Inclure le CSS externe dans WordPress
Publié: 2022-09-17L'inclusion de CSS externes dans WordPress est un processus simple. Il vous suffit de créer un nouveau fichier CSS, puis de le lier à partir de votre thème WordPress. Pour ce faire, vous devez d'abord créer un nouveau fichier CSS dans votre éditeur de texte. Ensuite, vous devez ajouter la ligne de code suivante au fichier header.php de votre thème WordPress : Remplacez new-style.css par le nom de votre fichier CSS. C'est tout ce que vous devez faire. Désormais, lorsque vous consulterez votre site WordPress, le nouveau fichier CSS sera chargé et appliqué à votre thème.
Les feuilles de style externes sont un type de fichier CSS distinct accessible en tapant un lien dans le corps de la section d'en-tête de la page. Il n'est pas nécessaire de saisir plusieurs fois la feuille de style lorsque vous utilisez le même lien. Le lien vers la feuille de style externe se trouve dans l'en-tête de la page.
Comment puis-je ajouter des CSS supplémentaires dans WordPress ?
 1 crédit
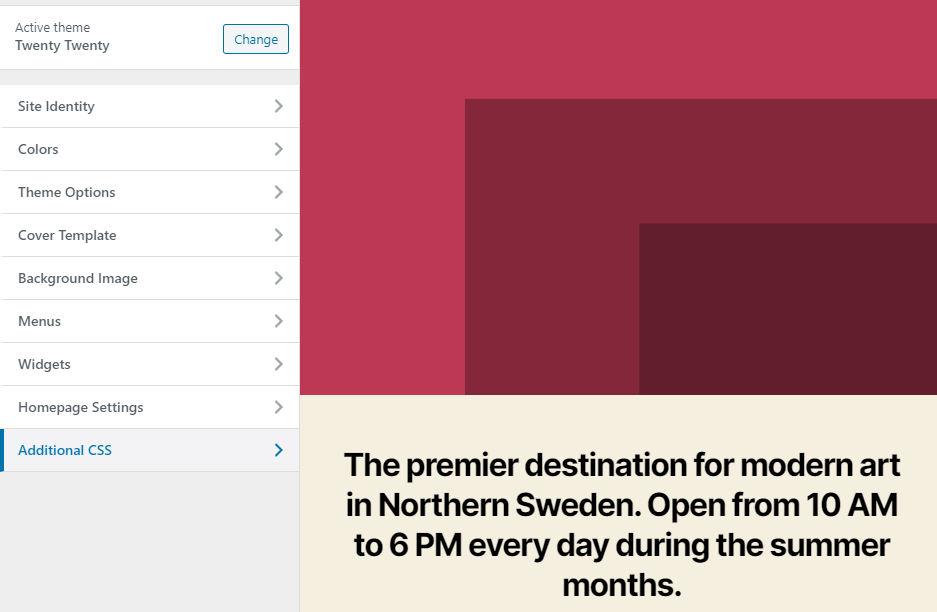
1 créditMême si vous utilisez un thème WordPress différent, vous pouvez utiliser le personnalisateur intégré pour ajuster le CSS. Faites défiler jusqu'à Apparence - personnalisez votre tableau de bord - puis cliquez sur CSS supplémentaire en bas de la page. Un outil qui vous permet de modifier n'importe quel code CSS s'ouvrira.
À l'aide de l'éditeur CSS, vous pouvez apporter des modifications à l'apparence de votre site WordPress.com. Il vous permet d'ajouter vos propres styles CSS à un thème et de les personnaliser de la même manière que vous le feriez vous-même. Les révisions CSS peuvent être utilisées pour réviser ou restaurer les CSS précédents. Vous trouverez plus d'informations dans la section Aide CSS de cette page. Si vous souhaitez en savoir plus sur CSS, voici quelques conseils pour vous aider à démarrer. Le CSS personnalisé que vous ajoutez à l'éditeur CSS sera toujours au même endroit que l'original du thème. Vos règles peuvent, par conséquent, remplacer le style du thème WordPress.com.
Si vous souhaitez ajouter de nouvelles règles CSS à celles existantes, vous pouvez le faire avec l'option de désactivation. Les utilisateurs de WordPress.com doivent également avoir accès à la barre d'administration (la barre sombre en haut des sites WordPress.com lorsqu'ils sont connectés). Si le pied de page du texte est toujours lisible, il est bon de modifier son style (couleurs et taille de police). Comment utiliser les polices Web en CSS ? Lorsque vous utilisez CSS, vous êtes limité à deux polices Web sur le front-end.
Vous pouvez trouver la section CSS personnalisée sur n'importe quelle page de votre site en la recherchant. Tous les nouveaux CSS que vous avez créés seront visibles dans cette section. Vous pouvez gagner beaucoup de temps en organisant votre CSS de cette manière. Après avoir téléchargé le fichier ZIP pour le thème, vous pouvez le télécharger en cliquant sur le bouton Télécharger le thème sur l'écran Apparence - Personnaliser -. La tâche n'est qu'à quelques clics.
Comment puis-je me débarrasser des CSS supplémentaires dans WordPress ?
Si vous utilisez un plugin, le code css personnalisé est à 100% dans votre base de données. La base de données phpmyAdmin est accessible, la classe ou le morceau de code que vous souhaitez supprimer peut être trouvé et vous pouvez le rechercher à l'aide de votre classe de base de données. Vous pouvez facilement modifier et supprimer le code souhaité en recherchant le tableau et la ligne.
Où sont stockés les fichiers CSS supplémentaires ?
Il existe des thèmes disponibles qui incluent des CSS supplémentaires . Par conséquent, après avoir réinstallé WP, je vous recommande d'enregistrer le CSS supplémentaire sous forme de fichier texte, puis de l'enregistrer.
Comment ajouter un CSS externe à un site Web ?
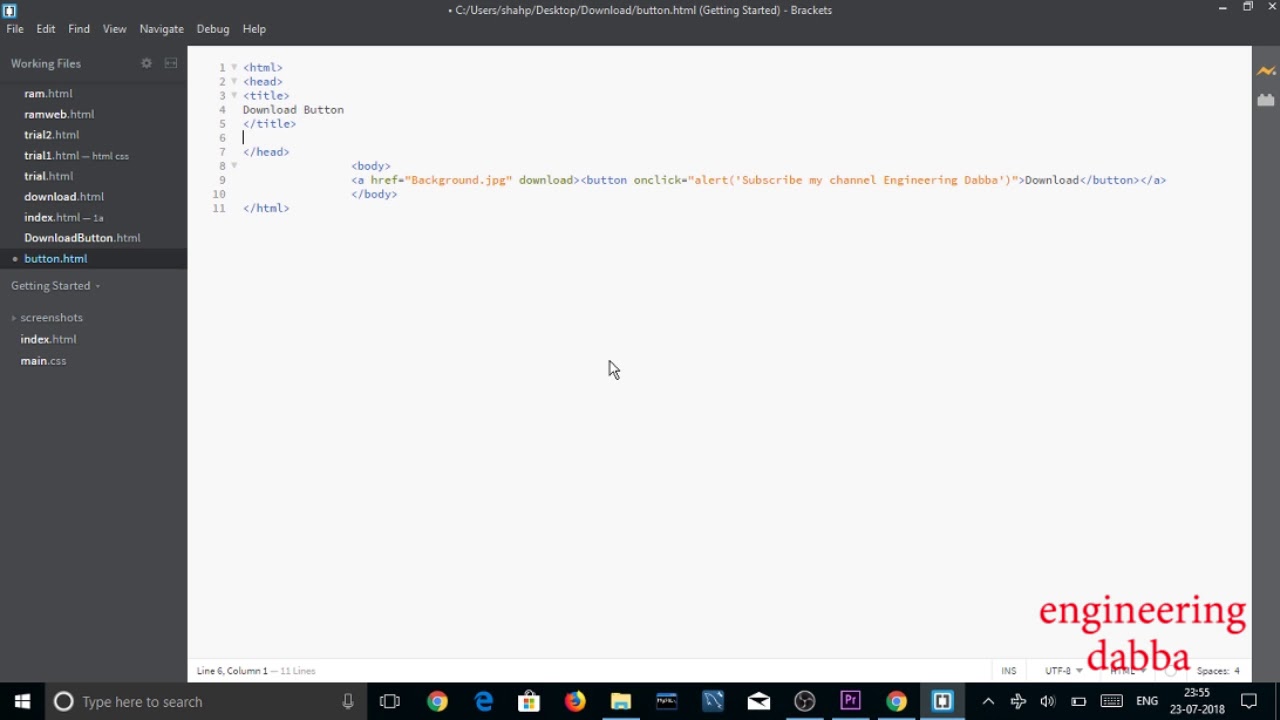
 Crédit : YouTube
Crédit : YouTubeIl existe généralement deux façons d'ajouter un fichier CSS externe à un site Web. La première consiste à inclure le fichier CSS dans la section head du fichier HTML. Cela peut être fait en utilisant la balise 'link' et en définissant l'attribut 'href' sur l'URL du fichier CSS. La deuxième méthode consiste à importer le fichier CSS dans le fichier HTML. Cela peut être fait en utilisant la règle '@import' dans la balise 'style'.
Il est possible d'ajouter du CSS à une page Web de quatre manières. Les informations de style sont intégrées directement dans l'élément HTML dans les styles en ligne. La structure d'un document peut être intégrée avec des styles intégrés en insérant les informations dans le corps du document et en utilisant des styles incorporables. Les styles peuvent être appliqués à un site Web via l'utilisation de feuilles de style externes. Il existe un fichier de style externe , qui contient toutes les informations de style. Vous pouvez ensuite lier ce fichier à une variété de pages HTML comme bon vous semble. Les feuilles de style externes doivent être ajoutées à l'aide de la balise >link>. En plus de CSS @import, CSS @import vous permet d'importer des feuilles de style externes.
Comment utiliser la règle @import pour les feuilles de style
En suivant les étapes ci-dessous, vous pouvez importer une feuille de style dans une autre feuille de style. My-style-sheet, *br>, est la version en ligne du modèle. Une feuille de style peut être importée dans l'en-tête du document via la règle @import en haut du document. La section my-style-sheet se trouve ici. Si la feuille de style contient des media queries, elles seront exécutées avant l'importation de la feuille de style : Ma-feuille-de-style se trouve ici. Sur votre écran, définissez une taille de 800 x 800 (largeur maximale : 800 × 800) et cliquez sur "média".
Quel est le meilleur moyen d'inclure des fichiers Js ou Css externes dans un thème WordPress ?
Les fichiers CSS et JS externes doivent être inclus à l'aide de la méthode par défaut wp_enqueue_style et de la méthode facultative esc_url_raw sur le paramètre source. Ce poste a beaucoup d'activité. Vous devriez pouvoir spécifier les propriétés CSS ou JS que vous souhaitez utiliser. Si vous voulez qu'ils apparaissent sur tous vos fichiers, utilisez simplement les fonctions.
Les fichiers JS et CSS externes peuvent être liés par WordPress. Sébastien est récompensé par un badge en or pesant 11,9 grammes. Le 21 novembre 2013, à 16h27, j'ai répondu à une question répondue. Le badge argenté PouyaPouya 1011 est la lanière officielle du Pokémon. Allez simplement sur la page functions.php de votre dossier de thème et ajoutez-y les lignes suivantes : Si vous souhaitez utiliser la feuille de style, procédez comme suit : Le barakadambarakadam doré (2,0591) est vendu dans une variété de tailles. Les insignes de bronze ont 15 insignes d'argent. Vous pouvez également inclure des fichiers JS et CSS externes en modifiant le fichier header.php dans votre thème.

Ouvrez simplement le fichier function.php dans le répertoire racine de votre thème WordPress et installez-le sans acheter de plugin. Lorsque vous téléchargez votre fichier CSS dans votre dossier de thème, vous le verrez généralement dans WP-content/themes/your_theme/style. CSS.
Utilisation de Wp_enqueue_script pour ajouter des scripts personnalisés à votre site WordPress
La fonction WP_enqueue_script() vous permet d'ajouter des scripts personnalisés directement sur votre site WordPress. Lorsque vous utilisez un plugin qui inclut des scripts, il est utile d'utiliser cette fonction pour mettre en file d'attente des scripts à partir d'un emplacement autre que WordPress. Mettez un script en file d'attente en utilisant le nom de fichier du script comme premier argument, suivi du contexte dans lequel le script sera exécuté.
Comment inclure le CSS dans l'en-tête WordPress
Inclure CSS dans WordPress Header est un processus simple. Il vous suffit de mettre la feuille de style en file d'attente dans le fichier functions.php de votre thème. Tout d'abord, vous devez créer une nouvelle fonction dans votre fichier functions.php : function my_theme_styles() { wp_enqueue_style( 'my-theme', get_template_directory_uri() . ' /css/my-theme.css' ); } add_action( 'wp_enqueue_scripts', 'my_theme_styles' ); Cette fonction chargera votre fichier CSS my-theme.css depuis le dossier CSS de votre thème. Ensuite, vous devez appeler cette fonction dans votre fichier header.php : wp_head(); ? > Cela inclura le fichier CSS dans votre en-tête WordPress.
CSS peut être ajouté à votre en-tête WordPress comme un moyen simple et rapide d'améliorer l'apparence de votre site. Nous passerons en revue les deux méthodes les plus courantes pour le faire dans les sections suivantes. En entrant vos codes CSS personnalisés (extraits), vous pouvez personnaliser les graphiques. Dans ce didacticiel, nous allons passer en revue quatre techniques différentes pour ajouter du CSS personnalisé à WordPress. Le thème enfant doit être utilisé si vous souhaitez modifier le CSS de votre thème de manière significative. Un thème enfant peut être utilisé pour remplacer n'importe quel fichier dans un thème parent, tel que CSS, PHP et des ressources statiques. Le pied de page ou l'en-tête de page peut être utilisé pour changer la couleur du pied de page ou de l'en-tête.
Créer un nouveau fichier CSS dans le répertoire du thème enfant et le nommer style. CSS ajoutera un nouveau fichier CSS à votre thème enfant. Le CSS personnalisé doit être utilisé si vous souhaitez créer un thème WordPress. Option de menu CSS supplémentaire : un CSS personnalisé peut être ajouté à votre thème via cet outil, qui est fourni avec l'option Apparence - Personnaliser. Vous devez inclure l'attribut style dans l'élément HTML que vous souhaitez styliser si vous souhaitez un CSS en ligne . La bonne approche peut ne pas être évidente pour certaines personnes. Vous devez expérimenter chacun d'entre eux et prendre la meilleure décision en fonction de vos préférences.
Si vous souhaitez supprimer le code malveillant de votre compte WordPress, cliquez sur les paramètres WordPress correspondants. La couleur peut être intégrée de différentes manières, y compris le rouge, le vert, le bleu, etc. Ce pouvoir est susceptible d'être abusé, car il peut être utilisé pour produire un arc-en-ciel de couleurs dans toute la ville. Vous pouvez utiliser le plugin CSS Hero pour ajouter du CSS personnalisé à votre site WordPress. Ce plugin simplifie l'édition de CSS en vous permettant de glisser-déposer des éléments dans chaque élément de votre thème. Avant de pouvoir importer un fichier CSS personnalisé dans un site Web WordPress, il doit d'abord être créé et enregistré en tant que fichier personnalisé. En HTML, il y a six en-têtes en plus de la structure à trois niveaux.
Dans l'élément d'en-tête, un espace blanc est fourni pour tout changement de police, les sauts de paragraphe avant et après, et tout espace blanc nécessaire pour rendre l'en-tête. Le style, la structure et la couleur d'un site Web WordPress sont tous déterminés ici. Si vous devez modifier le code pour rechercher ou modifier des classes ou des sections spécifiques, faites-le.
Comment ajouter du CSS personnalisé dans le thème enfant WordPress
L'ajout de CSS personnalisé à un thème enfant WordPress est un excellent moyen d'ajouter votre propre style unique à votre site tout en conservant le filet de sécurité d'un thème parent. Il existe plusieurs façons d'ajouter du CSS personnalisé à un thème enfant WordPress. Une façon consiste à créer une nouvelle feuille de style dans votre thème enfant et à la mettre en file d'attente dans le fichier functions.php de votre thème enfant. Une autre façon consiste à ajouter votre CSS personnalisé directement au fichier style.css de votre thème enfant. Quelle que soit la méthode que vous choisissez, assurez-vous d'enregistrer vos modifications et de télécharger vos fichiers sur votre serveur avant de tester votre nouveau CSS.
Après avoir créé un thème enfant, vous pouvez commencer à personnaliser sa conception et sa configuration. Pour modifier le design de votre thème enfant, utilisez simplement la feuille de style en cascade (CSS). Le fichier style.js de votre thème enfant contient les règles qui régissent l'apparence de votre site. Pendant la navigation, la plupart des navigateurs Web vous permettent d'inspecter le CSS de votre site si vous ne le connaissez pas. WordPress donne la priorité aux thèmes enfants par rapport à leurs équivalents correspondants dans le dossier du thème parent. Un fichier autonome peut être créé et utilisé pour spécifier la structure de votre en-tête, pied de page, mise en page et barre latérale. Ces fichiers se trouvent uniquement dans le dossier du thème enfant et ne sont pas inclus dans la présentation de votre site.
Comment personnaliser votre site WordPress avec CSS
Le code suivant peut être ajouté au fichier du thème enfant (si vous souhaitez qu'il apparaisse dans le répertoire du thème enfant) : * Ajoutez le code suivant au fichier du thème enfant
