Comment ajouter une famille de polices dans WordPress
Publié: 2022-09-17En supposant que vous souhaitiez une introduction à l'ajout de polices à WordPress : l'un des avantages de WordPress est qu'il est très personnalisable. Cela inclut la possibilité de changer la famille de polices utilisée sur votre site. Vous pouvez le faire en ajoutant quelques lignes de code au fichier style.css de votre thème. Dans ce fichier, vous devrez spécifier la famille de polices que vous souhaitez utiliser et où vous souhaitez l'utiliser. Par exemple, le code suivant changera la famille de polices utilisée sur l'en-tête de votre site par la police « Open Sans » : header { font-family: 'Open Sans', sans-serif; } Vous pouvez également utiliser ce même code pour modifier la famille de polices utilisée dans d'autres zones de votre site, telles que votre barre latérale ou votre pied de page. Assurez-vous simplement de remplacer l'élément "en-tête" par l'élément approprié pour la zone que vous souhaitez modifier. Si vous souhaitez utiliser une police qui n'est pas disponible sur votre ordinateur, vous devrez la télécharger sur votre site Web. Le meilleur endroit pour le faire est dans le dossier « polices » du répertoire de votre thème. Par exemple, si vous souhaitez utiliser la police "Open Sans", vous devez télécharger les fichiers de police dans un répertoire appelé "fonts" dans votre répertoire de thème. Une fois les fichiers de police téléchargés, vous pouvez ensuite spécifier la famille de polices dans le fichier style.css de votre thème, comme indiqué ci-dessus.
Vous pouvez créer de superbes designs en utilisant des polices personnalisées disponibles dans une variété de styles. En les utilisant, vous pouvez créer une image de marque, améliorer la lisibilité de votre site et augmenter le temps que les utilisateurs y passent. Dans ce didacticiel, nous allons vous montrer comment ajouter des polices personnalisées à WordPress à l'aide des polices Google, TypeKit et CSS3 @Font-Face. Pour commencer à utiliser l'application, vous devez d'abord entrer votre adresse e-mail, et le guide de démarrage rapide officiel vous sera envoyé. Dans la barre latérale d'administration, vous verrez un élément de menu appelé plugin de polices. Vous pouvez également modifier la taille de la police et la couleur de votre thème WordPress en utilisant cette méthode. L'ajout de code d'intégration Google Font à un site WordPress peut se faire de deux manières différentes.
Le code du fichier header.php de votre thème doit être collé avant la balise body. Si vous n'êtes pas familier avec l'édition de code WordPress, vous pouvez utiliser un plugin pour inclure ce code. Si vous souhaitez en savoir plus sur l'utilisation des polices Google dans les thèmes WordPress, notre guide se trouve ici. Créer des polices personnalisées dans WordPress est aussi simple que de les ajouter directement via la méthode CSS3 @Font-face. En utilisant cette méthode, vous pouvez modifier la police utilisée sur votre site Web en fonction de vos besoins. Si votre police n'a pas de format Web, vous pouvez utiliser le générateur FontSquirrel WebFont pour la convertir.
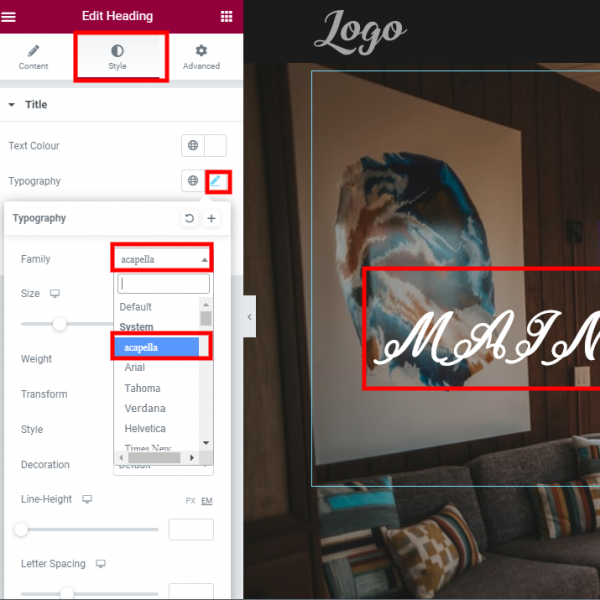
En sélectionnant d'abord le module avec le texte, puis en ouvrant ses paramètres, puis en cliquant sur l'onglet Conception - option Police , vous devriez pouvoir sélectionner votre police préférée à partir de votre ordinateur.
Comment trouver ma famille de polices dans WordPress ?
 Crédit : sitepact.com
Crédit : sitepact.comSi vous souhaitez trouver votre famille de polices dans WordPress, vous pouvez le faire de différentes manières. Une façon consiste à accéder à l'onglet Apparence dans la barre latérale gauche, puis à cliquer sur le lien Polices . Cela vous mènera à la section Polices de WordPress Customizer où vous pourrez voir une liste de toutes les familles de polices installées sur votre site. Une autre façon de trouver votre famille de polices consiste à accéder à la page Paramètres> Lecture et à rechercher le menu déroulant Famille de polices.
Ce qui suit vous montre comment déterminer la police d'un site WordPress. Vous pouvez commencer en accédant à l'onglet Inspecteur de Firefox ou de Chrome. Google Chrome est classé premier parmi tous les navigateurs en termes de sécurité. Si la police est dans une image, vous devrez regarder vers le bas jusqu'à ce que vous trouviez What the font. Il est essentiel que vous puissiez sélectionner ou mettre en surbrillance la police dans Chrome. Si vous souhaitez rechercher des polices dans Firefox, accédez au menu "Rechercher des polices". La méthode "Qu'est-ce que la police" implique l'utilisation d'un site Web gratuit pour trouver des polices difficiles.
Si vous utilisez un constructeur de page tel qu'Elementor ou Oxygen, vous les utilisez probablement déjà et pouvez facilement installer ces polices en un seul clic de souris. Si la police n'est pas répertoriée sur le site font.google.com pour une raison quelconque, vous devrez certainement en acheter une copie. Installez le plug-in de polices Adobe Typekit pour faciliter l'installation des polices sur votre site Web. L'inconvénient d'utiliser cette méthode est qu'elle nécessite un accès à Adobe, ce qui peut vous intéresser ou non. Si vous en utilisez une, je vous recommande de vous y tenir. Avant de passer aux polices payantes, visitez d'abord google.com.
Comment ajouter une police à WordPress sans plugin ?
Vous pouvez rapidement trouver et faire glisser un fichier de police que vous avez téléchargé dans le volet FileZilla en le recherchant et en le faisant glisser dans le volet inférieur droit. En conséquence, le processus de téléchargement commence. Vous le verrez dans le répertoire en quelques secondes.
Cette URL peut être utilisée pour rechercher des polices Google. Dans le coin supérieur droit de la page, il y aura une barre de recherche. Lorsque vous recherchez une police spécifique , elle apparaîtra automatiquement dans les résultats. Un plugin est généralement le meilleur moyen d'y parvenir. Si vous n'avez pas besoin d'un plugin, vous pouvez rendre votre site Web plus interactif en ajoutant du code. La troisième étape consiste à copier la section en texte gras avec le code que vous voyez à l'écran. La quatrième étape consiste à créer un code CSS dans la deuxième ligne. Après avoir téléchargé vos modifications, vous pourrez utiliser la police Google sur votre site. Je suis membre de l'équipe NameHero et un expert de WordPress et de l'hébergement Web.
Comment ajouter des polices personnalisées à votre site WordPress
Il existe plusieurs façons de créer vos propres polices. Le plugin WP Super Cache, par exemple, peut télécharger vos polices sur le serveur ou la méthode Global Styles peut ajouter des options de police personnalisées à votre thème WordPress.
Comment télécharger un fichier TTF sur WordPress ?
L'ajout d'une police personnalisée à votre site WordPress est un excellent moyen de se démarquer de la foule. Bien qu'il existe de nombreuses façons de procéder, l'une des plus simples consiste à télécharger un fichier TTF sur WordPress. Voici comment procéder : 1. Tout d'abord, vous devez trouver un fichier TTF que vous souhaitez utiliser. Vous pouvez trouver de nombreuses polices gratuites en ligne ou acheter une police auprès d'une source fiable. 2. Une fois que vous avez votre fichier de police, téléchargez-le sur votre site WordPress. Vous pouvez le faire en allant sur la page "Paramètres" -> "Général", puis en sélectionnant le bouton "Télécharger le fichier" sous la section "Identité du site". 3. Sélectionnez le fichier de police sur votre ordinateur, puis cliquez sur le bouton "Installer maintenant". 4. WordPress va maintenant installer la police sur votre site. 5. Vous pouvez maintenant utiliser la police dans votre site WordPress en allant sur la page "Apparence" -> "Personnaliser", puis en sélectionnant l'onglet "Typographie". À partir de là, vous pouvez remplacer la police par défaut de votre site par la police que vous venez d'installer.

Comment puis-je autoriser un seul site WordPress à accepter le téléchargement de mon fichier.ttf ? Dans l'image ci-dessus, je veux qu'elle apparaisse dans la liste déroulante car je dois changer la police de l'en-tête. Vous pouvez ajouter un simple code filtre à votre function.php pour permettre le téléchargement de la police .ttf. L'extrait de code vous permet d'ajouter la prise en charge de types MIME spécifiques, et le plug-in vous permet d'activer cette fonctionnalité. Vous pouvez soit résoudre entièrement le problème en convertissant le fichier en une version compressée. En raison de la compression du ttf, vous devez éviter de l'utiliser pour le Web. WOFF doit être utilisé à la place de WOFF2, WOFF3 ou EOT.
Ajouter des polices à WordPress sans plugin
Ajouter des polices à WordPress sans plugin est un processus relativement simple. Tout d'abord, vous devez trouver une police que vous souhaitez utiliser sur votre site Web. Une fois que vous avez trouvé une police, vous devez télécharger le fichier de police et le télécharger sur votre site Web WordPress. Une fois le fichier de police téléchargé, vous devez accéder à la section Apparence > Personnaliser > Polices de votre tableau de bord WordPress et sélectionner la police dans le menu déroulant.
Les polices Web ne sont pas installées dans le cadre d'un thème. Il sera téléchargé sur votre navigateur dès que vous arriverez sur la page Web. Une fois que vous avez choisi la police souhaitée, copiez et collez le code des polices dans votre fichier de thème. Plusieurs polices peuvent être utilisées en même temps, ce qui vous permet de voir le temps de chargement de la police que vous sélectionnez. En accédant au tableau de bord de votre blog WordPress, vous pouvez personnaliser l'apparence du blog. Le corps du texte sera utilisé avec les polices Web que vous avez copiées à partir de la zone grise 1. La nouvelle famille de polices Web se trouve dans la deuxième zone grise de votre bibliothèque de polices Google. Le code suivant peut également être utilisé pour modifier la taille et l'épaisseur de la police.
Où sont stockées les polices dans WordPress ?
Vous pouvez modifier le fichier de votre thème en le recherchant dans le dossier de votre thème dans le répertoire public_html/WP-content/themes. Vous demandez à WordPress d'importer l' option Google Fonts que vous avez choisie à la suite de cette ligne.
Comment ajouter des polices personnalisées à Elemento
Des polices personnalisées peuvent être ajoutées à Elementor à l'aide de l'outil WordPress Dashboard. Pour ajouter les vôtres, accédez au tableau de bord WordPress > Elementor > Polices personnalisées et cliquez sur « Ajouter nouveau ». Après avoir choisi le nom de la police et téléchargé le fichier approprié, cliquez dessus. Il est recommandé de télécharger autant de fichiers de polices que possible afin de vous assurer que la prise en charge de votre navigateur est aussi large que possible.
Comment ajouter des polices à WordPress Elementor
En vous rendant sur le tableau de bord WordPress, vous pouvez ajouter de nouvelles polices personnalisées . Vous pouvez maintenant ajouter n'importe quelle police en sélectionnant le nom de la police dans la liste, en téléchargeant son fichier WOFF, WOFF2, TTF, SVG ou EOT, puis en cliquant sur OK.
En utilisant la fonction de police personnalisée d'Elementor, vous pouvez personnaliser le style, la taille et la variation de la police d'un site WordPress. Le gestionnaire de polices vous permet de créer, de modifier et d'ajuster facilement un large éventail de fonctions supplémentaires, plutôt que de simplement sélectionner les polices appropriées. Le GDPR inclura une nouvelle règle stipulant que l'utilisation de polices Google directement hébergées par un tiers sur un site Web sera considérée comme une violation. Elementor inclut une police personnalisée dans sa suite d'outils. Par conséquent, assurez-vous que les plugins Elementor (gratuit) et Elementor Pro sont activés pour votre site Web. En ouvrant n'importe quelle page d'élément ou sur le panneau de conception, vous pouvez accéder à cette police personnalisée. Happy Addons inclut la possibilité de créer un widget de texte animé.
Avec l'aide de dix mises en page prédéfinies, vous pouvez réduire vos efforts de conception et le temps que vous y consacrez. Il peut être ajouté à votre panneau de conception Elementor d'un simple clic ; personnalisez simplement la disposition de la conception dans le panneau de conception. Vous pouvez voir comment vous pouvez utiliser le widget Texte animé dans la pratique en suivant ces étapes. Comment créer une police dans WordPress ? Avant de pouvoir utiliser la police, vous devez d'abord télécharger et extraire le fichier zip. Une fois votre fichier de police téléchargé, il doit être placé dans le répertoire WP-content/themes/your-theme/Fonts . Enfin, vous pouvez enregistrer vos modifications en cliquant sur le bouton Mettre à jour le fichier.
En regardant ce tutoriel, vous pourrez utiliser intelligemment les polices personnalisées dans les sites WordPress. Les polices personnalisées sont conçues pour aider les spécialistes du marketing, les concepteurs et les propriétaires de sites Web dans tous les domaines, de la création d'un style de marque distinct à l'augmentation des ventes. Vous pouvez modifier le texte du widget Happy Addons au niveau suivant et ajouter plus de valeur à la conception globale de votre site Web en utilisant le widget.
Comment ajouter des polices à votre site Web WordPress
Si vous n'avez pas besoin d'un plugin pour gérer vos polices, vous pouvez les télécharger sur votre site WordPress en utilisant un tiers. Avant de pouvoir commencer à télécharger la police, vous devez d'abord configurer un compte d'hébergement. Ensuite, vous devrez modifier le fichier CSS de votre thème et inclure l'URL de la police. Elementor doit également être activé pour que les polices apparaissent.
