Termasuk CSS Eksternal Di WordPress
Diterbitkan: 2022-09-17Menyertakan CSS eksternal di WordPress adalah proses yang sederhana. Anda hanya perlu membuat file CSS baru dan kemudian menautkannya dari tema WordPress Anda. Untuk melakukan ini, pertama-tama Anda harus membuat file CSS baru di editor teks Anda. Kemudian, Anda perlu menambahkan baris kode berikut ke file header.php tema WordPress Anda: Ganti new-style.css dengan nama file CSS Anda. Itu saja yang perlu Anda lakukan. Sekarang, ketika Anda melihat situs WordPress Anda, file CSS baru akan dimuat dan diterapkan ke tema Anda.
Lembar gaya eksternal adalah jenis file CSS terpisah yang dapat diakses dengan mengetikkan tautan ke badan bagian kepala halaman. Tidak perlu mengetikkan stylesheet beberapa kali saat menggunakan tautan yang sama. Tautan lembar gaya eksternal dapat ditemukan di kepala halaman.
Bagaimana Saya Menambahkan Css Tambahan Di WordPress?
 Kredit: ThemeIsle
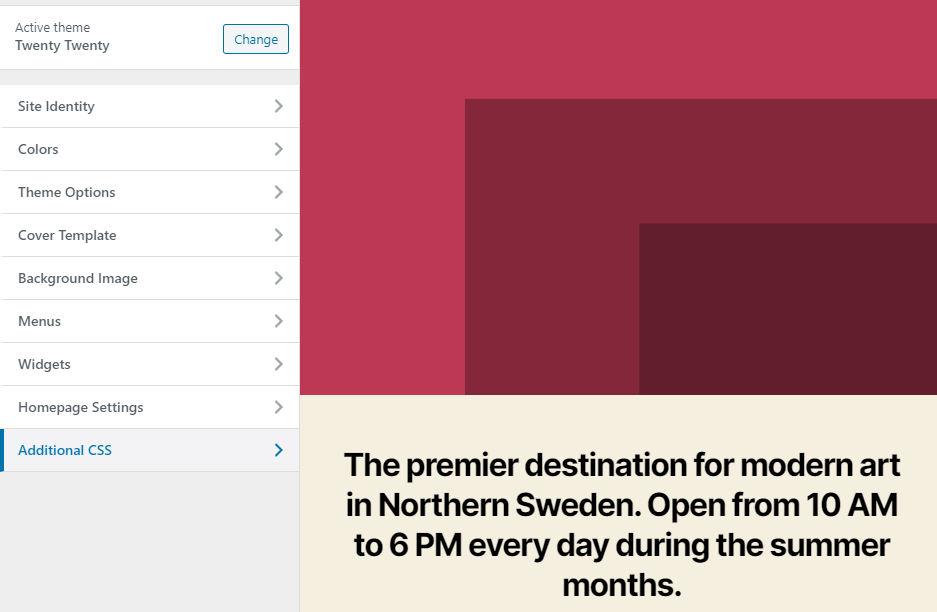
Kredit: ThemeIsleBahkan jika Anda menggunakan tema WordPress yang berbeda, Anda dapat menggunakan penyesuai yang ada di dalamnya untuk menyesuaikan CSS. Gulir ke bawah ke Penampilan – sesuaikan dasbor Anda – lalu klik CSS tambahan di bagian bawah halaman. Alat yang memungkinkan Anda untuk mengubah kode CSS apa pun akan terbuka.
Dengan menggunakan editor CSS, Anda dapat membuat perubahan pada tampilan situs WordPress.com Anda. Ini memungkinkan Anda untuk menambahkan gaya CSS Anda sendiri ke tema dan menyesuaikannya dengan cara yang sama seperti yang Anda lakukan sendiri. Revisi CSS dapat digunakan untuk meninjau atau memulihkan CSS sebelumnya. Informasi lebih lanjut dapat ditemukan di bagian Bantuan CSS di halaman ini. Jika Anda ingin mempelajari lebih lanjut tentang CSS, berikut adalah beberapa petunjuk untuk membantu Anda memulai. CSS khusus yang Anda tambahkan ke editor CSS akan selalu berada di tempat yang sama dengan aslinya. Akibatnya, aturan Anda dapat menimpa gaya tema WordPress.com.
Jika Anda ingin menambahkan aturan CSS baru ke yang sudah ada, Anda dapat melakukannya dengan opsi penonaktifan. Pengguna WordPress.com juga harus memiliki akses ke Admin Bar (bilah gelap di bagian atas situs WordPress.com saat login). Jika footer teks masih dapat dibaca, tidak masalah untuk mengubah gayanya (warna dan ukuran font). Bagaimana Anda menggunakan font web di CSS? Saat menggunakan CSS, Anda dibatasi pada dua font web di ujung depan.
Anda dapat menemukan bagian CSS Kustom di halaman mana pun di situs Anda dengan menelusurinya. Semua CSS baru yang Anda buat akan terlihat di bagian itu. Anda dapat menghemat banyak waktu dengan mengatur CSS Anda dengan cara ini. Setelah Anda mengunduh file ZIP untuk tema, Anda dapat mengunggahnya dengan mengklik tombol Unggah Tema pada Tampilan – Sesuaikan – Layar. Tugasnya hanya dengan beberapa klik saja.
Bagaimana Saya Menyingkirkan Css Tambahan Di WordPress?
Jika Anda menggunakan plugin, kode css khusus adalah 100% di database Anda. Basis data phpmyAdmin dapat diakses, kelas atau potongan kode yang ingin Anda hapus dapat ditemukan, dan Anda dapat mencarinya menggunakan kelas basis data Anda. Anda dapat dengan mudah mengedit dan menghapus kode yang Anda inginkan dengan mencari tabel dan baris.
Di mana File Css Tambahan Disimpan?
Ada Tema yang tersedia yang menyertakan CSS tambahan . Akibatnya, setelah Anda menginstal ulang WP, saya sarankan untuk menyimpan CSS Tambahan sebagai file teks dan kemudian menyimpannya.
Bagaimana Anda Menambahkan Css Eksternal Ke Situs Web?
 Kredit: YouTube
Kredit: YouTubeBiasanya ada dua cara untuk menambahkan file CSS eksternal ke situs web. Yang pertama adalah memasukkan file CSS di bagian kepala file HTML. Ini dapat dilakukan dengan menggunakan tag 'link', dan menyetel atribut 'href' ke URL file CSS. Cara kedua adalah dengan mengimpor file CSS ke dalam file HTML. Ini dapat dilakukan dengan menggunakan aturan '@import' di tag 'style'.
Dimungkinkan untuk menambahkan CSS ke halaman web dengan empat cara. Informasi gaya disematkan langsung ke elemen HTML dalam gaya sebaris. Struktur Dokumen dapat disematkan dengan gaya yang disematkan dengan menyisipkan informasi di badan dokumen dan menggunakan gaya yang dapat disematkan. Gaya dapat diterapkan ke situs web melalui penggunaan lembar gaya eksternal. Ada file gaya eksternal , yang berisi seluruh informasi gaya. Anda kemudian dapat menautkan file ini ke berbagai halaman HTML sesuai keinginan Anda. Stylesheet eksternal harus ditambahkan dengan menggunakan tag >link>. Selain CSS @import, CSS @import memungkinkan Anda mengimpor lembar gaya eksternal.
Cara Menggunakan Aturan @import Untuk Style Sheets
Dengan mengikuti langkah-langkah di bawah ini, Anda dapat mengimpor lembar gaya ke lembar gaya lain. My-style-sheet, *br>, adalah versi online dari template. Lembar gaya dapat diimpor ke kepala dokumen melalui aturan @import di bagian atas dokumen. Bagian my-style-sheet dapat ditemukan di sini. Jika lembar gaya berisi kueri media, kueri tersebut akan dieksekusi sebelum lembar gaya diimpor: Lembar gaya-saya dapat ditemukan di sini. Di layar Anda, atur ukuran 800 x 800 (lebar maks: 800 × 800) dan klik "media."
Apa Cara Terbaik Untuk Menyertakan File Js Atau Css Eksternal Dalam Tema WordPress?
File CSS dan JS eksternal harus disertakan menggunakan metode default wp_enqueue_style dan metode opsional esc_url_raw pada parameter sumber. Posting ini memiliki banyak aktivitas. Anda harus dapat menentukan properti CSS atau JS mana yang ingin Anda gunakan. Jika Anda ingin mereka muncul di semua file Anda, cukup gunakan fungsi.
File JS dan CSS eksternal dapat ditautkan oleh WordPress. Sebastien dianugerahi lencana emas seberat 11,9 gram. Pada 21 November 2013, pukul 16:27, saya menjawab pertanyaan yang dijawab. Lencana perak PouyaPouya 1011 adalah lanyard resmi untuk Pokemon. Cukup buka halaman functions.php dari folder tema Anda dan tambahkan baris berikut ke dalamnya: Jika Anda ingin menggunakan stylesheet, lanjutkan dengan cara ini: Barakadambarakadam emas (2.0591) dijual dalam berbagai ukuran. Lencana perunggu memiliki 15 lencana perak. Anda juga dapat menyertakan file JS dan CSS eksternal dengan memodifikasi file header.php di tema Anda.

Cukup buka file function.php di direktori root tema WordPress Anda dan instal tanpa membeli plugin. Saat Anda mengunggah file CSS ke folder tema, biasanya Anda akan melihatnya di WP-content/themes/your_theme/style. CSS.
Menggunakan Wp_enqueue_script Untuk Menambahkan Skrip Kustom ke Situs WordPress Anda
Fungsi WP_enqueue_script() memungkinkan Anda menambahkan skrip khusus langsung ke situs WordPress Anda. Saat menggunakan plugin yang menyertakan skrip, akan berguna untuk menggunakan fungsi ini untuk mengantrekan skrip dari lokasi selain WordPress. Enqueue skrip menggunakan nama file skrip sebagai argumen pertama, diikuti dengan konteks di mana skrip akan dijalankan.
Cara Memasukkan Css Di Header WordPress
Menyertakan CSS di Header WordPress adalah proses yang sederhana. Anda hanya perlu mengantrekan style sheet di file functions.php tema Anda. Pertama, Anda perlu membuat fungsi baru di file functions.php Anda: function my_theme_styles() { wp_enqueue_style( 'my-theme', get_template_directory_uri() . ' /css/my-theme.css' ); } add_action( 'wp_enqueue_scripts', 'my_theme_styles' ); Fungsi ini akan memuat file CSS Anda my-theme.css dari folder CSS di tema Anda. Selanjutnya, Anda perlu memanggil fungsi ini di file header.php Anda: wp_head(); ? > Ini akan menyertakan file CSS di header WordPress Anda.
CSS dapat ditambahkan ke header WordPress Anda sebagai cara sederhana dan cepat untuk meningkatkan tampilan dan nuansa situs Anda. Kami akan membahas dua metode paling umum untuk melakukannya di bagian berikut. Dengan memasukkan kode CSS khusus Anda (cuplikan), Anda dapat menyesuaikan grafik. Dalam tutorial ini, kita akan membahas empat teknik berbeda untuk menambahkan CSS khusus ke WordPress. Tema anak harus digunakan jika Anda ingin mengubah CSS tema Anda secara signifikan. Tema anak dapat digunakan untuk mengganti file apa pun dalam tema induk, seperti CSS, PHP, dan aset statis. Footer Halaman atau header Halaman dapat digunakan untuk mengubah warna footer atau header.
Membuat file CSS baru di direktori tema anak dan menamainya dengan gaya. CSS akan menambahkan file CSS baru ke tema anak Anda. CSS khusus harus digunakan jika Anda ingin membuat tema WordPress. Opsi menu CSS tambahan: CSS khusus dapat ditambahkan ke tema Anda melalui alat ini, yang dilengkapi dengan opsi Appearance – Customize. Anda harus menyertakan atribut gaya dalam elemen HTML yang ingin Anda gaya jika Anda ingin CSS sebaris . Pendekatan yang tepat mungkin tidak jelas bagi sebagian orang. Anda harus bereksperimen dengan masing-masing dan membuat keputusan terbaik berdasarkan preferensi Anda.
Jika Anda ingin menghapus kode berbahaya dari akun WordPress Anda, klik pada pengaturan WordPress yang relevan. Warna dapat disejajarkan dengan berbagai cara, termasuk merah, hijau, biru, dan sebagainya. Kekuatan ini rentan disalahgunakan, karena dapat digunakan untuk menghasilkan warna-warni pelangi di seluruh kota. Anda dapat menggunakan plugin Pahlawan CSS untuk menambahkan CSS khusus ke situs WordPress Anda. Plugin ini memudahkan untuk mengedit CSS dengan memungkinkan Anda untuk menyeret dan melepaskan elemen ke setiap elemen tema Anda. Sebelum Anda dapat mengimpor file CSS khusus ke situs web WordPress, file tersebut harus dibuat dan disimpan terlebih dahulu sebagai kustom. Dalam HTML, ada enam judul selain struktur tiga tingkat.
Dalam elemen heading, spasi putih disediakan untuk setiap perubahan font, jeda paragraf sebelum dan sesudah, dan spasi putih apa pun yang diperlukan untuk merender heading. Gaya, struktur, dan warna situs web WordPress semuanya ditentukan di sini. Jika Anda perlu mengubah kode untuk menemukan atau mengubah kelas atau bagian tertentu, lakukan.
Cara Menambahkan Css Kustom Di Tema Anak WordPress
Menambahkan CSS khusus ke tema anak WordPress adalah cara yang bagus untuk menambahkan gaya unik Anda sendiri ke situs Anda sambil tetap menjaga jaring pengaman tema induk. Ada beberapa cara berbeda untuk menambahkan CSS khusus ke tema anak WordPress. Salah satu caranya adalah dengan membuat lembar gaya baru di tema anak Anda dan mengantrekannya di file functions.php tema anak Anda. Cara lain adalah dengan menambahkan CSS khusus Anda langsung ke file style.css tema anak Anda. Metode apa pun yang Anda pilih, pastikan untuk menyimpan perubahan dan mengunggah file ke server Anda sebelum menguji CSS baru Anda.
Setelah Anda membuat tema anak, Anda dapat mulai menyesuaikan desain dan konfigurasinya. Untuk mengubah desain tema anak Anda, cukup gunakan Cascading Style Sheet (CSS). File style.js tema anak Anda berisi aturan yang mengatur tampilan situs Anda. Saat menjelajah, sebagian besar browser web memungkinkan Anda memeriksa CSS situs Anda jika Anda tidak terbiasa dengannya. WordPress memprioritaskan tema anak di atas padanan yang sesuai di folder tema induk. File mandiri dapat dibuat yang digunakan untuk menentukan struktur header, footer, tata letak halaman, dan bilah sisi Anda. File ini hanya ada di folder tema anak dan tidak disertakan dalam presentasi situs Anda.
Cara Menyesuaikan Situs WordPress Anda Dengan Css
Kode berikut dapat ditambahkan ke file tema anak (jika Anda ingin itu muncul di direktori tema anak): * Tambahkan kode berikut ke file tema anak
