كيفية إضافة عائلة الخطوط في ووردبريس
نشرت: 2022-09-17بافتراض أنك ترغب في مقدمة حول إضافة الخطوط إلى WordPress: أحد الأشياء الرائعة في WordPress هو أنه قابل للتخصيص للغاية. يتضمن ذلك القدرة على تغيير عائلة الخطوط المستخدمة على موقعك. يمكنك القيام بذلك عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى ملف style.css الخاص بقالبك. في هذا الملف ، ستحتاج إلى تحديد عائلة الخطوط التي تريد استخدامها والمكان الذي تريد استخدامه فيه. على سبيل المثال ، ستعمل الشفرة التالية على تغيير عائلة الخطوط المستخدمة في رأس موقعك إلى خط "Open Sans": header {font-family: 'Open Sans'، sans-serif؛ } يمكنك أيضًا استخدام نفس الشفرة لتغيير عائلة الخط المستخدمة في مناطق أخرى من موقعك ، مثل الشريط الجانبي أو التذييل. فقط تأكد من تغيير عنصر "الرأس" إلى العنصر المناسب للمنطقة التي تريد تغييرها. إذا كنت تريد استخدام خط غير متوفر على جهاز الكمبيوتر الخاص بك ، فستحتاج إلى تحميله على موقع الويب الخاص بك. أفضل مكان للقيام بذلك هو مجلد "الخطوط" داخل دليل القالب الخاص بك. على سبيل المثال ، إذا كنت تريد استخدام خط Open Sans ، فيمكنك تحميل ملفات الخطوط إلى دليل يسمى "الخطوط" في دليل النسق الخاص بك. بمجرد تحميل ملفات الخط ، يمكنك بعد ذلك تحديد عائلة الخطوط في ملف style.css الخاص بالسمك كما هو موضح أعلاه.
يمكنك إنشاء تصميمات جميلة باستخدام خطوط مخصصة تأتي في مجموعة متنوعة من الأنماط. باستخدامهم ، يمكنك إنشاء صورة للعلامة التجارية ، وتحسين قابلية قراءة موقعك ، وزيادة مقدار الوقت الذي يقضيه المستخدمون عليه. في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة خطوط مخصصة إلى WordPress باستخدام خطوط Google و TypeKit و CSS3 @ Font-Face. لبدء استخدام التطبيق ، يجب عليك أولاً إدخال عنوان بريدك الإلكتروني ، وسيتم إرسال دليل البدء السريع الرسمي إليك. في الشريط الجانبي للمسؤول ، سترى عنصر قائمة يسمى المكوِّن الإضافي للخطوط. يمكنك أيضًا تغيير حجم الخط ولونه في قالب WordPress الخاص بك باستخدام هذه الطريقة. يمكن إضافة رمز تضمين خط Google إلى موقع WordPress بطريقتين مختلفتين.
يجب لصق رمز ملف header.php الخاص بقالبك قبل علامة النص الأساسي. إذا لم تكن معتادًا على تحرير كود WordPress ، فيمكنك استخدام مكون إضافي لتضمين هذا الرمز. إذا كنت تريد معرفة المزيد حول استخدام خطوط Google في سمات WordPress ، فيمكن العثور على دليلنا هنا. يعد إنشاء خطوط مخصصة في WordPress أمرًا بسيطًا مثل إضافتها مباشرةً عبر طريقة CSS3 @ Font-face. باستخدام هذه الطريقة ، يمكنك تغيير الخط المستخدم على موقع الويب الخاص بك ليناسب احتياجاتك. إذا كان الخط الخاص بك لا يحتوي على تنسيق ويب ، فيمكنك استخدام مولد FontSquirrel WebFont لتحويله.
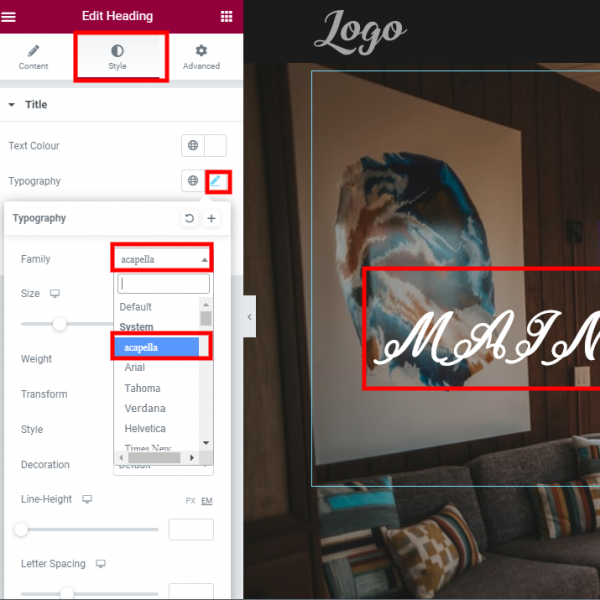
من خلال تحديد الوحدة النمطية مع النص أولاً ، ثم فتح إعداداتها ، ثم النقر فوق علامة التبويب تصميم - خيار الخط ، يجب أن تكون قادرًا على تحديد الخط المفضل لديك من جهاز الكمبيوتر الخاص بك.
كيف أجد مجموعة الخطوط الخاصة بي في WordPress؟
 الائتمان: sitepact.com
الائتمان: sitepact.comإذا كنت تريد العثور على عائلة الخطوط الخاصة بك في WordPress ، فهناك عدة طرق مختلفة يمكنك القيام بها. تتمثل إحدى الطرق في الانتقال إلى علامة التبويب "المظهر" في الشريط الجانبي الأيسر ثم النقر فوق ارتباط الخطوط . سينقلك هذا إلى قسم الخطوط في أداة تخصيص WordPress حيث يمكنك رؤية قائمة بجميع مجموعات الخطوط المثبتة على موقعك. هناك طريقة أخرى للعثور على عائلة الخطوط الخاصة بك وهي الانتقال إلى صفحة الإعدادات> القراءة والبحث عن القائمة المنسدلة Font Family.
يوضح لك ما يلي كيفية تحديد خط موقع WordPress. يمكنك البدء بالانتقال إلى علامة التبويب المفتش في Firefox أو Chrome. يحتل Google Chrome المرتبة الأولى بين جميع المتصفحات من حيث الأمان. إذا كان الخط في صورة ما ، فستحتاج إلى النظر لأسفل حتى تجد ما هو الخط. من الأهمية بمكان أن يمكنك تحديد الخط أو تمييزه في Chrome. إذا كنت تريد البحث عن الخطوط في Firefox ، فانتقل إلى قائمة "Find Fonts". تستلزم طريقة "What the font" استخدام موقع ويب مجاني للعثور على الخطوط الصعبة.
إذا كنت تستخدم أداة إنشاء صفحات مثل Elementor أو Oxygen ، فمن المحتمل أنك تستخدمها بالفعل ويمكنك بسهولة تثبيت هذه الخطوط بنقرة واحدة بالماوس. إذا لم يكن الخط مدرجًا في موقع الويب font.google.com لسبب ما ، فستحتاج بالتأكيد إلى شراء نسخة. قم بتثبيت المكون الإضافي Adobe Typekit الخطي لتسهيل تثبيت الخطوط على موقع الويب الخاص بك. عيب استخدام هذه الطريقة هو أنها تتطلب الوصول إلى Adobe ، وهو ما قد تهتم به أو لا تهتم به. إذا كنت تستخدم واحدة ، فإنني أوصي بالالتزام بها. قبل الانتقال إلى الخطوط المدفوعة ، قم أولاً بزيارة google.com.
كيف يمكنني إضافة خط إلى WordPress بدون البرنامج المساعد؟
يمكنك العثور بسرعة على ملف خط قمت بتنزيله وسحبه إلى جزء FileZilla من خلال البحث عنه وسحبه إلى الجزء السفلي الأيمن. نتيجة لذلك ، تبدأ عملية التحميل. ستراه في الدليل في غضون ثوان قليلة.
يمكن استخدام عنوان URL هذا للبحث في خطوط Google. في الزاوية العلوية اليمنى من الصفحة ، سيكون هناك شريط بحث. عندما تبحث عن خط معين ، سيظهر تلقائيًا في النتائج. عادةً ما يكون المكون الإضافي هو أفضل طريقة لتحقيق ذلك. إذا كنت لا تحتاج إلى مكون إضافي ، فيمكنك جعل موقع الويب الخاص بك أكثر تفاعلية عن طريق إضافة رمز. الخطوة الثالثة هي نسخ القسم إلى نص غامق مع الرمز الذي تراه على الشاشة. الخطوة الرابعة هي إنشاء كود CSS في السطر الثاني. بعد تحميل تغييراتك ، ستتمكن من استخدام خط Google على موقعك. أنا عضو في فريق NameHero وخبير في WordPress واستضافة المواقع.
كيفية إضافة خطوط مخصصة إلى موقع WordPress الخاص بك
هناك عدة طرق لإنشاء الخطوط الخاصة بك. يمكن لمكوِّن WP Super Cache ، على سبيل المثال ، تحميل الخطوط الخاصة بك إلى الخادم أو يمكن لطريقة الأنماط العالمية إضافة خيارات خطوط مخصصة إلى سمة WordPress الخاصة بك.
كيف أقوم بتحميل ملف Ttf إلى WordPress؟
تعد إضافة خط مخصص إلى موقع WordPress الخاص بك طريقة رائعة للتميز عن الآخرين. في حين أن هناك العديد من الطرق للقيام بذلك ، فإن أسهل طريقة هي تحميل ملف TTF على WordPress. وإليك الطريقة: 1. أولاً ، ستحتاج إلى العثور على ملف TTF الذي تريد استخدامه. يمكنك العثور على العديد من الخطوط المجانية عبر الإنترنت ، أو يمكنك شراء خط من مصدر حسن السمعة. 2. بمجرد حصولك على ملف الخط ، قم بتحميله إلى موقع WordPress الخاص بك. يمكنك القيام بذلك من خلال الانتقال إلى "الإعدادات" -> صفحة "عام" ، ثم تحديد الزر "تحميل ملف" ضمن قسم "هوية الموقع". 3. حدد ملف الخط من جهاز الكمبيوتر الخاص بك ، ثم انقر فوق الزر "التثبيت الآن". 4. سيقوم WordPress الآن بتثبيت الخط على موقعك. 5. يمكنك الآن استخدام الخط في موقع WordPress الخاص بك بالانتقال إلى صفحة "المظهر" -> "تخصيص" ، ثم تحديد علامة التبويب "الطباعة". من هنا ، يمكنك تغيير الخط الافتراضي لموقعك إلى الخط الذي قمت بتثبيته للتو.

كيف أسمح لموقع WordPress واحد بقبول تحميل ملف my.ttf؟ في الصورة أعلاه ، أريد أن يظهر في القائمة المنسدلة لأنني بحاجة إلى تغيير خط الرأس. يمكنك إضافة رمز مرشح بسيط إلى function.php الخاص بك للسماح بتحميل الخط. ttf. يسمح لك مقتطف الشفرة بإضافة دعم لأنواع معينة من mime ، ويسمح لك المكون الإضافي بتمكين هذه الميزة. يمكنك إما حل المشكلة بالكامل عن طريق تحويل الملف إلى نسخة مضغوطة. نظرًا لمدى ضغط ttf ، يجب تجنب استخدامه لاستخدام الويب. يجب استخدام WOFF بدلاً من WOFF2 أو WOFF3 أو EOT.
أضف الخطوط إلى WordPress بدون البرنامج المساعد
تعد إضافة الخطوط إلى WordPress بدون مكون إضافي عملية بسيطة نسبيًا. أولاً ، تحتاج إلى العثور على الخط الذي تريد استخدامه على موقع الويب الخاص بك. بمجرد العثور على الخط ، تحتاج إلى تنزيل ملف الخط وتحميله على موقع WordPress الخاص بك. بعد تحميل ملف الخط ، تحتاج إلى الانتقال إلى قسم المظهر> تخصيص> الخطوط في لوحة معلومات WordPress الخاصة بك وتحديد الخط من القائمة المنسدلة.
لم يتم تثبيت خطوط الويب كجزء من سمة. سيتم تنزيله على متصفحك بمجرد وصولك إلى صفحة الويب. بمجرد اختيار الخط الذي تريده ، انسخ والصق رمز الخطوط في ملف السمة الخاص بك. يمكن استخدام خطوط متعددة في نفس الوقت ، مما يسمح لك بمشاهدة وقت تحميل الخط الذي تحدده. بالانتقال إلى لوحة معلومات مدونة WordPress الخاصة بك ، يمكنك تخصيص مظهر المدونة. سيتم استخدام النص الأساسي مع خطوط الويب التي نسختها من المربع الرمادي 1. يمكن العثور على عائلة خطوط الويب الجديدة في المربع الرمادي الثاني لمكتبة خطوط Google. يمكن أيضًا استخدام الكود التالي لتغيير حجم الخط ووزنه.
أين يتم تخزين الخطوط في ووردبريس؟
يمكنك تحرير ملف القالب الخاص بك بالبحث عنه في مجلد القالب الخاص بك في الدليل public_html / WP-content / theme. أنت توجه WordPress لاستيراد خيار Google Fonts الذي اخترته كنتيجة لهذا الخط.
كيفية إضافة خطوط مخصصة إلى Elemento
يمكن إضافة الخطوط المخصصة إلى Elementor باستخدام أداة WordPress Dashboard. لإضافة الخاص بك ، انتقل إلى WordPress Dashboard> Elementor> Custom Fonts وانقر فوق "إضافة جديد". بعد اختيار اسم الخط وتحميل الملف المناسب ، انقر فوقه. يوصى بتحميل أكبر عدد ممكن من ملفات الخطوط للتأكد من أن دعم المستعرض الخاص بك واسع قدر الإمكان.
كيفية إضافة الخطوط إلى WordPress Elementor
بالانتقال إلى لوحة تحكم WordPress ، يمكنك إضافة خطوط مخصصة جديدة . يمكنك الآن إضافة أي خط عن طريق تحديد اسم الخط من القائمة ، وتحميل ملف WOFF أو WOFF2 أو TTF أو SVG أو EOT ، ثم النقر فوق موافق.
باستخدام ميزة الخط المخصص لـ Elementor ، يمكنك تخصيص نمط الخط وحجمه وتنوعه في موقع WordPress. يتيح لك Font Manager إنشاء مجموعة كبيرة من الوظائف الإضافية وتحريرها وضبطها بسهولة ، بدلاً من مجرد اختيار الخطوط المناسبة. ستتضمن اللائحة العامة لحماية البيانات (GDPR) قاعدة جديدة تنص على أن استخدام خطوط Google التي تستضيفها جهة خارجية مباشرة على موقع ويب سيعتبر انتهاكًا. يتضمن Elementor خطًا مخصصًا في مجموعة الأدوات الخاصة به. نتيجة لذلك ، تأكد من تنشيط كل من المكونات الإضافية Elementor (Free) و Elementor Pro لموقعك على الويب. من خلال فتح أي صفحة عنصر في لوحة التصميم ، يمكنك الوصول إلى هذا الخط المخصص. تتضمن الإضافات السعيدة القدرة على إنشاء عنصر واجهة مستخدم نص متحرك.
بمساعدة عشرة تخطيطات مسبقة الصنع ، يمكنك تقليل جهود التصميم والوقت الذي تقضيه في ذلك. يمكن إضافته إلى لوحة تصميم Elementor بنقرة بسيطة ؛ ما عليك سوى تخصيص تخطيط التصميم في لوحة التصميم. يمكنك أن ترى كيف يمكنك استخدام عنصر واجهة مستخدم النص المتحرك عمليًا باتباع هذه الخطوات. كيف تصنع خطًا في WordPress؟ قبل أن تتمكن من استخدام الخط ، يجب عليك أولاً تنزيل الملف المضغوط واستخراجه. بمجرد تحميل ملف الخط الخاص بك ، يجب وضعه في دليل WP-content / theme / your-theme / Fonts . أخيرًا ، يمكنك حفظ التغييرات بالنقر فوق الزر تحديث الملف.
من خلال مشاهدة هذا البرنامج التعليمي ، ستتمكن من استخدام الخطوط المخصصة بذكاء في مواقع WordPress. تم تصميم الخطوط المخصصة لدعم المسوقين والمصممين وأصحاب مواقع الويب في كل شيء بدءًا من إنشاء نمط مميز للعلامة التجارية وحتى زيادة المبيعات. يمكنك تعديل النص الموجود على عنصر واجهة مستخدم Happy Addons إلى المستوى التالي وإضافة المزيد من القيمة إلى التصميم العام لموقع الويب الخاص بك باستخدام الأداة.
كيفية إضافة الخطوط إلى موقع الويب الخاص بك على WordPress
إذا لم تكن بحاجة إلى مكون إضافي لإدارة الخطوط الخاصة بك ، فيمكنك تحميلها على موقع WordPress الخاص بك باستخدام طرف ثالث. قبل أن تتمكن من البدء في تحميل الخط ، يجب عليك أولاً إعداد حساب استضافة. بعد ذلك ، ستحتاج إلى تعديل ملف CSS الخاص بالسمات الخاصة بك وتضمين عنوان URL للخط. يجب تمكين Elementor أيضًا حتى تظهر الخطوط.
