كيفية إضافة عنوان H1 في WordPress
نشرت: 2022-09-17إذا كنت تريد إضافة عنوان H1 في WordPress ، فهو في الواقع سهل للغاية. كل ما عليك فعله هو التبديل إلى محرر HTML ثم ببساطة إضافة علامة H1 حول نص العنوان. بالطبع ، إذا لم تكن مرتاحًا للعمل مع HTML ، فيمكنك دائمًا استخدام مكون إضافي مثل WordPress SEO by Yoast والذي سيسمح لك بإضافة عناوين H1 عبر واجهة WordPress.
يمكن إضافة كتلة عنوان إلى محرر WordPress ببساطة عن طريق كتابة عنوان. يمكن تحويل الكتل الموجودة إلى كتل عنوان أيضًا. يجب أن تكون العلامة h1 هي الأولى ، متبوعة بـ h2 ، h3 ، وهكذا. بشكل عام ، هو الأكثر جرأة ، بينما حجم الخط هو الأصغر. يستخدم العنصر h1 لتمثيل أكبر عنوان في عنصر HTML. يمكن استخدام H1 و H2 للعناوين الرئيسية ، ويمكن استخدام H3 و H4 للأقسام الفرعية الأصغر. نظرًا لأن علامات H1 مطلوبة لتحسين محرك البحث وإمكانية الوصول إليه وقابليته للاستخدام ، فمن الأهمية بمكان أن تقوم بتضمين واحدة في كل صفحة من صفحات موقعك.
لإضافة كتلة العنوان ، انتقل إلى رمز Block Inserter واكتب "العنوان" في مربع البحث. لإضافة الحظر إلى منشور أو صفحة ، انقر عليه. يمكنك إضافة كتلة عنوان بسرعة عن طريق كتابة / عنوان سطر جديد والضغط على إدخال لإضافته.
هل العنوان H1 في WordPress؟
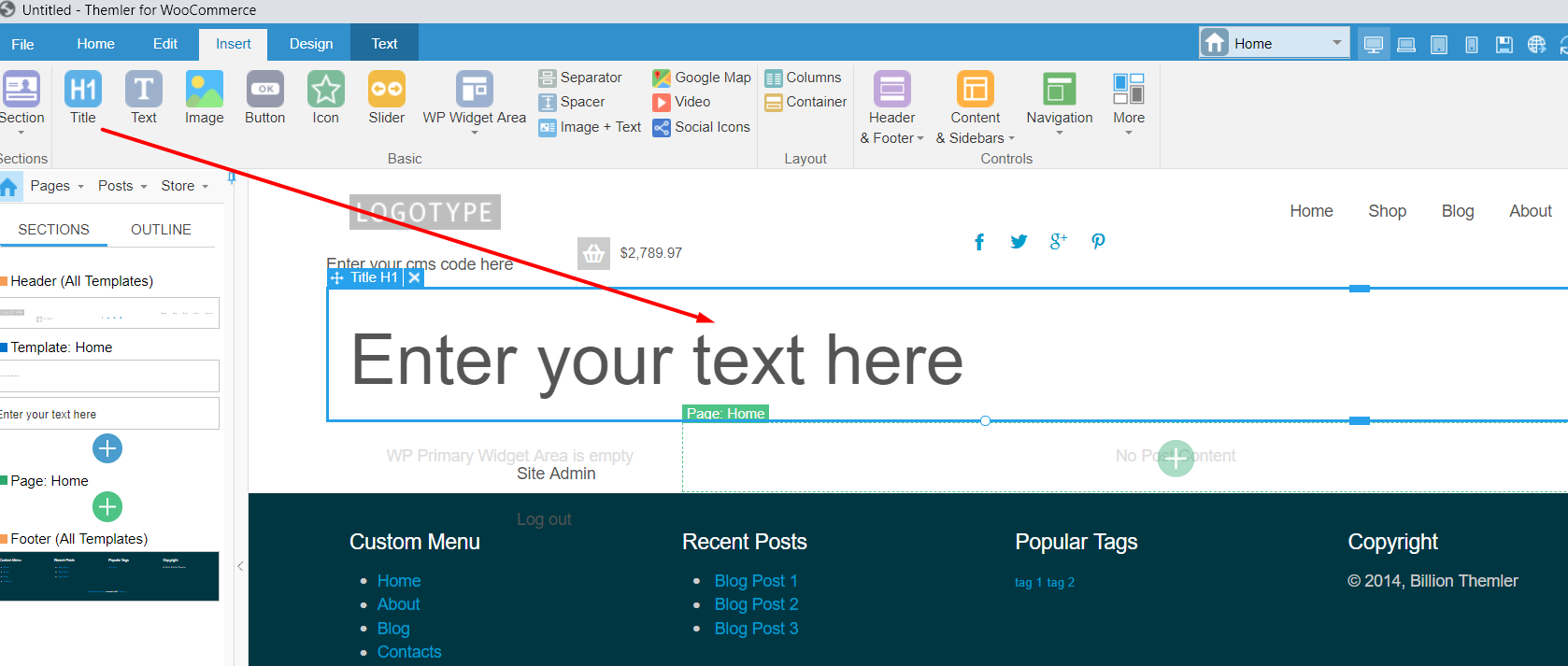
 الائتمان: Themler
الائتمان: Themlerيجب أن يظهر عنوان بعلامة h1 متبوعًا بـ h2 و h3 وما إلى ذلك. عادةً ما يكون h1> boldface أكثر جرأة من الاثنين ، في حين أن h6> حجم الخط عادة ما يكون أصغر. عند تحرير منشور أو صفحة مدونة ، يمكنك إضافة كتلة عنوان إلى محرر WordPress. يمكن تحويل كتلة العنوان إلى كتلة موجودة أيضًا.
هل يجب أن يكون العنوان h1 أو h2 لاسم الموقع؟ من المقبول عمومًا استخدام H1 واحد لكل صفحة أو موضوع. من المقبول أن يكون لديك أكثر من عنوان أعلى مستوى على الصفحة إذا كانت هذه العناوين تقسم المستند إلى أجزاء منطقية تناقش مواضيع مختلفة. إذا كانت علامات H1 مرتبطة من حيث السياق بأغلبية محتوى الصفحة ، فيجب أن يكون العنوان هو عنوان الصفحة. إذا كنت تضع عنوان الموقع في الرأس ، فيمكنك عادةً إزالته من شيء آخر غير الصورة بنص بديل.
كيف يمكنني استخدام علامات العنوان في WordPress؟
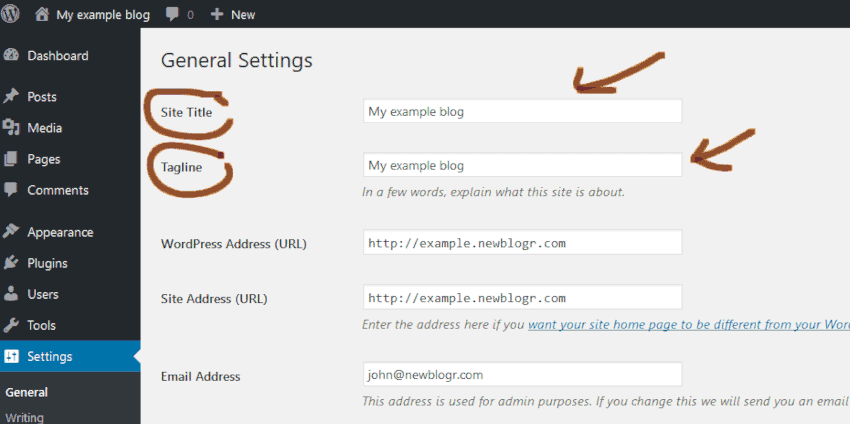
 الائتمان: newblogr.com
الائتمان: newblogr.comتُستخدم علامات العناوين للإشارة إلى العناوين والعناوين الفرعية على صفحة ويب. يتم استخدام العلامة للعنوان الرئيسي ، بينما يتم استخدام العلامة للعناوين الفرعية. لاستخدام علامات العناوين في WordPress ، ما عليك سوى إضافة الكود التالي إلى منشور أو صفحتك في WordPress: هذا هو رأسي الرئيسي هذا هو العنوان الفرعي الخاص بي. يمكنك أيضًا إضافة علامات عناوين إضافية ، مثل و ، لإنشاء المزيد من العناوين الفرعية.
دليل لاستخدام علامات العناوين بشكل صحيح في WordPress. يمكن أن يؤدي استخدام علامات عناوين WordPress بشكل صحيح وفهمها وكيفية استخدامها إلى إحداث فرق كبير في جودة المحتوى الخاص بك. لإدراج عنوان ، ما عليك سوى إضافة كتلة عنوان إلى محرر WordPress. تعد إضافة علامة h1 إلى بداية موقعك طريقة ممتازة للبدء. عندما يستخدم الزائرون علامات H1- H6 ، فإنهم يرون عدد كتل المحتوى المختلفة المرتبطة وما يمثلونه. يؤدي استخدام علامات العنوان على موقع الويب الخاص بك إلى تحسين محرك البحث عن طريق مسحه بحثًا عن العناوين. من الأهمية بمكان أن يستخدم أصحاب المدونات ومواقع الويب علامات العناوين بشكل صحيح.

العنوان قابل للاستخدام من قبل البشر ومفيد لعناكب البحث لأنه يوفر معلومات مهمة. ستستخدم Google محتوى العناوين الخاصة بك لفهم موضوع كتابتك بشكل أفضل. عند استخدام علامات الرأس لعرض منشوراتك وصفحاتك ، سيتم تنظيمها وهيكلها.
أفضل ملحقات WordPress التي تستخدم العلامات
فيما يلي بعض الإضافات الأكثر شيوعًا التي تستخدم العلامات في WordPress. علامات النص في هذه المقالة هي ***** br>. مدير بواسطة WPBakery Page Builder ، وهو متاح مجانًا. -جميع العلامات مقدمة من Jetpack.
قالب عنوان WordPress
يسمح لك قالب عنوان WordPress بإضافة عنوان إلى منشورك أو صفحتك. يمكنك الاختيار من بين مجموعة متنوعة من أحجام العناوين ، ويمكنك أيضًا إضافة فئة CSS مخصصة إلى العنوان الخاص بك إذا كنت تريد ذلك.
يمكنك إضافة رؤوس إلى منشوراتك وصفحاتك بسرعة باستخدام كتلة عنوان WordPress. تعتبر العناوين والعناوين الفرعية لصفحة الويب ضرورية. عند إضافة كتلة رأس جديدة إلى WordPress ، يتم استخدام إعداد H2. يمكن تغيير الرأس من H1 إلى H6 بنقرة أيقونة H2. إذا قمت بالنقر فوق رمز الترس في الزاوية العلوية اليمنى من الصفحة أثناء تحديد الكتلة ، فسيتم نقلك إلى قائمة التصميم. يمكنك تغيير حجم خط الرأس (1) والارتفاع (2) من خلال تحديد هذه القائمة. ليس من غير المألوف عدم وجود قواعد صارمة وسريعة حول وقت وكيفية استخدام الرؤوس.
يعد الرأس أحد المكونات الأساسية لموقع على الإنترنت. إذا كنت على استعداد للتدرب على استخدام الرؤوس بشكل منتظم وجعلها وصفية قدر الإمكان ، يمكنك تحسينها فقط على المدى الطويل. إن فهم كيفية هيكلة واستخدام الرؤوس سيقطع شوطًا طويلاً نحو تحسين مهارات تحسين محركات البحث لديك.
إليك كيفية عمل عنوان * br *. كتب المؤلف كتابين. فيما يلي بعض المؤشرات حول إضافة عنوان إلى فقرة.
الكلمات "تظهر". من الممكن الحصول على أي عنوان.
من السهل تغيير مستوى العنوان.
كيفية إضافة عنوان فرعي في Html
في HTML ، عادةً ما يتم إنشاء عنوان فرعي عن طريق التفاف نص العنوان الفرعي في عنصر عنوان ، مثل علامة. على سبيل المثال: هذا عنوان فرعي إذا كنت تريد إنشاء عنوان فرعي ليس بارزًا مثل العنوان القياسي ، فيمكنك استخدام عنصر عنوان أصغر ، مثل علامة. على سبيل المثال: هذا هو عنوان فرعي أقل بروزًا ، وهي لغة ترميزية تعمل بمثابة اللبنة الأساسية لصفحات الويب. لغة الترميز هي نوع من لغة الترميز التي تسمح للمتصفح بمعالجة البيانات مثل النصوص والصور والمحتويات الأخرى. مستويات العنوان هي h1 و h2 و h3 و h4 و h5 و h6. يتم تحديد مستوى العنوان من خلال أهميته. كيف يتم استخدام العلامة> div> للعنوان الفرعي؟ عندما ننشئ قسمًا معينًا على موقعنا ، فإننا نستخدمه كعلامة حاوية. علامة العنوان لها نفس بنية علامة مستوى الكتلة. بمعنى آخر ، يمكننا بسهولة تصميم هذا القسم المحدد أو الحاوية التي تحتوي على العنوان الفرعي الخاص بنا باستخدام CSS ، تمامًا كما يمكننا تصميم أي علامة عنوان مستوى أخرى.
