WordPress'e Harici CSS Dahil Etme
Yayınlanan: 2022-09-17WordPress'e harici CSS eklemek basit bir işlemdir. Yeni bir CSS dosyası oluşturmanız ve ardından WordPress temanızdan ona bağlantı vermeniz yeterlidir. Bunu yapmak için önce metin düzenleyicinizde yeni bir CSS dosyası oluşturmanız gerekir. Ardından, WordPress temanızın header.php dosyasına aşağıdaki kod satırını eklemeniz gerekir: new-style.css dosyasını CSS dosyanızın adıyla değiştirin. Tek yapman gereken bu. Artık WordPress sitenizi görüntülediğinizde, yeni CSS dosyası yüklenecek ve temanıza uygulanacaktır.
Harici stil sayfaları , sayfanın başlık bölümünün gövdesine bir bağlantı yazılarak erişilebilen ayrı bir CSS dosyası türüdür. Aynı bağlantıyı kullanırken stil sayfasını birden çok kez yazmaya gerek yoktur. Harici stil sayfası bağlantısı, sayfanın başında bulunabilir.
WordPress'e Nasıl Ek Css Eklerim?
 Kredi bilgileri: ThemeIsle
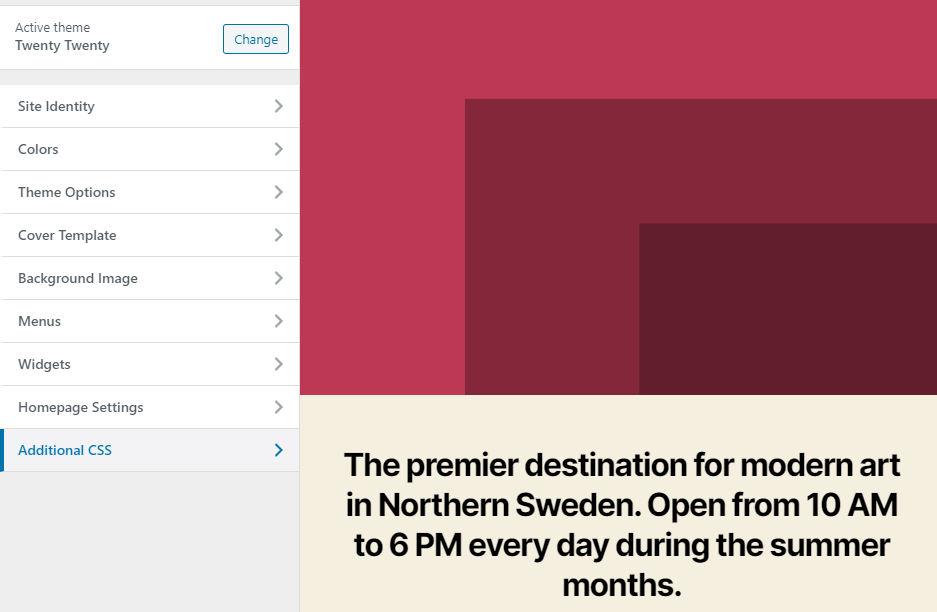
Kredi bilgileri: ThemeIsleFarklı bir WordPress teması kullansanız bile, CSS'yi ayarlamak için yerleşik özelleştiriciyi kullanabilirsiniz. Görünüm'e gidin – gösterge tablonuzu özelleştirin – ve ardından sayfanın alt kısmındaki Ek CSS'ye tıklayın. Herhangi bir CSS kodunu değiştirmenize izin veren bir araç açılacaktır.
CSS düzenleyiciyi kullanarak WordPress.com sitenizin görünümünde değişiklikler yapabilirsiniz. Bir temaya kendi CSS stillerinizi eklemenize ve bunları kendi başınıza yaptığınız gibi özelleştirmenize olanak tanır. CSS Revizyonları, önceki CSS'yi gözden geçirmek veya geri yüklemek için kullanılabilir. Daha fazla bilgi bu sayfanın CSS Yardım bölümünde bulunabilir. CSS hakkında daha fazla bilgi edinmek istiyorsanız, başlamanıza yardımcı olacak birkaç ipucunu burada bulabilirsiniz. CSS düzenleyicisine eklediğiniz özel CSS, her zaman temanın orijinaliyle aynı yerde olacaktır. Sonuç olarak kurallarınız, WordPress.com temasının stilini geçersiz kılabilir.
Mevcut olanlara yeni CSS kuralları eklemek istiyorsanız, bunu devre dışı bırakma seçeneği ile yapabilirsiniz. WordPress.com kullanıcılarının ayrıca Yönetici Çubuğuna (oturum açtıklarında WordPress.com sitelerinin üst kısmındaki koyu renkli çubuk) erişimi olmalıdır. Metin altbilgisi hala okunabilir durumdaysa, stilini (renkler ve yazı tipi boyutu) değiştirmenizde sakınca yoktur. Web yazı tiplerini CSS'de nasıl kullanıyorsunuz? CSS kullanırken, ön uçta iki web yazı tipiyle sınırlandırılırsınız.
Özel CSS bölümünü , sitenizdeki herhangi bir sayfada arama yaparak bulabilirsiniz. Oluşturduğunuz tüm yeni CSS'ler bu bölümde görünecektir. CSS'nizi bu şekilde düzenleyerek kendinize çok zaman kazandırabilirsiniz. Temanın ZIP dosyasını indirdikten sonra Görünüm – Özelleştir – Ekranında Tema Yükle butonuna tıklayarak yükleyebilirsiniz. Görev sadece birkaç tık ötede.
WordPress'te Ek Css'den Nasıl Kurtulurum?
Bir eklenti kullanıyorsanız, özel css kodu veritabanınızda %100 olur. phpmyAdmin veritabanına erişilebilir, kaldırmak istediğiniz sınıf veya kod parçası bulunabilir ve veritabanı sınıfınızı kullanarak onu arayabilirsiniz. Tablo ve satır araması yaparak istediğiniz kodu kolayca düzenleyebilir ve silebilirsiniz.
Ek Css Dosyaları Nerede Depolanır?
Ekstra CSS içeren Temalar mevcuttur. Sonuç olarak, WP'yi yeniden yükledikten sonra, Ek CSS'yi bir metin dosyası olarak kaydetmenizi ve ardından kaydetmenizi öneririm.
Bir Web Sitesine Nasıl Harici Css Eklersiniz?
 Kredi: YouTube
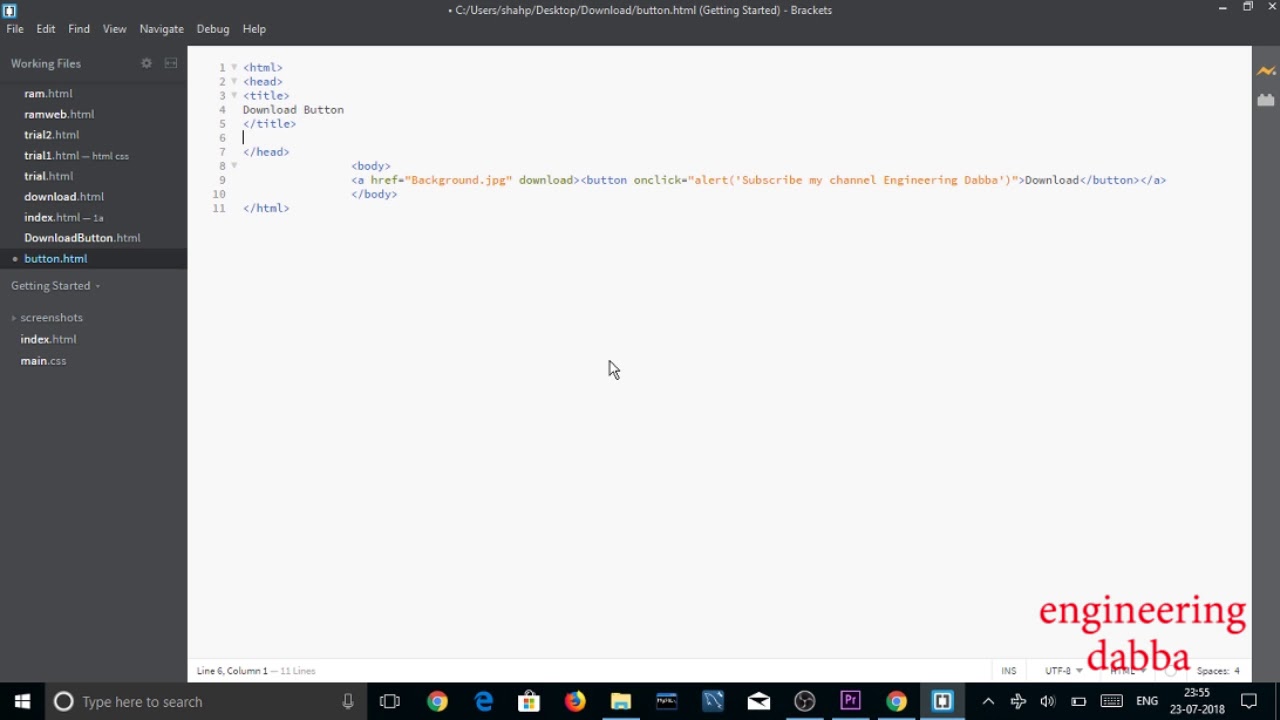
Kredi: YouTubeBir web sitesine harici bir CSS dosyası eklemenin genellikle iki yolu vardır. Birincisi, CSS dosyasını HTML dosyasının baş bölümüne eklemektir. Bu, 'bağlantı' etiketi kullanılarak ve CSS dosyasının URL'sine 'href' özelliği ayarlanarak yapılabilir. İkinci yol, CSS dosyasını HTML dosyasına içe aktarmaktır. Bu, 'style' etiketindeki '@import' kuralı kullanılarak yapılabilir.
Bir web sayfasına CSS eklemek dört şekilde mümkündür. Stil bilgileri, satır içi stillerde doğrudan HTML öğesine gömülür. Bir Belgenin yapısı, bilgileri belgenin gövdesine ekleyerek ve gömülebilir stiller kullanarak gömülü stiller ile gömülebilir. Stiller, harici stil sayfaları kullanılarak bir web sitesine uygulanabilir. Tüm stil bilgilerini içeren harici bir stil dosyası vardır. Daha sonra bu dosyayı uygun gördüğünüz şekilde çeşitli HTML sayfalarına bağlayabilirsiniz. Harici stil sayfaları >link> etiketi kullanılarak eklenmelidir. CSS @import'a ek olarak, CSS @import, harici stil sayfalarını içe aktarmanıza olanak tanır.
Stil Sayfaları İçin @import Kuralı Nasıl Kullanılır
Aşağıdaki adımları izleyerek bir stil sayfasını başka bir stil sayfasına aktarabilirsiniz. Benim stil sayfam, *br>, şablonun çevrimiçi sürümüdür. Bir stil sayfası, belgenin üst kısmındaki @import kuralı aracılığıyla belge kafasına aktarılabilir. Benim stil sayfam bölümüne buradan ulaşabilirsiniz. Stil sayfası medya sorguları içeriyorsa, bunlar stil sayfası içe aktarılmadan önce yürütülür: Stil sayfam burada bulunabilir. Ekranınızda 800 x 800 (maksimum genişlik: 800×800) bir boyut ayarlayın ve “medya”yı tıklayın.
Bir WordPress Temasına Harici Js veya Css Dosyalarını Dahil Etmenin En İyi Yolu Nedir?
Harici CSS ve JS dosyaları, kaynak parametrede varsayılan wp_enqueue_style yöntemi ve isteğe bağlı esc_url_raw yöntemi kullanılarak dahil edilmelidir. Bu gönderi çok fazla aktivite içeriyor. Hangi CSS veya JS özelliklerini kullanmak istediğinizi belirtebilmelisiniz. Tüm dosyalarınızda görünmelerini istiyorsanız, işlevleri kullanmanız yeterlidir.
Harici JS ve CSS dosyaları WordPress ile bağlanabilir. Sebastien, 11,9 gram ağırlığında altın bir rozetle ödüllendirildi. 21 Kasım 2013 saat 16:27'de cevaplanmış bir soruya cevap verdim. PouyaPouya 1011 gümüş rozeti, Pokemon'un resmi kordonudur. Tema klasörünüzün function.php sayfasına gidin ve aşağıdaki satırları ekleyin: Stil sayfasını kullanmak istiyorsanız şu yolu izleyin: Altın barakadambararakadam (2,0591) çeşitli boyutlarda satılmaktadır. Bronz rozetlerde 15 gümüş rozet bulunur. Ayrıca temanızdaki header.php dosyasını değiştirerek harici JS ve CSS dosyalarını da dahil edebilirsiniz.

WordPress temanızın kök dizinindeki function.php dosyasını açın ve bir eklenti satın almadan yükleyin. CSS dosyanızı tema klasörünüze yüklediğinizde, onu genellikle WP-content/themes/your_theme/style içinde görürsünüz. CSS.
WordPress Sitenize Özel Komut Dosyaları Eklemek İçin Wp_enqueue_script Kullanma
WP_enqueue_script() işlevi, doğrudan WordPress sitenize özel komut dosyaları eklemenize olanak tanır. Komut dosyaları içeren bir eklenti kullanırken, WordPress dışındaki bir konumdan komut dosyalarını kuyruğa almak için bu işlevi kullanmak yararlıdır. İlk argüman olarak betiğin dosya adını ve ardından betiğin çalışacağı bağlamı kullanarak bir betiği kuyruğa alın.
WordPress Üstbilgisine Css Nasıl Dahil Edilir?
WordPress Header'a CSS dahil etmek basit bir işlemdir. Tek yapmanız gereken temanızın functions.php dosyasındaki stil sayfasını sıraya koymak. İlk olarak, function.php dosyanızda yeni bir fonksiyon oluşturmanız gerekir: function my_theme_styles() { wp_enqueue_style( 'my-theme', get_template_directory_uri() .' /css/my-theme.css' ); } add_action('wp_enqueue_scripts', 'my_theme_styles'); Bu işlev, temanızdaki CSS klasöründen my-theme.css CSS dosyanızı yükleyecektir . Ardından, header.php dosyanızda bu işlevi çağırmanız gerekir: wp_head(); ? > Bu, WordPress başlığınızdaki CSS dosyasını içerecektir.
CSS, sitenizin görünümünü ve verdiği hissi geliştirmenin basit ve hızlı bir yolu olarak WordPress başlığınıza eklenebilir. Bunu yapmanın en yaygın iki yöntemini aşağıdaki bölümlerde inceleyeceğiz. Özel CSS kodlarınızı (snippet'ler) girerek grafikleri özelleştirebilirsiniz. Bu eğitimde, WordPress'e özel CSS eklemek için dört farklı tekniğin üzerinden geçeceğiz. Temanızın CSS'sini önemli ölçüde değiştirmek istiyorsanız alt tema kullanılmalıdır. Alt tema, CSS, PHP ve statik varlıklar gibi bir üst temadaki herhangi bir dosyayı geçersiz kılmak için kullanılabilir. Sayfa Altbilgisi veya Sayfa üstbilgisi, altbilgi veya üstbilginin rengini değiştirmek için kullanılabilir.
Alt tema dizininde yeni bir CSS dosyası oluşturma ve onu stil olarak adlandırma. CSS, alt temanıza yeni bir CSS dosyası ekleyecektir. Bir WordPress teması oluşturmak istiyorsanız özel CSS kullanılmalıdır. Ek CSS menü seçeneği: Görünüm – Özelleştir seçeneği ile birlikte gelen bu araç aracılığıyla temanıza özel CSS eklenebilir. Satır içi CSS istiyorsanız, stil vermek istediğiniz HTML öğesine style niteliğini eklemelisiniz. Doğru yaklaşım bazı insanlar için açık olmayabilir. Her birini denemeli ve tercihlerinize göre en iyi kararı vermelisiniz.
Kötü amaçlı kodu WordPress hesabınızdan kaldırmak istiyorsanız, ilgili WordPress ayarlarına tıklayın. Renk, kırmızı, yeşil, mavi vb. dahil olmak üzere çeşitli şekillerde satır içi olabilir. Bu güç, şehrin her yerinde bir renk cümbüşü oluşturmak için kullanılabildiğinden kötüye kullanıma açıktır. WordPress sitenize özel CSS eklemek için CSS Hero eklentisini kullanabilirsiniz. Bu eklenti, öğeleri temanızın her bir öğesine sürükleyip bırakmanıza izin vererek CSS'yi düzenlemeyi kolaylaştırır. Bir WordPress web sitesine özel bir CSS dosyasını içe aktarabilmeniz için öncelikle özel olarak oluşturulmalı ve kaydedilmelidir. HTML'de üç katmanlı yapıya ek olarak altı başlık vardır.
Başlık öğesinde, herhangi bir yazı tipi değişikliği, paragraftan önceki ve sonraki paragraf sonları ve başlığı oluşturmak için gereken boşluklar için bir boşluk sağlanır. Bir WordPress web sitesinin stili, yapısı ve rengi burada belirlenir. Belirli sınıfları veya bölümleri bulmak veya değiştirmek için kodu değiştirmeniz gerekiyorsa, bunu yapın.
WordPress Alt Temasına Özel Css Nasıl Eklenir
Bir WordPress alt temasına özel CSS eklemek, bir ana temanın güvenlik ağını korurken sitenize kendi benzersiz stilinizi eklemenin harika bir yoludur. Bir WordPress alt temasına özel CSS eklemenin birkaç farklı yolu vardır. Bunun bir yolu, alt temanızda yeni bir stil sayfası oluşturmak ve onu alt temanızın functions.php dosyasında sıraya koymaktır. Başka bir yol da özel CSS'nizi doğrudan alt temanızın style.css dosyasına eklemektir. Hangi yöntemi seçerseniz seçin, yeni CSS'nizi test etmeden önce değişikliklerinizi kaydettiğinizden ve dosyalarınızı sunucunuza yüklediğinizden emin olun.
Bir alt tema oluşturduktan sonra tasarımını ve yapılandırmasını özelleştirmeye başlayabilirsiniz. Alt temanızın tasarımını değiştirmek için Basamaklı Stil Sayfasını (CSS) kullanmanız yeterlidir. Alt temanızın style.js dosyası, sitenizin görünümünü yöneten kuralları içerir. Gezinirken, çoğu web tarayıcısı, aşina değilseniz sitenizin CSS'sini incelemenize izin verir. WordPress, alt temaları, ana tema klasöründeki karşılık gelen eşdeğerlerine göre önceliklendirir. Üstbilgi, altbilgi, sayfa düzeni ve kenar çubuğunuzun yapısını belirtmek için kullanılan bağımsız bir dosya oluşturulabilir. Bu dosyalar yalnızca alt tema klasöründe bulunur ve sitenizin sunumuna dahil edilmez.
WordPress Sitenizi Css ile Nasıl Özelleştirirsiniz?
Alt temanın dosyasına aşağıdaki kod eklenebilir (eğer alt temanın dizininde görünmesini istiyorsanız): * Aşağıdaki kodu alt temanın dosyasına ekleyin
