Incluso CSS esterno in WordPress
Pubblicato: 2022-09-17Includere CSS esterni in WordPress è un processo semplice. Devi solo creare un nuovo file CSS e quindi collegarti ad esso dal tuo tema WordPress. Per fare ciò, devi prima creare un nuovo file CSS nel tuo editor di testo. Quindi, devi aggiungere la seguente riga di codice al file header.php del tuo tema WordPress: Sostituisci new-style.css con il nome del tuo file CSS. Questo è tutto ciò che devi fare. Ora, quando visualizzi il tuo sito WordPress, il nuovo file CSS verrà caricato e applicato al tuo tema.
I fogli di stile esterni sono un tipo separato di file CSS a cui è possibile accedere digitando un collegamento nel corpo della sezione principale della pagina. Non è necessario digitare il foglio di stile più volte quando si utilizza lo stesso collegamento. Il collegamento al foglio di stile esterno si trova nell'intestazione della pagina.
Come aggiungo Css aggiuntivi in WordPress?
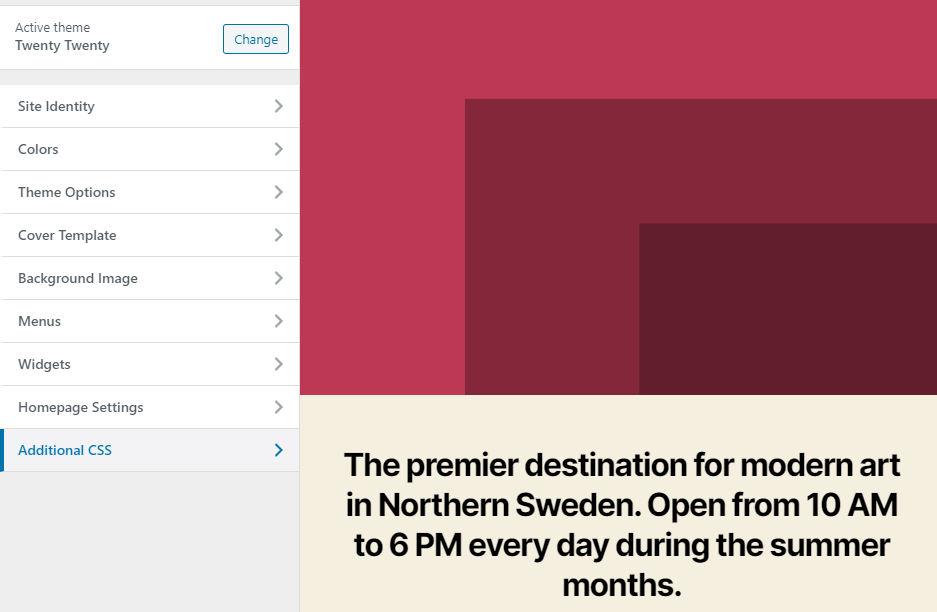
 Credito: ThemeIsle
Credito: ThemeIsleAnche se utilizzi un tema WordPress diverso, puoi utilizzare il personalizzatore integrato per regolare i CSS. Scorri verso il basso fino a Aspetto, personalizza la dashboard, quindi fai clic su CSS aggiuntivo nella parte inferiore della pagina. Si aprirà uno strumento che ti consente di modificare qualsiasi codice CSS.
Utilizzando l'editor CSS, puoi apportare modifiche all'aspetto del tuo sito WordPress.com. Ti consente di aggiungere i tuoi stili CSS a un tema e personalizzarli nello stesso modo in cui lo faresti da solo. Le revisioni CSS possono essere utilizzate per rivedere o ripristinare CSS precedenti. Maggiori informazioni possono essere trovate nella sezione Aiuto CSS di questa pagina. Se vuoi saperne di più sui CSS, ecco alcuni suggerimenti per aiutarti a iniziare. Il CSS personalizzato che aggiungi all'editor CSS sarà sempre nella stessa posizione dell'originale del tema. Di conseguenza, le tue regole possono sovrascrivere lo stile del tema WordPress.com.
Se vuoi aggiungere nuove regole CSS a quelle esistenti, puoi farlo con l'opzione di disabilitazione. Gli utenti di WordPress.com devono anche avere accesso alla barra di amministrazione (la barra scura nella parte superiore dei siti WordPress.com dopo aver effettuato l'accesso). Se il piè di pagina del testo è ancora leggibile, va bene modificarne lo stile (colori e dimensione del carattere). Come si utilizzano i caratteri Web nei CSS? Quando usi i CSS, sei limitato a due caratteri web sul front-end.
Puoi trovare la sezione CSS personalizzato in qualsiasi pagina del tuo sito effettuando una ricerca. Tutti i nuovi CSS che hai creato saranno visibili in quella sezione. Puoi risparmiare molto tempo organizzando il tuo CSS in questo modo. Dopo aver scaricato il file ZIP per il tema, puoi caricarlo facendo clic sul pulsante Carica tema nella schermata Aspetto – Personalizza –. L'attività è a pochi clic di distanza.
Come faccio a sbarazzarmi di Css aggiuntivi in WordPress?
Se utilizzi un plugin, il codice CSS personalizzato è al 100% nel tuo database. È possibile accedere al database phpmyAdmin, trovare la classe o il pezzo di codice che si desidera rimuovere e cercarlo utilizzando la classe del database. Puoi facilmente modificare ed eliminare il codice desiderato cercando la tabella e la riga.
Dove vengono archiviati i file CSS aggiuntivi?
Sono disponibili temi che includono CSS extra . Di conseguenza, dopo aver reinstallato WP, ti consiglio di salvare il CSS aggiuntivo come file di testo e quindi salvarlo.
Come si aggiunge un CSS esterno a un sito Web?
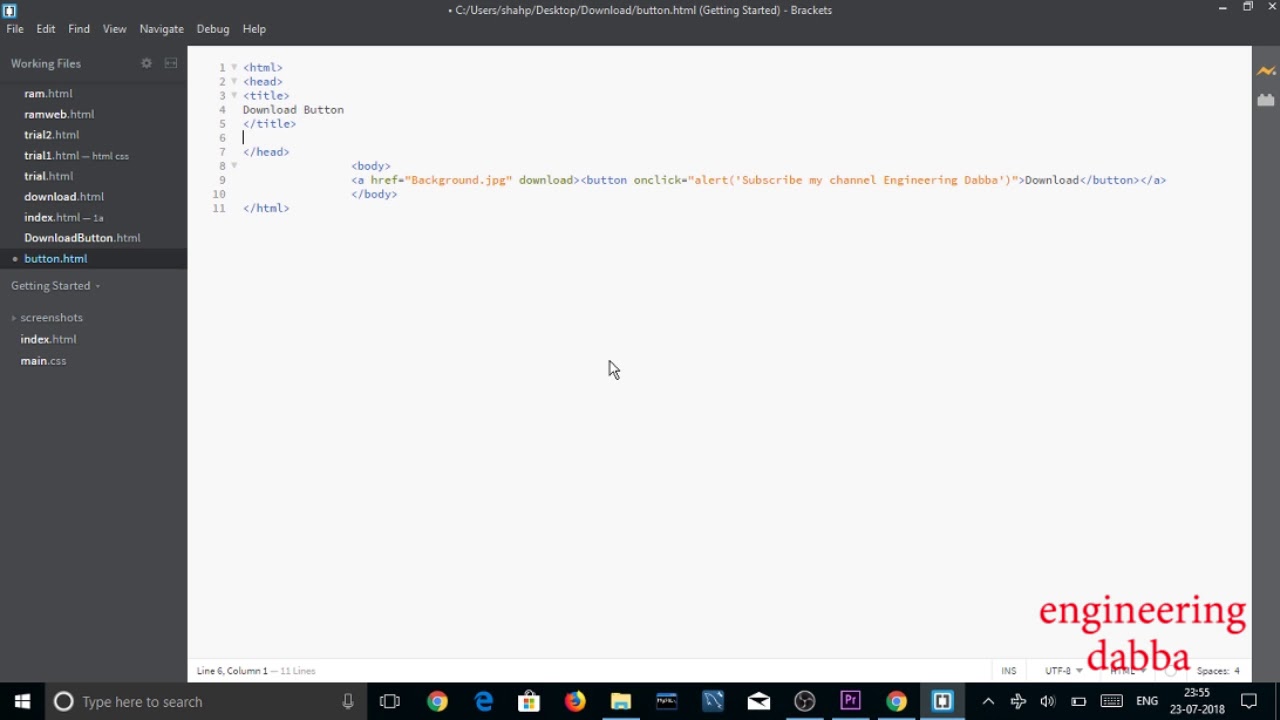
 Credito: YouTube
Credito: YouTubeCi sono generalmente due modi per aggiungere un file CSS esterno a un sito web. Il primo consiste nell'includere il file CSS nella sezione head del file HTML. Questo può essere fatto utilizzando il tag 'link' e impostando l'attributo 'href' sull'URL del file CSS. Il secondo modo è importare il file CSS nel file HTML. Questo può essere fatto usando la regola '@import' nel tag 'style'.
È possibile aggiungere CSS a una pagina Web in quattro modi. Le informazioni sullo stile sono incorporate direttamente nell'elemento HTML negli stili in linea. La struttura di un documento può essere incorporata con stili incorporati inserendo le informazioni nel corpo del documento e utilizzando stili incorporabili. Gli stili possono essere applicati a un sito Web tramite l'uso di fogli di stile esterni. C'è un file di stile esterno , che contiene tutte le informazioni sullo stile. Puoi quindi collegare questo file a una varietà di pagine HTML come meglio credi. I fogli di stile esterni devono essere aggiunti utilizzando il tag >link>. Oltre a CSS @import, CSS @import consente di importare fogli di stile esterni.
Come utilizzare la regola @import per i fogli di stile
Seguendo i passaggi seguenti, puoi importare un foglio di stile in un altro foglio di stile. My-style-sheet, *br>, è la versione online del modello. Un foglio di stile può essere importato nell'intestazione del documento tramite la regola @import nella parte superiore del documento. La sezione del mio foglio di stile può essere trovata qui. Se il foglio di stile contiene media query, queste verranno eseguite prima dell'importazione del foglio di stile: Il mio foglio di stile può essere trovato qui. Sullo schermo, imposta una dimensione di 800 x 800 (larghezza massima: 800 × 800) e fai clic su "media".
Qual è il modo migliore per includere file Js o CSS esterni in un tema WordPress?
I file CSS e JS esterni devono essere inclusi utilizzando il metodo predefinito wp_enqueue_style e il metodo facoltativo esc_url_raw sul parametro sorgente. Questo post ha molte attività. Dovresti essere in grado di specificare quali proprietà CSS o JS desideri utilizzare. Se vuoi che appaiano su tutti i tuoi file, usa semplicemente le funzioni.
I file JS e CSS esterni possono essere collegati da WordPress. Sebastien viene premiato con un distintivo d'oro del peso di 11,9 grammi. Il 21 novembre 2013, alle 16:27, ho risposto a una domanda con risposta. Il badge d'argento PouyaPouya 1011 è il cordino ufficiale per i Pokemon. Vai semplicemente alla pagina functions.php della tua cartella del tema e aggiungi le seguenti righe: Se vuoi usare il foglio di stile, procedi in questo modo: Il barakadambarakadam dorato (2,0591) è venduto in una varietà di dimensioni. I distintivi di bronzo hanno 15 distintivi d'argento. Puoi anche includere file JS e CSS esterni modificando il file header.php nel tuo tema.

Apri semplicemente il file function.php nella directory principale del tuo tema WordPress e installalo senza acquistare un plug-in. Quando carichi il tuo file CSS nella cartella del tuo tema, di solito lo vedrai in WP-content/themes/your_theme/style. CSS.
Utilizzo di Wp_enqueue_script per aggiungere script personalizzati al tuo sito WordPress
La funzione WP_enqueue_script() ti consente di aggiungere script personalizzati direttamente al tuo sito WordPress. Quando si utilizza un plug-in che include script, è utile utilizzare questa funzione per accodare gli script da una posizione diversa da WordPress. Accodare uno script utilizzando il nome del file dello script come primo argomento, seguito dal contesto in cui verrà eseguito lo script.
Come includere CSS nell'intestazione di WordPress
Includere CSS nell'intestazione di WordPress è un processo semplice. Devi solo accodare il foglio di stile nel file functions.php del tuo tema. Per prima cosa, devi creare una nuova funzione nel tuo file functions.php: function my_theme_styles() { wp_enqueue_style( 'my-theme', get_template_directory_uri() . ' /css/my-theme.css' ); } add_action( 'wp_enqueue_scripts', 'my_theme_styles' ); Questa funzione caricherà il tuo file CSS my-theme.css dalla cartella CSS nel tuo tema. Successivamente, devi chiamare questa funzione nel tuo file header.php: wp_head(); ? > Questo includerà il file CSS nell'intestazione di WordPress.
I CSS possono essere aggiunti all'intestazione di WordPress come un modo semplice e veloce per migliorare l'aspetto del tuo sito. Esamineremo i due metodi più comuni per farlo nelle sezioni seguenti. Inserendo i tuoi codici CSS personalizzati (snippet), puoi personalizzare la grafica. In questo tutorial, esamineremo quattro diverse tecniche per aggiungere CSS personalizzati a WordPress. Il tema figlio dovrebbe essere utilizzato se desideri modificare in modo significativo il CSS del tuo tema. Un tema figlio può essere utilizzato per sovrascrivere qualsiasi file in un tema principale, come CSS, PHP e risorse statiche. Il piè di pagina o l'intestazione della pagina possono essere utilizzati per cambiare il colore del piè di pagina o dell'intestazione.
Creazione di un nuovo file CSS nella directory del tema figlio e denominazione di stile. CSS aggiungerà un nuovo file CSS al tuo tema figlio. È necessario utilizzare CSS personalizzati se si desidera creare un tema WordPress. Opzione di menu CSS aggiuntiva: CSS personalizzato può essere aggiunto al tuo tema tramite questo strumento, che viene fornito con l'opzione Aspetto – Personalizza. È necessario includere l'attributo style nell'elemento HTML di cui si desidera applicare lo stile se si desidera un CSS in linea . L'approccio giusto potrebbe non essere ovvio per alcune persone. Dovresti sperimentare con ciascuno di essi e prendere la decisione migliore in base alle tue preferenze.
Se desideri rimuovere il codice dannoso dal tuo account WordPress, fai clic sulle impostazioni di WordPress pertinenti. Il colore può essere in linea in vari modi, inclusi rosso, verde, blu e così via. Questo potere è suscettibile di abuso, in quanto può essere utilizzato per produrre un arcobaleno di colori in tutta la città. Puoi utilizzare il plug-in CSS Hero per aggiungere CSS personalizzati al tuo sito WordPress. Questo plugin semplifica la modifica dei CSS consentendo di trascinare e rilasciare elementi in ogni elemento del tuo tema. Prima di poter importare un file CSS personalizzato in un sito Web WordPress, è necessario prima crearlo e salvarlo come personalizzato. In HTML, oltre alla struttura a tre livelli, sono presenti sei intestazioni.
Nell'elemento di intestazione, viene fornito uno spazio bianco per eventuali modifiche ai caratteri, interruzioni di paragrafo prima e dopo e qualsiasi spazio bianco necessario per il rendering dell'intestazione. Lo stile, la struttura e il colore di un sito Web WordPress sono tutti determinati qui. Se devi modificare il codice per trovare o modificare classi o sezioni specifiche, fallo.
Come aggiungere CSS personalizzati nel tema figlio di WordPress
L'aggiunta di CSS personalizzati a un tema figlio di WordPress è un ottimo modo per aggiungere il tuo stile unico al tuo sito pur mantenendo la rete di sicurezza di un tema principale. Esistono diversi modi per aggiungere CSS personalizzati a un tema figlio di WordPress. Un modo è creare un nuovo foglio di stile nel tema figlio e accodarlo nel file functions.php del tema figlio. Un altro modo è aggiungere il tuo CSS personalizzato direttamente al file style.css del tuo tema figlio. Qualunque metodo tu scelga, assicurati di salvare le modifiche e di caricare i file sul tuo server prima di testare il tuo nuovo CSS.
Dopo aver creato un tema figlio, puoi iniziare a personalizzarne il design e la configurazione. Per cambiare il design del tuo tema figlio, usa semplicemente il Cascading Style Sheet (CSS). Il file style.js del tuo tema figlio contiene le regole che regolano l'aspetto del tuo sito. Durante la navigazione, la maggior parte dei browser Web ti consente di ispezionare il CSS del tuo sito se non lo conosci. WordPress dà la priorità ai temi figlio rispetto ai loro equivalenti corrispondenti nella cartella del tema principale. È possibile creare un file autonomo che viene utilizzato per specificare la struttura dell'intestazione, del piè di pagina, del layout di pagina e della barra laterale. Questi file si trovano solo nella cartella del tema figlio e non sono inclusi nella presentazione del tuo sito.
Come personalizzare il tuo sito WordPress con CSS
Il seguente codice può essere aggiunto al file del tema figlio (se vuoi che appaia nella directory del tema figlio): * Aggiungi il seguente codice al file del tema figlio
