Cara Menambahkan Judul H1 Di WordPress
Diterbitkan: 2022-09-17Jika Anda ingin menambahkan heading H1 di WordPress, sebenarnya cukup mudah. Yang perlu Anda lakukan adalah beralih ke editor HTML dan kemudian cukup tambahkan tag H1 di sekitar teks judul Anda. Tentu saja, jika Anda tidak nyaman bekerja dengan HTML, maka Anda selalu dapat menggunakan plugin seperti WordPress SEO by Yoast yang memungkinkan Anda menambahkan judul H1 melalui antarmuka WordPress.
Blok heading dapat ditambahkan ke editor WordPress hanya dengan mengetikkan heading. Blok yang ada dapat dikonversi menjadi blok heading juga. Tag h1 harus yang pertama, diikuti oleh h2, h3, dan seterusnya. Secara umum, itu adalah yang paling tebal, sedangkan ukuran font adalah yang terkecil. Elemen h1 digunakan untuk mewakili heading terbesar dalam elemen HTML. H1 dan H2 dapat digunakan untuk judul utama, dan H3 dan H4 dapat digunakan untuk sub-bagian yang lebih kecil. Karena tag H1 diperlukan untuk pengoptimalan mesin telusur, aksesibilitas, dan kegunaan, Anda harus menyertakan satu tag di setiap halaman situs Anda.
Untuk menambahkan blok heading, buka ikon Block Inserter dan ketik "heading" ke dalam kotak pencarian. Untuk menambahkan blok ke postingan atau halaman, klik blok tersebut. Anda dapat dengan cepat menambahkan blok heading dengan mengetik /heading pada baris baru dan menekan enter untuk menambahkannya.
Apakah Judul H1 Di WordPress?
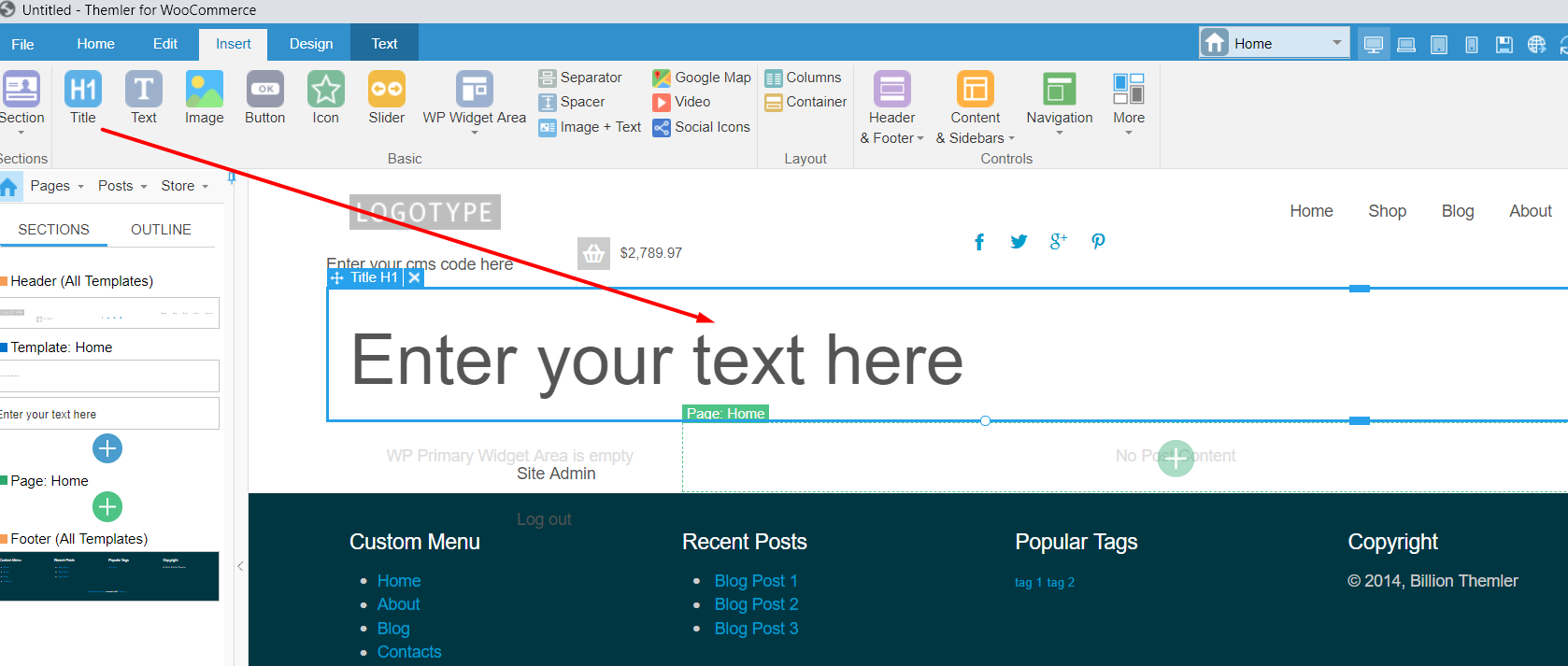
 Kredit: Themler
Kredit: ThemlerJudul dengan tag h1 akan muncul, diikuti oleh h2, h3, dan seterusnya. Huruf tebal h1> biasanya lebih tebal dari keduanya, sedangkan ukuran font h6> biasanya lebih kecil. Saat mengedit posting atau halaman blog, Anda dapat menambahkan blok heading ke editor WordPress. Sebuah blok heading dapat dikonversi ke blok yang ada juga.
Haruskah judulnya menjadi h1 atau h2 untuk nama situs web? Secara umum diterima bahwa satu H1 digunakan per halaman atau topik. Dapat diterima untuk memiliki lebih dari satu judul tingkat atas pada halaman jika judul tersebut memecah dokumen menjadi potongan logis yang membahas berbagai topik. Jika tag H1 secara kontekstual terkait dengan sebagian besar konten di halaman, judulnya harus judul halaman. Jika Anda meletakkan judul situs di header, Anda biasanya dapat menatanya dari sesuatu selain gambar dengan teks alternatif.
Bagaimana Saya Menggunakan Tag Heading Di WordPress?
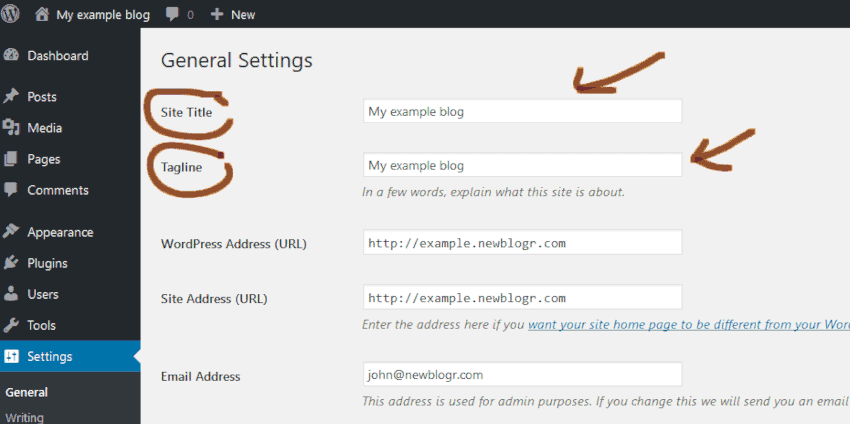
 Kredit: newblogr.com
Kredit: newblogr.comTag heading digunakan untuk menunjukkan heading dan subheading pada halaman web. Tag digunakan untuk heading utama , sedangkan tag digunakan untuk subheading. Untuk menggunakan tag heading di WordPress, cukup tambahkan kode berikut ke posting atau halaman WordPress Anda: Ini adalah heading utama saya Ini adalah subpos saya Anda juga dapat menambahkan tag heading tambahan, seperti dan , untuk membuat subpos lebih lanjut.
Panduan untuk menggunakan tag heading dengan benar di WordPress. Menggunakan tag heading WordPress dengan benar dan memahaminya serta cara menggunakannya dapat membuat perbedaan besar dalam kualitas konten Anda. Untuk menyisipkan heading, cukup tambahkan blok heading ke editor WordPress. Menambahkan tag h1 ke awal situs Anda adalah cara terbaik untuk memulai. Ketika pengunjung menggunakan tag H1-H6 , mereka melihat berapa banyak blok konten yang berbeda yang ditautkan dan apa yang mereka wakili. Menggunakan tag heading di situs web Anda meningkatkan pengoptimalan mesin telusur dengan memindai heading. Sangat penting bahwa pemilik blog dan situs web menggunakan tag heading dengan benar.

Judul dapat digunakan oleh manusia dan bermanfaat bagi laba-laba pencari karena memberikan informasi penting. Google akan menggunakan konten judul Anda untuk lebih memahami topik tulisan Anda. Saat Anda menggunakan tag header untuk menampilkan posting dan halaman Anda, mereka akan diatur dan terstruktur.
Plugin WordPress Terbaik yang Menggunakan Tag
Berikut ini adalah beberapa plugin paling populer yang menggunakan tag di WordPress. Tag teks dalam artikel ini adalah *****br>. Manajer oleh WPBakery Page Builder, yang tersedia secara gratis. -Semua tag disediakan oleh Jetpack.
Blok Judul WordPress
Blok heading WordPress memungkinkan Anda untuk menambahkan heading ke posting atau halaman Anda. Anda dapat memilih dari berbagai ukuran heading, dan Anda juga dapat menambahkan kelas CSS khusus ke heading Anda jika Anda mau.
Anda dapat dengan cepat menambahkan header ke posting dan halaman Anda dengan menggunakan blok heading WordPress. Judul dan subjudul halaman web sangat penting. Saat Anda menambahkan blok header baru ke WordPress, pengaturan H2 digunakan. Header dapat diubah dari H1 ke H6 dengan mengklik ikon H2. Jika Anda mengklik ikon roda gigi di sudut kanan atas halaman saat memilih blok, Anda akan dibawa ke menu gaya. Anda dapat mengubah ukuran font header (1) dan tinggi (2) dengan memilih menu ini. Tidak jarang tidak ada aturan keras dan cepat tentang kapan dan bagaimana menggunakan header.
Salah satu komponen mendasar dari situs online adalah header. Jika Anda ingin berlatih menggunakan tajuk secara teratur dan membuatnya sedeskriptif mungkin, Anda hanya dapat membuatnya lebih baik dalam jangka panjang. Memahami cara menyusun dan menggunakan tajuk akan sangat membantu meningkatkan keterampilan SEO Anda.
Berikut cara membuat heading *br*. Penulis telah menulis dua buku. Berikut adalah beberapa petunjuk tentang menambahkan judul ke paragraf.
Kata-kata "muncul". Dimungkinkan untuk mendapatkan judul apa pun.
Sangat mudah untuk mengubah level heading.
Cara Menambahkan Sub Judul Di Html
Dalam HTML, subjudul biasanya dibuat dengan membungkus teks subjudul dalam elemen heading, seperti tag. Misalnya: Ini adalah subjudul Jika Anda ingin membuat subjudul yang tidak menonjol seperti heading standar, Anda dapat menggunakan elemen heading yang lebih kecil , seperti tag. Misalnya: Ini adalah subjudul yang kurang menonjolHTML adalah bahasa markup yang berfungsi sebagai blok pembangun halaman web. Bahasa markup adalah jenis bahasa markup yang memungkinkan browser untuk memanipulasi data seperti teks, gambar, dan konten lainnya. Level heading adalah h1, h2, h3, h4, h5, dan h6. Tingkat heading ditentukan oleh signifikansinya. Bagaimana tag >div> digunakan untuk subpos? Saat kami membuat bagian tertentu di situs web kami, kami menggunakannya sebagai tag penampung. Tag heading memiliki struktur yang sama dengan tag level blok. Dengan kata lain, kita dapat dengan mudah menata bagian atau wadah khusus ini yang berisi subjudul kita menggunakan CSS, sama seperti kita dapat menata tag heading level lainnya.
