Comment ajouter un titre H1 dans WordPress
Publié: 2022-09-17Si vous souhaitez ajouter un titre H1 dans WordPress, c'est en fait assez simple. Tout ce que vous avez à faire est de passer à l' éditeur HTML , puis d'ajouter simplement la balise H1 autour de votre texte d'en-tête. Bien sûr, si vous n'êtes pas à l'aise avec le HTML, alors vous pouvez toujours utiliser un plugin comme WordPress SEO by Yoast qui vous permettra d'ajouter des titres H1 via l'interface WordPress.
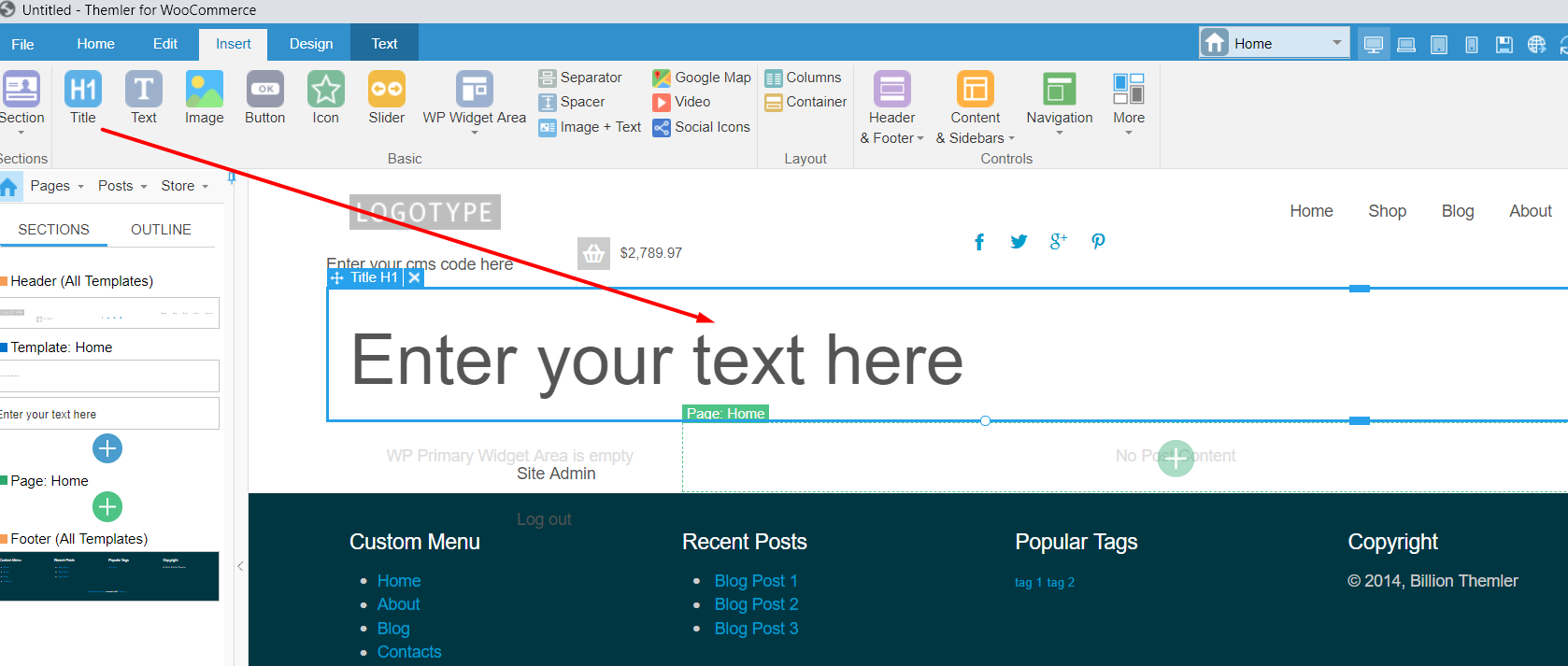
Un bloc de titre peut être ajouté à l' éditeur WordPress en tapant simplement un titre. Les blocs existants peuvent également être convertis en blocs d'en-tête. La balise h1 doit être la première, suivie de h2, h3, etc. En général, le est le plus gras, tandis que la taille de la police est la plus petite. L'élément h1 est utilisé pour représenter le plus grand titre de l'élément HTML. H1 et H2 peuvent être utilisés pour les titres principaux, et H3 et H4 peuvent être utilisés pour des sous-sections plus petites. Étant donné que les balises H1 sont nécessaires pour l'optimisation, l'accessibilité et la convivialité des moteurs de recherche, il est essentiel que vous en incluiez une sur chaque page de votre site.
Pour ajouter le bloc de titre, accédez à l'icône Block Inserter et tapez « titre » dans le champ de recherche. Pour ajouter le bloc à un article ou à une page, cliquez dessus. Vous pouvez rapidement ajouter un bloc d'en-tête en tapant /en-tête sur une nouvelle ligne et en appuyant sur Entrée pour l'ajouter.
Le titre H1 est-il dans WordPress ?
 1 crédit
1 créditUn titre avec une balise h1 doit apparaître, suivi de h2, h3, etc. Le caractère gras h1> est généralement le plus gras des deux, tandis que la taille de police h6> est généralement la plus petite. Lors de la modification d'un article ou d'une page de blog, vous pouvez ajouter un bloc de titre à l'éditeur WordPress. Un bloc de titre peut également être converti en un bloc existant.
Le titre doit-il être le h1 ou le h2 pour le nom du site ? Il est généralement admis qu'un H1 est utilisé par page ou sujet. Il est acceptable d'avoir plus d'un titre de niveau supérieur sur une page si ces titres divisent le document en morceaux logiques traitant de divers sujets. Si les balises H1 sont contextuellement liées à la majorité du contenu de la page, le titre doit être le titre de la page. Si vous mettez le titre du site dans l'en-tête, vous pouvez généralement le styler à partir d'autre chose qu'une image avec du texte alternatif.
Comment utiliser les balises d'en-tête dans WordPress ?
 Crédit: newblogr.com
Crédit: newblogr.comLes balises de titre sont utilisées pour indiquer les titres et les sous-titres d'une page Web. La balise est utilisée pour le titre principal , tandis que la balise est utilisée pour les sous-titres. Pour utiliser les balises d'en-tête dans WordPress, ajoutez simplement le code suivant à votre publication ou page WordPress : Ceci est mon en-tête principal Ceci est mon sous-titre Vous pouvez également ajouter des balises d'en-tête supplémentaires, telles que et , pour créer d'autres sous-titres.
Un guide pour utiliser correctement les balises d'en-tête dans WordPress. Utiliser correctement les balises d'en-tête WordPress et les comprendre et comment les utiliser peut faire une énorme différence dans la qualité de votre contenu. Pour insérer un titre, ajoutez simplement un bloc de titre à l'éditeur de WordPress. Ajouter une balise h1 au début de votre site est une excellente façon de commencer. Lorsque les visiteurs utilisent les balises H1-H6 , ils voient combien de blocs de contenu différents sont liés et ce qu'ils représentent. L'utilisation de balises d'en-tête sur votre site Web améliore l'optimisation des moteurs de recherche en l'analysant à la recherche d'en-têtes. Il est essentiel que les propriétaires de blogs et de sites Web utilisent correctement les balises de titre.

Un en-tête est à la fois utilisable par les humains et bénéfique pour les araignées de recherche car il fournit des informations importantes. Google utilisera le contenu de vos titres pour mieux comprendre votre sujet d'écriture. Lorsque vous utilisez des balises d'en-tête pour afficher vos publications et vos pages, elles seront organisées et structurées.
Les meilleurs plugins WordPress qui utilisent des balises
Voici quelques-uns des plugins les plus populaires qui utilisent des balises dans WordPress. Les balises de texte de cet article sont *****br>. Manager par WPBakery Page Builder, qui est disponible gratuitement. -Toutes les balises sont fournies par Jetpack.
Bloc de titre WordPress
Le bloc de titre WordPress vous permet d'ajouter un titre à votre article ou à votre page. Vous pouvez choisir parmi une variété de tailles d'en-tête, et vous pouvez également ajouter une classe CSS personnalisée à votre en-tête si vous le souhaitez.
Vous pouvez rapidement ajouter des en-têtes à vos articles et pages en utilisant le bloc d'en-tête WordPress. Les titres et sous-titres d'une page web sont essentiels. Lorsque vous ajoutez un nouveau bloc d'en-tête à WordPress, le paramètre H2 est utilisé. L'en-tête peut être modifié d'un H1 à un H6 en cliquant sur l'icône H2. Si vous cliquez sur l'icône d'engrenage dans le coin supérieur droit d'une page lors de la sélection du bloc, vous serez redirigé vers un menu de style. Vous pouvez modifier la taille de la police de votre en-tête (1) et la hauteur (2) en sélectionnant ce menu. Il n'est pas rare de ne pas avoir de règles strictes sur le moment et la manière d'utiliser les en-têtes.
L'un des éléments fondamentaux d'un site en ligne est un en-tête. Si vous êtes prêt à vous entraîner régulièrement à utiliser des en-têtes et à les rendre aussi descriptifs que possible, vous ne pourrez que les améliorer à long terme. Comprendre comment structurer et utiliser les en-têtes contribuera grandement à améliorer vos compétences en référencement.
Voici comment créer un titre *br*. L'auteur a écrit deux livres. Voici quelques conseils sur l'ajout d'un titre à un paragraphe.
Les mots "apparaissent". Il est possible d'obtenir n'importe quelle rubrique.
Il est simple de changer le niveau du titre.
Comment ajouter un sous-titre en HTML
En HTML, un sous-titre est généralement créé en enveloppant le texte du sous-titre dans un élément de titre, tel qu'une balise. Par exemple : Il s'agit d'un sous-titre Si vous souhaitez créer un sous-titre moins visible qu'un titre standard, vous pouvez utiliser un élément de titre plus petit , tel qu'une balise. Par exemple : Il s'agit d'un sous-titre moins important. HTML est un langage de balisage qui sert de bloc de construction aux pages Web. Le langage de balisage est un type de langage de balisage qui permet à un navigateur de manipuler des données telles que du texte, des images et d'autres contenus. Les niveaux de titre sont h1, h2, h3, h4, h5 et h6. Le niveau d'un titre est déterminé par son importance. Comment la balise >div> est-elle utilisée pour les sous-titres ? Lorsque nous créons une section spécifique sur notre site Web, nous l'utilisons comme balise de conteneur. La balise d'en-tête a la même structure que la balise de niveau bloc. En d'autres termes, nous pouvons facilement styliser cette section ou ce conteneur spécifique contenant notre sous-titre à l'aide de CSS, tout comme nous pouvons styliser n'importe quelle autre balise d'en-tête de niveau.
