Jak dodać nagłówek H1 w WordPress
Opublikowany: 2022-09-17Jeśli chcesz dodać nagłówek H1 do WordPressa, jest to całkiem proste. Wszystko, co musisz zrobić, to przejść do edytora HTML, a następnie po prostu dodać tag H1 wokół tekstu nagłówka. Oczywiście, jeśli nie czujesz się komfortowo w pracy z HTML, zawsze możesz użyć wtyczki takiej jak WordPress SEO by Yoast, która pozwoli Ci dodawać nagłówki H1 za pomocą interfejsu WordPress.
Blok nagłówka można dodać do edytora WordPress , po prostu wpisując nagłówek. Istniejące bloki można również przekonwertować na bloki nagłówków. Znacznik h1 powinien być pierwszym, a następnie h2, h3 i tak dalej. Ogólnie rzecz biorąc, jest najbardziej pogrubiony, a rozmiar czcionki jest najmniejszy. Element h1 służy do reprezentowania największego nagłówka w elemencie HTML. H1 i H2 mogą być użyte do głównych tytułów, a H3 i H4 do mniejszych podsekcji. Ponieważ tagi H1 są wymagane do optymalizacji pod kątem wyszukiwarek, dostępności i użyteczności, bardzo ważne jest, aby umieścić je na każdej stronie witryny.
Aby dodać blok nagłówka, przejdź do ikony wstawiania bloku i wpisz „nagłówek” w polu wyszukiwania. Aby dodać blok do posta lub strony, kliknij go. Możesz szybko dodać blok nagłówka, wpisując /heading w nowym wierszu i naciskając Enter, aby go dodać.
Czy tytuł H1 jest w WordPressie?
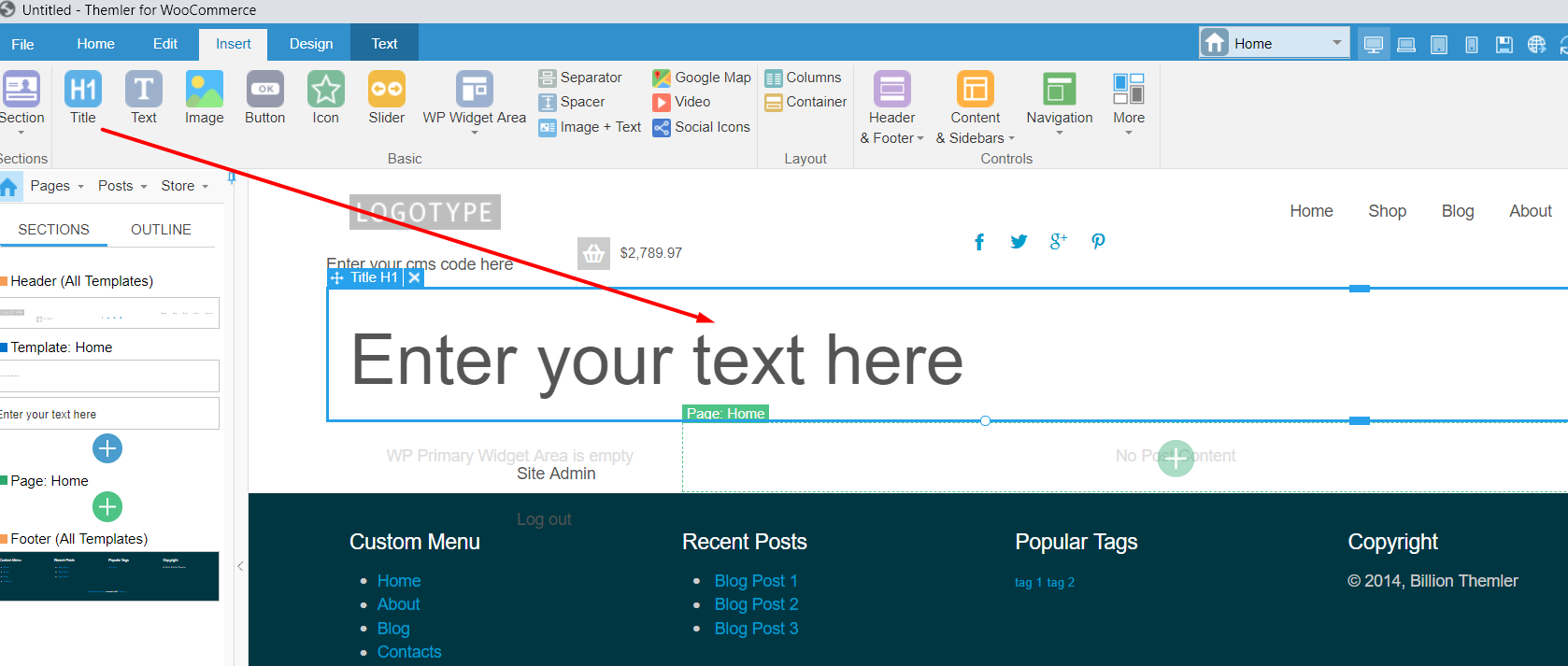
 Źródło: Themler
Źródło: ThemlerPowinien pojawić się nagłówek ze znacznikiem h1, a następnie h2, h3 i tak dalej. Pogrubienie h1> jest zwykle pogrubieniem z tych dwóch, podczas gdy rozmiar czcionki h6> jest zwykle mniejszy. Edytując post na blogu lub stronę, możesz dodać blok nagłówka do edytora WordPress. Blok nagłówka można również przekonwertować na istniejący blok.
Czy tytuł powinien być h1 czy h2 dla nazwy strony internetowej? Ogólnie przyjmuje się, że na stronę lub temat przypada jeden H1. Dopuszczalne jest umieszczenie na stronie więcej niż jednego nagłówka najwyższego poziomu, jeśli te nagłówki dzielą dokument na logiczne części omawiające różne tematy. Jeśli tagi H1 są kontekstowo powiązane z większością treści na stronie, tytuł powinien być tytułem strony. Jeśli umieszczasz tytuł witryny w nagłówku, zwykle możesz zmienić go na inny niż obraz z tekstem alternatywnym.
Jak używać tagów nagłówków w WordPressie?
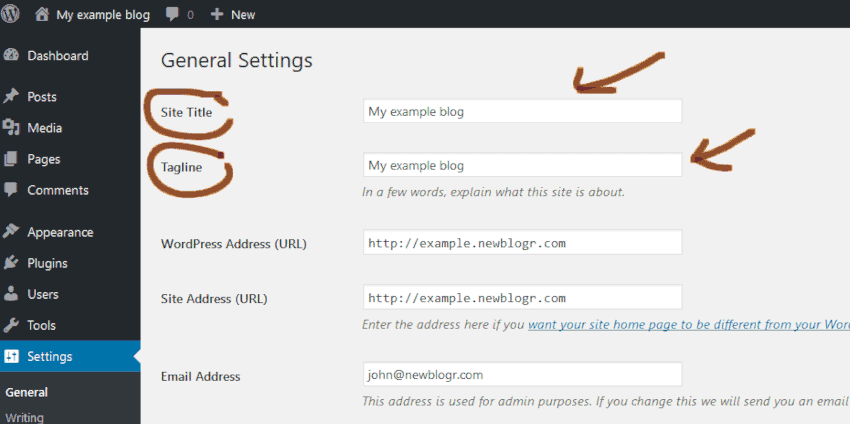
 Źródło: newblogr.com
Źródło: newblogr.comTagi nagłówków służą do wskazywania nagłówków i podtytułów na stronie internetowej. Tag jest używany do nagłówka głównego , a tag do podtytułów. Aby używać tagów nagłówków w WordPressie, po prostu dodaj następujący kod do swojego postu lub strony WordPress: To jest mój główny nagłówek To jest mój nagłówek Możesz także dodać dodatkowe tagi nagłówków, takie jak i , aby utworzyć kolejne podtytuły.
Przewodnik po prawidłowym używaniu tagów nagłówków w WordPress. Prawidłowe używanie tagów nagłówków WordPress oraz ich zrozumienie i sposób ich używania może mieć ogromny wpływ na jakość treści. Aby wstawić nagłówek, po prostu dodaj blok nagłówka do edytora WordPressa. Dodanie tagu h1 na początku witryny to doskonały sposób na rozpoczęcie. Gdy odwiedzający używają tagów H1-H6 , widzą, ile różnych bloków treści jest połączonych i co reprezentują. Używanie tagów nagłówków w witrynie poprawia optymalizację pod kątem wyszukiwarek, skanując ją w poszukiwaniu nagłówków. Bardzo ważne jest, aby właściciele blogów i stron internetowych prawidłowo używali tagów nagłówków.

Nagłówek jest użyteczny zarówno dla ludzi, jak i dla pająków przeszukujących, ponieważ dostarcza ważnych informacji. Google wykorzysta treść Twoich nagłówków, aby lepiej zrozumieć Twój temat pisania. Gdy używasz tagów nagłówka do wyświetlania postów i stron, będą one uporządkowane i ustrukturyzowane.
Najlepsze wtyczki WordPress wykorzystujące tagi
Oto niektóre z najpopularniejszych wtyczek wykorzystujących tagi w WordPress. Tagi tekstowe w tym artykule to *****br>. Manager przez WPBakery Page Builder, który jest dostępny za darmo. -Wszystkie tagi są dostarczane przez Jetpack.
Blok nagłówka WordPress
Blok nagłówka WordPress umożliwia dodanie nagłówka do posta lub strony. Możesz wybierać spośród różnych rozmiarów nagłówków, a jeśli chcesz, możesz również dodać niestandardową klasę CSS do nagłówka.
Możesz szybko dodawać nagłówki do swoich postów i stron, korzystając z bloku nagłówków WordPress. Nagłówki i podtytuły strony internetowej są niezbędne. Kiedy dodajesz nowy blok nagłówka do WordPressa, używane jest ustawienie H2. Nagłówek można zmienić z H1 na H6 za pomocą kliknięcia ikony H2. Jeśli klikniesz ikonę koła zębatego w prawym górnym rogu strony podczas wybierania bloku, zostaniesz przeniesiony do menu stylizacji. Możesz zmienić rozmiar czcionki nagłówka (1) i wysokość (2), wybierając to menu. Często zdarza się, że nie ma sztywnych i szybkich reguł dotyczących tego, kiedy i jak używać nagłówków.
Jednym z podstawowych elementów witryny internetowej jest nagłówek. Jeśli chcesz regularnie ćwiczyć używanie nagłówków i czynić je tak opisowymi, jak to tylko możliwe, na dłuższą metę możesz je tylko ulepszyć. Zrozumienie, jak konstruować i używać nagłówków, znacznie poprawi Twoje umiejętności SEO.
Oto jak utworzyć nagłówek *br*. Autor napisał dwie książki. Oto kilka wskazówek dotyczących dodawania nagłówka do akapitu.
Słowa „pojawiają się”. Istnieje możliwość uzyskania dowolnego nagłówka.
Zmiana poziomu nagłówka jest prosta.
Jak dodać nagłówek podrzędny w html?
W języku HTML podtytuł jest zwykle tworzony przez zawinięcie tekstu podtytułu w element nagłówka, taki jak znacznik. Na przykład: To jest podtytuł Jeśli chcesz utworzyć podtytuł, który nie jest tak widoczny jak nagłówek standardowy, możesz użyć mniejszego elementu nagłówka , takiego jak znacznik. Na przykład: To jest mniej widoczny podnagłówekHTML to język znaczników, który służy jako element konstrukcyjny stron internetowych. Język znaczników to rodzaj języka znaczników, który umożliwia przeglądarce manipulowanie danymi, takimi jak tekst, obrazy i inna zawartość. Poziomy nagłówków to h1, h2, h3, h4, h5 i h6. Poziom nagłówka zależy od jego znaczenia. W jaki sposób tag >div> jest używany jako podtytuł? Kiedy tworzymy konkretną sekcję na naszej stronie, używamy jej jako tagu kontenera. Znacznik nagłówka ma taką samą strukturę jak znacznik na poziomie bloku. Innymi słowy, możemy łatwo nadać styl tej konkretnej sekcji lub kontenerowi zawierającemu nasz podtytuł za pomocą CSS, tak jak możemy stylizować każdy inny tag nagłówka poziomu.
