Come aggiungere un modulo di contatto a un sito WordPress (senza installare un plug-in)
Pubblicato: 2022-09-17Supponendo che desideri un'introduzione su come aggiungere un modulo di contatto a un sito WordPress: una delle pagine più importanti di qualsiasi sito Web è la pagina dei contatti. È qui che i visitatori possono contattarti per qualsiasi domanda, commento o feedback che potrebbero avere. E mentre ci sono molti plugin di WordPress che ti consentono di creare un modulo di contatto, non tutti sono uguali. In questo articolo, ti mostreremo come creare facilmente un modulo di contatto in WordPress, senza dover installare alcun plug-in. Condivideremo anche alcuni dei nostri plug-in di moduli di contatto preferiti in modo che tu possa scegliere quello più adatto alle tue esigenze. Iniziamo!
I moduli di contatto del sito Web possono aiutarti a rimanere in contatto con i tuoi visitatori in modi che i moduli tradizionali non possono. I moduli di contatto che utilizzi ti consentono di specificare alcuni dettagli che non saresti in grado di fare con un semplice indirizzo email . In questo video passo dopo passo, ti guideremo attraverso come creare un modulo di contatto in WordPress. WPForms è il plug-in per moduli di contatto più intuitivo disponibile. Per utilizzare WPForms, tutto ciò che devi fare è inserire le tue informazioni di contatto. Trascinando il tipo di campo modulo aggiuntivo dal pannello di sinistra a destra, puoi aggiungerlo facilmente al tuo campo. Sono disponibili anche classi CSS personalizzate se preferisci una maggiore personalizzazione.
Esamineremo l'aggiunta di notifiche sui moduli in un secondo momento. Quando qualcuno compila un modulo sul tuo sito, puoi utilizzare le notifiche di impostazione per il tuo modulo di contatto per notificargli l'invio. Quando i visitatori di un sito Web completano un modulo di contatto, WPForms può utilizzare gli smart tag per avvisarli. Dopo aver inviato un modulo, i visitatori vengono accolti con un breve messaggio che spiega ciò che hanno ricevuto. Puoi informarli che il tuo messaggio è stato ricevuto e che hanno il diritto di aspettarsi una risposta. WordPressForms supporta anche la creazione di moduli di contatto tramite uno shortcode. Puoi utilizzare il plug-in per creare un widget del modulo di contatto , che può essere trascinato e rilasciato in qualsiasi area di WordPress pronta per i widget. In WordPress, puoi monitorare il numero di visualizzazioni e conversioni sui tuoi moduli e la percentuale di conversioni che ottieni.
Dal menu a sinistra, seleziona l'opzione Pagine per modificare una pagina. Facendo clic su Modifica collegamento sotto la pagina Contattaci nella schermata Pagine, puoi accedervi.
Come aggiungo l'e-mail di contatto a WordPress?
 Credito: windowsblog.in
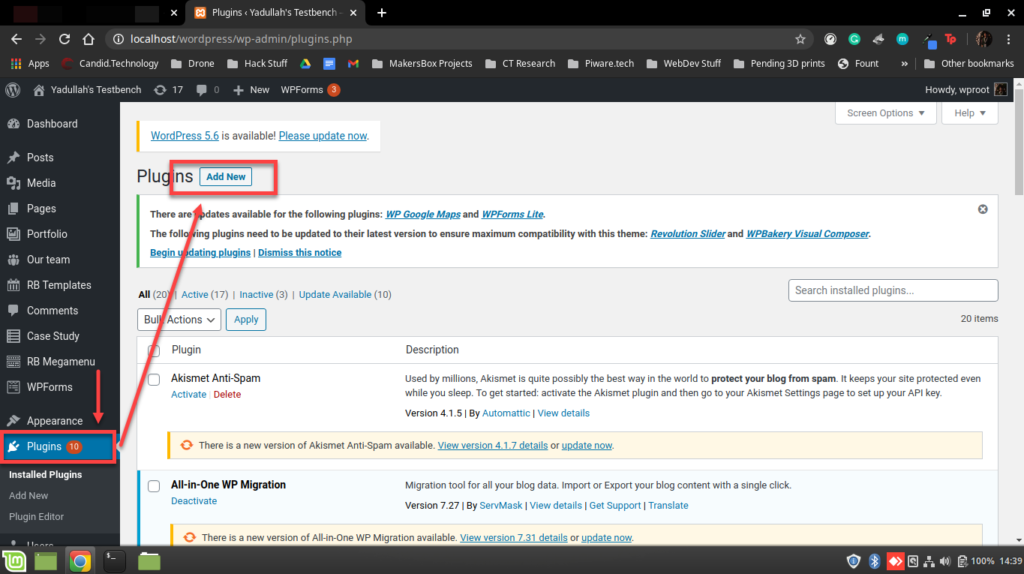
Credito: windowsblog.inL'aggiunta di un'e- mail di contatto a WordPress è un processo semplice. Innanzitutto, dovrai creare una nuova pagina nel tuo sito WordPress. Per fare ciò, accedi al tuo sito WordPress e vai alla sezione Pagine. Fare clic sul pulsante Aggiungi nuovo. Successivamente, dovrai inserire un titolo per la tua pagina. Nel campo del titolo, inserisci "Contattaci". Dopo aver inserito un titolo per la tua pagina, dovrai inserire le tue informazioni di contatto nel corpo della pagina. Assicurati di includere il tuo indirizzo e-mail, numero di telefono e qualsiasi altra informazione di contatto pertinente. Dopo aver inserito le informazioni di contatto, fare clic sul pulsante Pubblica per salvare le modifiche. La tua email di contatto dovrebbe ora essere visibile sul tuo sito WordPress.
L'e-mail professionale di WordPress.com è un servizio di posta elettronica robusto, economico e facile da usare. Oltre alle soluzioni descritte di seguito, forniamo ulteriori opzioni. In ogni caso, dovresti utilizzare solo una delle opzioni email menzionate in questa guida sul tuo dominio. Più servizi di posta elettronica non funzioneranno se utilizzi lo stesso dominio.
Perché non ricevo e-mail dal mio modulo di contatto su WordPress?
Una notifica del modulo che non è stata ricevuta nella tua casella di posta potrebbe non essere dovuta a tre fattori: le impostazioni del modulo non sono configurate correttamente o hai inviato un indirizzo e-mail errato al modulo. È presente un filtro sul tuo client/provider di posta elettronica per evitare che le tue e-mail vengano spammate.
Come posso modificare la pagina dei contatti in WordPress?
Seleziona Pagine dal menu a sinistra. Seleziona la pagina Contattaci dalla schermata Pagine, quindi fai clic sul collegamento Modifica in basso.
Perché il mio modulo di contatto non funziona in WordPress?
Molto probabilmente, il motivo per cui il modulo di contatto di WordPress non funziona è che il modulo di contatto semplicemente non è configurato fino alla fine. Per risolvere questo problema, completa semplicemente la configurazione.

Dove va il modulo di contatto in WordPress?
 Credito: blog.hostonnet.com
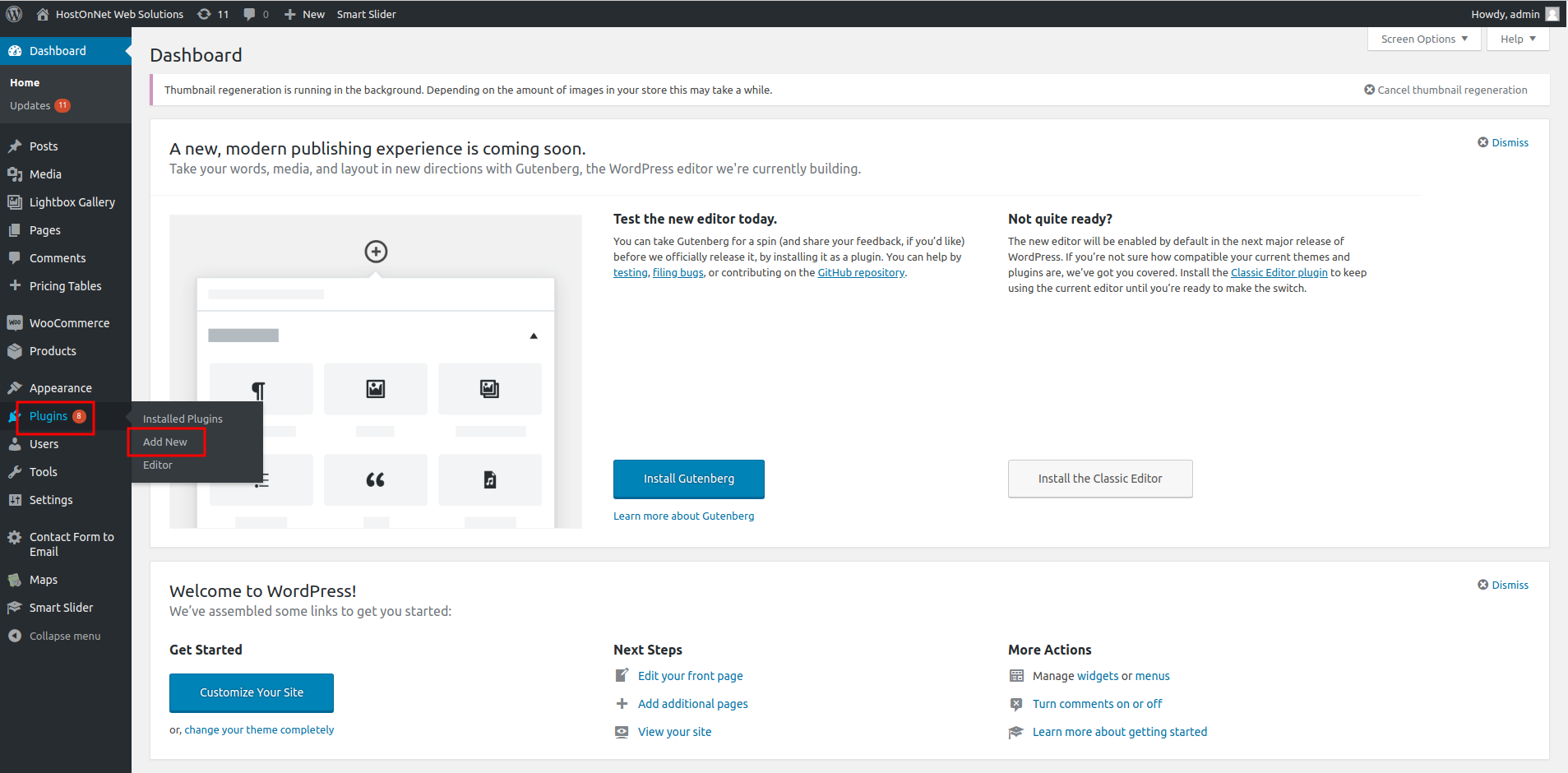
Credito: blog.hostonnet.comIl modulo di contatto può andare nel pannello di amministrazione di WordPress in Impostazioni> Generali. Scorri verso il basso fino alla sezione "Modulo di contatto" e seleziona la pagina in cui desideri visualizzare il modulo.
Aggiungi un modulo di contatto dinamico al tuo sito WordPress
Quando fai clic sul pulsante Aggiungi campo, verrai indirizzato alla pagina Aggiungi campo. La pagina Aggiungi campo apparirà nell'angolo in alto a destra dello schermo. È necessario fornire un nome, il tipo di dati da archiviare e il valore predefinito per questo campo. Possiamo semplicemente utilizzare "Contesto" invece del tipo di testo, impostare il valore predefinito su "Inserisci il nome del tuo prodotto" e specificare un nome per il nostro prodotto. Ora aggiungeremo il campo al modulo. Facendo clic sulla scheda Campi, puoi aggiungere il tuo campo. Abbiamo completato il compito. In questo caso, al tuo sito WordPress è stato aggiunto un modulo di contatto dinamico .
Come creare una pagina di contatto in WordPress con Elementor
 Credito: wpdeveloper.net
Credito: wpdeveloper.netCi sono alcuni semplici passaggi da seguire durante la creazione di una pagina di contatto in WordPress con Elementor. Innanzitutto, crea una nuova pagina in WordPress e quindi seleziona il modello Elementor. Quindi, aggiungi un elemento di intestazione nella parte superiore della pagina e quindi aggiungi un elemento del modulo di contatto sotto di esso. Assicurati di configurare le impostazioni dell'elemento del modulo di contatto in modo che il modulo venga inviato all'indirizzo e-mail corretto. Infine, aggiungi un pulsante di invio in fondo al modulo e quindi pubblica la pagina.
La pagina dei contatti è importante per molti proprietari di siti Web e designer, ma non sono consapevoli di quanto sia fondamentale. Il seguente articolo ti mostrerà come creare la migliore pagina di contatto possibile e come progettarla. La pagina Contattaci sarà progettata utilizzando il generatore di pagine di Elementor e il componente aggiuntivo PowerPack per Elementor. Compila il modulo nella pagina prima di fare clic sul pulsante di invio. Il plug-in Contact Form 7 viene utilizzato per personalizzare il modulo di contatto. Il terzo passaggio consiste nell'aggiungere un'altra colonna alla stessa riga e quindi il widget dell'elenco delle informazioni. Nel passaggio 4, è necessario modificare le icone, il colore, il testo, la spaziatura e il riempimento delle rispettive impostazioni.
Il widget Google Maps di PowerPack, passaggio 3, apparirà sulla pagina trascinandolo e rilasciandolo. Il passaggio 4 comporta l'inserimento delle coordinate del tuo ufficio utilizzando la latitudine e la longitudine. Facendo clic sul pulsante Pubblica nell'angolo inferiore sinistro della pagina, puoi rendere visibili le modifiche.
Come creare un modulo di contatto in WordPress senza plug-in
Se desideri creare un modulo di contatto in WordPress senza un plug-in, dovrai prima creare un modello di pagina personalizzato. Puoi farlo creando un nuovo file nella directory del tuo tema e nominandolo "page-contact.php". All'interno di questo file, dovrai includere il seguente codice: /* Nome del modello: Contatto */ // Modulo di contatto $name = $_POST['name']; $email = $_POST['email']; $messaggio = $_POST['messaggio']; // Invia e-mail di posta ("[email protected]", " Nuovo invio modulo di contatto ", "Nome: $ nome E-mail: $ messaggio e-mail: $ messaggio", "Da: $ e-mail"); ? > Questo creerà un modulo di contatto di base che invierà le informazioni inviate al tuo indirizzo email. Dovrai quindi creare una pagina in WordPress e assegnarle il modello "Contatto".
Questo articolo ti insegnerà come creare un modulo di contatto WordPress senza utilizzare alcun plug-in. È un processo semplice per generare un modello di pagina. Il secondo passo è sviluppare il modulo. Il primo passo è confermare se i moduli sono stati inviati correttamente. Gli errori verranno visualizzati all'utente a seguito dell'elaborazione dei dati e della gestione degli errori. Dopo aver scaricato e installato il plugin, caricalo nella directory /js sotto il tuo tema. Ora devi copiare quanto segue in un nuovo file: puoi salvarlo come verif.js in /js e includerlo con i tuoi file.
Successivamente, dobbiamo collegare il plug-in al nostro tema WordPress. Usando il plugin validate jQuery, puoi verificare il lato client. Ciò consente di verificare la completezza, la velocità e la facilità di compilazione dei moduli.
