W tym zewnętrzny CSS w WordPress
Opublikowany: 2022-09-17Dołączenie zewnętrznego CSS do WordPressa to prosty proces. Wystarczy utworzyć nowy plik CSS, a następnie utworzyć do niego link z motywu WordPress. Aby to zrobić, musisz najpierw utworzyć nowy plik CSS w swoim edytorze tekstu. Następnie musisz dodać następujący wiersz kodu do pliku header.php motywu WordPress: Zastąp new-style.css nazwą swojego pliku CSS. To wszystko, co musisz zrobić. Teraz, gdy przeglądasz swoją witrynę WordPress, nowy plik CSS zostanie załadowany i zastosowany do Twojego motywu.
Zewnętrzne arkusze stylów to osobny typ pliku CSS, do którego można uzyskać dostęp, wpisując link w treści sekcji head strony. Nie ma potrzeby wielokrotnego wpisywania arkusza stylów, gdy używasz tego samego linku. Link do zewnętrznego arkusza stylów można znaleźć w nagłówku strony.
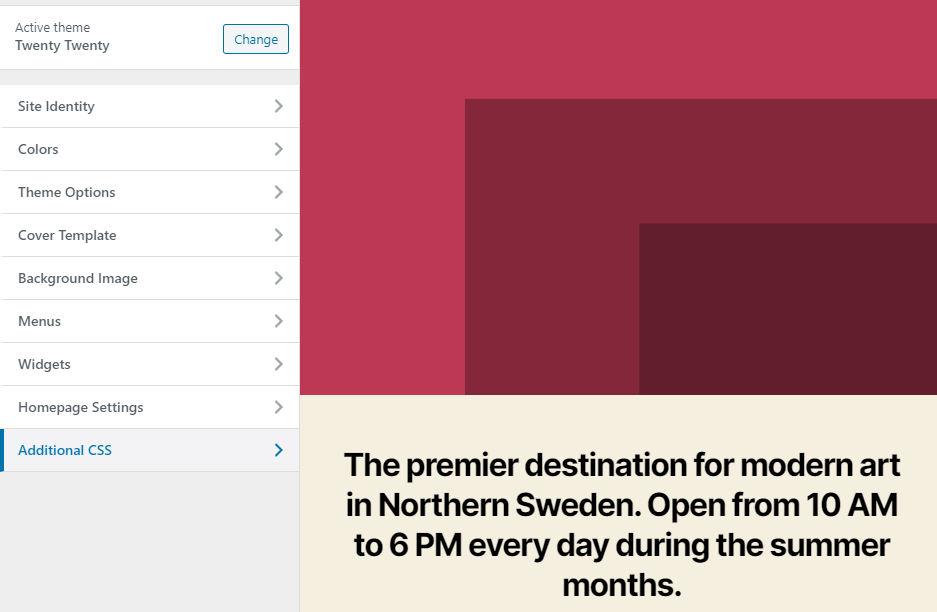
Jak dodać dodatkowy CSS w WordPressie?
 Źródło: ThemeIsle
Źródło: ThemeIsleNawet jeśli używasz innego motywu WordPress, możesz użyć wbudowanego dostosowywania, aby dostosować CSS. Przewiń w dół do Wygląd – dostosuj pulpit nawigacyjny – a następnie kliknij Dodatkowy CSS u dołu strony. Otworzy się narzędzie, które pozwala modyfikować dowolny kod CSS.
Za pomocą edytora CSS możesz wprowadzać zmiany w wyglądzie swojej witryny WordPress.com. Umożliwia dodawanie własnych stylów CSS do motywu i dostosowywanie ich w taki sam sposób, w jaki robisz to samodzielnie. Wersje CSS mogą być używane do przeglądania lub przywracania poprzedniego CSS. Więcej informacji można znaleźć w sekcji Pomoc CSS na tej stronie. Jeśli chcesz dowiedzieć się więcej o CSS, oto kilka wskazówek, które pomogą Ci zacząć. Niestandardowy kod CSS dodany do edytora CSS zawsze będzie znajdować się w tym samym miejscu, co oryginał motywu. W rezultacie Twoje reguły mogą zastąpić stylizację motywu WordPress.com.
Jeśli chcesz dodać nowe reguły CSS do istniejących, możesz to zrobić za pomocą opcji wyłączenia. Użytkownicy WordPress.com muszą również mieć dostęp do paska administracyjnego (ciemny pasek u góry witryn WordPress.com po zalogowaniu). Jeśli stopka tekstowa jest nadal czytelna, można zmodyfikować jej styl (kolory i rozmiar czcionki). Jak używać czcionek internetowych w CSS? Korzystając z CSS, jesteś ograniczony do dwóch czcionek internetowych na interfejsie.
Sekcję niestandardowego CSS możesz znaleźć na dowolnej stronie w swojej witrynie, przeszukując ją. Wszystkie utworzone przez Ciebie nowe CSS będą widoczne w tej sekcji. Możesz zaoszczędzić dużo czasu, organizując swój CSS w ten sposób. Po pobraniu pliku ZIP motywu możesz go przesłać, klikając przycisk Prześlij motyw na Wygląd – Dostosuj – Ekran. Zadanie to tylko kilka kliknięć.
Jak pozbyć się dodatkowego CSS w WordPressie?
Jeśli używasz wtyczki, niestandardowy kod css znajduje się w 100% w Twojej bazie danych. Można uzyskać dostęp do bazy danych phpmyAdmin, można znaleźć klasę lub fragment kodu, który chcesz usunąć, i możesz go wyszukać za pomocą klasy bazy danych. Możesz łatwo edytować i usuwać żądany kod, wyszukując tabelę i wiersz.
Gdzie są przechowywane dodatkowe pliki CSS?
Dostępne są motywy zawierające dodatkowy kod CSS . W rezultacie po ponownym zainstalowaniu WP zalecam zapisanie dodatkowego CSS jako pliku tekstowego, a następnie zapisanie go.
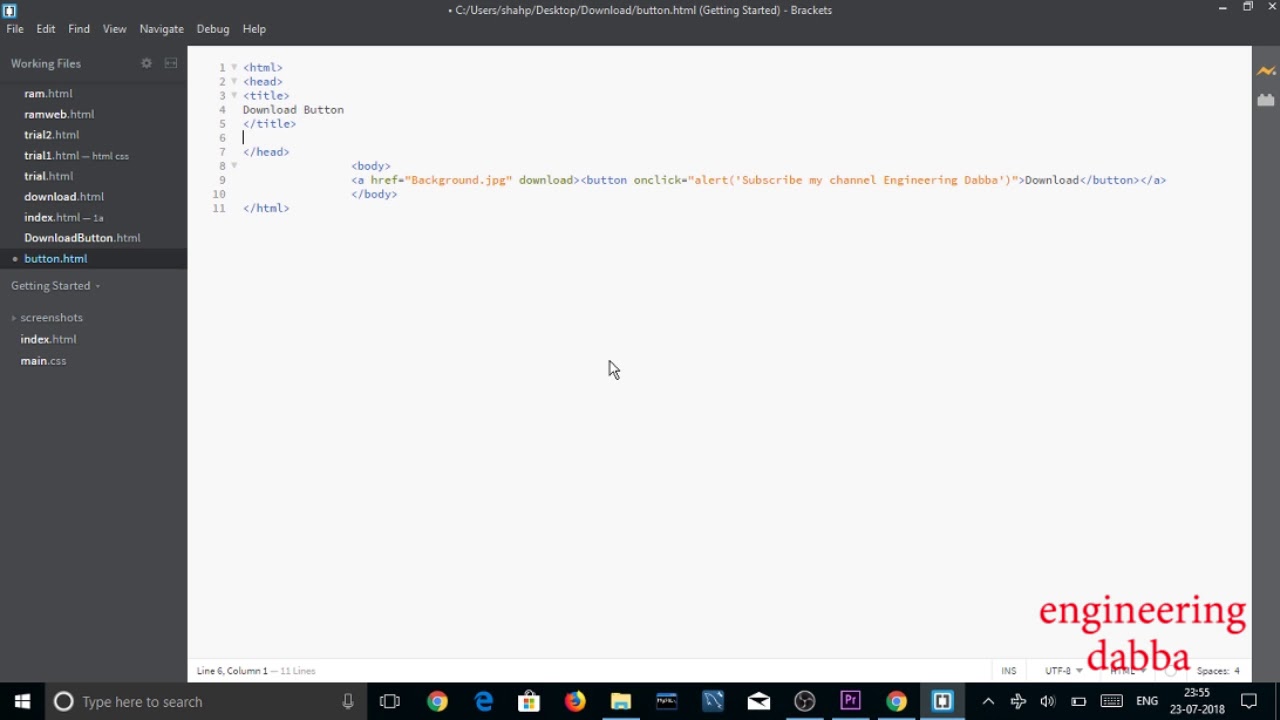
Jak dodać zewnętrzny CSS do strony internetowej?
 Źródło: YouTube
Źródło: YouTubeZewnętrzny plik CSS można dodać do witryny na dwa sposoby. Pierwszym z nich jest umieszczenie pliku CSS w sekcji head pliku HTML. Można to zrobić, używając tagu „link” i ustawiając atrybut „href” na adres URL pliku CSS. Drugim sposobem jest zaimportowanie pliku CSS do pliku HTML. Można to zrobić za pomocą reguły „@import” w tagu „style”.
CSS można dodać do strony internetowej na cztery sposoby. Informacje o stylu są osadzane bezpośrednio w elemencie HTML w stylach wbudowanych. Strukturę dokumentu można osadzić za pomocą osadzonych stylów, wstawiając informacje do treści dokumentu i używając osadzonych stylów. Style można stosować w witrynie internetowej za pomocą zewnętrznych arkuszy stylów. Istnieje zewnętrzny plik stylu , który zawiera wszystkie informacje o stylu. Następnie możesz połączyć ten plik z różnymi stronami HTML według własnego uznania. Zewnętrzne arkusze stylów należy dodać za pomocą tagu >link>. Oprócz CSS @import, CSS @import umożliwia importowanie zewnętrznych arkuszy stylów.
Jak korzystać z reguły @import dla arkuszy stylów
Wykonując poniższe czynności, możesz zaimportować arkusz stylów do innego arkusza stylów. My-style-sheet, *br>, to internetowa wersja szablonu. Arkusz stylów można zaimportować do nagłówka dokumentu za pomocą reguły @import u góry dokumentu. Sekcja my-style-sheet znajduje się tutaj. Jeśli arkusz stylów zawiera zapytania o media, zostaną one wykonane przed zaimportowaniem arkusza stylów: Mój arkusz stylów można znaleźć tutaj. Na ekranie ustaw rozmiar 800 x 800 (maks. szerokość: 800 × 800) i kliknij „media”.
Jaki jest najlepszy sposób na włączenie zewnętrznych plików Js lub Css do motywu WordPress?
Zewnętrzne pliki CSS i JS należy dołączyć przy użyciu domyślnej metody wp_enqueue_style i opcjonalnej metody esc_url_raw w parametrze źródłowym. Ten post jest bardzo aktywny. Powinieneś być w stanie określić, których właściwości CSS lub JS chcesz użyć. Jeśli chcesz, aby pojawiły się we wszystkich twoich plikach, po prostu użyj funkcji.
Zewnętrzne pliki JS i CSS można łączyć przez WordPress. Sebastien otrzymuje złotą odznakę o wadze 11,9 grama. W dniu 21 listopada 2013 roku o godzinie 16:27 odpowiedziałem na zadane pytanie. Srebrna odznaka PouyaPouya 1011 to oficjalna smycz dla Pokemona. Po prostu przejdź do strony functions.php folderu motywu i dodaj do niego następujące wiersze: Jeśli chcesz użyć arkusza stylów, postępuj w ten sposób: Złoty barakadambarakadam (20591) jest sprzedawany w różnych rozmiarach. Odznaki brązowe mają 15 odznak srebrnych. Możesz także dołączyć zewnętrzne pliki JS i CSS, modyfikując plik header.php w swoim motywie.

Po prostu otwórz plik function.php w katalogu głównym motywu WordPress i zainstaluj go bez kupowania wtyczki. Kiedy przesyłasz plik CSS do folderu motywu, zwykle zobaczysz go w WP-content/themes/your_theme/style. CSS.
Używanie Wp_enqueue_script do dodawania niestandardowych skryptów do witryny WordPress
Funkcja WP_enqueue_script() umożliwia dodawanie niestandardowych skryptów bezpośrednio do witryny WordPress. Korzystając z wtyczki zawierającej skrypty, warto użyć tej funkcji do kolejkowania skryptów z lokalizacji innej niż WordPress. Umieść skrypt w kolejce, używając nazwy pliku skryptu jako pierwszego argumentu, a następnie kontekstu, w którym skrypt zostanie uruchomiony.
Jak dołączyć CSS do nagłówka WordPress?
Dołączenie CSS do nagłówka WordPressa to prosty proces. Wystarczy umieścić arkusz stylów w kolejce w pliku functions.php motywu. Najpierw musisz utworzyć nową funkcję w swoim pliku functions.php: function moj_motyw_style() { wp_enqueue_style( 'mój-motyw', get_template_directory_uri() . ' /css/mój-motyw.css' ); } add_action( 'wp_enqueue_scripts', 'my_theme_styles' ); Ta funkcja załaduje plik CSS my-theme.css z folderu CSS w motywie. Następnie musisz wywołać tę funkcję w swoim pliku header.php: wp_head(); ? > Obejmuje to plik CSS w nagłówku WordPress.
CSS można dodać do nagłówka WordPressa jako prosty i szybki sposób na poprawę wyglądu i stylu witryny. W następnych sekcjach omówimy dwie najpopularniejsze metody. Wprowadzając niestandardowe kody CSS (fragmenty), możesz dostosować grafikę. W tym samouczku omówimy cztery różne techniki dodawania niestandardowego CSS do WordPressa. Motyw potomny powinien być używany, jeśli chcesz znacząco zmienić CSS swojego motywu. Motywu potomnego można użyć do zastąpienia dowolnego pliku w motywie nadrzędnym, takiego jak CSS, PHP i zasoby statyczne. Stopka strony lub nagłówek strony może służyć do zmiany koloru stopki lub nagłówka.
Utworzenie nowego pliku CSS w katalogu motywów potomnych i nazwanie go stylem. CSS doda nowy plik CSS do motywu podrzędnego. Jeśli chcesz utworzyć motyw WordPress, musisz użyć niestandardowego CSS. Dodatkowa opcja menu CSS: Niestandardowe CSS można dodać do motywu za pomocą tego narzędzia, które jest dostarczane z opcją Wygląd – Dostosuj. Musisz umieścić atrybut style w elemencie HTML, który chcesz stylizować, jeśli chcesz mieć wbudowany CSS . Dla niektórych osób właściwe podejście może nie być oczywiste. Powinieneś eksperymentować z każdym z nich i podjąć najlepszą decyzję w oparciu o swoje preferencje.
Jeśli chcesz usunąć złośliwy kod ze swojego konta WordPress, kliknij odpowiednie ustawienia WordPress. Kolor może być wbudowany na wiele sposobów, w tym czerwony, zielony, niebieski i tak dalej. Ta moc jest podatna na nadużycia, ponieważ może być używana do tworzenia tęczy kolorów w całym mieście. Możesz użyć wtyczki CSS Hero, aby dodać niestandardowy CSS do swojej witryny WordPress. Ta wtyczka ułatwia edycję CSS, umożliwiając przeciąganie i upuszczanie elementów do każdego elementu motywu. Zanim będzie można zaimportować niestandardowy plik CSS do witryny WordPress, należy go najpierw utworzyć i zapisać jako niestandardowy. W języku HTML oprócz trzypoziomowej struktury istnieje sześć nagłówków.
W elemencie nagłówka znajduje się biały znak na wszelkie zmiany czcionki, podziały akapitu przed i po oraz wszelkie odstępy potrzebne do renderowania nagłówka. Tutaj określa się styl, strukturę i kolor witryny WordPress. Jeśli musisz zmienić kod, aby znaleźć lub zmienić określone klasy lub sekcje, zrób to.
Jak dodać niestandardowy CSS w motywie potomnym WordPress?
Dodanie niestandardowego kodu CSS do motywu potomnego WordPress to świetny sposób na dodanie własnego, unikalnego stylu do witryny, przy jednoczesnym zachowaniu siatki bezpieczeństwa motywu nadrzędnego. Istnieje kilka różnych sposobów na dodanie niestandardowego kodu CSS do motywu potomnego WordPress. Jednym ze sposobów jest utworzenie nowego arkusza stylów w motywie potomnym i umieszczenie go w kolejce w pliku functions.php motywu potomnego. Innym sposobem jest dodanie niestandardowego kodu CSS bezpośrednio do pliku style.css motywu podrzędnego. Niezależnie od wybranej metody, zapisz zmiany i prześlij pliki na serwer przed testowaniem nowego CSS.
Po utworzeniu motywu podrzędnego możesz rozpocząć dostosowywanie jego projektu i konfiguracji. Aby zmienić projekt motywu potomnego, po prostu użyj arkusza stylów kaskadowych (CSS). Plik style.js motywu podrzędnego zawiera reguły, które regulują wygląd witryny. Podczas przeglądania większość przeglądarek internetowych umożliwia sprawdzenie CSS witryny, jeśli go nie znasz. WordPress nadaje priorytet motywom podrzędnym w stosunku do ich odpowiedników w folderze motywu nadrzędnego. Można utworzyć samodzielny plik, który służy do określania struktury nagłówka, stopki, układu strony i paska bocznego. Te pliki znajdują się tylko w folderze motywu podrzędnego i nie są uwzględniane w prezentacji witryny.
Jak dostosować swoją witrynę WordPress za pomocą CSS?
Do pliku motywu potomnego można dodać następujący kod (jeśli chcesz, aby pojawił się w katalogu motywu potomnego): * Dodaj następujący kod do pliku motywu potomnego
