WordPress에 글꼴 모음을 추가하는 방법
게시 됨: 2022-09-17WordPress에 글꼴을 추가하는 방법에 대한 소개를 원한다고 가정: WordPress의 가장 좋은 점 중 하나는 매우 사용자 정의가 가능하다는 것입니다. 여기에는 사이트에서 사용되는 글꼴 모음을 변경할 수 있는 기능이 포함됩니다. 테마의 style.css 파일에 몇 줄의 코드를 추가하면 됩니다. 이 파일에서 사용하려는 글꼴 모음과 사용할 위치를 지정해야 합니다. 예를 들어 다음 코드는 사이트 헤더에 사용된 글꼴 모음을 "Open Sans" 글꼴로 변경합니다. header { font-family: 'Open Sans', sans-serif; } 이 동일한 코드를 사용하여 사이드바 또는 바닥글과 같은 사이트의 다른 영역에서 사용되는 글꼴 모음을 변경할 수도 있습니다. "header" 요소를 변경하려는 영역에 적절한 요소로 변경해야 합니다. 컴퓨터에서 사용할 수 없는 글꼴을 사용하려면 웹사이트에 업로드해야 합니다. 이 작업을 수행하는 가장 좋은 위치는 테마 디렉토리 안의 "글꼴" 폴더입니다. 예를 들어 "Open Sans" 글꼴을 사용하려면 테마 디렉토리의 "fonts"라는 디렉토리에 글꼴 파일 을 업로드합니다. 글꼴 파일이 업로드되면 위와 같이 테마의 style.css 파일에 글꼴 모음을 지정할 수 있습니다.
다양한 스타일의 사용자 정의 글꼴을 사용하여 아름다운 디자인을 만들 수 있습니다. 이를 사용하여 브랜드 이미지를 만들고 사이트의 가독성을 높이며 사용자가 사이트에서 보내는 시간을 늘릴 수 있습니다. 이 튜토리얼에서는 Google 글꼴, TypeKit 및 CSS3 @Font-Face를 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 방법을 보여줍니다. 앱 사용을 시작하려면 먼저 이메일 주소를 입력해야 합니다. 그러면 공식 빠른 시작 가이드가 전송됩니다. 관리자 사이드바에 글꼴 플러그인이라는 메뉴 항목이 표시됩니다. 이 방법을 사용하여 WordPress 테마의 글꼴 크기와 색상을 변경할 수도 있습니다. WordPress 사이트에 Google 글꼴 삽입 코드를 추가하는 것은 두 가지 방법으로 수행할 수 있습니다.
테마의 header.php 파일에 대한 코드를 body 태그 앞에 붙여넣어야 합니다. WordPress 코드 편집에 익숙하지 않은 경우 플러그인을 사용하여 이 코드를 포함할 수 있습니다. WordPress 테마에서 Google 글꼴을 사용하는 방법에 대해 자세히 알아보려면 여기에서 가이드를 찾을 수 있습니다. WordPress에서 사용자 정의 글꼴을 만드는 것은 CSS3 @Font-face 메소드를 통해 직접 추가하는 것만큼 간단합니다. 이 방법을 사용하면 웹사이트에서 사용하는 글꼴을 필요에 맞게 변경할 수 있습니다. 글꼴에 웹 형식이 없으면 FontSquirrel WebFont 생성기를 사용하여 변환할 수 있습니다.
먼저 텍스트가 있는 모듈을 선택한 다음 설정을 연 다음 디자인 탭 – 글꼴 옵션 을 클릭하면 컴퓨터에서 원하는 글꼴을 선택할 수 있습니다.
WordPress에서 내 글꼴 모음을 어떻게 찾습니까?
 크레딧: sitepact.com
크레딧: sitepact.comWordPress에서 글꼴 모음을 찾으려면 몇 가지 다른 방법이 있습니다. 한 가지 방법은 왼쪽 사이드바의 모양 탭으로 이동한 다음 글꼴 링크 를 클릭하는 것입니다. 그러면 사이트에 설치된 모든 글꼴 모음 목록을 볼 수 있는 WordPress 사용자 지정 프로그램의 글꼴 섹션으로 이동합니다. 글꼴 모음을 찾는 또 다른 방법은 설정 > 읽기 페이지로 이동하여 글꼴 모음 드롭다운 메뉴를 찾는 것입니다.
다음은 WordPress 사이트의 글꼴을 결정하는 방법을 보여줍니다. Firefox 또는 Chrome의 Inspector 탭으로 이동하여 시작할 수 있습니다. Google 크롬은 보안 측면에서 모든 브라우저 중 1위입니다. 글꼴이 이미지에 있는 경우 글꼴을 찾을 때까지 아래를 살펴봐야 합니다. Chrome에서 글꼴을 선택하거나 강조 표시할 수 있는 것이 중요합니다. Firefox에서 글꼴을 검색하려면 '글꼴 찾기' 메뉴로 이동하세요. 'What font' 방법은 무료 웹사이트를 사용하여 어려운 글꼴을 찾는 방법입니다.
Elementor 또는 Oxygen과 같은 페이지 빌더를 사용하는 경우 이미 사용 중일 수 있으며 마우스 클릭 한 번으로 이러한 글꼴을 쉽게 설치할 수 있습니다. 어떤 이유로 글꼴이 font.google.com 웹사이트 에 나열되지 않으면 거의 확실하게 사본을 구입해야 합니다. Adobe Typekit 글꼴 플러그인을 설치하면 웹 사이트에 글꼴을 더 쉽게 설치할 수 있습니다. 이 방법을 사용할 때의 단점은 Adobe에 대한 액세스가 필요하다는 점입니다. Adobe에 관심이 있을 수도 있고 그렇지 않을 수도 있습니다. 사용 중이라면 계속 사용하는 것이 좋습니다. 유료 글꼴로 이동하기 전에 먼저 google.com을 방문하세요.
플러그인 없이 WordPress에 글꼴을 어떻게 추가합니까?
다운로드한 글꼴 파일 을 검색하여 오른쪽 하단 창으로 끌어 FileZilla 창으로 빠르게 끌어다 놓을 수 있습니다. 결과적으로 업로드 프로세스가 시작됩니다. 몇 초 안에 디렉토리에서 볼 수 있습니다.
이 URL은 Google 글꼴을 검색하는 데 사용할 수 있습니다. 페이지의 오른쪽 상단에 검색 표시줄이 있습니다. 특정 글꼴 을 검색하면 결과에 자동으로 나타납니다. 플러그인은 일반적으로 이를 수행하는 가장 좋은 방법입니다. 플러그인이 필요하지 않은 경우 코드를 추가하여 웹사이트를 보다 인터랙티브하게 만들 수 있습니다. 세 번째 단계는 섹션을 화면에 표시되는 코드와 함께 굵은 텍스트로 복사하는 것입니다. 네 번째 단계는 두 번째 줄에 CSS 코드를 만드는 것입니다. 변경 사항을 업로드하면 사이트에서 Google 글꼴을 사용할 수 있습니다. 저는 NameHero 팀의 일원이자 WordPress 및 웹 호스팅 전문가입니다.
WordPress 사이트에 사용자 정의 글꼴을 추가하는 방법
나만의 글꼴을 만드는 방법에는 여러 가지가 있습니다. 예를 들어 WP Super Cache 플러그인은 서버에 글꼴을 업로드하거나 전역 스타일 방법을 사용하여 WordPress 테마에 사용자 정의 글꼴 옵션 을 추가할 수 있습니다.
WordPress에 Ttf 파일을 어떻게 업로드합니까?
WordPress 사이트에 사용자 정의 글꼴을 추가하는 것은 군중에서 눈에 띄는 좋은 방법입니다. 이를 수행하는 방법에는 여러 가지가 있지만 가장 쉬운 방법 중 하나는 TTF 파일을 WordPress에 업로드하는 것입니다. 방법은 다음과 같습니다. 1. 먼저 사용하려는 TTF 파일을 찾아야 합니다. 온라인에서 많은 무료 글꼴을 찾거나 평판이 좋은 출처에서 글꼴을 구입할 수 있습니다. 2. 글꼴 파일이 있으면 WordPress 사이트에 업로드합니다. "설정" -> "일반" 페이지로 이동한 다음 "사이트 ID" 섹션에서 "파일 업로드" 버튼을 선택하면 됩니다. 3. 컴퓨터에서 글꼴 파일을 선택한 다음 "지금 설치" 버튼을 클릭합니다. 4. 이제 WordPress가 사이트에 글꼴을 설치합니다. 5. 이제 "모양" -> "사용자 지정" 페이지로 이동한 다음 "타이포그래피" 탭을 선택하여 WordPress 사이트에서 글꼴을 사용할 수 있습니다. 여기에서 사이트의 기본 글꼴 을 방금 설치한 글꼴로 변경할 수 있습니다.

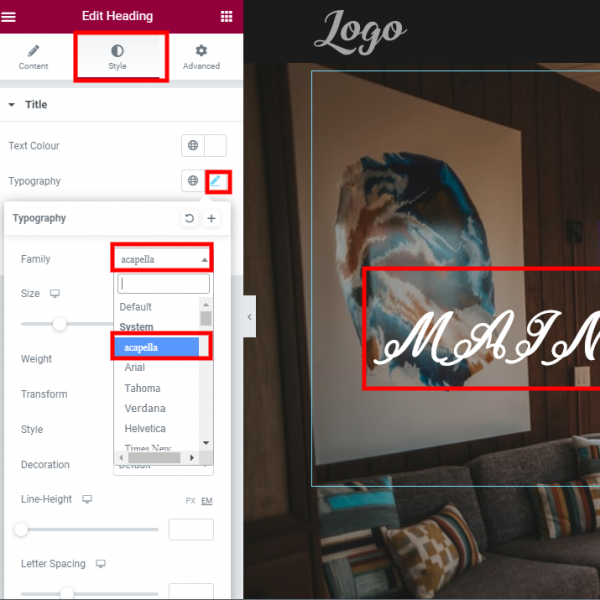
단일 WordPress 사이트에서 my.ttf 파일 업로드를 허용하려면 어떻게 해야 합니까? 위 이미지에서는 헤더의 글꼴을 변경해야 하기 때문에 드롭다운 목록에 나타나게 하고 싶습니다. function.php에 간단한 필터 코드를 추가하여 .ttf 글꼴을 업로드할 수 있습니다. 코드 조각을 사용하면 특정 MIME 유형에 대한 지원을 추가할 수 있으며 플러그인을 사용하면 해당 기능을 활성화할 수 있습니다. 파일을 압축 버전으로 변환하여 문제를 완전히 해결할 수 있습니다. ttf는 압축되어 있으므로 웹용으로 사용하는 것은 피해야 합니다. WOFF2, WOFF3 또는 EOT 대신 WOFF를 사용해야 합니다.
플러그인 없이 WordPress에 글꼴 추가
플러그인 없이 WordPress에 글꼴을 추가하는 것은 비교적 간단한 과정입니다. 먼저 웹사이트에서 사용할 글꼴을 찾아야 합니다. 글꼴을 찾으면 글꼴 파일을 다운로드하여 WordPress 웹사이트에 업로드해야 합니다. 글꼴 파일을 업로드한 후 WordPress 대시보드의 모양 > 사용자 정의 > 글꼴 섹션으로 이동하여 드롭다운 메뉴에서 글꼴을 선택해야 합니다.
웹 글꼴은 테마의 일부로 설치되지 않습니다. 웹 페이지에 도착하는 즉시 브라우저에 다운로드됩니다. 원하는 글꼴을 선택했으면 글꼴 코드를 복사하여 테마 파일에 붙여넣습니다. 여러 글꼴을 동시에 사용할 수 있으므로 선택한 글꼴의 로드 시간을 확인할 수 있습니다. WordPress 블로그의 대시보드로 이동하여 블로그 모양을 사용자 지정할 수 있습니다. 본문 텍스트는 회색 상자 1에서 복사한 웹 글꼴과 함께 사용됩니다. 새 웹 글꼴 모음은 Google 글꼴 라이브러리의 두 번째 회색 상자에서 찾을 수 있습니다. 다음 코드를 사용하여 글꼴의 크기와 두께를 변경할 수도 있습니다.
WordPress의 글꼴은 어디에 저장됩니까?
public_html/WP-content/themes 디렉토리의 테마 폴더에서 테마 파일을 검색하여 편집할 수 있습니다. 이 줄의 결과로 선택한 Google 글꼴 옵션 을 가져오도록 WordPress에 지시합니다.
Elemento에 사용자 정의 글꼴을 추가하는 방법
WordPress 대시보드 도구를 사용하여 Elementor에 사용자 정의 글꼴을 추가할 수 있습니다. 나만의 글꼴을 추가하려면 WordPress 대시보드 > Elementor > 사용자 정의 글꼴로 이동하여 '새로 추가'를 클릭합니다. 글꼴 이름을 선택하고 적절한 파일을 업로드한 후 해당 파일을 클릭합니다. 브라우저 지원이 가능한 한 광범위하도록 하려면 가능한 한 많은 글꼴 파일을 업로드하는 것이 좋습니다.
WordPress Elementor에 글꼴을 추가하는 방법
WordPress 대시보드로 이동하여 새 사용자 정의 글꼴 을 추가할 수 있습니다. 이제 목록에서 글꼴 이름을 선택하고 WOFF, WOFF2, TTF, SVG 또는 EOT 파일을 업로드한 다음 확인을 클릭하여 글꼴을 추가할 수 있습니다.
Elementor의 사용자 정의 글꼴 기능을 사용하여 WordPress 사이트의 글꼴 스타일 , 크기 및 변형을 사용자 정의할 수 있습니다. 글꼴 관리자를 사용하면 단순히 적절한 글꼴을 선택하는 것보다 다양한 추가 기능을 쉽게 생성, 편집 및 조정할 수 있습니다. GDPR에는 웹사이트에서 제3자가 직접 호스팅하는 Google 글꼴을 사용하는 것은 위반으로 간주된다는 새로운 규칙이 포함될 것입니다. Elementor는 도구 모음에 사용자 정의 글꼴을 포함합니다. 결과적으로 Elementor(무료) 및 Elementor Pro 플러그인이 웹사이트에 대해 모두 활성화되어 있는지 확인하십시오. 디자인 패널에서 요소 페이지를 열면 이 사용자 정의 글꼴에 액세스할 수 있습니다. Happy Addons에는 애니메이션 텍스트 위젯을 만드는 기능이 포함되어 있습니다.
10개의 사전 제작된 레이아웃을 사용하여 디자인에 드는 노력과 시간을 줄일 수 있습니다. 간단한 클릭으로 Elementor 디자인 패널에 추가할 수 있습니다. 디자인 패널에서 디자인 레이아웃을 사용자 정의하기만 하면 됩니다. 다음 단계에 따라 실제로 애니메이션 텍스트 위젯을 사용하는 방법을 확인할 수 있습니다. WordPress에서 글꼴을 어떻게 만드나요? 글꼴을 사용하려면 먼저 zip 파일을 다운로드하여 압축을 풀어야 합니다. 글꼴 파일이 업로드되면 WP-content/themes/your-theme/ Fonts 디렉토리 에 저장해야 합니다. 마지막으로 파일 업데이트 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
이 튜토리얼을 시청하면 WordPress 사이트에서 사용자 정의 글꼴을 현명하게 사용할 수 있습니다. 사용자 정의 글꼴은 고유한 브랜드 스타일 생성에서 판매 증대에 이르기까지 모든 영역에서 마케터, 디자이너 및 웹 사이트 소유자를 지원하도록 설계되었습니다. Happy Addons 위젯의 텍스트를 다음 단계로 수정하고 위젯을 사용하여 전체 웹사이트 디자인에 더 많은 가치를 추가할 수 있습니다.
WordPress 웹 사이트에 글꼴을 추가하는 방법
글꼴을 관리하는 데 플러그인이 필요하지 않은 경우 타사를 사용하여 WordPress 웹사이트에 업로드할 수 있습니다. 글꼴 업로드를 시작하기 전에 먼저 호스팅 계정을 설정해야 합니다. 그런 다음 테마의 CSS 파일을 편집하고 글꼴의 URL을 포함해야 합니다. 글꼴을 표시하려면 Elementor도 활성화해야 합니다.
