスタム フォントを追加できます。 独自のフォントを追加するには、WordPress ダッシュボード > Elementor > カスタム フォントに移動し、[新規追加] をクリックします。 フォント名を選択し、適切なファイルをアップロードしたら、それをクリックします。 ブラウザのサポートをできる限り広くするために、できるだけ多くのフォント ファイルをアップロードすることをお勧めします。
WordPress Elementor にフォントを追加する方法
WordPress ダッシュボードに移動すると、新しいカスタム フォントを追加できます。 リストからフォントの名前を選択し、その WOFF、WOFF2、TTF、SVG、または EOT ファイルをアップロードして、[OK] をクリックすることで、任意のフォントを追加できるようになりました。
Elementor のカスタム フォント機能を使用すると、WordPress サイトのフォント スタイル、サイズ、バリエーションをカスタマイズできます。 Font Manager を使用すると、適切なフォントを選択するだけでなく、さまざまな追加機能を簡単に作成、編集、および調整できます。 GDPR には、Web サイトでサード パーティが直接ホストする Google フォントを使用することは違反と見なされることを示す新しい規則が含まれます。 Elementor には、一連のツールにカスタム フォントが含まれています。 そのため、Elementor (無料) と Elementor Pro プラグインの両方が Web サイトで有効になっていることを確認してください。 デザイン パネルの任意の要素またはページを開くと、このカスタム フォントにアクセスできます。 Happy Addons には、アニメーション テキスト ウィジェットを作成する機能が含まれています。
事前に作成された 10 種類のレイアウトを利用して、設計作業とそれに費やす時間を削減できます。 クリックするだけで Elementor デザイン パネルに追加できます。 デザイン パネルでデザイン レイアウトをカスタマイズするだけです。 次の手順に従って、アニメーション テキスト ウィジェットを実際に使用する方法を確認できます。 WordPress でフォントを作成する方法を教えてください。 フォントを使用する前に、まず zip ファイルをダウンロードして展開する必要があります。 フォント ファイルがアップロードされたら、WP-content/themes/your-theme/ Fonts ディレクトリに配置する必要があります。 最後に、[ファイルの更新] ボタンをクリックして変更を保存できます。
このチュートリアルを見ることで、WordPress サイトでカスタム フォントをスマートに使用できるようになります。 カスタム フォントは、マーケティング担当者、デザイナー、および Web サイトの所有者を、明確なブランド スタイルの作成から売上の増加まで、あらゆる面でサポートするように設計されています。 Happy Addons のウィジェットのテキストを次のレベルに変更し、ウィジェットを使用して Web サイト全体のデザインに付加価値を加えることができます。
WordPress ウェブサイトにフォントを追加する方法
フォントを管理するためのプラグインが必要ない場合は、サードパーティを使用して WordPress Web サイトにフォントをアップロードできます。 フォントのアップロードを開始する前に、まずホスティング アカウントを設定する必要があります。 その後、テーマの CSS ファイルを編集し、フォントの URL を含める必要があります。 フォントを表示するには、Elementor も有効にする必要があります。
