在 WordPress 中包含外部 CSS
已发表: 2022-09-17在 WordPress 中包含外部 CSS 是一个简单的过程。 您只需要创建一个新的 CSS 文件,然后从您的 WordPress 主题链接到它。 为此,您首先需要在文本编辑器中创建一个新的 CSS 文件。 然后,您需要将以下代码行添加到您的 WordPress 主题的 header.php 文件中:将 new-style.css 替换为您的 CSS 文件的名称。 这就是你需要做的。 现在,当您查看您的 WordPress 网站时,新的 CSS 文件将被加载并应用于您的主题。
外部样式表是一种单独的 CSS 文件类型,可以通过在页面头部的正文中键入链接来访问它。 使用同一个链接时无需多次键入样式表。 外部样式表链接可以在页面的头部找到。
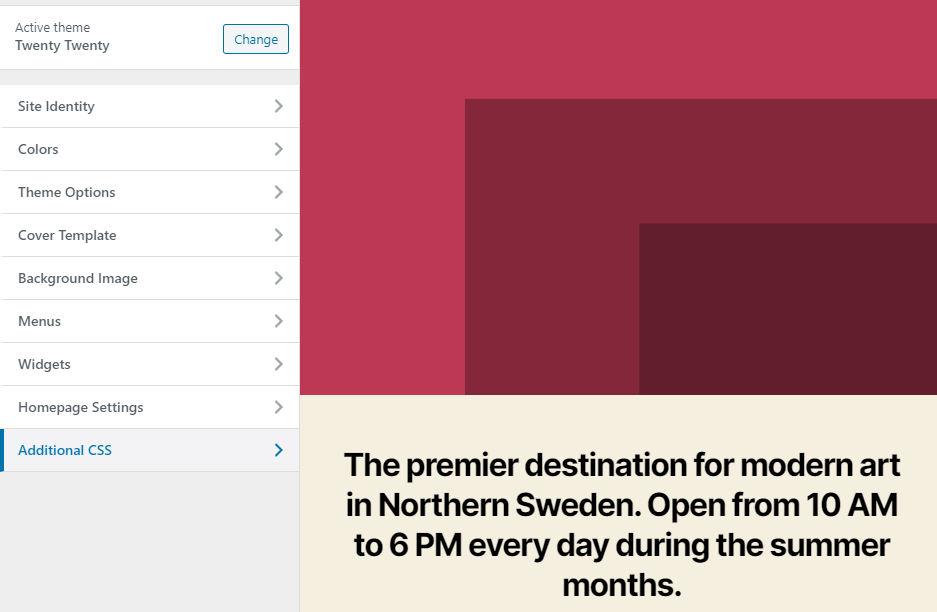
如何在 WordPress 中添加额外的 CSS?
 学分:主题岛
学分:主题岛即使您使用不同的 WordPress 主题,您也可以使用内置的定制器来调整 CSS。 向下滚动到外观 - 自定义您的仪表板 - 然后单击页面底部的附加 CSS 。 将打开一个允许您修改任何 CSS 代码的工具。
使用 CSS 编辑器,您可以更改 WordPress.com 网站的外观。 它允许您将自己的 CSS 样式添加到主题中,并以与您自己相同的方式自定义它们。 CSS Revisions 可用于查看或恢复以前的 CSS。 更多信息可以在本页的 CSS 帮助部分找到。 如果您想了解有关 CSS 的更多信息,这里有一些提示可以帮助您入门。 您添加到 CSS 编辑器的自定义 CSS 将始终与主题的原始位置相同。 因此,您的规则可以覆盖 WordPress.com 主题的样式。
如果您想将新的 CSS 规则添加到现有的规则中,您可以使用禁用选项来执行此操作。 WordPress.com 的用户还必须有权访问管理栏(登录时 WordPress.com 网站顶部的黑色栏)。 如果文本页脚仍然可读,则可以修改其样式(颜色和字体大小)。 你如何在 CSS 中使用网络字体? 使用 CSS 时,前端只能使用两种 Web 字体。
您可以通过搜索在您网站的任何页面上找到自定义 CSS 部分。 您创建的所有新 CSS 都将在该部分中可见。 通过以这种方式组织 CSS,您可以节省大量时间。 下载主题的 ZIP 文件后,您可以通过单击外观 - 自定义 - 屏幕上的上传主题按钮来上传它。 只需点击几下即可完成任务。
如何摆脱 WordPress 中的额外 CSS?
如果您使用插件,自定义 css 代码在您的数据库中是 100%。 可以访问 phpmyAdmin 数据库,可以找到您要删除的类或代码段,您可以使用您的数据库类搜索它。 您可以通过搜索表和行轻松编辑和删除您想要的代码。
其他 Css 文件存储在哪里?
有包含额外 CSS的可用主题。 因此,在您重新安装 WP 后,我建议您将 Additional CSS 保存为文本文件,然后再保存。
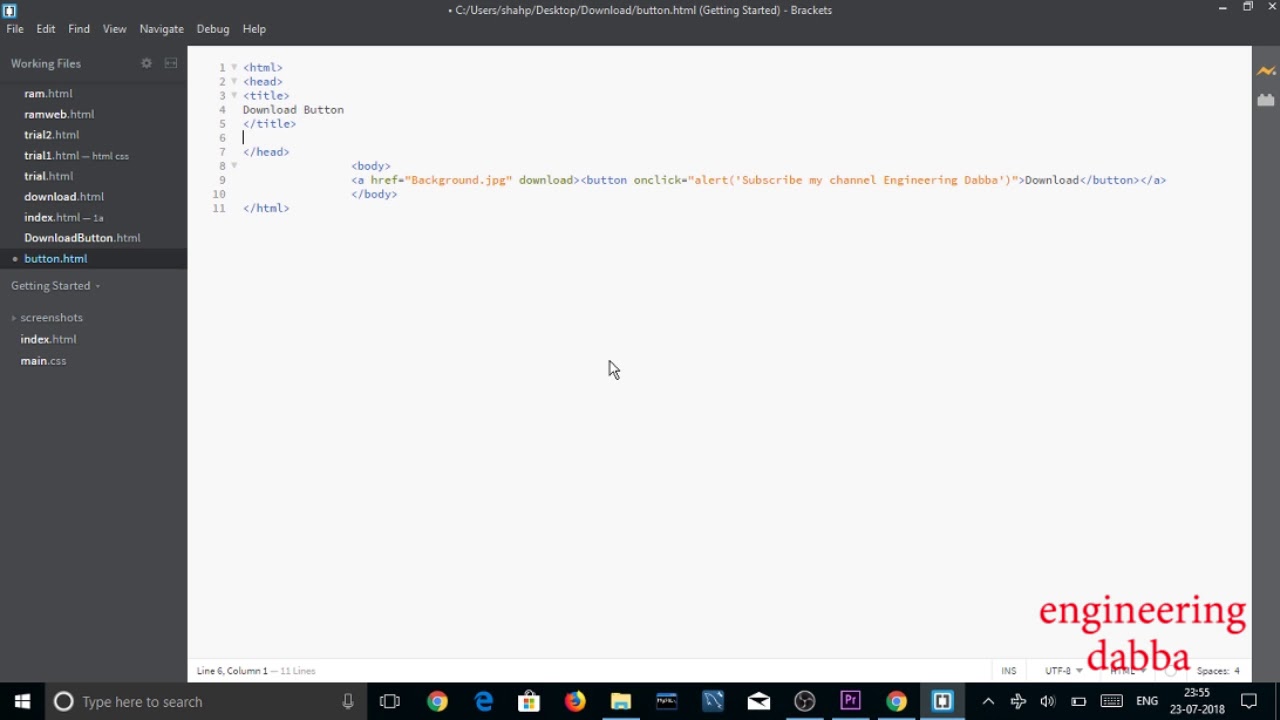
如何向网站添加外部 CSS?
 信用:YouTube
信用:YouTube通常有两种方法可以将外部 CSS 文件添加到网站。 首先是在 HTML 文件的 head 部分中包含 CSS 文件。 这可以通过使用“链接”标签并将“href”属性设置为 CSS 文件的 URL 来完成。 第二种方法是将CSS文件导入HTML文件。 这可以通过在“样式”标签中使用“@import”规则来完成。
可以通过四种方式将 CSS 添加到网页中。 样式信息以内联样式直接嵌入到 HTML 元素中。 通过在文档正文中插入信息并使用可嵌入样式,可以使用嵌入样式嵌入文档的结构。 可以通过使用外部样式表将样式应用于网站。 有一个外部样式文件,其中包含整个样式信息。 然后,您可以将此文件链接到您认为合适的各种 HTML 页面。 必须使用 >link> 标记添加外部样式表。 除了 CSS @import 之外,CSS @import 还允许您导入外部样式表。
如何为样式表使用@import 规则
按照以下步骤,您可以将样式表导入另一个样式表。 我的样式表,*br>,是模板的在线版本。 可以通过文档顶部的@import 规则将样式表导入文档头部。 我的样式表部分可以在这里找到。 如果样式表包含媒体查询,它们将在导入样式表之前执行:可以在此处找到我的样式表。 在您的屏幕上,设置大小为 800 x 800(最大宽度:800×800),然后单击“媒体”。
在 WordPress 主题中包含外部 Js 或 Css 文件的最佳方法是什么?
应使用默认方法 wp_enqueue_style 和源参数上的可选方法 esc_url_raw 包含外部 CSS 和 JS 文件。 这个帖子有很多活动。 您应该能够指定要使用的 CSS 或 JS 属性。 如果您希望它们出现在您的所有文件中,只需使用这些功能。
外部 JS 和CSS 文件可以通过 WordPress 链接。 塞巴斯蒂安被授予一枚重 11.9 克的金徽章。 2013 年 11 月 21 日 16:27,我回复了一个已回答的问题。 PouyaPouya 1011 银色徽章是口袋妖怪的官方挂绳。 只需转到您的主题文件夹的functions.php 页面,并在其中添加以下行: 如果您想使用样式表,请按以下方式进行: 金 barakadambarakadam (2,0591) 以各种尺寸出售。 青铜徽章有 15 个银徽章。 您还可以通过修改主题中的 header.php 文件来包含外部 JS 和 CSS 文件。

只需打开 WordPress 主题根目录中的 function.php 文件并安装它,无需购买插件。 当您将 CSS 文件上传到主题文件夹时,您通常会在 WP-content/themes/your_theme/style 中看到它。 CSS。
使用 Wp_enqueue_script 将自定义脚本添加到您的 WordPress 网站
WP_enqueue_script() 函数允许您将自定义脚本直接添加到您的 WordPress 站点。 使用包含脚本的插件时,使用此功能将脚本从 WordPress 以外的位置排入队列很有用。 使用脚本的文件名作为第一个参数将脚本排入队列,然后是脚本将在其中运行的上下文。
如何在 WordPress 标头中包含 Css
在 WordPress 标头中包含 CSS 是一个简单的过程。 您只需要将样式表排入主题的functions.php 文件中。 首先,您需要在 functions.php 文件中创建一个新函数: function my_theme_styles() { wp_enqueue_style( 'my-theme', get_template_directory_uri() . ' /css/my-theme.css' ); } add_action('wp_enqueue_scripts', 'my_theme_styles'); 此函数将从您的主题中的 CSS 文件夹加载您的CSS 文件 my-theme.css 。 接下来,您需要在 header.php 文件中调用此函数: wp_head(); ? > 这将在您的 WordPress 标头中包含 CSS 文件。
CSS可以作为一种简单快捷的方式添加到您的WordPress标题中,以增强您网站的外观和感觉。 我们将在以下部分中介绍两种最常用的方法。 通过输入您的自定义 CSS 代码(片段),您可以自定义图形。 在本教程中,我们将介绍向 WordPress 添加自定义 CSS 的四种不同技术。 如果您想显着更改主题的 CSS,则应使用子主题。 子主题可用于覆盖父主题中的任何文件,例如 CSS、PHP 和静态资源。 页脚或页眉可用于更改页脚或页眉的颜色。
在子主题目录中创建一个新的 CSS 文件并将其命名为样式。 CSS 将为您的子主题添加一个新的 CSS 文件。 如果要创建 WordPress 主题,则必须使用自定义 CSS。 附加 CSS 菜单选项:可以通过此工具将自定义 CSS 添加到您的主题中,该工具带有外观 - 自定义选项。 如果需要内联 CSS ,则必须在要设置样式的 HTML 元素中包含 style 属性。 对某些人来说,正确的方法可能并不明显。 您应该尝试每一个,并根据您的喜好做出最佳决定。
如果您想从您的 WordPress 帐户中删除恶意代码,请单击相关的 WordPress 设置。 颜色可以以多种方式内联,包括红色、绿色、蓝色等。 这种力量很容易被滥用,因为它可以用来在整个城市中产生彩虹般的色彩。 您可以使用 CSS Hero 插件将自定义 CSS 添加到您的 WordPress 网站。 该插件允许您将元素拖放到主题的每个元素中,从而使编辑 CSS 变得简单。 在将自定义 CSS 文件导入 WordPress 网站之前,必须先创建并保存为自定义。 在 HTML 中,除了三层结构之外,还有六个标题。
在标题元素中,为任何字体更改、前后分段符以及呈现标题所需的任何空格提供了一个空格。 WordPress 网站的样式、结构和颜色都在这里确定。 如果您需要更改代码以查找或更改特定的类或部分,请这样做。
如何在 WordPress 子主题中添加自定义 CSS
将自定义 CSS 添加到 WordPress 子主题是一种将您自己的独特样式添加到您的站点的好方法,同时仍保持父主题的安全网。 有几种不同的方法可以将自定义 CSS 添加到 WordPress 子主题。 一种方法是在您的子主题中创建一个新样式表并将其排入您的子主题的functions.php 文件中。 另一种方法是将自定义 CSS 直接添加到子主题的 style.css 文件中。 无论您选择哪种方法,请确保在测试新 CSS 之前保存更改并将文件上传到服务器。
创建子主题后,您可以开始自定义其设计和配置。 要更改子主题的设计,只需使用层叠样式表 (CSS)。 您的子主题的 style.js 文件包含管理您网站外观的规则。 在浏览时,如果您不熟悉网站的 CSS,大多数 Web 浏览器都允许您检查它。 WordPress 将子主题优先于父主题文件夹中相应的等价主题。 可以创建一个独立文件,用于指定页眉、页脚、页面布局和侧边栏的结构。 这些文件仅在子主题文件夹中,不包含在您网站的演示文稿中。
如何使用 Css 自定义您的 WordPress 网站
可以将以下代码添加到子主题的文件中(如果您希望它出现在子主题的目录中): * 将以下代码添加到子主题的文件中
