كيفية إضافة Facebook Meta Tags إلى WordPress
نشرت: 2022-09-17إن إضافة علامات وصفية من Facebook إلى WordPress ليست صعبة كما قد تبدو. في الواقع ، إنها عملية بسيطة جدًا لا تتطلب سوى بضع خطوات. أولاً ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والانتقال إلى علامة التبويب "المظهر". من هناك ، سترغب في النقر فوق رابط "المحرر". بمجرد دخولك إلى المحرر ، سترغب في العثور على ملف "header.php". يوجد هذا عادةً في قسم "ملفات السمات". بمجرد العثور على ملف "header.php" ، سترغب في إضافة الكود التالي إليه: بالطبع ، سترغب في استبدال "Your Title Here" و "Your Site Name Here" بـ العنوان واسم الموقع. يمكنك أيضًا تغيير الصورة لتكون ما تريده. بمجرد إضافة الشفرة ، سترغب في حفظ ملف "header.php" ثم تحديث موقع الويب الخاص بك. إذا تم كل شيء بشكل صحيح ، يجب أن تشاهد الآن علامات Facebook الوصفية على موقعك!
يمكن شرح منشور على موقع الويب الخاص بك في Open Graph من خلال شرح خصائصه ، مثل كيفية اختلافه عن المنشورات الأخرى على الشبكات الاجتماعية. سيتعين على الشبكات الاجتماعية تخمين عنوان المنشور الخاص بك من علامة HTML إذا لم تحدد عنوان رسم بياني مفتوح. في Open Graph ، يمكن استخدام العلامات التي تصف نوع المحتوى الذي تتم مشاركته. يمكن إضافة المزيد من العلامات الوصفية إلى هذه العلامات الأساسية للمساعدة في وصف المحتوى. تتضمن علامات OG المحددة علامات وصفية إضافية أيضًا. تتم إضافة المعلومات تلقائيًا إلى أي محتوى WordPress بناءً على ما لديك بالفعل في مكتبة WordPress الخاصة بك. باختصار ، يمكن لمواقع WordPress الاستفادة من Open Graph بعدة طرق.
على الرغم من وجود شبكات اجتماعية أخرى ، لا يزال Facebook ملكًا بلا منازع عليها جميعًا. من خلال جعل موقع الويب الخاص بك و Facebook سلسًا في الغالب ، يمكنك التواصل مع مجتمعك بشروطهم الخاصة. في Ultimate Facebook ، يمكنك إدراج رأس Open Graph إضافي يدويًا. علاوة على ذلك ، فهو يتضمن ميزة تتفوق على تلك التي اختبرتها للمكونات الإضافية الأخرى. يمكن استخدام حساب Facebook للتسجيل في موقع الويب الخاص بك باستخدام Ultimate Facebook و Connect. نتيجة لذلك ، التسجيل بسيط. ستكون أقل عرضة لتلقي رسائل غير مرغوب فيها إذا كنت تستخدم تعليقات Facebook. من خلال نشر مقالاتك تلقائيًا على Facebook ، يمكنك زيادة احتمالية عودة جمهورك إلى موقع الويب الخاص بك.
ما هي العلامات الوصفية في ووردبريس؟
 ائتمان: HubSpot
ائتمان: HubSpotالعلامات الوصفية هي نوع من علامات HTML التي توفر معلومات حول صفحة الويب. يتم استخدامها بواسطة محركات البحث للمساعدة في فهرسة موقع الويب وتصنيفه. يقوم WordPress تلقائيًا بإنشاء علامات وصفية لكل صفحة ونشرها على موقع ويب.
تشير Meta إلى المعلومات التي يتم جمعها من خلال metasearch. تحتوي العلامات الوصفية ، على عكس علامات URL ، على معلومات حول مؤلف موقع الويب والكلمات الرئيسية والوصف ونوع المستند وحقوق النشر والمكونات الرئيسية الأخرى. العلامات الوصفية ، مثل الأوصاف والكلمات الرئيسية ، ليست مطلوبة لتثبيت WordPress. إذا كنت تريد أن تحصل محركات البحث على نتائج أكثر صلة ، فيجب عليك إضافة علامات التعريف الخاصة بك بنفسك. لم يعد استخدام Google للكلمة الرئيسية الوصفية في تصنيفات نتائج البحث مدعومًا من قبل محرك البحث. يمكن العثور على هذه المعلومات في مدونة Webmaster Central. على الرغم من أن العلامات الوصفية قد لا تمثل محتوى موقعك ، إلا أنها لا تضر بترتيبك في محركات البحث إذا تم استخدامها بشكل مناسب.
ما عليك سوى وضعها في ملف header.php لموضوع WordPress الخاص بك. إذا كان لموقع الويب الخاص بك غرضًا واضحًا ، فمن الممكن استخدام هذه المعلومات لإنشاء علامات وصفية عامة. الرجاء تضمين اسمك الكامل والوصف الذي قدمته مسبقًا في لوحة المشرف الخاصة بك. عادةً ما يتعين عليك القيام بذلك يدويًا ، ولكن يمكن لـ WordPress مساعدتك في تسهيل الأمر. باستخدام Meta Tag Plugins ، يمكنك تغيير شكل ومظهر كل علامة من العلامات الوصفية الخاصة بك مع تحديد ما إذا كنت تريد إضافتها أم لا. تسمح بعض هذه المكونات الإضافية لمسئول المدونة بتحديد الكلمات الرئيسية والوصف والعلامات الوصفية الأخرى المستخدمة لكل منشور. يمكن أن تكون معلومات التعريف الخاصة بك أكثر تحديدًا عند وصف كل صفحة.
كيفية إضافة العلامات الوصفية في WordPress مع البرنامج المساعد
 الائتمان: webdesign.tutsplus.com
الائتمان: webdesign.tutsplus.comتعد إضافة العلامات الوصفية في WordPress أمرًا سهلاً باستخدام المكون الإضافي الصحيح. أحب استخدام المكون الإضافي All in One SEO Pack. باستخدام هذا المكون الإضافي ، يمكنك إضافة علامات عنوان مخصصة وأوصاف وصفية وكلمات رئيسية وصفية لكل منشور وصفحة على موقع WordPress الخاص بك.
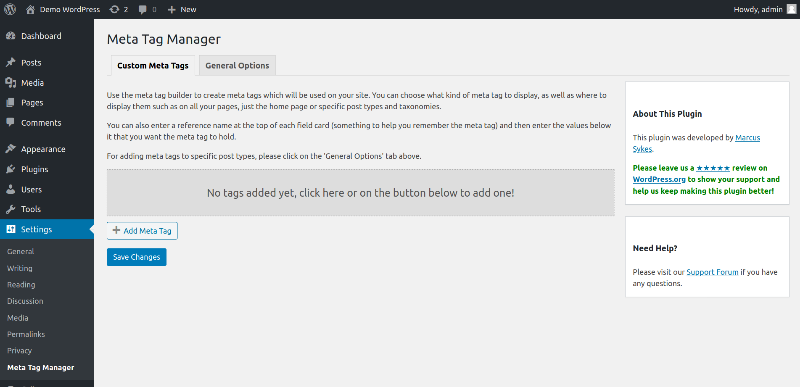
تشجع Google أيضًا مالكي المواقع على استخدام العلامات الوصفية لإعلام محركات البحث بمواقعهم. هناك احتمال أن تحتوي علاماتك على معلومات مثل الوصف التعريفي أو المؤلف أو نوع المستند أو اللغة أو أي تفاصيل أخرى ذات صلة. يمكن لمستخدمي قوالب WordPress إضافة العلامات الوصفية يدويًا إلى السمات الخاصة بهم باستخدام مكونات WordPress الإضافية أو عن طريق تحميل العلامات الوصفية يدويًا إلى ملفات قالب القالب. يتيح لك المكون الإضافي WordPress إضافة علامات وصفية عامة وفريدة من نوعها إلى موقعك. في هذه المقالة ، سنتعرف على كيفية تضمين هذه العلامات باستخدام المكوّن الإضافي Meta Tag Manager. إذا كنت تستخدم مكونًا إضافيًا آخر ، فقد تكون الخطوات الواردة في وثائقه مفيدة. نتيجة لذلك ، ستتمكن من إضافة علامات وصفية عالمية إلى أقسام مختلفة من موقع الويب الخاص بك وتخصيصها لهم.

كما هو موضح في القسم السابق ، قمت بتهيئة علامة تعريف المؤلف لكل منشور على موقعي. للبدء ، انتقل إلى صفحة الخيارات العامة وحدد حقل دعم نوع المنشور للتأكد من إدراج المنشورات والصفحات والوسائط. علاوة على ذلك ، عند تحرير منشور أو صفحة أو ملف وسائط ، يمكنك إضافة علامات وصفية تُعرض فقط على العناصر التي يتم تطبيق العلامات الوصفية عليها.
ووردبريس ميتا العلامات
تعد العلامات الوصفية لـ WordPress طريقة رائعة لتحسين مُحسنات محركات البحث لموقعك على الويب. إنها تساعد محركات البحث على فهم موضوع موقع الويب الخاص بك ويمكن أن تؤدي إلى تصنيفات أعلى لمحركات البحث. هناك مجموعة متنوعة من مكونات WordPress الإضافية التي يمكن أن تساعدك في إدارة العلامات الوصفية الخاصة بك ، وهناك أيضًا عدد من الأدوات عبر الإنترنت التي يمكن أن تساعدك في العثور على العلامات الوصفية المناسبة لموقعك على الويب.
أهمية العلامات الوصفية
العلامات الوصفية هي الوسيلة الأساسية التي تعرض بها محركات البحث نتائج موقع ويب أو صفحة ويب في صفحات نتائج محرك البحث (SERPs). يمكنك التأكد من أن العملاء يعثرون على المحتوى الخاص بك بسهولة أكبر عن طريق تحسين العلامات الوصفية لتضمين الكلمات الرئيسية. يمكن أيضًا استخدام العلامات الوصفية لتوفير معلومات حول الصفحة (مثل عنوان الصفحة والوصف والكلمات الرئيسية) في نتائج محرك البحث.
كيفية إضافة علامة التعريف في WordPress Yoast
لإضافة علامة وصفية في WordPress Yoast ، ما عليك سوى الانتقال إلى المكون الإضافي Yoast SEO والنقر فوق علامة التبويب Meta . من هناك ، يمكنك إضافة عنوان ووصف وكلمات رئيسية لموقع الويب الخاص بك.
يستخدم الملايين من مواقع الويب والشركات في جميع أنحاء العالم WordPress لإدارة المحتوى الخاص بهم. كيف تجعل موقع الويب يظهر في بحث Google؟ عندما يتعلق الأمر بـ SEO ، يتم استخدام استراتيجية تحسين محرك البحث. يمكنك استخدام البرنامج المساعد Yoast لمواقع WordPress. تأكد من اختيار الصفحة الرئيسية. اسم الصفحة هو الشيء الوحيد الذي تحتاجه لتحرير علامة H1. يشير النص البديل للصورة إلى محركات البحث ، مثل Google ، التي تشير إلى الكلمات الأساسية التي يجب فهرسة الصورة من أجلها. تسمح هذه الطريقة للبحث عن الصور من Google بفهرسة الصور بسهولة أكبر. بعد قيامك بتحرير المقتطف ، انقر فوق ارتباط إغلاق المقتطف.
يمكن أن تؤدي إضافة العلامات الوصفية والكلمات الرئيسية إلى تحسين سيو الخاص بك
يمكن أن تساعدك إضافة الكلمات الرئيسية والعلامات الوصفية إلى موقع الويب الخاص بك في الحصول على نتائج أفضل في محركات البحث. هذه هي الطريقة التي يمكنك بها بسهولة إضافة هذه العلامات إلى موقع الويب الخاص بك باستخدام المكون الإضافي AIOSEO و Yoast SEO.
أضف علامة Meta Tag إلى صفحة WordPress الرئيسية
تعد إضافة علامة وصفية إلى صفحة WordPress الرئيسية الخاصة بك طريقة رائعة لتحسين مُحسنات محركات البحث لموقعك. العلامات الوصفية هي نوع من علامات HTML التي توفر معلومات حول صفحة الويب. يتم استخدامها بواسطة محركات البحث للمساعدة في فهرسة موقعك وترتيبه. يمكن أن تساعد إضافة meta tag إلى صفحتك الرئيسية في ترتيب موقعك في محركات البحث ، ويمكن أيضًا أن تساعد الزائرين في العثور على موقعك عندما يبحثون عن كلمات رئيسية محددة.
إذا كنت تريد أن تحتوي صفحة WordPress الرئيسية الخاصة بك على علامات وصفية ، فاتبع هذه الخطوات. تتمثل ميزة هذه الطريقة في أنها قد تسمح لك بإثبات ملكية موقعك عبر أدوات مشرفي المواقع مثل Google و Bing. إذا لم تقم بعد بتثبيت محرك بحث على موقع WordPress الخاص بك ، فستوجهك هذه المقالة إلى كيفية إضافة مربع بحث. إذا كان موقع WordPress الخاص بك لا يحتوي على شريط بحث ، فيمكنك معرفة كيفية القيام بذلك باتباع الخطوات التالية. قد ترغب في عرض البحث على صفحة منفصلة بمجرد إضافتها. يوفر Google CSE أيضًا خدمات بحث WordPress مخصصة ، ولكن مع الإعلانات فقط.
