如何将 Facebook 评论添加到您的 WordPress 网站
已发表: 2022-09-17将Facebook 评论添加到您的 WordPress 网站是与访问者互动并获得更多社交媒体曝光的好方法。 您可以使用一些不同的插件将 Facebook 评论添加到 WordPress,但我们建议使用 Facebook 的 Facebook 评论插件。 安装并激活插件后,您需要将您的 WordPress 网站连接到您的 Facebook 帐户。 为此,请转到设置 » Facebook 评论页面,然后单击“将 Facebook 评论添加到您的网站”按钮。 这将打开一个弹出窗口,您需要在其中输入您的 Facebook 应用程序 ID。 您可以按照本教程创建 Facebook 应用 ID。 输入 Facebook 应用 ID 后,单击“保存更改”按钮即可开始使用。
这是有关如何将 Facebook 评论添加到 WordPress 博客的分步指南。 它可以通过使用插件来完成,也可以自己完成。 下面提供了有关如何创建 App ID 的一系列分步说明。 在这篇文章中,我将向您展示如何将代码和脚本直接添加到您的主题模板中。 您可以使用下面提供的短代码禁用对某些帖子 ID 的评论,例如 222、20、447、77。 您还可以在作者页面上找到其他有用网站的列表。 使用 WordPress 插件,您可以创建Facebook 评论插件。
在我看来,上面的插件是最好的选择,因为它已经很长时间没有更新了。 在几分钟内轻松地将 Facebook 评论添加到您的 WordPress 博客,您无需费力即可开始使用。 如果您在 Facebook 上拥有大量粉丝,那么将其放在您的博客上可能是获得流量和社交分享的好方法。 如果您在设置时出现任何问题或有任何其他问题,请告诉我。
如何在没有插件的情况下将 Facebook 评论添加到 WordPress?
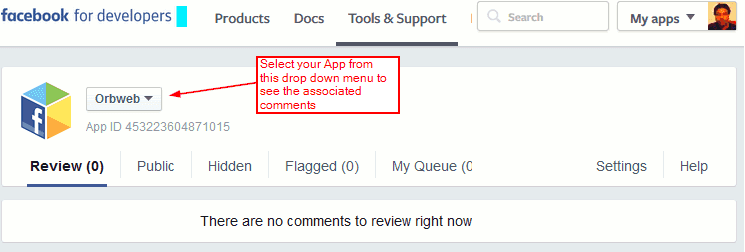
 学分:orbitingweb.com
学分:orbitingweb.com检查所有设置是否已激活,然后将 [YOUR-FACEBOOK-APP-ID] 替换为 WordPress 站点中的应用 ID。 现在无需插件即可在您的 WordPress 博客上使用 Facebook 评论。
如何在不使用任何插件的情况下为您的 WordPress 帖子创建缩略图
如果您想在添加此代码后使用缩略图,则需要制作一个图像文件。 可以接受范围广泛的图像,但请指定特定尺寸(宽 240 到 480 像素,高 100 到 300 像素)。
可以使用图像编辑器通过打开一个新文件并将其保存为 thumbnail.jpg 来创建缩略图。 如果您使用 .JPG 扩展名,请确保图像为 240x480x240dpi,因为它将以正确的分辨率 (240x480x240dpi) 显示。
首先,只需在您的 WordPress 帖子内容中添加一行,如下所示:*br>。 post_thumbnail 的 URL // http://example.com/thumbnail.jpg 是 [post_thumbnail url[/post_thumbnail URL] *br>。 这就是你需要知道的。 您现在可以在不使用插件的情况下为您的帖子创建缩略图。
您可以在 WordPress 上嵌入 Facebook 帖子吗?
 信用:wpsmackdown.com
信用:wpsmackdown.com通过单击左上角的加号按钮,您可以将“嵌入”块添加到内容编辑器。 您现在可以通过输入 URL 并单击“嵌入”按钮来分享您的Facebook 状态。 您可以通过 WordPress 在您的博客上分享您的状态。 可以使用 WordPress 查看和发布文章的 Facebook 状态。
据许多消息来源称,Facebook 是世界上最受欢迎的社交网络。 许多 WordPress 用户希望与他们的网站访问者分享他们的 Facebook 帖子。 尽管Facebook Post嵌入在技术上是可行的,但它们不像标准嵌入那样易于使用。 EmbedPress 消除了手动将嵌入代码添加到图像的需要。 您唯一需要的是 Facebook Post URL。 EmbedPress 是一种工具,可用于使用任何编辑器功能(包括经典编辑器、Elementor 编辑器或古腾堡编辑器)将 Facebook 帖子链接到您的 WordPress 网站。 您的 Facebook 帖子的 URL 应包含在内容区域中,并且应启用可视选项卡。 它将立即出现在您的经典编辑器中。 有一个“样式”选项卡,您可以在其中更改 Facebook 帖子的外观。
如何在您的网站上嵌入帖子
可以通过单击 [br] 按钮嵌入帖子。 嵌入帖子时,它必须是特定于您的。
从右上角的选项菜单中选择“嵌入帖子”。 您可以将代码复制并粘贴到您的博客或网站中。
在 WordPress 中嵌入 Facebook 评论
 信用:模板怪物
信用:模板怪物将 Facebook 评论添加到您的 WordPress 网站是提高参与度并为您的内容获得更多社交信号的好方法。 有几种不同的方法可以将 Facebook 评论添加到您的 WordPress 网站,但我们建议使用 Facebook WordPress 评论插件。 该插件可以轻松地将 Facebook 评论添加到您的 WordPress 帖子和页面中,并且它还有一些其他功能可以帮助审核评论并保持您的网站顺利运行。

美国大约 75% 的成年人拥有 Facebook 帐户。 当您手动将 Facebook 评论安装到您的网站时,您可以提高博客帖子的参与度和分享度。 以下步骤将帮助您将 Facebook 评论添加到您的 WordPress 网站,而无需插件。 在您的 WordPress 网站上安装 Facebook 评论将是一个两步过程。 下面的代码在 WordPress 中使用动态 URL 功能,使 FB 评论代码对您网站的每个页面都是唯一的。 只需将评论 src 的值从 en_US(英语、美国)更改为您选择的语言或区域设置。
Facebook 评论 WordPress 没有插件
有几种方法可以在不使用插件的情况下将 Facebook 评论添加到 WordPress 网站。 一种方法是简单地将 Facebook 提供的代码复制并粘贴到主题代码中的适当位置。 另一种方法是使用已经集成了 Facebook 评论的 WordPress 主题。
观众可以通过 Facebook 评论插件使用他们的 Facebook 帐户发表评论。 此外,您将从该网站获得更多参与,因为它还允许您在 Facebook 上发帖。 以下文章将向您展示如何在不使用任何插件的情况下为任何 WordPress 网站安装 Facebook 评论。 要查看 Facebook 帐户上的所有评论,您必须更改审核设置。 您可以禁用默认的 WordPress 评论,仅在使用默认 WordPress 评论时使用 Facebook 评论。 在免费计划中,您将无法访问高级功能,例如评论审核、评论框样式自定义等。
如何禁用 Facebook 评论插件?
单击屏幕右上角的设置按钮。 要编辑应用程序,请转到左侧菜单并选择应用程序、网站和插件,然后单击编辑按钮。 通过单击禁用平台按钮,您可以验证是否要断开与所有Facebook 应用程序的连接。
Facebook评论中的链接
您唯一需要做的就是将链接复制到该特定评论,右键单击其日期并选择复制链接地址。 评论 ID 将显示在 URL 的末尾。 单击它会将您带到该特定评论,然后它将显示一个黄色横幅。 剩下的就完成了。
如何在 Facebook 上创建指向朋友评论的链接
当您为 Facebook 评论添加链接时,您可以输入您的用户名,然后输入朋友的姓名,Facebook 将生成与您的条目匹配的朋友列表。 如果您选择朋友的姓名,您将能够与她分享她在 Facebook 上的评论的链接。
WordPress的评论插件
WordPress 的评论插件允许您轻松地向您的 WordPress 网站添加评论。 它易于使用,可帮助您跟踪访问者的评论。
以更开放的方式与观众互动的能力是一个很大的优势。 用户可以提出问题、组织讨论和分享他们的工作。 一些系统支持社交共享或集成社区,使您能够接触到更多的受众。 利用 WordPress 评论为您的内容提供反馈和想法。 当您无法提出新的内容创意时,您的评论部分可能是一笔巨大的财富。 当搜索引擎抓取您的网站时,您生成的用户生成的内容会填满您的页面。 如果您的评论员经常提到这些关键词,您的帖子将在评论员提到的关键词中排名更高(在大多数情况下)。
无需担心设置 WordPress 的原生评论系统。 一些网站,例如小型企业网站,没有博客,因此可能根本不需要 WordPress 评论。 Kinsta博客的评论系统建立在WordPress评论平台之上,使用起来简单干净。 新的 Automattic Jetpack 插件完全取代了 WordPress 评论。 使用 Jetpack,您无需安装大量插件即可获得多种功能。 赚了大部分钱的用户最有可能利用最优化的设置。 为您不太可能使用的项目请求附加信息是默认行为。
Thrive Comment 插件作为插件提供,由于它是高级插件,因此无法免费下载。 但是,它是替换原生 WordPress 评论的一种更有效的方法。 您可以花 39 美元在一个网站上安装一个许可证包,并可以访问该软件的完整版本。 WPDiscuz 插件以其速度、稳定性和设计而闻名。 BuddyPress、UserPro 和 Akismet 等插件可用于集成。 当用户在您的网站上向下滚动时,评论似乎加载缓慢,这不会减慢网站的速度。 评论框可以通过交互和响应式设计来响应多个设备。
社交评论系统 GraphComment试图通过合并新功能来改进我们在网上看到的标准讨论模块。 您可以使用您的个人主题免费为您最喜欢的故事添加评论,其中包括您对功能齐全的评论系统所期望的许多功能。 如果您的博客成功,您可能会考虑每月 19 美元的计划以获得更多主题、版主支持和智能审核。 使用 WPDevArt Facebook 评论插件,您可以轻松创建用户友好的界面。 博客无法检索 Facebook 评论,因此它是该系统最显着的缺陷之一。 Super Socializer 插件可以使您的评论系统尽可能简单。 它提供了社交共享和登录工具的有效组合。
De:comments 因其广泛的功能集而在列表中的其他解决方案中脱颖而出。 De:comments 不提供其插件的免费版本。 如果您考虑插件中包含的功能,这是一个很好的选择。 此外,该服务提供了出色的客户支持,这可能与免费替代品形成鲜明对比。 可回复插件使用户能够在对主题发表评论后添加订阅。 该服务通过遵守所有国际垃圾邮件法律并向用户提供新元素(例如头像、帖子摘要和个人资料图片)来使这些订阅现代化。 为了确保您的所有电子邮件看起来都像您想要的那样,电子邮件模板会适应您的网站品牌。
如果您以每月 4.99 美元的价格订阅,您将收到作者和来宾的自动订阅。 此外,您将能够与其他作者分享您的工作量。 该计划没有长期合同,没有协助迁移,并提供 30 天退款保证。 我们的计划可以节省时间和金钱,并最大限度地提高网站性能。
