بما في ذلك CSS الخارجية في وورد
نشرت: 2022-09-17يعد تضمين CSS خارجي في WordPress عملية بسيطة. تحتاج فقط إلى إنشاء ملف CSS جديد ثم الارتباط به من قالب WordPress الخاص بك. للقيام بذلك ، تحتاج أولاً إلى إنشاء ملف CSS جديد في محرر النصوص الخاص بك. بعد ذلك ، تحتاج إلى إضافة السطر التالي من التعليمات البرمجية إلى ملف header.php الخاص بموضوع WordPress الخاص بك: استبدل new-style.css باسم ملف CSS الخاص بك. هذا كل ما عليك القيام به. الآن ، عند عرض موقع WordPress الخاص بك ، سيتم تحميل ملف CSS الجديد وتطبيقه على قالبك.
أوراق الأنماط الخارجية هي نوع منفصل من ملفات CSS يمكن الوصول إليها عن طريق كتابة رابط في نص قسم رأس الصفحة. ليست هناك حاجة لكتابة ورقة الأنماط عدة مرات عند استخدام نفس الرابط. يمكن العثور على رابط ورقة الأنماط الخارجية في رأس الصفحة.
كيف أقوم بإضافة Css إضافي في WordPress؟
 الائتمان: ThemeIsle
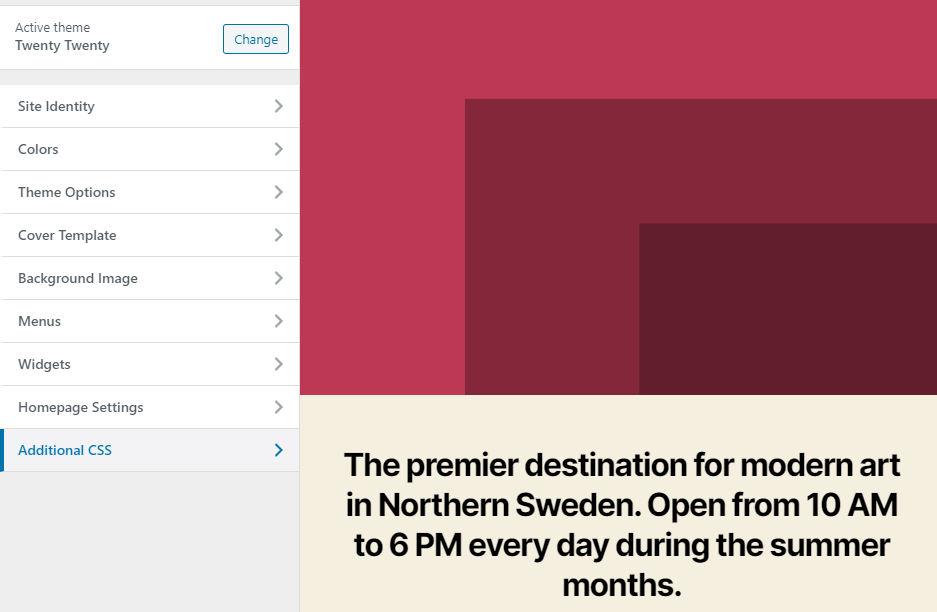
الائتمان: ThemeIsleحتى إذا كنت تستخدم سمة WordPress مختلفة ، يمكنك استخدام أداة التخصيص المضمنة فيها لضبط CSS. قم بالتمرير لأسفل إلى Appearance - قم بتخصيص لوحة المعلومات الخاصة بك - ثم انقر فوق CSS إضافي في أسفل الصفحة. سيتم فتح أداة تسمح لك بتعديل أي كود CSS.
باستخدام محرر CSS ، يمكنك إجراء تغييرات على مظهر موقع WordPress.com الخاص بك. يتيح لك إضافة أنماط CSS الخاصة بك إلى سمة وتخصيصها بنفس الطريقة التي تريدها بنفسك. يمكن استخدام مراجعات CSS لمراجعة أو استعادة CSS السابقة. يمكن العثور على مزيد من المعلومات في قسم تعليمات CSS من هذه الصفحة. إذا كنت تريد معرفة المزيد عن CSS ، فإليك بعض المؤشرات لمساعدتك على البدء. سيكون CSS المخصص الذي تضيفه إلى محرر CSS دائمًا في نفس المكان الأصلي للموضوع. نتيجة لذلك ، يمكن لقواعدك تجاوز تصميم قالب WordPress.com.
إذا كنت ترغب في إضافة قواعد CSS جديدة إلى القواعد الحالية ، فيمكنك القيام بذلك باستخدام خيار التعطيل. يجب أن يكون لدى مستخدمي WordPress.com حق الوصول إلى شريط المسؤول (الشريط المظلم أعلى مواقع WordPress.com عند تسجيل الدخول). إذا كان تذييل النص لا يزال قابلاً للقراءة ، فلا بأس من تعديل نمطه (الألوان وحجم الخط). كيف تستخدم خطوط الويب في CSS؟ عند استخدام CSS ، فأنت مقيد بخطين للويب في الواجهة الأمامية.
يمكنك العثور على قسم CSS المخصص في أي صفحة على موقعك من خلال البحث فيه. ستكون جميع CSS الجديدة التي أنشأتها مرئية في هذا القسم. يمكنك توفير الكثير من الوقت عن طريق تنظيم CSS الخاص بك بهذه الطريقة. بعد تنزيل ملف ZIP الخاص بالسمة ، يمكنك تحميله بالنقر فوق الزر تحميل السمة في المظهر - تخصيص - الشاشة. المهمة ليست سوى بضع نقرات.
كيف يمكنني التخلص من Css الإضافية في WordPress؟
إذا كنت تستخدم مكونًا إضافيًا ، فسيكون رمز css المخصص 100٪ في قاعدة البيانات الخاصة بك. يمكن الوصول إلى قاعدة بيانات phpmyAdmin ، ويمكن العثور على فئة أو جزء من الكود الذي تريد إزالته ، ويمكنك البحث عنه باستخدام فئة قاعدة البيانات الخاصة بك. يمكنك بسهولة تعديل وحذف الكود الذي تريده من خلال البحث عن الجدول والصف.
أين يتم تخزين ملفات Css الإضافية؟
هناك سمات متوفرة تتضمن CSS إضافي . نتيجة لذلك ، بعد إعادة تثبيت WP ، أوصي بحفظ CSS الإضافي كملف نصي ثم حفظه.
كيف تضيف Css خارجي إلى موقع ويب؟
 الائتمان: يوتيوب
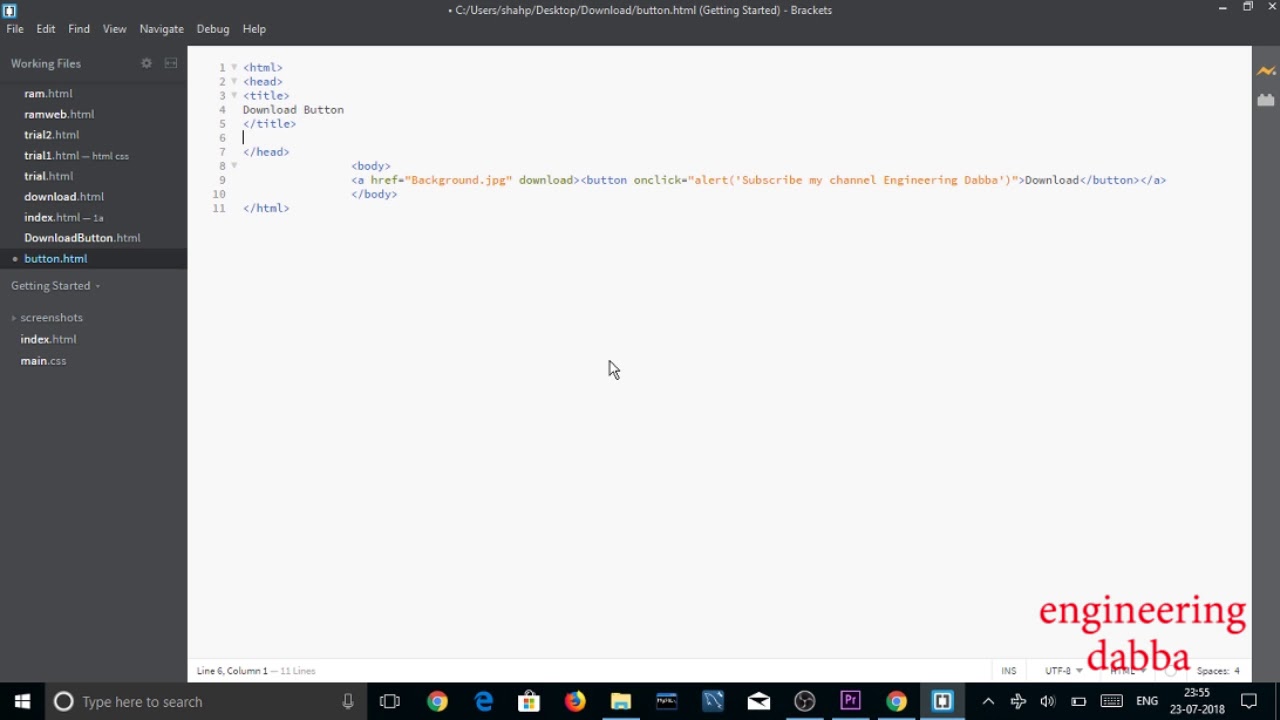
الائتمان: يوتيوبهناك طريقتان بشكل عام لإضافة ملف CSS خارجي إلى موقع ويب. الأول هو تضمين ملف CSS في قسم رأس ملف HTML. يمكن القيام بذلك باستخدام علامة "link" ، وتعيين سمة "href" إلى عنوان URL لملف CSS. الطريقة الثانية هي استيراد ملف CSS إلى ملف HTML. يمكن القيام بذلك باستخدام قاعدة "import" في علامة "style".
من الممكن إضافة CSS إلى صفحة ويب بأربع طرق. يتم تضمين معلومات النمط مباشرة في عنصر HTML في الأنماط المضمنة. يمكن تضمين بنية المستند مع الأنماط المضمنة عن طريق إدراج المعلومات في نص المستند واستخدام الأنماط القابلة للتضمين. يمكن تطبيق الأنماط على موقع ويب عبر استخدام أوراق الأنماط الخارجية. يوجد ملف نمط خارجي يحتوي على معلومات النمط بالكامل. يمكنك بعد ذلك ربط هذا الملف بمجموعة متنوعة من صفحات HTML على النحو الذي تراه مناسبًا. يجب إضافة أوراق الأنماط الخارجية باستخدام> رابط> العلامة. بالإضافة إلى CSSimport ، يتيح لك CSSimport استيراد أوراق أنماط خارجية.
كيفية استخدامimport Rule لأوراق الأنماط
باتباع الخطوات أدناه ، يمكنك استيراد ورقة أنماط إلى ورقة أنماط أخرى. My-style-sheet ، * br> ، هو الإصدار عبر الإنترنت من القالب. يمكن استيراد ورقة أنماط إلى رأس المستند عبر قاعدةimport في أعلى المستند. يمكن العثور على قسم ورقة النمط الخاص بي هنا. إذا كانت ورقة الأنماط تحتوي على استعلامات وسائط ، فسيتم تنفيذها قبل استيراد ورقة الأنماط: يمكن العثور على ورقة الأنماط الخاصة بي هنا. على شاشتك ، اضبط الحجم 800 × 800 (أقصى عرض: 800 × 800) وانقر على "وسائط".
ما هي أفضل طريقة لتضمين ملفات Js أو Css خارجية في قالب WordPress؟
يجب تضمين ملفات CSS و JS الخارجية باستخدام الطريقة الافتراضية wp_enqueue_style والطريقة الاختيارية esc_url_raw على معلمة المصدر. هذا المنشور لديه الكثير من النشاط. يجب أن تكون قادرًا على تحديد خصائص CSS أو JS التي تريد استخدامها. إذا كنت تريد ظهورها في جميع ملفاتك ، فما عليك سوى استخدام الوظائف.
يمكن ربط ملفات JS و CSS الخارجية بواسطة WordPress. تم منح سيباستيان شارة ذهبية تزن 11.9 جرامًا. في 21 نوفمبر 2013 ، الساعة 16:27 ، أجبت على سؤال تم الرد عليه. الشارة الفضية PouyaPouya 1011 هي الحبل الرسمي لبوكيمون. ما عليك سوى الانتقال إلى صفحة function.php لمجلد السمة الخاص بك وإضافة الأسطر التالية إليه: إذا كنت تريد استخدام ورقة الأنماط ، فتابع بهذه الطريقة: يُباع الذهب barakadambarakadam (2،0591) بأحجام متنوعة. شارات برونزية لها 15 شارة فضية. يمكنك أيضًا تضمين ملفات JS و CSS خارجية عن طريق تعديل ملف header.php في قالبك.

ما عليك سوى فتح ملف function.php في الدليل الجذر لموضوع WordPress الخاص بك وتثبيته دون شراء مكون إضافي. عندما تقوم بتحميل ملف CSS الخاص بك إلى مجلد السمة الخاص بك ، فعادة ما تراه في WP-content / theme / your_theme / style. CSS.
استخدام Wp_enqueue_script لإضافة نصوص مخصصة إلى موقع WordPress الخاص بك
تسمح لك وظيفة WP_enqueue_script () بإضافة نصوص مخصصة مباشرة إلى موقع WordPress الخاص بك. عند استخدام مكون إضافي يتضمن نصوصًا ، من المفيد استخدام هذه الوظيفة لإدراج نصوص برمجية من موقع آخر غير WordPress. قم بإدراج نص برمجي في قائمة الانتظار باستخدام اسم ملف البرنامج النصي كأول وسيط ، متبوعًا بالسياق الذي سيتم تشغيل البرنامج النصي فيه.
كيفية تضمين Css في رأس WordPress
يعد تضمين CSS في WordPress Header عملية بسيطة. تحتاج فقط إلى إدراج ورقة الأنماط في قائمة ملف jobs.php الخاص بالقالب. أولاً ، تحتاج إلى إنشاء وظيفة جديدة في ملف functions.php الخاص بك: function my_theme_styles () {wp_enqueue_style ('my-theme'، get_template_directory_uri (). '/css/my-theme.css')؛ } add_action ('wp_enqueue_scripts'، 'my_theme_styles') ؛ ستقوم هذه الوظيفة بتحميل ملف CSS الخاص بك my-theme.css من مجلد CSS في السمة الخاصة بك. بعد ذلك ، تحتاج إلى استدعاء هذه الوظيفة في ملف header.php الخاص بك: wp_head ()؛ ؟ > سيشمل هذا ملف CSS في رأس WordPress الخاص بك.
يمكن إضافة CSS إلى رأس WordPress الخاص بك كطريقة بسيطة وسريعة لتحسين شكل ومظهر موقعك. سنستعرض الطريقتين الأكثر شيوعًا للقيام بذلك في الأقسام التالية. بإدخال رموز CSS المخصصة (مقتطفات) ، يمكنك تخصيص الرسومات. في هذا البرنامج التعليمي ، سنستعرض أربع تقنيات مختلفة لإضافة CSS مخصص إلى WordPress. يجب استخدام السمة الفرعية إذا كنت تريد تغيير CSS لموضوعك بشكل كبير. يمكن استخدام النسق الفرعي لتجاوز أي ملف في نسق رئيسي ، مثل CSS و PHP والأصول الثابتة. يمكن استخدام تذييل الصفحة أو رأس الصفحة لتغيير لون التذييل أو الرأس.
إنشاء ملف CSS جديد في دليل السمة الفرعية وتسميته بالنمط. ستضيف CSS ملف CSS جديدًا إلى نسق طفلك. يجب استخدام CSS المخصص إذا كنت تريد إنشاء سمة WordPress. خيار قائمة CSS إضافي: يمكن إضافة CSS مخصص إلى السمة الخاصة بك من خلال هذه الأداة ، والتي تأتي مع خيار المظهر - التخصيص. يجب عليك تضمين سمة النمط في عنصر HTML الذي تريد تنسيقه إذا كنت تريد CSS مضمنة . قد لا يكون النهج الصحيح واضحًا لبعض الناس. يجب عليك تجربة كل واحدة واتخاذ أفضل قرار بناءً على تفضيلاتك.
إذا كنت ترغب في إزالة التعليمات البرمجية الضارة من حساب WordPress الخاص بك ، فانقر فوق إعدادات WordPress ذات الصلة. يمكن أن يكون اللون مضمنًا بعدة طرق ، بما في ذلك الأحمر والأخضر والأزرق وما إلى ذلك. هذه القوة عرضة للإساءة ، حيث يمكن استخدامها لإنتاج قوس قزح من الألوان في جميع أنحاء المدينة. يمكنك استخدام المكون الإضافي CSS Hero لإضافة CSS مخصص إلى موقع WordPress الخاص بك. يجعل هذا المكون الإضافي من السهل تحرير CSS من خلال السماح لك بسحب العناصر وإفلاتها في كل عنصر من عناصر المظهر الخاص بك. قبل أن تتمكن من استيراد ملف CSS مخصص إلى موقع WordPress على الويب ، يجب أولاً إنشاؤه وحفظه كملف مخصص. في HTML ، هناك ستة عناوين بالإضافة إلى البنية ثلاثية المستويات.
في عنصر العنوان ، يتم توفير مسافة بيضاء لأي تغييرات في الخط ، وفواصل الفقرات قبل وبعد ، وأي مسافة بيضاء مطلوبة لتقديم العنوان. يتم تحديد نمط وهيكل ولون موقع WordPress هنا. إذا كنت بحاجة إلى تغيير الرمز للعثور على فئات أو أقسام معينة أو تغييرها ، فافعل ذلك.
كيفية إضافة Css مخصص في قالب الطفل WordPress
تعد إضافة CSS مخصصة إلى قالب WordPress الفرعي طريقة رائعة لإضافة أسلوبك الفريد إلى موقعك مع الحفاظ على شبكة الأمان الخاصة بالموضوع الأصلي. هناك عدة طرق مختلفة لإضافة CSS مخصص إلى قالب تابع لـ WordPress. تتمثل إحدى الطرق في إنشاء ورقة أنماط جديدة في نسق طفلك وإدراجها في ملف function.php الخاص بالقالب الخاص بك. هناك طريقة أخرى تتمثل في إضافة CSS المخصص مباشرة إلى ملف style.css الخاص بالقالب الخاص بك. أيًا كانت الطريقة التي تختارها ، تأكد من حفظ التغييرات وتحميل ملفاتك إلى الخادم الخاص بك قبل اختبار CSS الجديد.
بعد إنشاء قالب فرعي ، يمكنك البدء في تخصيص تصميمه وتكوينه. لتغيير تصميم قالب طفلك ، ما عليك سوى استخدام ورقة الأنماط المتتالية (CSS). يحتوي ملف style.js الخاص بالمظهر الفرعي الخاص بك على القواعد التي تحكم مظهر موقعك. أثناء التصفح ، تسمح لك معظم متصفحات الويب بفحص CSS لموقعك إذا لم تكن على دراية به. يعطي WordPress الأولوية للسمات الفرعية على ما يقابلها في مجلد القالب الرئيسي. يمكن إنشاء ملف مستقل يستخدم لتحديد بنية الرأس والتذييل وتخطيط الصفحة والشريط الجانبي. هذه الملفات موجودة فقط في مجلد النسق الفرعي ولا يتم تضمينها في العرض التقديمي لموقعك.
كيفية تخصيص موقع WordPress الخاص بك باستخدام Css
يمكن إضافة الكود التالي إلى ملف القالب الفرعي (إذا كنت تريده أن يظهر في دليل القالب الفرعي): * أضف الكود التالي إلى ملف القالب الفرعي
