Come aggiungere un'intestazione H1 in WordPress
Pubblicato: 2022-09-17Se vuoi aggiungere un'intestazione H1 in WordPress, in realtà è abbastanza semplice. Tutto quello che devi fare è passare all'editor HTML e quindi aggiungere semplicemente il tag H1 attorno al testo dell'intestazione. Naturalmente, se non ti senti a tuo agio con l'HTML, puoi sempre utilizzare un plugin come WordPress SEO di Yoast che ti permetterà di aggiungere intestazioni H1 tramite l'interfaccia di WordPress.
Un blocco di intestazione può essere aggiunto all'editor di WordPress semplicemente digitando un'intestazione. Anche i blocchi esistenti possono essere convertiti in blocchi di intestazione. Il tag h1 dovrebbe essere il primo, seguito da h2, h3 e così via. In generale, il è il più audace, mentre la dimensione del carattere è la più piccola. L'elemento h1 viene utilizzato per rappresentare l'intestazione più grande nell'elemento HTML. H1 e H2 possono essere utilizzati per i titoli principali e H3 e H4 possono essere utilizzati per sottosezioni più piccole. Poiché i tag H1 sono necessari per l'ottimizzazione, l'accessibilità e l'usabilità dei motori di ricerca, è fondamentale includerne uno in ogni pagina del tuo sito.
Per aggiungere il blocco di intestazione, vai all'icona Inseritore blocco e digita "intestazione" nella casella di ricerca. Per aggiungere il blocco a un post o a una pagina, fai clic su di esso. Puoi aggiungere rapidamente un blocco di intestazione digitando /heading su una nuova riga e premendo invio per aggiungerlo.
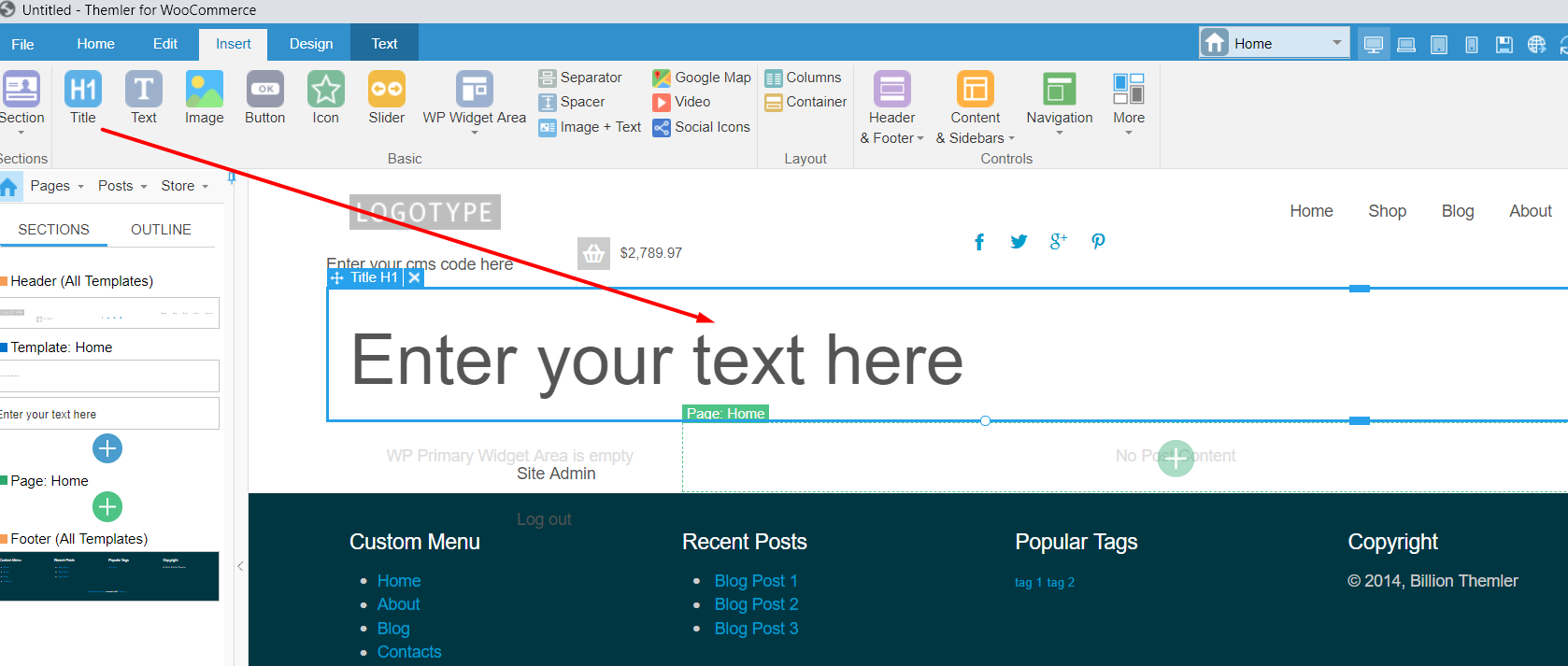
Il titolo H1 è in WordPress?
 Credito: Themler
Credito: ThemlerDovrebbe apparire un'intestazione con un tag h1, seguito da h2, h3 e così via. Il carattere h1> in grassetto è solitamente il più grassetto dei due, mentre la dimensione del carattere h6> è solitamente il più piccolo. Quando modifichi un post o una pagina del blog, puoi aggiungere un blocco di intestazione all'editor di WordPress. Un blocco di intestazione può essere convertito anche in un blocco esistente.
Il titolo dovrebbe essere h1 o h2 per il nome del sito web? È generalmente accettato che venga utilizzato un H1 per pagina o argomento. È accettabile avere più di un'intestazione di primo livello in una pagina se tali intestazioni suddividono il documento in blocchi logici che discutono vari argomenti. Se i tag H1 sono contestualmente correlati alla maggior parte del contenuto della pagina, il titolo dovrebbe essere il titolo della pagina. Se stai inserendo il titolo del sito nell'intestazione, di solito puoi modellarlo da qualcosa di diverso da un'immagine con testo alternativo.
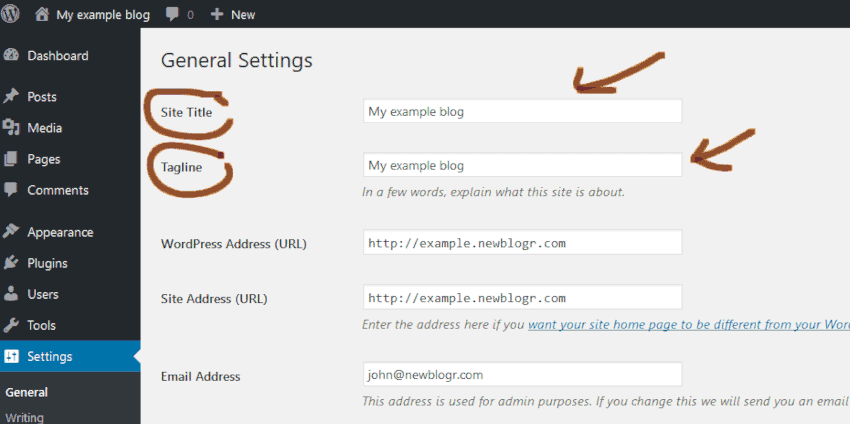
Come si utilizzano i tag di intestazione in WordPress?
 Credito: newblogr.com
Credito: newblogr.comI tag di intestazione vengono utilizzati per indicare i titoli e i sottotitoli di una pagina Web. Il tag viene utilizzato per l' intestazione principale , mentre il tag viene utilizzato per i sottotitoli. Per utilizzare i tag di intestazione in WordPress, aggiungi semplicemente il seguente codice al tuo post o pagina WordPress: Questa è la mia intestazione principale Questo è il mio sottotitolo Puoi anche aggiungere tag di intestazione aggiuntivi, come e , per creare ulteriori sottotitoli.
Una guida per utilizzare correttamente i tag di intestazione in WordPress. Usare correttamente i tag di intestazione di WordPress e comprenderli e come usarli può fare un'enorme differenza nella qualità dei tuoi contenuti. Per inserire un'intestazione, aggiungi semplicemente un blocco di intestazione all'editor di WordPress. L'aggiunta di un tag h1 all'inizio del tuo sito è un ottimo modo per iniziare. Quando i visitatori utilizzano i tag H1-H6 , vedono quanti diversi blocchi di contenuto sono collegati e cosa rappresentano. L'utilizzo di tag di intestazione sul tuo sito Web migliora l'ottimizzazione dei motori di ricerca scansionandolo alla ricerca di intestazioni. È fondamentale che i proprietari di blog e siti Web utilizzino correttamente i tag di intestazione.

Un'intestazione è utilizzabile dall'uomo e utile per la ricerca di ragni perché fornisce informazioni importanti. Google utilizzerà il contenuto dei tuoi titoli per comprendere meglio il tuo argomento di scrittura. Quando utilizzi i tag di intestazione per visualizzare i tuoi post e le tue pagine, saranno organizzati e strutturati.
I migliori plugin per WordPress che utilizzano i tag
Di seguito sono riportati alcuni dei plugin più popolari che utilizzano i tag in WordPress. I tag di testo in questo articolo sono *****br>. Manager di WPBakery Page Builder, disponibile gratuitamente. -Tutti i tag sono forniti da Jetpack.
Blocco di intestazione di WordPress
Il blocco dell'intestazione di WordPress ti consente di aggiungere un'intestazione al tuo post o alla tua pagina. Puoi scegliere tra una varietà di dimensioni di intestazione e puoi anche aggiungere una classe CSS personalizzata alla tua intestazione, se lo desideri.
Puoi aggiungere rapidamente intestazioni ai tuoi post e alle tue pagine utilizzando il blocco di intestazione di WordPress. I titoli e i sottotitoli di una pagina web sono essenziali. Quando aggiungi un nuovo blocco di intestazione a WordPress, viene utilizzata l'impostazione H2. L'intestazione può essere modificata da H1 a H6 con il clic dell'icona H2. Se fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra di una pagina mentre selezioni il blocco, verrai indirizzato a un menu di stile. Puoi modificare la dimensione del carattere dell'intestazione (1) e l'altezza (2) selezionando questo menu. Non è raro non avere regole rigide su quando e come utilizzare le intestazioni.
Uno dei componenti fondamentali di un sito online è un'intestazione. Se sei disposto a esercitarti a usare le intestazioni su base regolare e a renderle il più descrittive possibile, puoi solo migliorarle a lungo termine. Capire come strutturare e utilizzare le intestazioni farà molto per migliorare le tue abilità SEO.
Ecco come creare un'intestazione *br*. L'autore ha scritto due libri. Ecco alcuni suggerimenti sull'aggiunta di un'intestazione a un paragrafo.
Le parole "appaiono". È possibile ottenere qualsiasi intestazione.
È semplice modificare il livello dell'intestazione.
Come aggiungere un'intestazione secondaria in HTML
In HTML, un sottotitolo viene solitamente creato avvolgendo il testo del sottotitolo in un elemento di intestazione, ad esempio un tag. Ad esempio: Questo è un sottotitolo Se si desidera creare un sottotitolo che non sia così evidente come un'intestazione standard, è possibile utilizzare un elemento di intestazione più piccolo , come un tag. Ad esempio: questo è un sottotitolo meno importante L'HTML è un linguaggio di markup che funge da elemento costitutivo delle pagine web. Il linguaggio di markup è un tipo di linguaggio di markup che consente a un browser di manipolare dati come testo, immagini e altri contenuti. I livelli di intestazione sono h1, h2, h3, h4, h5 e h6. Il livello di un titolo è determinato dal suo significato. Come viene utilizzato il tag >div> per i sottotitoli? Quando creiamo una sezione specifica sul nostro sito Web, la utilizziamo come tag contenitore. Il tag di intestazione ha la stessa struttura del tag a livello di blocco. In altre parole, possiamo facilmente dare uno stile a questa specifica sezione o contenitore contenente il nostro sottotitolo usando CSS, proprio come possiamo dare uno stile a qualsiasi altro tag di intestazione di livello.
