Как добавить заголовок H1 в WordPress
Опубликовано: 2022-09-17Если вы хотите добавить заголовок H1 в WordPress, на самом деле это довольно просто. Все, что вам нужно сделать, это переключиться в редактор HTML , а затем просто добавить тег H1 вокруг текста заголовка. Конечно, если вам неудобно работать с HTML, вы всегда можете использовать плагин, такой как WordPress SEO от Yoast, который позволит вам добавлять заголовки H1 через интерфейс WordPress.
Блок заголовков можно добавить в редактор WordPress , просто введя заголовок. Существующие блоки также могут быть преобразованы в блоки заголовков. Тег h1 должен быть первым, за ним следуют h2, h3 и так далее. Как правило, это самый жирный шрифт, а размер шрифта самый маленький. Элемент h1 используется для представления самого большого заголовка в элементе HTML. H1 и H2 можно использовать для основных заголовков, а H3 и H4 — для небольших подразделов. Поскольку теги H1 необходимы для поисковой оптимизации, доступности и удобства использования, крайне важно, чтобы вы включали их на каждую страницу своего сайта.
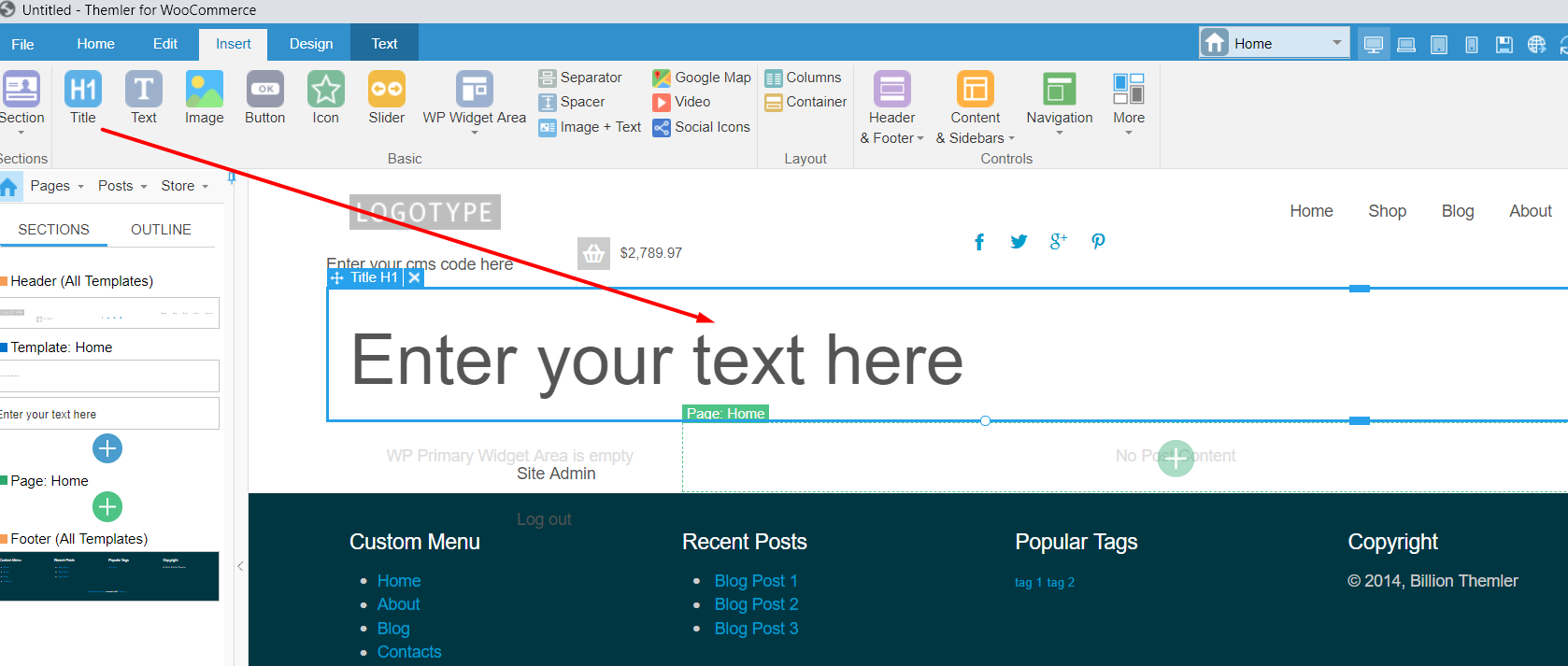
Чтобы добавить блок заголовков, перейдите к значку «Вставка блоков» и введите «заголовок» в поле поиска. Чтобы добавить блок в публикацию или страницу, нажмите на него. Вы можете быстро добавить блок заголовков, набрав /heading в новой строке и нажав Enter, чтобы добавить его.
Есть ли заголовок H1 в WordPress?
 1 кредит
1 кредитДолжен появиться заголовок с тегом h1, затем h2, h3 и так далее. Полужирный шрифт h1> обычно более жирный из двух, тогда как размер шрифта h6> обычно меньше. При редактировании записи или страницы блога вы можете добавить блок заголовков в редактор WordPress. Блок заголовка также может быть преобразован в существующий блок.
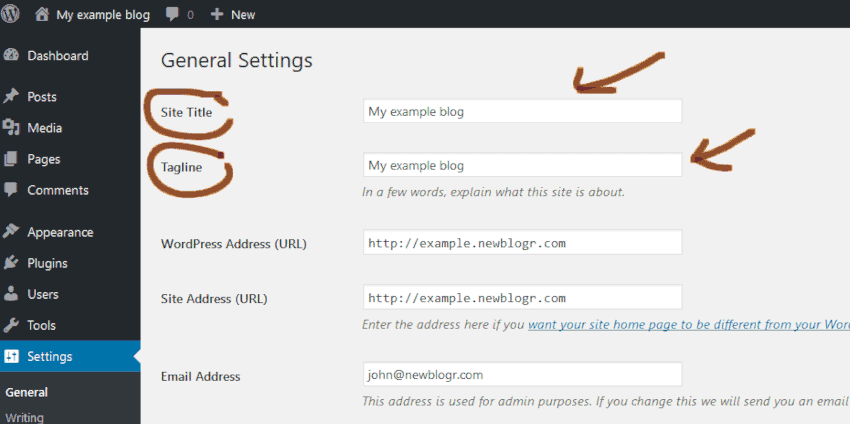
Должен ли заголовок быть h1 или h2 для имени веб-сайта? Общепринято, что для каждой страницы или темы используется один H1. Допустимо иметь более одного заголовка верхнего уровня на странице, если эти заголовки разбивают документ на логические фрагменты, посвященные различным темам. Если теги H1 контекстуально связаны с большей частью контента на странице, заголовок должен быть заголовком страницы. Если вы помещаете название сайта в шапку, обычно вы можете использовать для него что-то другое, кроме изображения с замещающим текстом.
Как использовать теги заголовков в WordPress?
 1 кредит
1 кредитТеги заголовков используются для обозначения заголовков и подзаголовков на веб-странице. Тег используется для основного заголовка , а тег используется для подзаголовков. Чтобы использовать теги заголовков в WordPress, просто добавьте следующий код в свою запись или страницу WordPress: Это мой основной заголовок Это мой подзаголовок Вы также можете добавить дополнительные теги заголовков, такие как и , для создания дополнительных подзаголовков.
Руководство по правильному использованию тегов заголовков в WordPress. Правильное использование тегов заголовков WordPress, их понимание и способы их использования могут иметь огромное значение для качества вашего контента. Чтобы вставить заголовок, просто добавьте блок заголовка в редактор WordPress. Добавление тега h1 в начало вашего сайта — отличный способ начать. Когда посетители используют теги H1-H6 , они видят, сколько разных блоков контента связано и что они представляют. Использование тегов заголовков на вашем веб-сайте улучшает поисковую оптимизацию за счет сканирования заголовков. Крайне важно, чтобы владельцы блогов и веб-сайтов правильно использовали теги заголовков.

Заголовок удобен для использования людьми и полезен для поисковых пауков, поскольку он предоставляет важную информацию. Google будет использовать содержание ваших заголовков, чтобы лучше понять тему вашего письма. Когда вы используете теги заголовков для отображения своих сообщений и страниц, они будут организованы и структурированы.
Лучшие плагины WordPress, использующие теги
Ниже приведены некоторые из самых популярных плагинов, использующих теги в WordPress. Текстовые теги в этой статье — *****br>. Manager от WPBakery Page Builder, который доступен бесплатно. -Все теги предоставляются Jetpack.
Блок заголовка WordPress
Блок заголовков WordPress позволяет добавить заголовок к сообщению или странице. Вы можете выбирать из множества размеров заголовков, а также можете добавить собственный класс CSS к своему заголовку, если хотите.
Вы можете быстро добавлять заголовки к своим сообщениям и страницам, используя блок заголовков WordPress. Заголовки и подзаголовки веб-страницы имеют важное значение. Когда вы добавляете новый блок заголовка в WordPress, используется настройка H2. Заголовок можно изменить с H1 на H6, щелкнув значок H2. Если вы нажмете на значок шестеренки в правом верхнем углу страницы при выборе блока, вы попадете в меню стилей. Вы можете изменить размер шрифта заголовка (1) и высоту (2), выбрав это меню. Нередко нет жестких и быстрых правил о том, когда и как использовать заголовки.
Одним из основных компонентов онлайн-сайта является заголовок. Если вы готовы практиковаться в использовании заголовков на регулярной основе и делать их как можно более описательными, вы сможете сделать их только лучше в долгосрочной перспективе. Понимание того, как структурировать и использовать заголовки, будет иметь большое значение для улучшения ваших навыков SEO.
Вот как сделать заголовок *br*. Автор написал две книги. Вот несколько советов по добавлению заголовка к абзацу.
Слова «кажется». Можно получить любой заголовок.
Изменить уровень заголовка просто.
Как добавить подзаголовок в HTML
В HTML подзаголовок обычно создается путем помещения текста подзаголовка в элемент заголовка, например тег. Например: Это подзаголовок. Если вы хотите создать подзаголовок, который не так заметен, как стандартный заголовок, вы можете использовать меньший элемент заголовка , например тег. Например: Это менее заметный подзаголовок. HTML — это язык разметки, который служит строительным блоком веб-страниц. Язык разметки — это тип языка разметки, который позволяет браузеру манипулировать такими данными, как текст, изображения и другое содержимое. Уровни заголовков: h1, h2, h3, h4, h5 и h6. Уровень заголовка определяется его значимостью. Как тег >div> используется для подзаголовка? Когда мы создаем определенный раздел на нашем веб-сайте, мы используем его как контейнерный тег. Тег заголовка имеет ту же структуру, что и тег уровня блока. Другими словами, мы можем легко стилизовать этот конкретный раздел или контейнер, содержащий наш подзаголовок, используя CSS, точно так же, как мы можем стилизовать любой другой тег заголовка уровня.
