如何将联系表添加到 WordPress 网站(无需安装插件)
已发表: 2022-09-17假设您想了解如何向 WordPress 网站添加联系表单:任何网站上最重要的页面之一是联系页面。 访问者可以在这里与您联系,提出他们可能有的任何问题、评论或反馈。 虽然有许多 WordPress 插件允许您创建联系表单,但并非所有插件都是平等的。 在本文中,我们将向您展示如何在 WordPress 中轻松创建联系表单,而无需安装任何插件。 我们还将分享一些我们最喜欢的联系表单插件,以便您选择最适合您需求的插件。 让我们开始吧!
网站联系表格可以帮助您以传统表格无法做到的方式与访问者保持联系。 您使用的联系表格允许您指定一些使用简单电子邮件地址无法做到的细节。 在这个分步视频中,我们将引导您了解如何在 WordPress 中创建联系表单。 WPForms 是最人性化的联系表格插件。 要使用 WPForms,您只需输入您的联系信息。 通过将额外的表单字段类型从左侧面板拖动到右侧,您可以轻松地将其添加到您的字段中。 如果您更喜欢个性化,也可以使用自定义 CSS 类。
我们稍后会考虑添加表单通知。 当有人在您的网站上填写表单时,您可以使用为您的联系表单设置通知来通知他们提交。 当网站的访问者填写联系表格时,WPForms 可以使用智能标签来通知他们。 提交表单后,访客会收到一条简短的消息,解释他们收到的内容。 您可以通知他们您的信息已收到并且他们有权期待回复。 WordPressForms 还支持通过简码创建联系表单。 您可以使用该插件创建一个联系表单小部件,可以将其拖放到 WordPress 的任何小部件就绪区域。 在 WordPress 中,您可以跟踪表单的查看次数和转化次数以及获得的转化百分比。
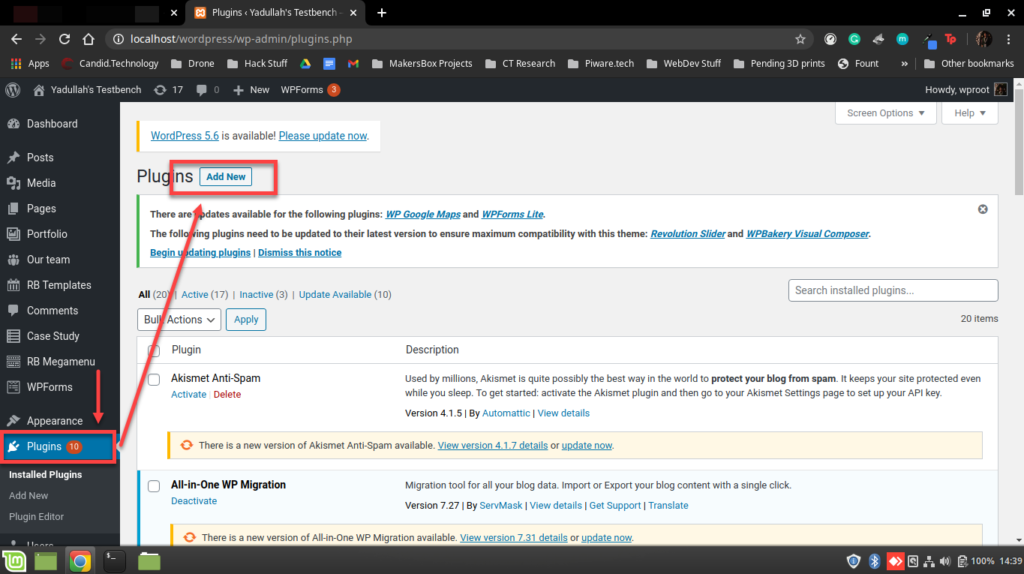
从左侧菜单中,选择用于编辑页面的页面选项。 通过单击页面屏幕上联系我们页面下方的编辑链接,您可以访问它。
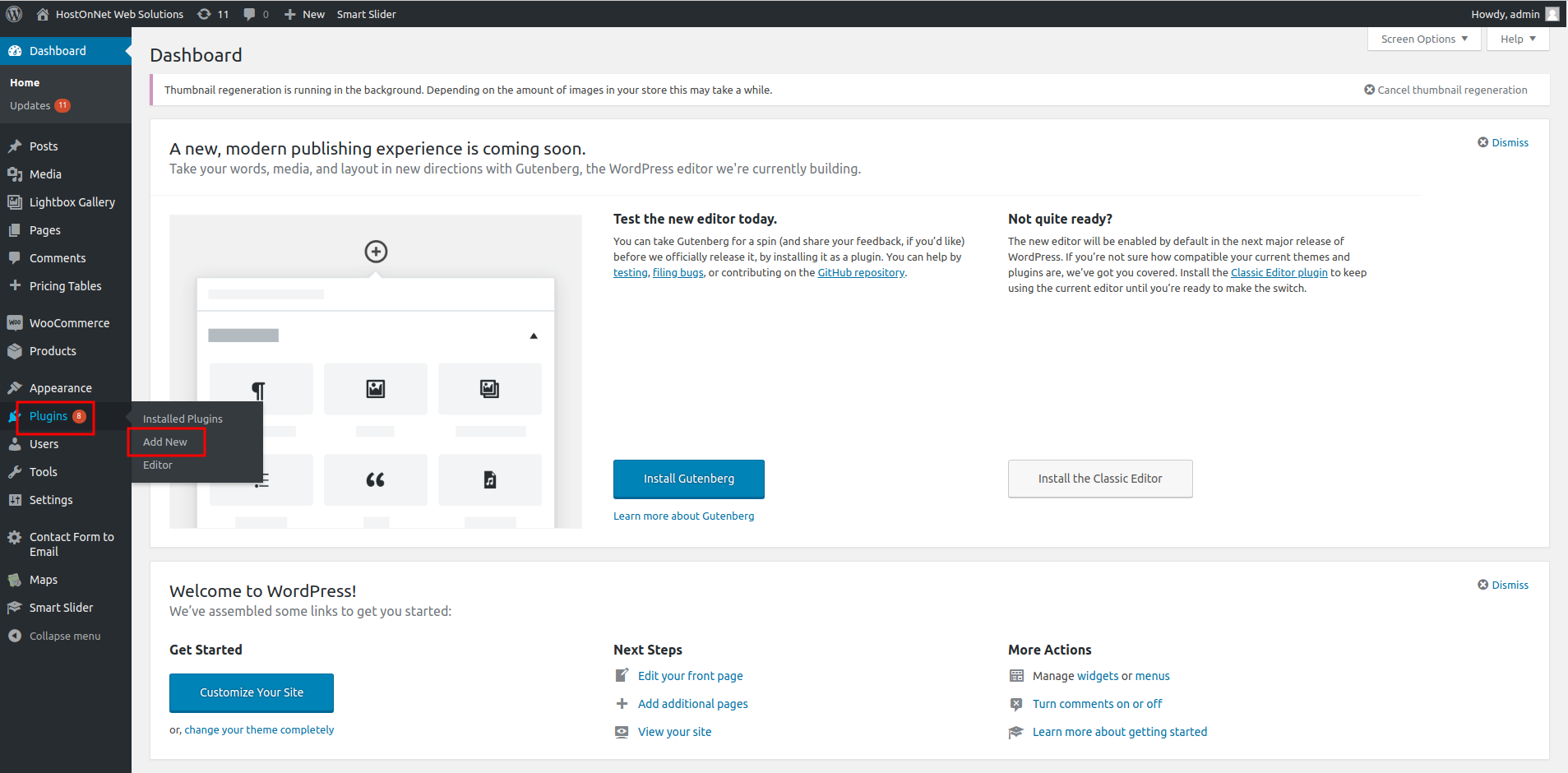
如何将联系我们的电子邮件添加到 WordPress?
 信用:windowsblog.in
信用:windowsblog.in将联系我们的电子邮件添加到 WordPress 是一个简单的过程。 首先,您需要在 WordPress 网站中创建一个新页面。 为此,请登录您的 WordPress 网站并转到“页面”部分。 单击添加新按钮。 接下来,您需要为页面输入标题。 在标题字段中,输入“联系我们”。 为页面输入标题后,您需要在页面正文中输入您的联系信息。 请务必包含您的电子邮件地址、电话号码和任何其他相关的联系信息。 输入联系信息后,单击“发布”按钮保存更改。 您的联系我们电子邮件现在应该在您的 WordPress 网站上可见。
来自 WordPress.com 的专业电子邮件是一种强大、低成本且易于使用的电子邮件服务。 除了下面概述的解决方案外,我们还提供其他选项。 在任何情况下,您都应该只在您的域上使用本指南中提到的电子邮件选项之一。 如果您使用同一个域,多个电子邮件服务将无法工作。
为什么我在 WordPress 上没有收到我的联系表中的电子邮件?
您的收件箱中未收到表单通知可能不是因为三个因素:您的表单设置配置不正确,或者您向表单发送了不正确的电子邮件地址。 您的电子邮件客户端/提供商上安装了一个过滤器,以防止您的电子邮件被发送垃圾邮件。
如何在 WordPress 中编辑联系页面?
从左侧菜单中选择页面。 从页面屏幕中选择联系我们页面,然后单击底部附近的编辑链接。
为什么我的联系表在 WordPress 中不起作用?
最有可能的是,您的WordPress 联系表不起作用的原因是联系表根本没有配置到最后。 要解决此问题,只需完成配置即可。
联系我们表格在 WordPress 中的位置在哪里?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com联系我们表格可以在设置>常规下的WordPress管理面板中。 向下滚动到“联系表格”部分,然后选择您希望表格出现的页面。

将动态联系表添加到您的 WordPress 网站
当您单击“添加字段”按钮时,您将被带到“添加字段”页面。 添加字段页面将出现在屏幕的右上角。 您必须提供名称、要存储的数据类型以及该字段的默认值。 我们可以简单地使用“上下文”而不是文本类型,将默认值设置为“请输入您的产品名称”,并为我们的产品指定一个名称。 我们现在将字段添加到表单中。 通过单击“字段”选项卡,您可以添加您的字段。 我们已经完成了任务。 在这种情况下,您的 WordPress 网站已添加了一个动态联系表单。
如何使用 Elementor 在 WordPress 中创建联系我们页面
 信用:wpdeveloper.net
信用:wpdeveloper.net使用 Elementor 在 WordPress 中创建联系我们页面时,需要遵循几个简单的步骤。 首先,在 WordPress 中创建一个新页面,然后选择 Elementor 模板。 接下来,在页面顶部添加一个标题元素,然后在其下方添加一个联系表单元素。 请务必配置联系表单元素设置,以便将表单发送到正确的电子邮件地址。 最后,在表单底部添加一个提交按钮,然后发布页面。
联系页面对许多网站所有者和设计师来说很重要,但他们不知道它的重要性。 以下文章将向您展示如何制作最好的联系页面以及如何设计它。 联系我们页面将使用 Elementor 的页面构建器和 Elementor 的 PowerPack 插件进行设计。 在点击提交按钮之前填写页面上的表格。 Contact Form 7 插件用于自定义联系表单。 第三步是在同一行添加另一列,然后是信息列表小部件。 在第 4 步中,必须更改相应设置中的图标、颜色、文本、间距和填充。
PowerPack 的 Google Maps 小部件,第 3 步,将通过拖放出现在页面上。 第 4 步需要使用纬度和经度输入您办公室的坐标。 通过单击页面左下角的发布按钮,您可以使更改可见。
如何在没有插件的 WordPress 中创建联系表格
如果您想在没有插件的情况下在 WordPress 中创建联系表单,您需要首先创建一个自定义页面模板。 您可以通过在主题目录中创建一个新文件并将其命名为“page-contact.php”来做到这一点。 在此文件中,您需要包含以下代码: /* 模板名称:联系人 */ // 联系表格 $name = $_POST['name']; $email = $_POST['email']; $message = $_POST['message']; // 发送电子邮件(“[email protected]”、“新的联系表提交”、“姓名:$name 电子邮件:$email 消息:$message”、“发件人:$email”); ? > 这将创建一个基本的联系表格,将提交的信息发送到您的电子邮件地址。 然后,您需要在 WordPress 中创建一个页面并将“联系人”模板分配给它。
本文将教您如何在不使用任何插件的情况下创建 WordPress 联系表单。 生成页面模板是一个简单的过程。 第二步是开发表格。 第一步是确认表格是否正确提交。 由于数据处理和错误处理,错误将显示给用户。 下载安装插件后,上传到你的主题下的/js目录。 现在必须将以下内容复制到一个新文件中: 您可以将其保存为 /js 中的 verif.js 并将其包含在您的文件中。
之后,我们需要将插件链接到我们的 WordPress 主题。 通过使用 validate jQuery 插件,您可以验证客户端。 这使您可以测试表单的完整性、速度和填写表单的难易程度。
