在 WordPress 中包含外部 CSS
已發表: 2022-09-17在 WordPress 中包含外部 CSS 是一個簡單的過程。 您只需要創建一個新的 CSS 文件,然後從您的 WordPress 主題鏈接到它。 為此,您首先需要在文本編輯器中創建一個新的 CSS 文件。 然後,您需要將以下代碼行添加到您的 WordPress 主題的 header.php 文件中:將 new-style.css 替換為您的 CSS 文件的名稱。 這就是你需要做的。 現在,當您查看您的 WordPress 網站時,新的 CSS 文件將被加載並應用於您的主題。
外部樣式表是一種單獨的 CSS 文件類型,可以通過在頁面頭部的正文中鍵入鏈接來訪問它。 使用同一個鏈接時無需多次鍵入樣式表。 外部樣式錶鍊接可以在頁面的頭部找到。
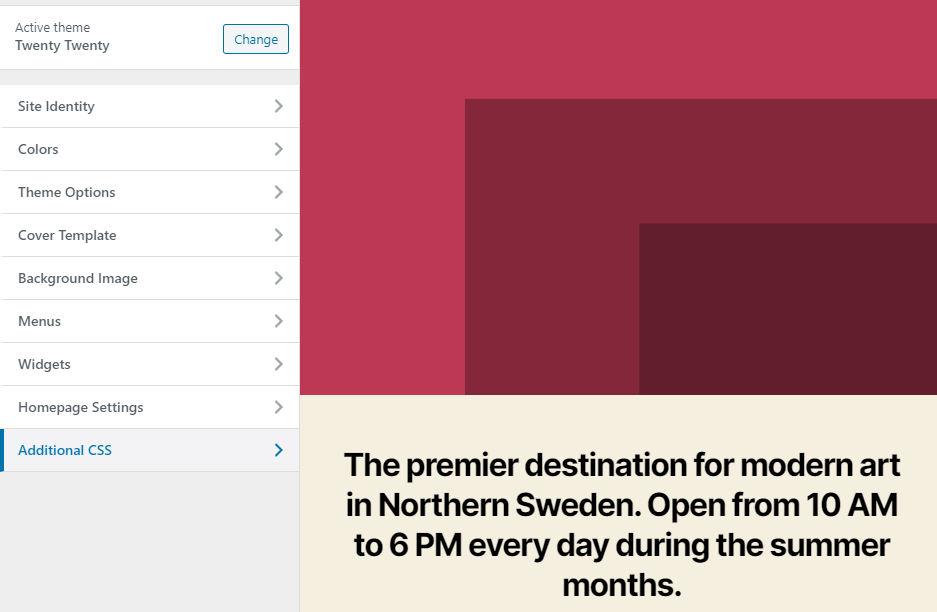
如何在 WordPress 中添加額外的 CSS?
 學分:主題島
學分:主題島即使您使用不同的 WordPress 主題,您也可以使用內置的定制器來調整 CSS。 向下滾動到外觀 - 自定義您的儀表板 - 然後單擊頁面底部的附加 CSS 。 將打開一個允許您修改任何 CSS 代碼的工具。
使用 CSS 編輯器,您可以更改 WordPress.com 網站的外觀。 它允許您將自己的 CSS 樣式添加到主題中,並以與您自己相同的方式自定義它們。 CSS Revisions 可用於查看或恢復以前的 CSS。 更多信息可以在本頁的 CSS 幫助部分找到。 如果您想了解有關 CSS 的更多信息,這裡有一些提示可以幫助您入門。 您添加到 CSS 編輯器的自定義 CSS 將始終與主題的原始位置相同。 因此,您的規則可以覆蓋 WordPress.com 主題的樣式。
如果您想將新的 CSS 規則添加到現有的規則中,您可以使用禁用選項來執行此操作。 WordPress.com 的用戶還必須有權訪問管理欄(登錄時 WordPress.com 網站頂部的黑色欄)。 如果文本頁腳仍然可讀,則可以修改其樣式(顏色和字體大小)。 你如何在 CSS 中使用網絡字體? 使用 CSS 時,前端只能使用兩種 Web 字體。
您可以通過搜索在您網站的任何頁面上找到自定義 CSS 部分。 您創建的所有新 CSS 都將在該部分中可見。 通過以這種方式組織 CSS,您可以節省大量時間。 下載主題的 ZIP 文件後,您可以通過單擊外觀 - 自定義 - 屏幕上的上傳主題按鈕來上傳它。 只需點擊幾下即可完成任務。
如何擺脫 WordPress 中的額外 CSS?
如果您使用插件,自定義 css 代碼在您的數據庫中是 100%。 可以訪問 phpmyAdmin 數據庫,可以找到您要刪除的類或代碼段,您可以使用您的數據庫類搜索它。 您可以通過搜索表和行輕鬆編輯和刪除您想要的代碼。
其他 Css 文件存儲在哪裡?
有包含額外 CSS的可用主題。 因此,在您重新安裝 WP 後,我建議您將 Additional CSS 保存為文本文件,然後再保存。
如何向網站添加外部 CSS?
 信用:YouTube
信用:YouTube通常有兩種方法可以將外部 CSS 文件添加到網站。 首先是在 HTML 文件的 head 部分中包含 CSS 文件。 這可以通過使用“鏈接”標籤並將“href”屬性設置為 CSS 文件的 URL 來完成。 第二種方法是將CSS文件導入HTML文件。 這可以通過在“樣式”標籤中使用“@import”規則來完成。
可以通過四種方式將 CSS 添加到網頁中。 樣式信息以內聯樣式直接嵌入到 HTML 元素中。 通過在文檔正文中插入信息並使用可嵌入樣式,可以使用嵌入樣式嵌入文檔的結構。 可以通過使用外部樣式表將樣式應用於網站。 有一個外部樣式文件,其中包含整個樣式信息。 然後,您可以將此文件鏈接到您認為合適的各種 HTML 頁面。 必須使用 >link> 標記添加外部樣式表。 除了 CSS @import 之外,CSS @import 還允許您導入外部樣式表。
如何為樣式表使用@import 規則
按照以下步驟,您可以將樣式表導入另一個樣式表。 我的樣式表,*br>,是模板的在線版本。 可以通過文檔頂部的@import 規則將樣式表導入文檔頭部。 我的樣式表部分可以在這裡找到。 如果樣式表包含媒體查詢,它們將在導入樣式表之前執行:可以在此處找到我的樣式表。 在您的屏幕上,設置大小為 800 x 800(最大寬度:800×800),然後單擊“媒體”。
在 WordPress 主題中包含外部 Js 或 Css 文件的最佳方法是什麼?
應使用默認方法 wp_enqueue_style 和源參數上的可選方法 esc_url_raw 包含外部 CSS 和 JS 文件。 這個帖子有很多活動。 您應該能夠指定要使用的 CSS 或 JS 屬性。 如果您希望它們出現在您的所有文件中,只需使用這些功能。
外部 JS 和CSS 文件可以通過 WordPress 鏈接。 塞巴斯蒂安被授予一枚重 11.9 克的金徽章。 2013 年 11 月 21 日 16:27,我回復了一個已回答的問題。 PouyaPouya 1011 銀色徽章是口袋妖怪的官方掛繩。 只需轉到您的主題文件夾的functions.php 頁面,並在其中添加以下行: 如果您想使用樣式表,請按以下方式進行: 金 barakadambarakadam (2,0591) 以各種尺寸出售。 青銅徽章有 15 個銀徽章。 您還可以通過修改主題中的 header.php 文件來包含外部 JS 和 CSS 文件。

只需打開 WordPress 主題根目錄中的 function.php 文件並安裝它,無需購買插件。 當您將 CSS 文件上傳到主題文件夾時,您通常會在 WP-content/themes/your_theme/style 中看到它。 CSS。
使用 Wp_enqueue_script 將自定義腳本添加到您的 WordPress 網站
WP_enqueue_script() 函數允許您將自定義腳本直接添加到您的 WordPress 站點。 使用包含腳本的插件時,使用此功能將腳本從 WordPress 以外的位置排入隊列很有用。 使用腳本的文件名作為第一個參數將腳本排入隊列,然後是腳本將在其中運行的上下文。
如何在 WordPress 標頭中包含 Css
在 WordPress 標頭中包含 CSS 是一個簡單的過程。 您只需要將樣式表排入主題的functions.php 文件中。 首先,您需要在 functions.php 文件中創建一個新函數: function my_theme_styles() { wp_enqueue_style( 'my-theme', get_template_directory_uri() . ' /css/my-theme.css' ); } add_action('wp_enqueue_scripts', 'my_theme_styles'); 此函數將從您的主題中的 CSS 文件夾加載您的CSS 文件 my-theme.css 。 接下來,您需要在 header.php 文件中調用此函數: wp_head(); ? > 這將在您的 WordPress 標頭中包含 CSS 文件。
CSS可以作為一種簡單快捷的方式添加到您的WordPress標題中,以增強您網站的外觀和感覺。 我們將在以下部分中介紹兩種最常用的方法。 通過輸入您的自定義 CSS 代碼(片段),您可以自定義圖形。 在本教程中,我們將介紹向 WordPress 添加自定義 CSS 的四種不同技術。 如果您想顯著更改主題的 CSS,則應使用子主題。 子主題可用於覆蓋父主題中的任何文件,例如 CSS、PHP 和靜態資源。 頁腳或頁眉可用於更改頁腳或頁眉的顏色。
在子主題目錄中創建一個新的 CSS 文件並將其命名為樣式。 CSS 將為您的子主題添加一個新的 CSS 文件。 如果要創建 WordPress 主題,則必須使用自定義 CSS。 附加 CSS 菜單選項:可以通過此工具將自定義 CSS 添加到您的主題中,該工具帶有外觀 - 自定義選項。 如果需要內聯 CSS ,則必須在要設置樣式的 HTML 元素中包含 style 屬性。 對某些人來說,正確的方法可能並不明顯。 您應該嘗試每一個,並根據您的喜好做出最佳決定。
如果您想從您的 WordPress 帳戶中刪除惡意代碼,請單擊相關的 WordPress 設置。 顏色可以以多種方式內聯,包括紅色、綠色、藍色等。 這種力量很容易被濫用,因為它可以用來在整個城市中產生彩虹般的色彩。 您可以使用 CSS Hero 插件將自定義 CSS 添加到您的 WordPress 網站。 該插件允許您將元素拖放到主題的每個元素中,從而使編輯 CSS 變得簡單。 在將自定義 CSS 文件導入 WordPress 網站之前,必須先創建並保存為自定義。 在 HTML 中,除了三層結構之外,還有六個標題。
在標題元素中,為任何字體更改、前後分段符以及呈現標題所需的任何空格提供了一個空格。 WordPress 網站的樣式、結構和顏色都在這裡確定。 如果您需要更改代碼以查找或更改特定的類或部分,請這樣做。
如何在 WordPress 子主題中添加自定義 CSS
將自定義 CSS 添加到 WordPress 子主題是一種將您自己的獨特樣式添加到您的站點的好方法,同時仍保持父主題的安全網。 有幾種不同的方法可以將自定義 CSS 添加到 WordPress 子主題。 一種方法是在您的子主題中創建一個新樣式表並將其排入您的子主題的functions.php 文件中。 另一種方法是將自定義 CSS 直接添加到子主題的 style.css 文件中。 無論您選擇哪種方法,請確保在測試新 CSS 之前保存更改並將文件上傳到服務器。
創建子主題後,您可以開始自定義其設計和配置。 要更改子主題的設計,只需使用層疊樣式表 (CSS)。 您的子主題的 style.js 文件包含管理您網站外觀的規則。 在瀏覽時,如果您不熟悉網站的 CSS,大多數 Web 瀏覽器都允許您檢查它。 WordPress 將子主題優先於父主題文件夾中相應的等價主題。 可以創建一個獨立文件,用於指定頁眉、頁腳、頁面佈局和側邊欄的結構。 這些文件僅在子主題文件夾中,不包含在您網站的演示文稿中。
如何使用 Css 自定義您的 WordPress 網站
可以將以下代碼添加到子主題的文件中(如果您希望它出現在子主題的目錄中): * 將以下代碼添加到子主題的文件中
