รวม CSS ภายนอกใน WordPress
เผยแพร่แล้ว: 2022-09-17การรวม CSS ภายนอกใน WordPress เป็นกระบวนการง่ายๆ คุณเพียงแค่ต้องสร้างไฟล์ CSS ใหม่ จากนั้นเชื่อมโยงจากธีม WordPress ของคุณ ในการดำเนินการนี้ คุณต้องสร้างไฟล์ CSS ใหม่ในโปรแกรมแก้ไขข้อความก่อน จากนั้น คุณต้องเพิ่มบรรทัดโค้ดต่อไปนี้ในไฟล์ header.php ของธีม WordPress: แทนที่ new-style.css ด้วยชื่อไฟล์ CSS ของคุณ นั่นคือทั้งหมดที่คุณต้องทำ ตอนนี้ เมื่อคุณดูไซต์ WordPress ของคุณ ไฟล์ CSS ใหม่จะถูกโหลดและนำไปใช้กับธีมของคุณ
สไตล์ชีตภายนอก เป็นไฟล์ CSS ชนิดแยกต่างหากที่สามารถเข้าถึงได้โดยการพิมพ์ลิงก์ลงในเนื้อหาของส่วนหัวของหน้า ไม่จำเป็นต้องพิมพ์สไตล์ชีตหลายครั้งเมื่อใช้ลิงก์เดียวกัน ลิงก์สไตล์ชีตภายนอกสามารถพบได้ที่ส่วนหัวของหน้า
ฉันจะเพิ่ม Css เพิ่มเติมใน WordPress ได้อย่างไร
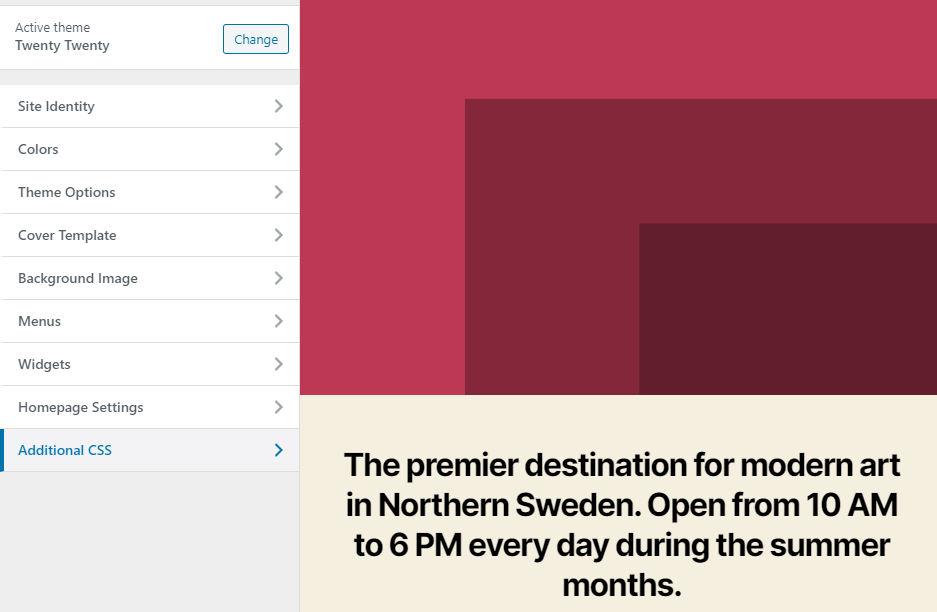
 เครดิต: ThemeIsle
เครดิต: ThemeIsleแม้ว่าคุณจะใช้ธีม WordPress อื่น คุณก็สามารถใช้เครื่องมือปรับแต่งที่มีอยู่ในธีมนั้นเพื่อปรับ CSS ได้ เลื่อนลงไปที่ ลักษณะที่ปรากฏ – ปรับแต่งแดชบอร์ดของคุณ – จากนั้นคลิก CSS เพิ่มเติม ที่ด้านล่างของหน้า เครื่องมือที่ให้คุณแก้ไขโค้ด CSS จะเปิดขึ้น
เมื่อใช้ตัวแก้ไข CSS คุณสามารถเปลี่ยนแปลงรูปลักษณ์ของไซต์ WordPress.com ได้ ช่วยให้คุณสามารถเพิ่มสไตล์ CSS ของคุณเองลงในธีมและปรับแต่งได้ในลักษณะเดียวกับที่คุณทำด้วยตัวเอง การแก้ไข CSS สามารถใช้เพื่อตรวจสอบหรือกู้คืน CSS ก่อนหน้าได้ ข้อมูลเพิ่มเติมสามารถพบได้ในส่วนวิธีใช้ CSS ของหน้านี้ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ CSS ต่อไปนี้คือคำแนะนำบางส่วนที่จะช่วยคุณในการเริ่มต้น CSS ที่กำหนดเองที่คุณเพิ่มลงในตัวแก้ไข CSS จะอยู่ในตำแหน่งเดียวกับต้นฉบับของธีมเสมอ กฎของคุณสามารถแทนที่สไตล์ของธีม WordPress.com
หากคุณต้องการเพิ่มกฎ CSS ใหม่ให้กับกฎที่มีอยู่ คุณสามารถทำได้โดยใช้ตัวเลือกปิดใช้งาน ผู้ใช้ WordPress.com ต้องมีสิทธิ์เข้าถึงแถบผู้ดูแลระบบ (แถบสีเข้มที่ด้านบนสุดของเว็บไซต์ WordPress.com เมื่อเข้าสู่ระบบ) หากส่วนท้ายของข้อความยังคงอ่านได้ การปรับเปลี่ยนสไตล์ (สีและขนาดฟอนต์) เป็นเรื่องปกติ คุณใช้แบบอักษรเว็บใน CSS อย่างไร เมื่อใช้ CSS คุณจะจำกัดแบบอักษรเว็บไว้ที่ส่วนหน้าสองแบบ
คุณสามารถค้นหา ส่วน CSS ที่กำหนดเอง ได้ในหน้าใดก็ได้ในไซต์ของคุณโดยการค้นหา CSS ใหม่ทั้งหมดที่คุณสร้างขึ้นจะปรากฏในส่วนนั้น คุณสามารถประหยัดเวลาได้มากด้วยการจัดระเบียบ CSS ของคุณในลักษณะนี้ หลังจากที่คุณดาวน์โหลดไฟล์ ZIP สำหรับธีมแล้ว คุณสามารถอัปโหลดได้โดยคลิกปุ่ม อัปโหลดธีม บนหน้าจอ ลักษณะที่ปรากฏ – ปรับแต่ง – งานนี้อยู่ห่างออกไปเพียงไม่กี่คลิก
ฉันจะกำจัด CSS เพิ่มเติมใน WordPress ได้อย่างไร
หากคุณใช้ปลั๊กอิน โค้ด css ที่กำหนดเอง จะอยู่ในฐานข้อมูลของคุณ 100% สามารถเข้าถึงฐานข้อมูล phpmyAdmin คลาสหรือชิ้นส่วนของโค้ดที่คุณต้องการลบออกได้ และคุณสามารถค้นหาโดยใช้คลาสฐานข้อมูลของคุณ คุณสามารถแก้ไขและลบโค้ดที่ต้องการได้อย่างง่ายดายด้วยการค้นหาตารางและแถว
ไฟล์ Css เพิ่มเติมถูกเก็บไว้ที่ไหน?
มีธีมที่รวม CSS พิเศษ ไว้ด้วย ดังนั้น หลังจากที่คุณติดตั้ง WP ใหม่แล้ว ฉันแนะนำให้บันทึก CSS เพิ่มเติมเป็นไฟล์ข้อความแล้วบันทึก
คุณเพิ่ม Css ภายนอกในเว็บไซต์ได้อย่างไร?
 เครดิต: YouTube
เครดิต: YouTubeโดยทั่วไปมีสองวิธีในการเพิ่ม ไฟล์ CSS ภายนอก ไปยังเว็บไซต์ อย่างแรกคือการรวมไฟล์ CSS ไว้ในส่วนหัวของไฟล์ HTML ซึ่งสามารถทำได้โดยใช้แท็ก "ลิงก์" และตั้งค่าแอตทริบิวต์ "href" เป็น URL ของไฟล์ CSS วิธีที่สองคือการนำเข้าไฟล์ CSS ลงในไฟล์ HTML ซึ่งสามารถทำได้โดยใช้กฎ '@import' ในแท็ก 'style'
คุณสามารถเพิ่ม CSS ลงในหน้าเว็บได้สี่วิธี ข้อมูลสไตล์ถูกฝังโดยตรงในองค์ประกอบ HTML ในรูปแบบอินไลน์ โครงสร้างของเอกสารสามารถฝังด้วยลักษณะที่ฝังตัวได้โดยการแทรกข้อมูลในเนื้อหาของเอกสารและใช้ลักษณะที่ฝังได้ สามารถใช้สไตล์กับเว็บไซต์ได้โดยใช้สไตล์ชีตภายนอก มี ไฟล์สไตล์ภายนอก ซึ่งประกอบด้วยข้อมูลสไตล์ทั้งหมด จากนั้นคุณสามารถเชื่อมโยงไฟล์นี้กับหน้า HTML ต่างๆ ได้ตามที่เห็นสมควร ต้องเพิ่มสไตล์ชีตภายนอกโดยใช้แท็ก >link> นอกจาก CSS @import แล้ว CSS @import ยังให้คุณนำเข้าสไตล์ชีตภายนอกได้อีกด้วย
วิธีใช้ @import Rule สำหรับสไตล์ชีต
โดยทำตามขั้นตอนด้านล่าง คุณสามารถนำเข้าสไตล์ชีตไปยังสไตล์ชีตอื่นได้ My-style-sheet, *br> เป็นเทมเพลตเวอร์ชันออนไลน์ นำเข้าสไตล์ชีตไปยังส่วนหัวของเอกสารได้โดยใช้กฎ @import ที่ด้านบนสุดของเอกสาร ส่วนสไตล์ชีตของฉันสามารถพบได้ที่นี่ หากสไตล์ชีตประกอบด้วยคิวรีสื่อ คิวรีเหล่านี้จะถูกดำเนินการก่อนที่จะนำเข้าสไตล์ชีต: สามารถดูสไตล์ชีตของฉันได้ที่นี่ บนหน้าจอของคุณ ตั้งค่าขนาด 800 x 800 (ความกว้างสูงสุด: 800 × 800) แล้วคลิก “สื่อ”
วิธีที่ดีที่สุดในการรวมไฟล์ Js หรือ Css ภายนอกในธีม WordPress คืออะไร?
ควรรวมไฟล์ CSS และ JS ภายนอกโดยใช้วิธีการเริ่มต้น wp_enqueue_style และวิธีทางเลือก esc_url_raw บนพารามิเตอร์ต้นทาง โพสต์นี้มีกิจกรรมมากมาย คุณควรสามารถระบุคุณสมบัติ CSS หรือ JS ที่คุณต้องการใช้ ถ้าคุณต้องการให้ปรากฏในไฟล์ทั้งหมดของคุณ เพียงแค่ใช้ฟังก์ชัน
WordPress สามารถเชื่อมโยง ไฟล์ JS และ CSS ภายนอกได้ เซบาสเตียนได้รับรางวัลตราทองคำหนัก 11.9 กรัม วันที่ 21 พฤศจิกายน 2556 เวลา 16:27 น. ฉันตอบคำถามที่มีคำตอบ ตราเงิน PouyaPouya 1011 เป็นสายคล้องคออย่างเป็นทางการของโปเกมอน เพียงไปที่หน้า functions.php ของโฟลเดอร์ธีมของคุณ และเพิ่มบรรทัดต่อไปนี้: หากคุณต้องการใช้สไตล์ชีต ให้ดำเนินการดังนี้: barakadambarakadam สีทอง (2,0591) มีจำหน่ายในขนาดต่างๆ เหรียญทองแดงมี 15 เหรียญเงิน คุณยังสามารถรวมไฟล์ JS และ CSS ภายนอกโดยแก้ไขไฟล์ header.php ในธีมของคุณ

เพียงเปิดไฟล์ function.php ในไดเร็กทอรีรากของธีม WordPress ของคุณ และติดตั้งโดยไม่ต้องซื้อปลั๊กอิน เมื่อคุณอัปโหลดไฟล์ CSS ไปยังโฟลเดอร์ธีม ปกติคุณจะเห็นไฟล์นั้นใน WP-content/themes/your_theme/style ซีเอสเอส.
การใช้ Wp_enqueue_script เพื่อเพิ่มสคริปต์ที่กำหนดเองไปยังไซต์ WordPress ของคุณ
ฟังก์ชัน WP_enqueue_script() ช่วยให้คุณสามารถเพิ่มสคริปต์ที่กำหนดเองลงในไซต์ WordPress ของคุณได้โดยตรง เมื่อใช้ปลั๊กอินที่มีสคริปต์ จะเป็นประโยชน์ในการใช้ฟังก์ชันนี้เพื่อจัดคิวสคริปต์จากตำแหน่งอื่นที่ไม่ใช่ WordPress จัดคิวสคริปต์โดยใช้ชื่อไฟล์ของสคริปต์เป็นอาร์กิวเมนต์แรก ตามด้วยบริบทที่สคริปต์จะทำงาน
วิธีรวม Css ในส่วนหัวของ WordPress
การรวม CSS ในส่วนหัวของ WordPress เป็นกระบวนการง่ายๆ คุณเพียงแค่ต้องจัดคิวสไตล์ชีตในไฟล์ functions.php ของธีมของคุณ ขั้นแรก คุณต้องสร้างฟังก์ชันใหม่ในไฟล์ functions.php ของคุณ: function my_theme_styles() { wp_enqueue_style( 'my-theme', get_template_directory_uri() . ' /css/my-theme.css' ); } add_action( 'wp_enqueue_scripts', 'my_theme_styles' ); ฟังก์ชันนี้จะโหลด ไฟล์ CSS my-theme.css จากโฟลเดอร์ CSS ในธีมของคุณ ถัดไป คุณต้องเรียกใช้ฟังก์ชันนี้ในไฟล์ header.php ของคุณ: wp_head(); ? > ซึ่งจะรวมไฟล์ CSS ไว้ในส่วนหัวของ WordPress
คุณสามารถเพิ่ม CSS ลงในส่วนหัวของ WordPress เป็นวิธีที่ง่ายและรวดเร็วในการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ เราจะพูดถึงวิธีการทั่วไปสองวิธีในการดำเนินการดังกล่าวในหัวข้อต่อไปนี้ เมื่อป้อน โค้ด CSS ที่กำหนดเอง (ตัวอย่าง) คุณจะปรับแต่งกราฟิกได้ ในบทช่วยสอนนี้ เราจะพูดถึงสี่เทคนิคที่แตกต่างกันในการเพิ่ม CSS ที่กำหนดเองใน WordPress ควรใช้ธีมลูกหากคุณต้องการเปลี่ยน CSS ของธีมของคุณอย่างมีนัยสำคัญ ธีมลูกสามารถใช้เพื่อแทนที่ไฟล์ใดๆ ในธีมพาเรนต์ เช่น CSS, PHP และทรัพย์สินแบบคงที่ สามารถใช้ส่วนท้ายของหน้าหรือส่วนหัวของหน้าเพื่อเปลี่ยนสีของส่วนท้ายหรือส่วนหัวได้
การสร้างไฟล์ CSS ใหม่ในไดเร็กทอรีธีมลูกและตั้งชื่อสไตล์ CSS จะเพิ่มไฟล์ CSS ใหม่ให้กับธีมลูกของคุณ ต้องใช้ CSS ที่กำหนดเองหากต้องการสร้างธีม WordPress ตัวเลือกเมนู CSS เพิ่มเติม: คุณสามารถเพิ่ม CSS แบบกำหนดเองในธีมของคุณผ่านเครื่องมือนี้ ซึ่งมาพร้อมกับตัวเลือก ลักษณะที่ปรากฏ - ปรับแต่ง คุณต้องรวมแอตทริบิวต์ style ในองค์ประกอบ HTML ที่คุณต้องการจัดรูปแบบ หากคุณต้องการ CSS แบบอินไลน์ แนวทางที่ถูกต้องอาจไม่ชัดเจนสำหรับบางคน คุณควรทดลองกับแต่ละรายการและตัดสินใจให้ดีที่สุดตามความชอบของคุณ
หากคุณต้องการลบโค้ดที่เป็นอันตรายออกจากบัญชี WordPress ของคุณ ให้คลิกที่การตั้งค่า WordPress ที่เกี่ยวข้อง สีสามารถเป็นแบบอินไลน์ได้หลายวิธี รวมทั้งสีแดง สีเขียว สีฟ้า และอื่นๆ พลังนี้อ่อนไหวต่อการถูกทารุณกรรม เนื่องจากสามารถใช้สร้างสีรุ้งได้ทั่วทั้งเมือง คุณสามารถใช้ปลั๊กอิน CSS Hero เพื่อเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress ของคุณได้ ปลั๊กอินนี้ทำให้ง่ายต่อการแก้ไข CSS โดยอนุญาตให้คุณลากและวางองค์ประกอบลงในแต่ละองค์ประกอบของธีมของคุณ ก่อนที่คุณจะนำเข้า ไฟล์ CSS ที่กำหนดเอง ไปยังเว็บไซต์ WordPress ได้ จะต้องสร้างและบันทึกไฟล์นั้นเป็นแบบกำหนดเองเสียก่อน ใน HTML มีหกหัวเรื่องนอกเหนือจากโครงสร้างสามระดับ
ในองค์ประกอบส่วนหัว จะมีช่องว่างสำหรับการเปลี่ยนแปลงแบบอักษร ตัวแบ่งย่อหน้าก่อนและหลัง และพื้นที่สีขาวที่จำเป็นในการแสดงส่วนหัว รูปแบบ โครงสร้าง และสีของเว็บไซต์ WordPress ทั้งหมดถูกกำหนดไว้ที่นี่ หากคุณต้องการเปลี่ยนรหัสเพื่อค้นหาหรือเปลี่ยนชั้นเรียนหรือส่วนที่เฉพาะเจาะจง ให้ดำเนินการดังกล่าว
วิธีเพิ่ม Custom Css ใน WordPress Child Theme
การเพิ่ม CSS แบบกำหนดเองให้กับธีมลูกของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มสไตล์ที่เป็นเอกลักษณ์ของคุณเองให้กับไซต์ของคุณ ในขณะที่ยังคงรักษาความปลอดภัยของธีมหลักไว้ มีหลายวิธีในการเพิ่ม CSS ที่กำหนดเองให้กับธีมลูกของ WordPress วิธีหนึ่งคือสร้างสไตล์ชีตใหม่ในธีมลูกของคุณและจัดคิวในไฟล์ functions.php ของธีมลูกของคุณ อีกวิธีหนึ่งคือการเพิ่ม CSS ที่กำหนดเองลงในไฟล์ style.css ของธีมลูกโดยตรง ไม่ว่าคุณจะเลือกวิธีใด อย่าลืมบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ของคุณไปยังเซิร์ฟเวอร์ก่อนที่จะทดสอบ CSS ใหม่
หลังจากที่คุณสร้างธีมย่อยแล้ว คุณสามารถเริ่มปรับแต่งการออกแบบและการกำหนดค่าได้ หากต้องการเปลี่ยนการออกแบบธีมลูกของคุณ ให้ใช้ Cascading Style Sheet (CSS) ไฟล์ style.js ของธีมลูกของคุณมีกฎที่ควบคุมลักษณะที่ปรากฏของไซต์ของคุณ ขณะเรียกดู เว็บเบราว์เซอร์ส่วนใหญ่อนุญาตให้คุณตรวจสอบ CSS ของไซต์ของคุณ หากคุณไม่คุ้นเคย WordPress จัดลำดับความสำคัญของธีมย่อยมากกว่าสิ่งที่เทียบเท่ากันในโฟลเดอร์ธีมหลัก ไฟล์สแตนด์อโลนสามารถสร้างขึ้นเพื่อใช้ระบุโครงสร้างของส่วนหัว ส่วนท้าย เค้าโครงหน้า และแถบด้านข้าง ไฟล์เหล่านี้อยู่ในโฟลเดอร์ธีมลูกเท่านั้น และไม่รวมอยู่ในการนำเสนอไซต์ของคุณ
วิธีปรับแต่งไซต์ WordPress ของคุณด้วย Css
โค้ดต่อไปนี้สามารถเพิ่มลงในไฟล์ของธีมย่อยได้ (หากต้องการให้ปรากฏในไดเร็กทอรีของธีมย่อย): * เพิ่มโค้ดต่อไปนี้ลงในไฟล์ของธีมย่อย
