Cum să adăugați o familie de fonturi în WordPress
Publicat: 2022-09-17Presupunând că doriți o introducere în adăugarea fonturilor la WordPress: Unul dintre lucrurile grozave despre WordPress este că este foarte personalizabil. Aceasta include posibilitatea de a schimba familia de fonturi utilizate pe site-ul dvs. Puteți face acest lucru adăugând câteva linii de cod în fișierul style.css al temei. În acest fișier, va trebui să specificați familia de fonturi pe care doriți să o utilizați și unde doriți să o utilizați. De exemplu, următorul cod va schimba familia de fonturi utilizate în antetul site-ului dvs. în fontul „Open Sans”: header { font-family: 'Open Sans', sans-serif; } De asemenea, puteți utiliza același cod pentru a schimba familia de fonturi utilizate în alte zone ale site-ului dvs., cum ar fi bara laterală sau subsolul. Doar asigurați-vă că schimbați elementul „antet” cu elementul potrivit pentru zona pe care doriți să o modificați. Dacă doriți să utilizați un font care nu este disponibil pe computer, va trebui să îl încărcați pe site-ul dvs. web. Cel mai bun loc pentru a face acest lucru este în folderul „fonturi” din directorul temei tale. De exemplu, dacă doriți să utilizați fontul „Open Sans”, ați încărca fișierele cu fonturi într-un director numit „fonturi” din directorul dvs. de teme. Odată ce fișierele cu fonturi sunt încărcate, puteți specifica familia de fonturi în fișierul style.css al temei, așa cum se arată mai sus.
Puteți crea modele frumoase utilizând fonturi personalizate care vin într-o varietate de stiluri. Folosindu-le, puteți crea o imagine de marcă, puteți îmbunătăți lizibilitatea site-ului dvs. și puteți crește timpul petrecut de utilizatori pe acesta. În acest tutorial, vă vom arăta cum să adăugați fonturi personalizate la WordPress folosind fonturi Google, TypeKit și CSS3 @Font-Face. Pentru a începe să utilizați aplicația, trebuie să introduceți mai întâi adresa de e-mail, iar ghidul oficial de pornire rapidă vă va fi trimis. În bara laterală de administrare, veți vedea un element de meniu numit Plugin Fonturi. De asemenea, puteți modifica dimensiunea fontului și culoarea temei dvs. WordPress folosind această metodă. Adăugarea codului de încorporare Google Font pe un site WordPress se poate face în două moduri diferite.
Codul pentru fișierul header.php al temei dvs. ar trebui să fie lipit înainte de eticheta body. Dacă nu sunteți familiarizat cu editarea codului WordPress, puteți utiliza un plugin pentru a include acest cod. Dacă doriți să aflați mai multe despre utilizarea fonturilor Google în temele WordPress, ghidul nostru poate fi găsit aici. Crearea fonturilor personalizate în WordPress este la fel de simplă ca și adăugarea lor direct prin metoda CSS3 @Font-face. Folosind această metodă, puteți schimba fontul utilizat pe site-ul dvs. web pentru a se potrivi nevoilor dvs. Dacă fontul dvs. nu are un format web, puteți utiliza generatorul FontSquirrel WebFont pentru a-l converti.
Selectând mai întâi modulul cu text, apoi deschizându-i setările și apoi făcând clic pe fila Design – Opțiune Font , ar trebui să puteți selecta fontul preferat de pe computer.
Cum îmi găsesc familia de fonturi în WordPress?
 Credit: sitepact.com
Credit: sitepact.comDacă doriți să vă găsiți familia de fonturi în WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este să accesați fila Aspect din bara laterală din stânga și apoi să faceți clic pe linkul Fonturi . Aceasta vă va duce la secțiunea Fonturi a Personalizatorului WordPress, unde puteți vedea o listă cu toate familiile de fonturi instalate pe site-ul dvs. O altă modalitate de a vă găsi familia de fonturi este să accesați pagina Setări > Citire și să căutați meniul derulant Familie de fonturi.
Următoarele vă arată cum să determinați fontul unui site WordPress. Puteți începe accesând fie fila Inspector din Firefox, fie din Chrome. Google Chrome este pe primul loc între toate browserele în ceea ce privește securitatea. Dacă fontul este într-o imagine, va trebui să vă uitați în jos până când găsiți ce font. Este esențial să puteți selecta sau evidenția fontul în Chrome. Dacă doriți să căutați fonturi în Firefox, accesați meniul „Găsiți fonturi”. Metoda „Ce font” presupune utilizarea unui site web gratuit pentru a găsi fonturi dificile.
Dacă utilizați un generator de pagini, cum ar fi Elementor sau Oxygen, probabil că le utilizați deja și puteți instala cu ușurință aceste fonturi cu un singur clic de mouse. Dacă fontul nu este listat pe site-ul web font.google.com dintr-un motiv oarecare, aproape sigur va trebui să cumpărați o copie. Instalați pluginul pentru fonturi Adobe Typekit pentru a facilita instalarea fonturilor pe site-ul dvs. web. Dezavantajul utilizării acestei metode este că necesită acces la Adobe, care poate sau nu vă interesează. Dacă utilizați una, vă recomand să rămâneți cu ea. Înainte de a trece la fonturi plătite, accesați mai întâi google.com.
Cum adaug un font la WordPress fără plugin?
Puteți găsi și trage rapid un fișier cu font pe care l-ați descărcat în panoul FileZilla căutându-l și trăgându-l în panoul din dreapta jos. Ca urmare, începe procesul de încărcare. Îl vei vedea în director în câteva secunde.
Această adresă URL poate fi folosită pentru a căuta fonturi Google. În colțul din dreapta sus al paginii, va exista o bară de căutare. Când căutați un anumit font , acesta va apărea automat în rezultate. Un plugin este de obicei cea mai bună modalitate de a realiza acest lucru. Dacă nu aveți nevoie de un plugin, vă puteți face site-ul web mai interactiv adăugând cod. Al treilea pas este să copiați secțiunea în text aldine cu codul pe care îl vedeți pe ecran. Al patrulea pas este crearea unui cod CSS în a doua linie. După ce ați încărcat modificările, veți putea folosi fontul Google pe site-ul dvs. Sunt membru al echipei NameHero și expert în WordPress și găzduire web.
Cum să adăugați fonturi personalizate pe site-ul dvs. WordPress
Există mai multe moduri de a vă crea propriile fonturi. Pluginul WP Super Cache, de exemplu, vă poate încărca fonturile pe server sau metoda Global Styles poate adăuga opțiuni de font personalizate la tema dvs. WordPress.
Cum încarc un fișier Ttf în WordPress?
Adăugarea unui font personalizat pe site-ul dvs. WordPress este o modalitate excelentă de a ieși în evidență din mulțime. Deși există multe modalități de a face acest lucru, una dintre cele mai simple este să încărcați un fișier TTF pe WordPress. Iată cum: 1. Mai întâi, va trebui să găsiți un fișier TTF pe care doriți să îl utilizați. Puteți găsi multe fonturi gratuite online sau puteți cumpăra un font dintr-o sursă de renume. 2. Odată ce aveți fișierul cu fonturi, încărcați-l pe site-ul dvs. WordPress. Puteți face acest lucru accesând pagina „Setări” -> „General”, apoi selectând butonul „Încărcați fișierul” din secțiunea „Identitatea site-ului”. 3. Selectați fișierul font de pe computer, apoi faceți clic pe butonul „Instalare acum”. 4. WordPress va instala acum fontul pe site-ul dvs. 5. Acum puteți utiliza fontul în site-ul dvs. WordPress accesând pagina „Aspect” -> „Personalizare”, apoi selectând fila „Tipografie”. De aici, puteți schimba fontul implicit pentru site-ul dvs. cu fontul pe care tocmai l-ați instalat.

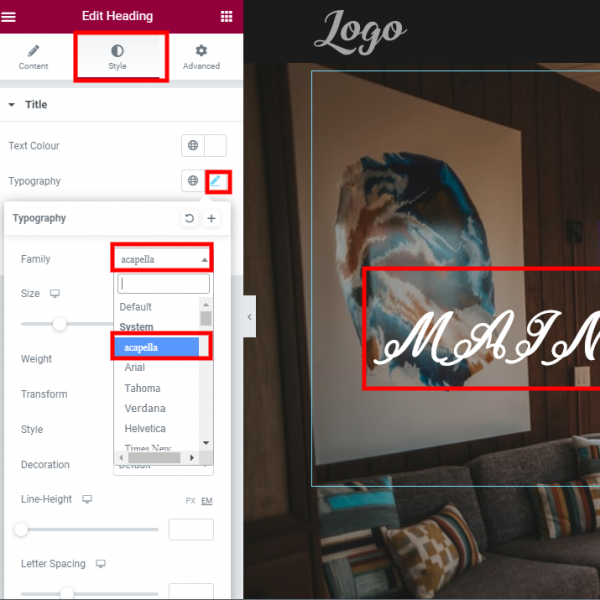
Cum permit unui singur site WordPress să accepte încărcarea fișierului meu.ttf? În imaginea de mai sus, vreau să apară în lista derulantă, deoarece trebuie să schimb fontul antetului. Puteți adăuga un cod de filtru simplu la function.php pentru a permite încărcarea fontului.ttf. Fragmentul de cod vă permite să adăugați suport pentru anumite tipuri de mime, iar pluginul vă permite să activați această funcție. Puteți rezolva problema în întregime prin conversia fișierului într-o versiune comprimată. Din cauza cât de comprimat este ttf, ar trebui să evitați să îl utilizați pentru utilizarea web. WOFF ar trebui utilizat în loc de WOFF2, WOFF3 sau EOT.
Adăugați fonturi la WordPress fără plugin
Adăugarea fonturilor la WordPress fără un plugin este un proces relativ simplu. În primul rând, trebuie să găsiți un font pe care doriți să îl utilizați pe site-ul dvs. Odată ce ați găsit un font, trebuie să descărcați fișierul cu font și să-l încărcați pe site-ul dvs. WordPress. După ce fișierul cu fonturi este încărcat, trebuie să accesați secțiunea Aspect > Personalizare > Fonturi din tabloul de bord WordPress și să selectați fontul din meniul derulant.
Fonturile web nu sunt instalate ca parte a unei teme. Acesta va fi descărcat în browser imediat ce ajungeți la pagina web. După ce ați ales fontul dorit, copiați și inserați codul fonturilor în fișierul tema. Pot fi utilizate mai multe fonturi în același timp, permițându-vă să vedeți timpul de încărcare a fontului pe care îl selectați. Accesând tabloul de bord al blogului dvs. WordPress, puteți personaliza aspectul blogului. Corpul textului va fi folosit cu fonturile web pe care le-ați copiat din caseta gri 1. Noua familie de fonturi web poate fi găsită în a doua casetă gri a bibliotecii dvs. de fonturi Google. Următorul cod poate fi folosit și pentru a modifica dimensiunea și greutatea fontului.
Unde sunt stocate fonturile în WordPress?
Puteți edita fișierul temei dvs. căutându-l în folderul temei dvs. din directorul public_html/WP-content/themes. Instruiți WordPress să importe opțiunea Fonturi Google pe care ați ales-o ca urmare a acestei linii.
Cum să adăugați fonturi personalizate la Elemento
Fonturile personalizate pot fi adăugate la Elementor folosind instrumentul WordPress Dashboard. Pentru a adăuga propriile fonturi, accesați Tabloul de bord WordPress > Elementor > Fonturi personalizate și faceți clic pe „Adăugați nou”. După ce ați ales numele fontului și ați încărcat fișierul corespunzător, faceți clic pe el. Este recomandat să încărcați cât mai multe fișiere cu fonturi pentru a vă asigura că suportul pentru browser este cât mai larg posibil.
Cum să adăugați fonturi la WordPress Elementor
Accesând Tabloul de bord WordPress, puteți adăuga fonturi personalizate noi . Acum puteți adăuga orice font selectând numele fontului din listă, încărcând fișierul WOFF, WOFF2, TTF, SVG sau EOT, apoi făcând clic pe OK.
Folosind funcția de font personalizat Elementor, puteți personaliza stilul, dimensiunea și variația fontului unui site WordPress. Managerul de fonturi vă permite să creați, editați și ajustați cu ușurință o gamă largă de funcții suplimentare, în loc să selectați pur și simplu fonturile corespunzătoare. GDPR va include o nouă regulă care să precizeze că utilizarea fonturilor Google găzduite direct de o terță parte pe un site web va fi considerată o încălcare. Elementor include un font personalizat în suita sa de instrumente. Ca rezultat, asigurați-vă că atât pluginurile Elementor (gratuit) cât și Elementor Pro sunt activate pentru site-ul dvs. web. Prin deschiderea oricărei pagini elementor din panoul de design, puteți accesa acest font personalizat. Happy Addons include posibilitatea de a crea un widget de text animat.
Cu ajutorul a zece machete pre-construite, vă puteți reduce eforturile de proiectare și timpul petrecut cu aceasta. Poate fi adăugat la panoul dvs. de design Elementor cu un simplu clic; pur și simplu personalizați aspectul designului în panoul de design. Puteți vedea cum puteți utiliza widgetul Text animat în practică urmând acești pași. Cum faci un font în WordPress? Înainte de a putea folosi fontul, trebuie mai întâi să descărcați și să extrageți fișierul zip. Odată ce fișierul cu fonturi a fost încărcat, acesta trebuie să fie plasat în directorul WP-content/themes/your-theme/ Fonts . În cele din urmă, puteți salva modificările făcând clic pe butonul Actualizare fișier.
Urmărind acest tutorial, veți putea să utilizați inteligent fonturi personalizate în site-urile WordPress. Fonturile personalizate sunt concepute pentru a sprijini agenții de marketing, designerii și proprietarii de site-uri web în orice, de la crearea unui stil distinct de brand până la creșterea vânzărilor. Puteți modifica textul de pe widget-ul Happy Addons la nivelul următor și puteți adăuga mai multă valoare designului general al site-ului dvs. utilizând widget-ul.
Cum să adăugați fonturi pe site-ul dvs. WordPress
Dacă nu aveți nevoie de un plugin pentru a vă gestiona fonturile, le puteți încărca pe site-ul dvs. WordPress folosind o terță parte. Înainte de a începe să încărcați fontul, trebuie mai întâi să configurați un cont de găzduire. După aceea, va trebui să editați fișierul CSS al temei și să includeți adresa URL a fontului. Elementor trebuie să fie activat și pentru ca fonturile să apară.
