Como adicionar um título H1 no WordPress
Publicados: 2022-09-17Se você deseja adicionar um título H1 no WordPress, é realmente muito fácil. Tudo o que você precisa fazer é alternar para o editor de HTML e, em seguida, simplesmente adicionar a tag H1 ao redor do texto do título. Claro, se você não se sente confortável em trabalhar com HTML, você sempre pode usar um plugin como o WordPress SEO by Yoast, que permitirá adicionar títulos H1 através da interface do WordPress.
Um bloco de título pode ser adicionado ao editor do WordPress simplesmente digitando um título. Os blocos existentes também podem ser convertidos em blocos de cabeçalho. A tag h1 deve ser a primeira, seguida por h2, h3 e assim por diante. Em geral, o é o mais em negrito, enquanto o tamanho da fonte é o menor. O elemento h1 é usado para representar o maior título no elemento HTML. H1 e H2 podem ser usados para títulos principais, e H3 e H4 podem ser usados para subseções menores. Como as tags H1 são necessárias para otimização, acessibilidade e usabilidade do mecanismo de pesquisa, é fundamental que você inclua uma em cada página do seu site.
Para adicionar o bloco de título, vá para o ícone Block Inserter e digite “heading” na caixa de pesquisa. Para adicionar o bloco a uma postagem ou página, clique nele. Você pode adicionar rapidamente um bloco de título digitando /heading em uma nova linha e pressionando Enter para adicioná-lo.
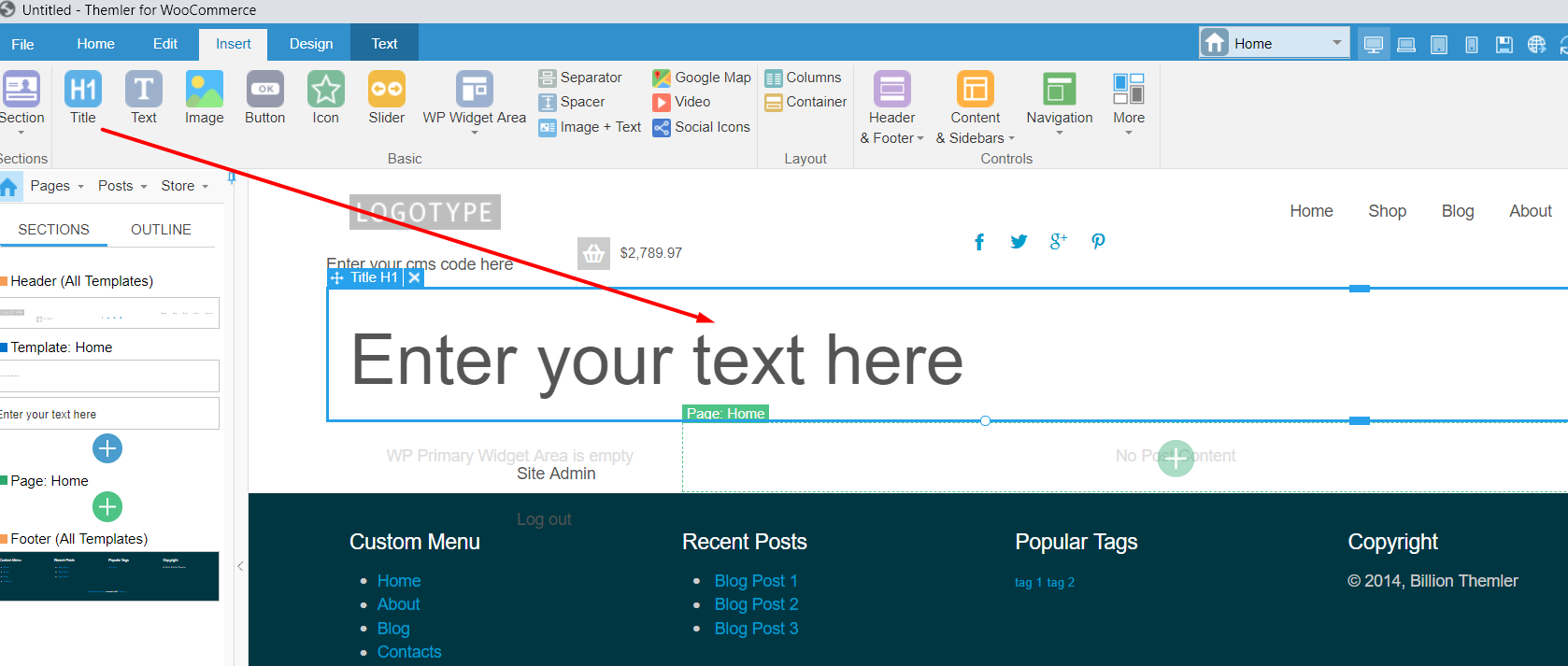
O título H1 está no WordPress?
 Crédito: Theler
Crédito: ThelerUm título com uma tag h1 deve aparecer, seguido por h2, h3 e assim por diante. O negrito h1> geralmente é o mais negrito dos dois, enquanto o tamanho da fonte h6> é geralmente o menor. Ao editar uma postagem ou página do blog, você pode adicionar um bloco de cabeçalho ao editor do WordPress. Um bloco de título também pode ser convertido em um bloco existente.
O título deve ser h1 ou h2 para o nome do site? É geralmente aceito que um H1 seja usado por página ou tópico. É aceitável ter mais de um título de nível superior em uma página se esses títulos dividirem o documento em partes lógicas discutindo vários tópicos. Se as tags H1 estiverem contextualmente relacionadas à maior parte do conteúdo da página, o título deve ser o título da página. Se você está colocando o título do site no cabeçalho, normalmente você pode estilizá-lo de algo diferente de uma imagem com texto alternativo.
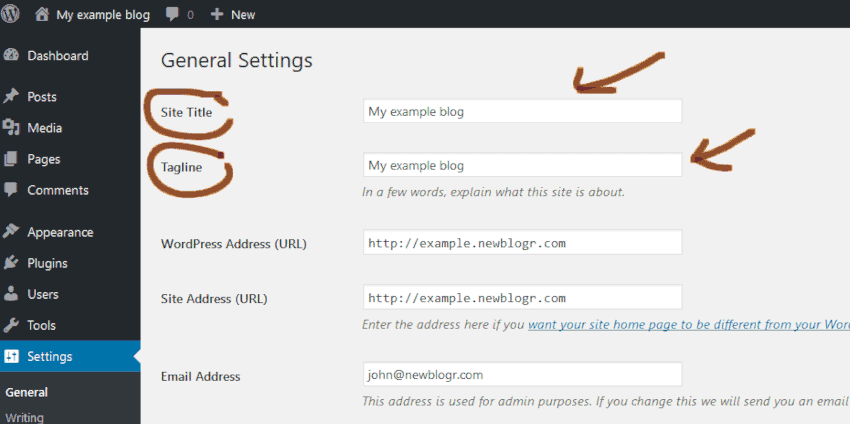
Como uso as tags de cabeçalho no WordPress?
 Crédito: newblogr.com
Crédito: newblogr.comAs tags de título são usadas para indicar os títulos e subtítulos em uma página da web. A tag é usada para o título principal , enquanto a tag é usada para subtítulos. Para usar tags de cabeçalho no WordPress, basta adicionar o seguinte código ao seu post ou página do WordPress: Este é meu cabeçalho principal Este é meu subtítulo Você também pode adicionar tags de cabeçalho adicionais, como e , para criar mais subtítulos.
Um guia para usar tags de cabeçalho corretamente no WordPress. Usar as tags de cabeçalho do WordPress corretamente e entendê-las e como usá-las pode fazer uma enorme diferença na qualidade do seu conteúdo. Para inserir um título, basta adicionar um bloco de título ao editor do WordPress. Adicionar uma tag h1 ao início do seu site é uma excelente maneira de começar. Quando os visitantes usam tags H1-H6 , eles veem quantos blocos diferentes de conteúdo estão vinculados e o que eles representam. O uso de tags de cabeçalho em seu site melhora a otimização do mecanismo de pesquisa ao escaneá-lo em busca de cabeçalhos. É fundamental que os proprietários de blogs e sites usem corretamente as tags de cabeçalho.

Um título é utilizável por humanos e benéfico para pesquisar aranhas porque fornece informações importantes. O Google usará o conteúdo de seus títulos para entender melhor seu tópico de redação. Quando você usa tags de cabeçalho para exibir suas postagens e páginas, elas serão organizadas e estruturadas.
Os melhores plugins do WordPress que usam tags
A seguir estão alguns dos plugins mais populares que usam tags no WordPress. As tags de texto neste artigo são *****br>. Manager pelo WPBakery Page Builder, que está disponível gratuitamente. -Todas as tags são fornecidas pelo Jetpack.
Bloco de cabeçalho do WordPress
O bloco de cabeçalho do WordPress permite que você adicione um cabeçalho ao seu post ou página. Você pode escolher entre uma variedade de tamanhos de título e também pode adicionar uma classe CSS personalizada ao seu título, se desejar.
Você pode adicionar rapidamente cabeçalhos às suas postagens e páginas usando o bloco de cabeçalho do WordPress. Os títulos e subtítulos de uma página web são essenciais. Quando você adiciona um novo bloco de cabeçalho ao WordPress, a configuração H2 é usada. O cabeçalho pode ser alterado de H1 para H6 com o clique do ícone H2. Se você clicar no ícone de engrenagem no canto superior direito de uma página enquanto seleciona o bloco, você será levado a um menu de estilo. Você pode alterar o tamanho da fonte do seu cabeçalho (1) e a altura (2) selecionando este menu. Não é incomum não ter regras rígidas e rápidas sobre quando e como usar cabeçalhos.
Um dos componentes fundamentais de um site online é um cabeçalho. Se você estiver disposto a praticar o uso de cabeçalhos regularmente e torná-los o mais descritivos possível, você só poderá torná-los melhores a longo prazo. Entender como estruturar e usar cabeçalhos ajudará bastante a melhorar suas habilidades de SEO.
Veja como fazer um título *br*. O autor escreveu dois livros. Aqui estão algumas dicas sobre como adicionar um título a um parágrafo.
As palavras “aparecem”. É possível obter qualquer título.
É simples alterar o nível do título.
Como adicionar subtítulo em HTML
Em HTML, um subtítulo geralmente é criado envolvendo o texto do subtítulo em um elemento de título, como uma tag. Por exemplo: Este é um subtítulo Se você deseja criar um subtítulo que não seja tão proeminente quanto um título padrão, você pode usar um elemento de título menor , como uma tag. Por exemplo: Este é um subtítulo menos proeminenteHTML é uma linguagem de marcação que serve como bloco de construção de páginas da web. A linguagem de marcação é um tipo de linguagem de marcação que permite que um navegador manipule dados como texto, imagens e outros conteúdos. Os níveis de título são h1, h2, h3, h4, h5 e h6. O nível de um título é determinado por sua significância. Como a tag >div> é usada para subtítulo? Quando criamos uma seção específica em nosso site, a usamos como uma tag de contêiner. A tag de cabeçalho tem a mesma estrutura que a tag de nível de bloco. Em outras palavras, podemos estilizar facilmente essa seção ou contêiner específico que contém nosso subtítulo usando CSS, assim como podemos estilizar qualquer outra tag de título de nível.
