So fügen Sie eine H1-Überschrift in WordPress hinzu
Veröffentlicht: 2022-09-17Wenn Sie in WordPress eine H1-Überschrift hinzufügen möchten, ist das eigentlich ganz einfach. Alles, was Sie tun müssen, ist zum HTML-Editor zu wechseln und dann einfach das H1-Tag um Ihren Überschriftentext hinzuzufügen. Wenn Sie mit HTML nicht vertraut sind, können Sie natürlich immer ein Plugin wie WordPress SEO von Yoast verwenden, mit dem Sie H1-Überschriften über die WordPress-Oberfläche hinzufügen können.
Ein Überschriftenblock kann dem WordPress-Editor hinzugefügt werden, indem Sie einfach eine Überschrift eingeben. Bestehende Blöcke können auch in Überschriftenblöcke umgewandelt werden. Das h1-Tag sollte das erste sein, gefolgt von h2, h3 und so weiter. Im Allgemeinen ist die am fettesten, während die Schriftgröße am kleinsten ist. Das h1-Element wird verwendet, um die größte Überschrift im HTML-Element darzustellen. H1 und H2 können für Haupttitel und H3 und H4 für kleinere Unterabschnitte verwendet werden. Da H1-Tags für die Suchmaschinenoptimierung, Zugänglichkeit und Benutzerfreundlichkeit erforderlich sind, ist es wichtig, dass Sie einen auf jeder Seite Ihrer Website einfügen.
Um den Überschriftenblock hinzuzufügen, gehen Sie zum Blockeinfügungssymbol und geben Sie „Überschrift“ in das Suchfeld ein. Um den Block zu einem Beitrag oder einer Seite hinzuzufügen, klicken Sie darauf. Sie können schnell einen Überschriftenblock hinzufügen, indem Sie /heading in eine neue Zeile eingeben und die Eingabetaste drücken, um ihn hinzuzufügen.
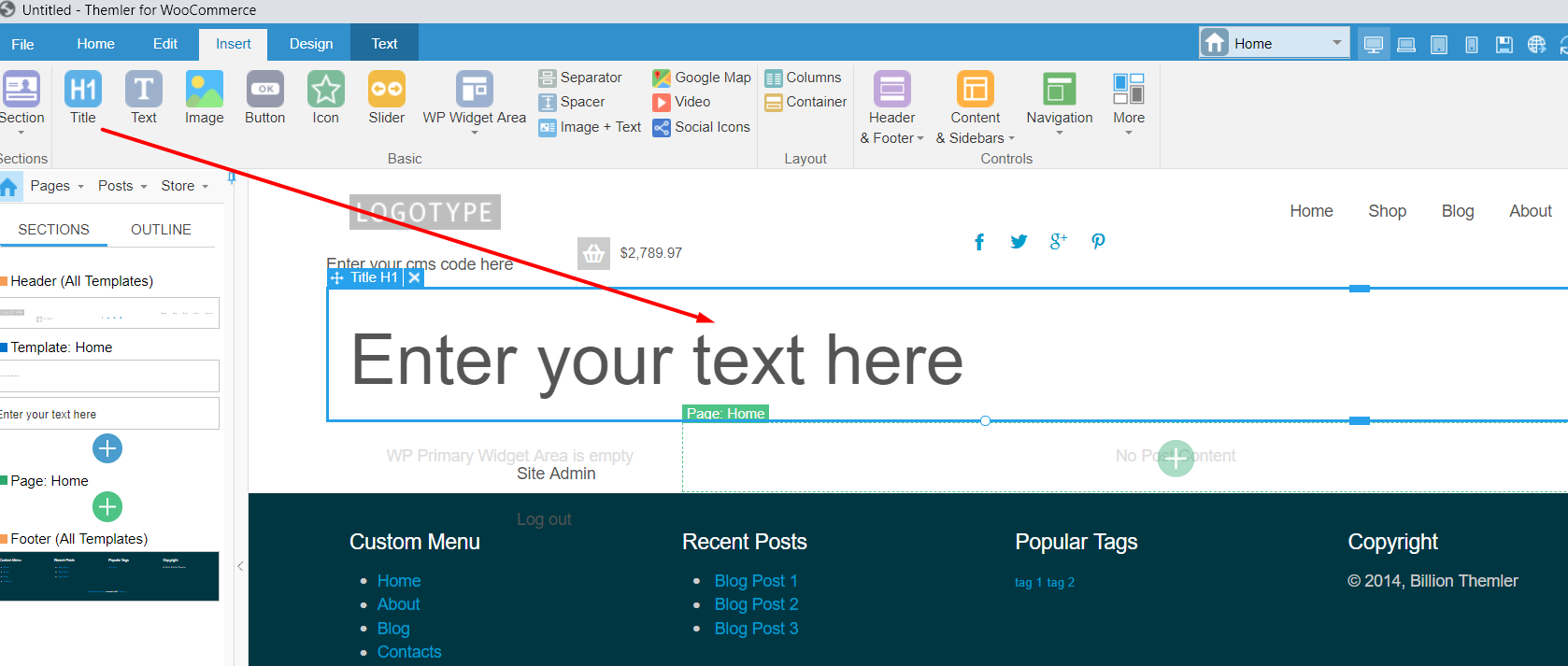
Ist Titel H1 in WordPress?
 Bildnachweis: Themler
Bildnachweis: ThemlerEine Überschrift mit einem h1-Tag sollte erscheinen, gefolgt von h2, h3 und so weiter. Die h1>-Fettschrift ist normalerweise die fettere der beiden, während die h6>-Schriftgröße normalerweise die kleinere ist. Wenn Sie einen Blogbeitrag oder eine Seite bearbeiten, können Sie dem WordPress-Editor einen Überschriftenblock hinzufügen. Ein Überschriftenblock kann auch in einen bestehenden Block umgewandelt werden.
Soll der Titel das h1 oder h2 für den Website-Namen sein? Es ist allgemein anerkannt, dass pro Seite oder Thema ein H1 verwendet wird. Es ist akzeptabel, mehr als eine Überschrift der obersten Ebene auf einer Seite zu haben, wenn diese Überschriften das Dokument in logische Abschnitte unterteilen, in denen verschiedene Themen behandelt werden. Wenn H1-Tags kontextuell mit dem Großteil des Inhalts auf der Seite verbunden sind, sollte der Titel der Titel der Seite sein. Wenn Sie den Seitentitel in die Kopfzeile einfügen, können Sie ihn normalerweise aus etwas anderem als einem Bild mit Alt-Text gestalten.
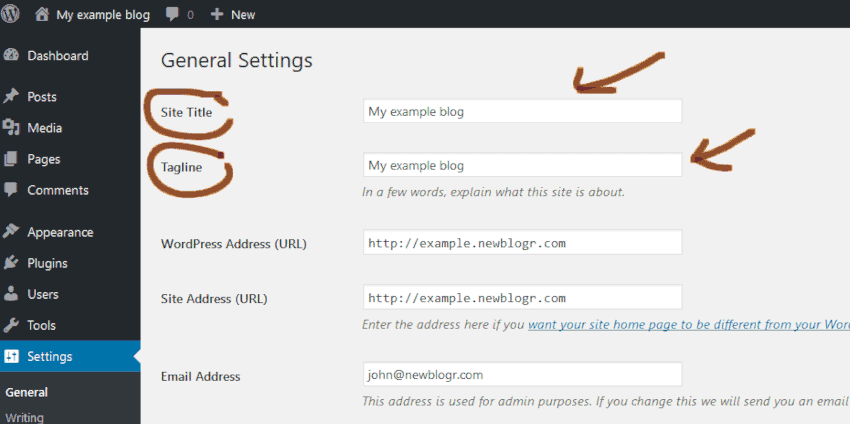
Wie verwende ich Überschriften-Tags in WordPress?
 Bildnachweis: newblogr.com
Bildnachweis: newblogr.comÜberschriften-Tags werden verwendet, um die Überschriften und Unterüberschriften auf einer Webseite anzuzeigen. Das Tag wird für die Hauptüberschrift verwendet, während das Tag für Unterüberschriften verwendet wird. Um Überschriften-Tags in WordPress zu verwenden, fügen Sie einfach den folgenden Code zu Ihrem WordPress-Beitrag oder Ihrer Seite hinzu: Dies ist meine Hauptüberschrift Dies ist meine Unterüberschrift Sie können auch zusätzliche Überschriften-Tags wie und hinzufügen, um weitere Unterüberschriften zu erstellen.
Eine Anleitung zur richtigen Verwendung von Überschriften-Tags in WordPress. Die korrekte Verwendung von WordPress-Überschriften-Tags und das Verständnis dieser und ihrer Verwendung kann einen großen Unterschied in der Qualität Ihrer Inhalte ausmachen. Um eine Überschrift einzufügen, fügen Sie einfach einen Überschriftenblock zum Editor von WordPress hinzu. Das Hinzufügen eines h1-Tags am Anfang Ihrer Website ist ein ausgezeichneter Einstieg. Wenn Besucher H1- H6-Tags verwenden, sehen sie, wie viele verschiedene Inhaltsblöcke verknüpft sind und was sie darstellen. Die Verwendung von Überschriften-Tags auf Ihrer Website verbessert die Suchmaschinenoptimierung, indem sie nach Überschriften durchsucht wird. Es ist von entscheidender Bedeutung, dass Blogger und Websitebesitzer Überschriften-Tags richtig verwenden.

Eine Überschrift ist sowohl für Menschen nutzbar als auch für Suchspinnen von Vorteil, da sie wichtige Informationen liefert. Google verwendet den Inhalt Ihrer Überschriften, um Ihr Schreibthema besser zu verstehen. Wenn Sie Header-Tags verwenden, um Ihre Posts und Seiten anzuzeigen, werden sie organisiert und strukturiert.
Die besten WordPress-Plugins, die Tags verwenden
Im Folgenden sind einige der beliebtesten Plugins aufgeführt, die Tags in WordPress verwenden. Die Text-Tags in diesem Artikel sind *****br>. Manager von WPBakery Page Builder, der kostenlos erhältlich ist. -Alle Tags werden von Jetpack bereitgestellt.
WordPress-Überschriftenblock
Mit dem WordPress-Überschriftenblock können Sie Ihrem Beitrag oder Ihrer Seite eine Überschrift hinzufügen. Sie können aus einer Vielzahl von Überschriftengrößen wählen und Ihrer Überschrift auch eine benutzerdefinierte CSS-Klasse hinzufügen, wenn Sie möchten.
Sie können Ihren Beiträgen und Seiten schnell Überschriften hinzufügen, indem Sie den WordPress-Überschriftenblock verwenden. Die Überschriften und Unterüberschriften einer Webseite sind unerlässlich. Wenn Sie WordPress einen neuen Header-Block hinzufügen, wird die H2-Einstellung verwendet. Die Kopfzeile kann durch Klicken auf das H2-Symbol von H1 auf H6 geändert werden. Wenn Sie auf das Zahnradsymbol in der oberen rechten Ecke einer Seite klicken, während Sie den Block auswählen, gelangen Sie zu einem Styling-Menü. Sie können die Schriftgröße Ihrer Kopfzeile (1) und die Höhe (2) ändern, indem Sie dieses Menü auswählen. Es ist nicht ungewöhnlich, dass es keine festen Regeln dafür gibt, wann und wie Header verwendet werden.
Eine der grundlegenden Komponenten einer Online-Site ist ein Header. Wenn Sie bereit sind, die Verwendung von Überschriften regelmäßig zu üben und sie so aussagekräftig wie möglich zu gestalten, können Sie sie langfristig nur verbessern. Wenn Sie verstehen, wie Sie Header strukturieren und verwenden, können Sie Ihre SEO-Fähigkeiten verbessern.
So erstellen Sie eine Überschrift *br*. Der Autor hat zwei Bücher geschrieben. Hier sind einige Hinweise zum Hinzufügen einer Überschrift zu einem Absatz.
Die Worte „erscheinen“. Es ist möglich, jede Überschrift zu erhalten.
Es ist einfach, die Ebene der Überschrift zu ändern.
So fügen Sie eine Unterüberschrift in HTML hinzu
In HTML wird eine Unterüberschrift normalerweise erstellt, indem der Text der Unterüberschrift in ein Überschriftenelement, z. B. ein Tag, eingeschlossen wird. Beispiel: Dies ist eine Unterüberschrift Wenn Sie eine Unterüberschrift erstellen möchten, die nicht so auffällig ist wie eine Standardüberschrift, können Sie ein kleineres Überschriftenelement verwenden , z. B. ein Tag. Zum Beispiel: Dies ist eine weniger prominente Unterüberschrift. HTML ist eine Auszeichnungssprache, die als Baustein von Webseiten dient. Auszeichnungssprache ist eine Art von Auszeichnungssprache, die es einem Browser ermöglicht, Daten wie Text, Bilder und andere Inhalte zu manipulieren. Die Überschriftenebenen sind h1, h2, h3, h4, h5 und h6. Die Ebene einer Überschrift wird durch ihre Bedeutung bestimmt. Wie wird das Tag >div> für Untertitel verwendet? Wenn wir einen bestimmten Abschnitt auf unserer Website erstellen, verwenden wir ihn als Container-Tag. Das Überschriften-Tag hat die gleiche Struktur wie das Block-Level-Tag. Mit anderen Worten, wir können diesen speziellen Abschnitt oder Container, der unsere Unterüberschrift enthält, einfach mit CSS formatieren, genauso wie wir jedes andere Level-Überschrift-Tag formatieren können.
