如何在 WordPress 中添加 H1 標題
已發表: 2022-09-17如果你想在 WordPress 中添加 H1 標題,其實很簡單。 您需要做的就是切換到HTML 編輯器,然後簡單地在標題文本周圍添加 H1 標記。 當然,如果您不習慣使用 HTML,那麼您可以隨時使用 Yoast 的 WordPress SEO 之類的插件,它允許您通過 WordPress 界面添加 H1 標題。
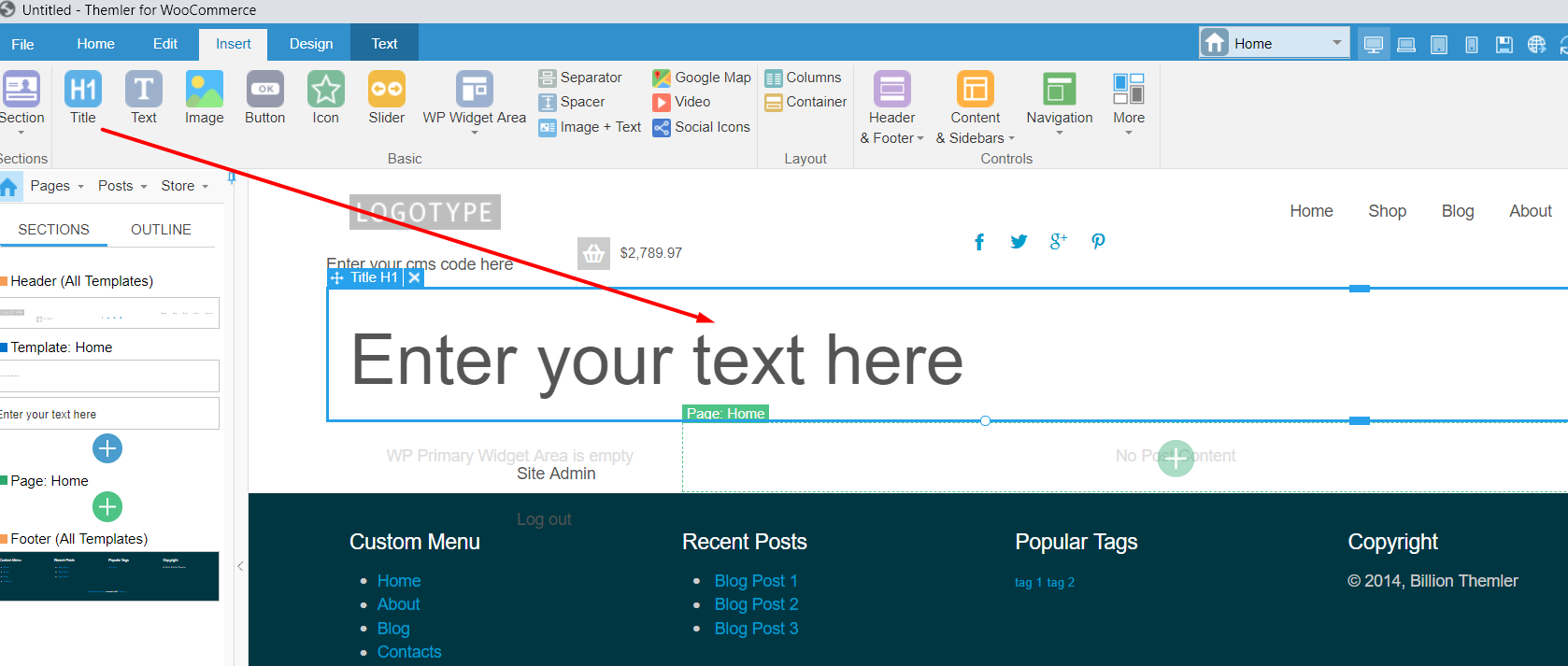
只需輸入標題即可將標題塊添加到WordPress 編輯器。 現有塊也可以轉換為標題塊。 h1 標籤應該是第一個標籤,然後是 h2、h3 等。 一般來說, 是最粗的,而字體是最小的。 h1 元素用於表示 HTML 元素中最大的標題。 H1 和 H2 可用於主要標題,H3 和 H4 可用於較小的子部分。 由於搜索引擎優化、可訪問性和可用性需要 H1 標籤,因此在網站的每個頁面上都包含一個非常重要。
要添加標題塊,請轉到塊插入器圖標並在搜索框中鍵入“標題”。 要將塊添加到帖子或頁面,請單擊它。 您可以通過在新行上鍵入 /heading 並按 Enter 來快速添加標題塊。
標題 H1 在 WordPress 中嗎?
 學分:塞姆勒
學分:塞姆勒應出現帶有 h1 標記的標題,然後是 h2、h3 等。 h1> 粗體通常是兩者中較粗的,而 h6> 字體大小通常較小。 編輯博客文章或頁面時,您可以向 WordPress 編輯器添加標題塊。 標題塊也可以轉換為現有塊。
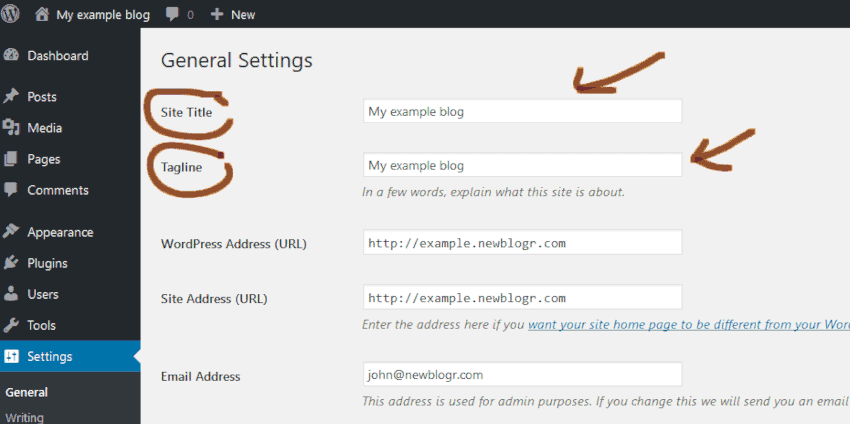
標題應該是網站名稱的 h1 還是 h2? 人們普遍認為,每個頁面或主題使用一個 H1。 如果這些標題將文檔分成討論各種主題的邏輯塊,則可以在頁面上有多個頂級標題。 如果 H1 標籤與頁面上的大部分內容上下文相關,則標題應該是頁面的標題。 如果您將網站標題放在頁眉中,通常可以將其樣式設置為帶有替代文本的圖像以外的其他內容。
如何在 WordPress 中使用標題標籤?
 信用:newblogr.com
信用:newblogr.com標題標籤用於指示網頁上的標題和副標題。 標籤用於主標題,而標籤用於副標題。 要在 WordPress 中使用標題標籤,只需將以下代碼添加到您的 WordPress 帖子或頁面: 這是我的主標題 這是我的副標題 您還可以添加其他標題標籤,例如 和 ,以創建更多副標題。
在 WordPress 中正確使用標題標籤的指南。 正確使用 WordPress 標題標籤並理解它們以及如何使用它們可以對您的內容質量產生巨大影響。 要插入標題,只需將標題塊添加到 WordPress 的編輯器。 在您網站的開頭添加一個 h1 標籤是一種很好的開始方式。 當訪問者使用 H1- H6 標籤時,他們會看到鏈接了多少不同的內容塊以及它們代表什麼。 在您的網站上使用標題標籤可以通過掃描標題來改善搜索引擎優化。 博客和網站所有者正確使用標題標籤至關重要。

標題既可供人類使用,也有利於搜索蜘蛛,因為它提供了重要信息。 Google 將使用您的標題內容來更好地了解您的寫作主題。 當您使用標題標籤來顯示您的帖子和頁面時,它們將被組織和結構化。
使用標籤的最佳 WordPress 插件
以下是一些在 WordPress 中使用標籤的最受歡迎的插件。 本文中的文本標籤為 *****br>。 由 WPBakery Page Builder 提供的 Manager,免費提供。 -所有標籤均由 Jetpack 提供。
WordPress標題塊
WordPress 標題塊允許您向帖子或頁面添加標題。 您可以從各種標題大小中進行選擇,如果您願意,還可以將自定義 CSS 類添加到您的標題中。
您可以使用 WordPress 標題塊快速將標題添加到您的帖子和頁面。 網頁的標題和副標題是必不可少的。 當您向 WordPress 添加新的標頭塊時,將使用 H2 設置。 通過單擊 H2 圖標,可以將標題從 H1 更改為 H6。 如果您在選擇塊時單擊頁面右上角的齒輪圖標,您將被帶到樣式菜單。 您可以通過選擇此菜單來更改標題 (1) 的字體大小和高度 (2)。 沒有關於何時以及如何使用標頭的硬性規定並不少見。
在線站點的基本組成部分之一是標題。 如果您願意定期練習使用標題並使其盡可能具有描述性,那麼從長遠來看,您只能使它們變得更好。 了解如何構建和使用標題將對提高您的 SEO 技能大有幫助。
以下是如何製作標題 *br*。 作者寫了兩本書。 以下是在段落中添加標題的一些提示。
“出現”這個詞。 可以獲得任何標題。
更改標題的級別很簡單。
如何在 Html 中添加子標題
在 HTML 中,通常通過將子標題文本包裝在標題元素(例如標籤)中來創建子標題。 例如:這是一個副標題如果你想創建一個不像標準標題那麼突出的副標題,你可以使用一個較小的標題元素,比如一個標籤。 例如:這是一個不太突出的副標題HTML 是一種標記語言,用作網頁的構建塊。 標記語言是一種標記語言,它允許瀏覽器操作文本、圖像和其他內容等數據。 標題級別為 h1、h2、h3、h4、h5 和 h6。 標題的級別由其重要性決定。 標籤 >div> 如何用於副標題? 當我們在網站上製作特定部分時,我們將其用作容器標籤。 標題標籤與塊級標籤具有相同的結構。 換句話說,我們可以使用 CSS 輕鬆設置包含子標題的特定部分或容器的樣式,就像我們可以設置任何其他級別的標題標籤一樣。
