WordPress'te H1 Başlığı Nasıl Eklenir
Yayınlanan: 2022-09-17WordPress'e bir H1 başlığı eklemek istiyorsanız, aslında oldukça kolaydır. Tek yapmanız gereken HTML düzenleyicisine geçmek ve ardından başlık metninizin etrafına H1 etiketini eklemek. Tabii ki, HTML ile çalışmak konusunda rahat değilseniz, her zaman WordPress SEO by Yoast gibi bir eklenti kullanabilirsiniz, bu da WordPress arayüzü aracılığıyla H1 başlıkları eklemenize izin verir.
Sadece bir başlık yazarak WordPress düzenleyicisine bir başlık bloğu eklenebilir. Mevcut bloklar da başlık bloklarına dönüştürülebilir. h1 etiketi ilk olmalı, ardından h2, h3 vb. gelmelidir. Genel olarak, en kalın olanıdır, yazı tipi boyutu ise en küçük olanıdır. h1 öğesi, HTML öğesindeki en büyük başlığı temsil etmek için kullanılır. Ana başlıklar için H1 ve H2, daha küçük alt bölümler için H3 ve H4 kullanılabilir. Arama motoru optimizasyonu, erişilebilirlik ve kullanılabilirlik için H1 etiketleri gerekli olduğundan, sitenizin her sayfasına bir tane eklemeniz çok önemlidir.
Başlık bloğunu eklemek için Blok Yerleştirici simgesine gidin ve arama kutusuna “heading” yazın. Bloğu bir gönderiye veya sayfaya eklemek için tıklayın. Yeni bir satıra /heading yazıp eklemek için enter tuşuna basarak hızlı bir şekilde başlık bloğu ekleyebilirsiniz.
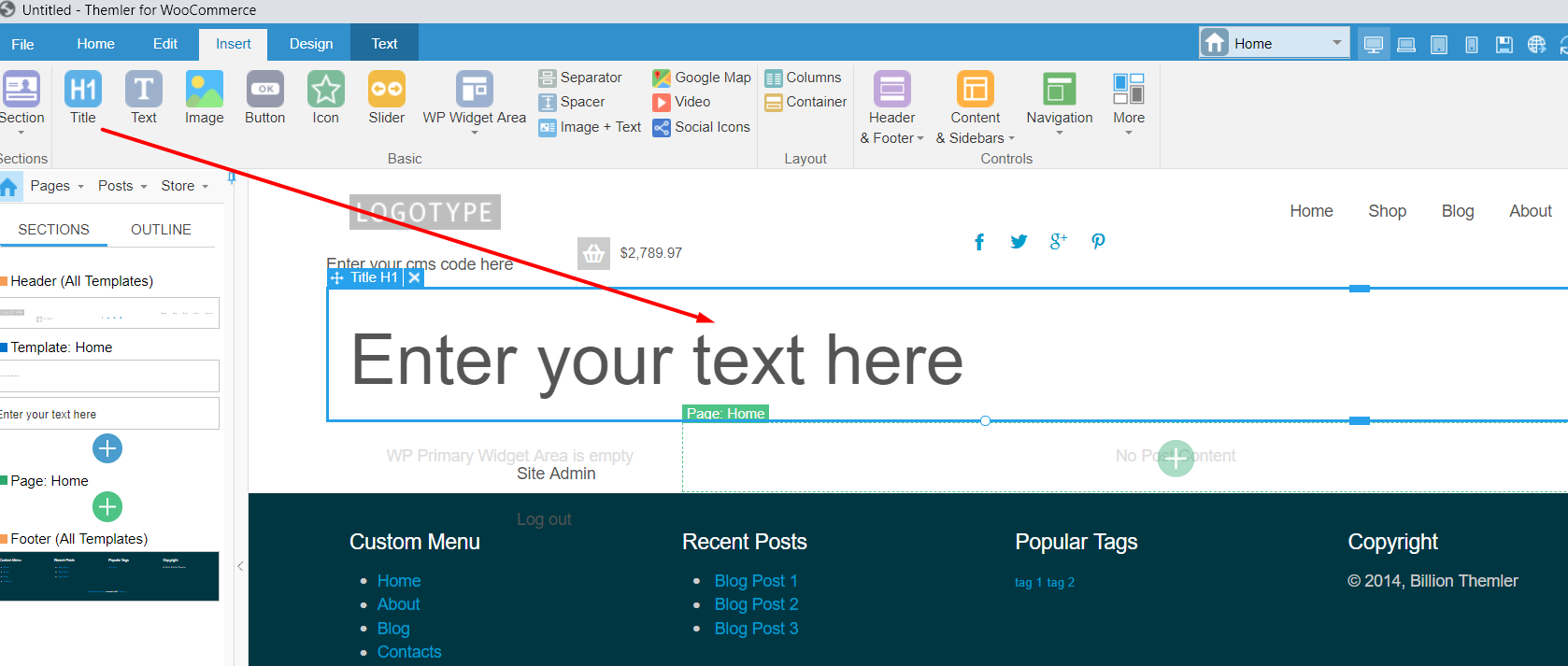
Başlık H1 WordPress'te mi?
 Kredi bilgileri: Themler
Kredi bilgileri: Themlerh1 etiketine sahip bir başlık, ardından h2, h3 vb. gelmelidir. h1> kalın yazı tipi genellikle daha kalın olanıdır, h6> yazı tipi boyutu ise genellikle daha küçüktür. Bir blog gönderisini veya sayfasını düzenlerken, WordPress düzenleyicisine bir başlık bloğu ekleyebilirsiniz. Bir başlık bloğu, mevcut bir bloğa da dönüştürülebilir.
Başlık, web sitesi adı için h1 mi yoksa h2 mi olmalı? Genel olarak her sayfa veya konu için bir H1 kullanıldığı kabul edilmektedir. Bu başlıklar belgeyi çeşitli konuları tartışan mantıksal parçalara bölüyorsa, bir sayfada birden fazla üst düzey başlık olması kabul edilebilir. H1 etiketleri, sayfadaki içeriğin çoğuyla bağlamsal olarak ilgiliyse, başlık sayfanın başlığı olmalıdır. Site başlığını başlığa koyuyorsanız, genellikle alternatif metin içeren bir resimden farklı bir stil oluşturabilirsiniz.
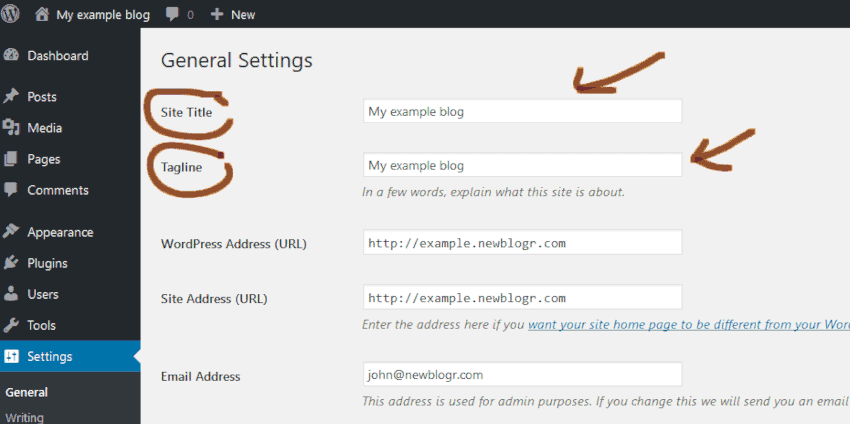
WordPress'te Başlık Etiketlerini Nasıl Kullanırım?
 Kredi bilgileri: newblogr.com
Kredi bilgileri: newblogr.comBaşlık etiketleri, bir web sayfasındaki başlıkları ve alt başlıkları belirtmek için kullanılır. Etiketi ana başlık için, etiketi ise alt başlıklar için kullanılır. WordPress'te başlık etiketlerini kullanmak için, WordPress yayınınıza veya sayfanıza aşağıdaki kodu eklemeniz yeterlidir: Bu benim ana başlığım Bu benim alt başlığım Daha fazla alt başlık oluşturmak için ve gibi ek başlık etiketleri de ekleyebilirsiniz.
WordPress'te başlık etiketlerini doğru şekilde kullanma kılavuzu. WordPress başlık etiketlerini doğru kullanmak, bunları ve nasıl kullanılacağını anlamak, içeriğinizin kalitesinde büyük bir fark yaratabilir. Başlık eklemek için WordPress düzenleyicisine bir başlık bloğu eklemeniz yeterlidir. Sitenizin başına bir h1 etiketi eklemek, başlamak için mükemmel bir yoldur. Ziyaretçiler H1- H6 etiketlerini kullandıklarında, kaç farklı içerik bloğunun bağlantılı olduğunu ve neyi temsil ettiklerini görürler. Web sitenizde başlık etiketlerini kullanmak, başlıklar için tarayarak arama motoru optimizasyonunu iyileştirir. Blog ve web sitesi sahiplerinin başlık etiketlerini doğru bir şekilde kullanması çok önemlidir.

Bir başlık hem insanlar tarafından kullanılabilir hem de önemli bilgiler sağladığı için örümcekleri aramak için faydalıdır. Google, yazma konunuzu daha iyi anlamak için başlıklarınızın içeriğini kullanır. Gönderilerinizi ve sayfalarınızı görüntülemek için başlık etiketlerini kullandığınızda, bunlar organize edilecek ve yapılandırılacaktır.
Etiketleri Kullanan En İyi WordPress Eklentileri
Aşağıdakiler, WordPress'te etiketleri kullanan en popüler eklentilerden bazılarıdır. Bu makaledeki metin etiketleri *****br> şeklindedir. Ücretsiz olarak sunulan WPBakery Sayfa Oluşturucu tarafından Yönetici. -Tüm etiketler Jetpack tarafından sağlanmaktadır.
WordPress Başlık Bloğu
WordPress başlık bloğu , gönderinize veya sayfanıza bir başlık eklemenizi sağlar. Çeşitli başlık boyutları arasından seçim yapabilir ve isterseniz başlığınıza özel bir CSS sınıfı da ekleyebilirsiniz.
WordPress başlık bloğunu kullanarak yazılarınıza ve sayfalarınıza hızlı bir şekilde başlık ekleyebilirsiniz. Bir web sayfasının başlıkları ve alt başlıkları önemlidir. WordPress'e yeni bir başlık bloğu eklediğinizde H2 ayarı kullanılır. Başlık, H2 simgesine tıklanarak H1'den H6'ya değiştirilebilir. Blok seçerken sayfanın sağ üst köşesindeki dişli simgesine tıklarsanız, bir stil menüsüne yönlendirilirsiniz. Bu menüyü seçerek başlığınızın yazı tipi boyutunu (1) ve yüksekliğini (2) değiştirebilirsiniz. Başlıkların ne zaman ve nasıl kullanılacağına dair katı ve hızlı kuralların olmaması nadir değildir.
Bir çevrimiçi sitenin temel bileşenlerinden biri bir başlıktır. Başlıkları düzenli olarak kullanmaya ve bunları mümkün olduğunca açıklayıcı hale getirmeye istekliyseniz, onları yalnızca uzun vadede daha iyi hale getirebilirsiniz. Başlıkları nasıl yapılandıracağınızı ve kullanacağınızı anlamak, SEO becerilerinizi geliştirmek için uzun bir yol kat edecektir.
İşte *br* başlığı nasıl yapılır. Yazar iki kitap yazmıştır. Bir paragrafa başlık eklemeyle ilgili bazı ipuçları.
"Görünür" kelimeleri. Herhangi bir başlık almak mümkündür.
Başlığın seviyesini değiştirmek kolaydır.
Html'de Alt Başlık Nasıl Eklenir
HTML'de, bir alt başlık genellikle alt başlık metninin etiket gibi bir başlık öğesine sarılmasıyla oluşturulur. Örneğin: Bu bir alt başlıktır Standart bir başlık kadar belirgin olmayan bir alt başlık oluşturmak istiyorsanız, etiket gibi daha küçük bir başlık öğesi kullanabilirsiniz. Örneğin: Bu daha az belirgin bir alt başlıktırHTML, web sayfalarının yapı taşı olarak hizmet eden bir biçimlendirme dilidir. İşaretleme dili, bir tarayıcının metin, resim ve diğer içerik gibi verileri değiştirmesine izin veren bir işaretleme dili türüdür. Başlık seviyeleri h1, h2, h3, h4, h5 ve h6'dır. Bir başlığın düzeyi, önemine göre belirlenir. Alt başlık için >div> etiketi nasıl kullanılır? Web sitemizde belirli bir bölüm oluşturduğumuzda, bunu bir kapsayıcı etiketi olarak kullanırız. Başlık etiketi, blok düzeyinde etiketle aynı yapıya sahiptir. Başka bir deyişle, herhangi bir seviye başlık etiketine stil verebildiğimiz gibi, CSS kullanarak bu belirli bölümü veya alt başlığımızı içeren kapsayıcıyı kolayca stillendirebiliriz.
