كيفية إضافة نموذج اتصال إلى موقع WordPress (بدون تثبيت البرنامج المساعد)
نشرت: 2022-09-17بافتراض أنك ترغب في الحصول على مقدمة حول كيفية إضافة نموذج اتصال إلى موقع WordPress: تعد صفحة الاتصال واحدة من أهم الصفحات على أي موقع ويب. هذا هو المكان الذي يمكن للزوار التواصل معك بشأن أي أسئلة أو تعليقات أو ملاحظات قد تكون لديهم. وعلى الرغم من وجود العديد من مكونات WordPress الإضافية التي تسمح لك بإنشاء نموذج اتصال ، إلا أنه لم يتم إنشاؤها جميعًا على قدم المساواة. في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج اتصال بسهولة في WordPress ، دون الحاجة إلى تثبيت أي مكونات إضافية. سنقوم أيضًا بمشاركة بعض المكونات الإضافية المفضلة لنماذج الاتصال لدينا حتى تتمكن من اختيار أفضل ما يناسب احتياجاتك. هيا بنا نبدأ!
يمكن أن تساعدك نماذج الاتصال بالموقع على البقاء على اتصال بزائريك بطرق لا تستطيع النماذج التقليدية القيام بها. تسمح لك نماذج الاتصال التي تستخدمها بتحديد بعض التفاصيل التي لن تتمكن من القيام بها باستخدام عنوان بريد إلكتروني بسيط . في هذا الفيديو التفصيلي خطوة بخطوة ، سنرشدك إلى كيفية إنشاء نموذج اتصال في WordPress. WPForms هو البرنامج المساعد المتاح لنماذج الاتصال الأكثر سهولة في الاستخدام. لاستخدام WPForms ، كل ما عليك فعله هو إدخال معلومات الاتصال الخاصة بك. عن طريق سحب نوع حقل النموذج الإضافي من اللوحة اليسرى إلى اليمين ، يمكنك إضافته بسهولة إلى الحقل الخاص بك. تتوفر أيضًا فئات CSS المخصصة إذا كنت تفضل المزيد من التخصيص.
سننظر في إضافة إشعارات النموذج لاحقًا. عندما يملأ شخص ما نموذجًا على موقعك ، يمكنك استخدام إعداد التنبيهات لنموذج الاتصال الخاص بك لإخطاره بالإرسال. عندما يكمل زوار موقع الويب نموذج اتصال ، يمكن لـ WPForms استخدام العلامات الذكية لإخطارهم. بعد إرسال نموذج ، يتم الترحيب بالزوار برسالة موجزة تشرح ما تلقوه. يمكنك إبلاغهم باستلام رسالتك وأن لهم الحق في توقع الرد. يدعم WordPressForms أيضًا إنشاء نماذج اتصال عبر رمز قصير. يمكنك استخدام المكون الإضافي لإنشاء عنصر واجهة مستخدم لنموذج الاتصال ، والذي يمكن سحبه وإفلاته في أي منطقة جاهزة لعناصر واجهة المستخدم في WordPress. في WordPress ، يمكنك تتبع عدد المشاهدات والتحويلات في النماذج الخاصة بك والنسبة المئوية للتحويلات التي تحصل عليها.
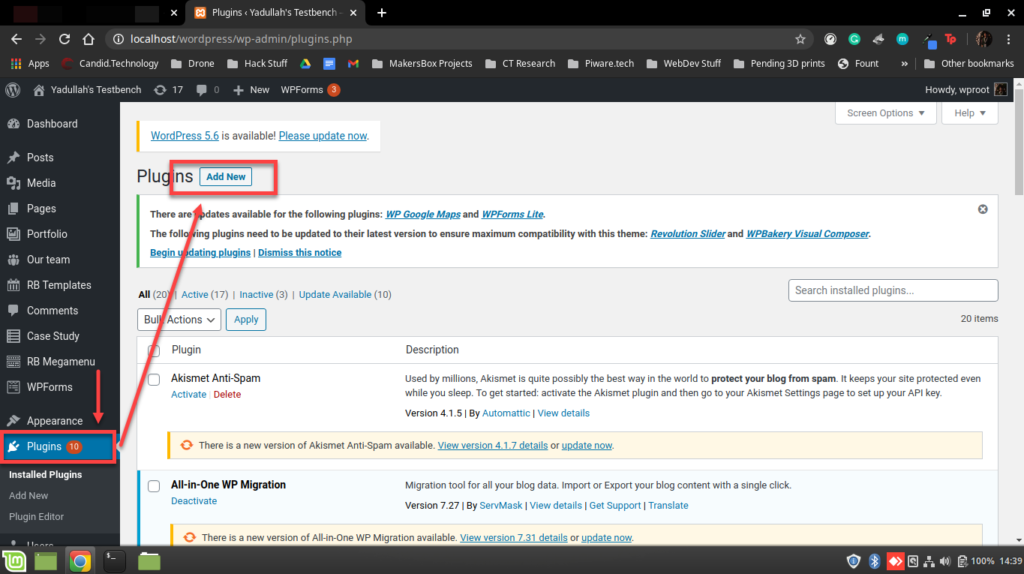
من القائمة اليمنى ، حدد خيار الصفحات لتحرير الصفحة. بالنقر فوق الارتباط تحرير أسفل صفحة اتصل بنا على شاشة الصفحات ، يمكنك الوصول إليه.
كيف يمكنني إضافة بريد إلكتروني اتصل بنا إلى ووردبريس؟
 الائتمان: windowsblog.in
الائتمان: windowsblog.inتعد إضافة بريد إلكتروني للاتصال بنا إلى WordPress عملية بسيطة. أولاً ، ستحتاج إلى إنشاء صفحة جديدة في موقع WordPress الخاص بك. للقيام بذلك ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى قسم الصفحات. انقر فوق الزر "إضافة جديد". بعد ذلك ، ستحتاج إلى إدخال عنوان لصفحتك. في حقل العنوان ، أدخل "اتصل بنا". بمجرد إدخال عنوان لصفحتك ، ستحتاج إلى إدخال معلومات الاتصال الخاصة بك في نص الصفحة. تأكد من تضمين عنوان بريدك الإلكتروني ورقم هاتفك وأي معلومات اتصال أخرى ذات صلة. بمجرد إدخال معلومات الاتصال الخاصة بك ، انقر فوق الزر "نشر" لحفظ التغييرات. يجب أن يكون البريد الإلكتروني للاتصال بنا مرئيًا الآن على موقع WordPress الخاص بك.
البريد الإلكتروني الاحترافي من WordPress.com هو خدمة بريد إلكتروني قوية ومنخفضة التكلفة وسهلة الاستخدام. بالإضافة إلى الحلول الموضحة أدناه ، نقدم خيارات إضافية. في أي حال ، يجب عليك فقط استخدام أحد خيارات البريد الإلكتروني المذكورة في هذا الدليل في مجالك. لن تعمل خدمات البريد الإلكتروني المتعددة إذا كنت تستخدم نفس المجال.
لماذا لا أتلقى رسائل بريد إلكتروني من نموذج الاتصال الخاص بي على WordPress؟
قد لا يكون إشعار النموذج الذي لم يتم استلامه في صندوق الوارد الخاص بك بسبب ثلاثة عوامل: لم يتم تكوين إعدادات النموذج بشكل صحيح ، أو أنك أرسلت عنوان بريد إلكتروني غير صحيح إلى النموذج. يوجد عامل تصفية في عميل / مزود البريد الإلكتروني الخاص بك لمنع رسائل البريد الإلكتروني العشوائية.
كيف يمكنني تحرير صفحة الاتصال في WordPress؟
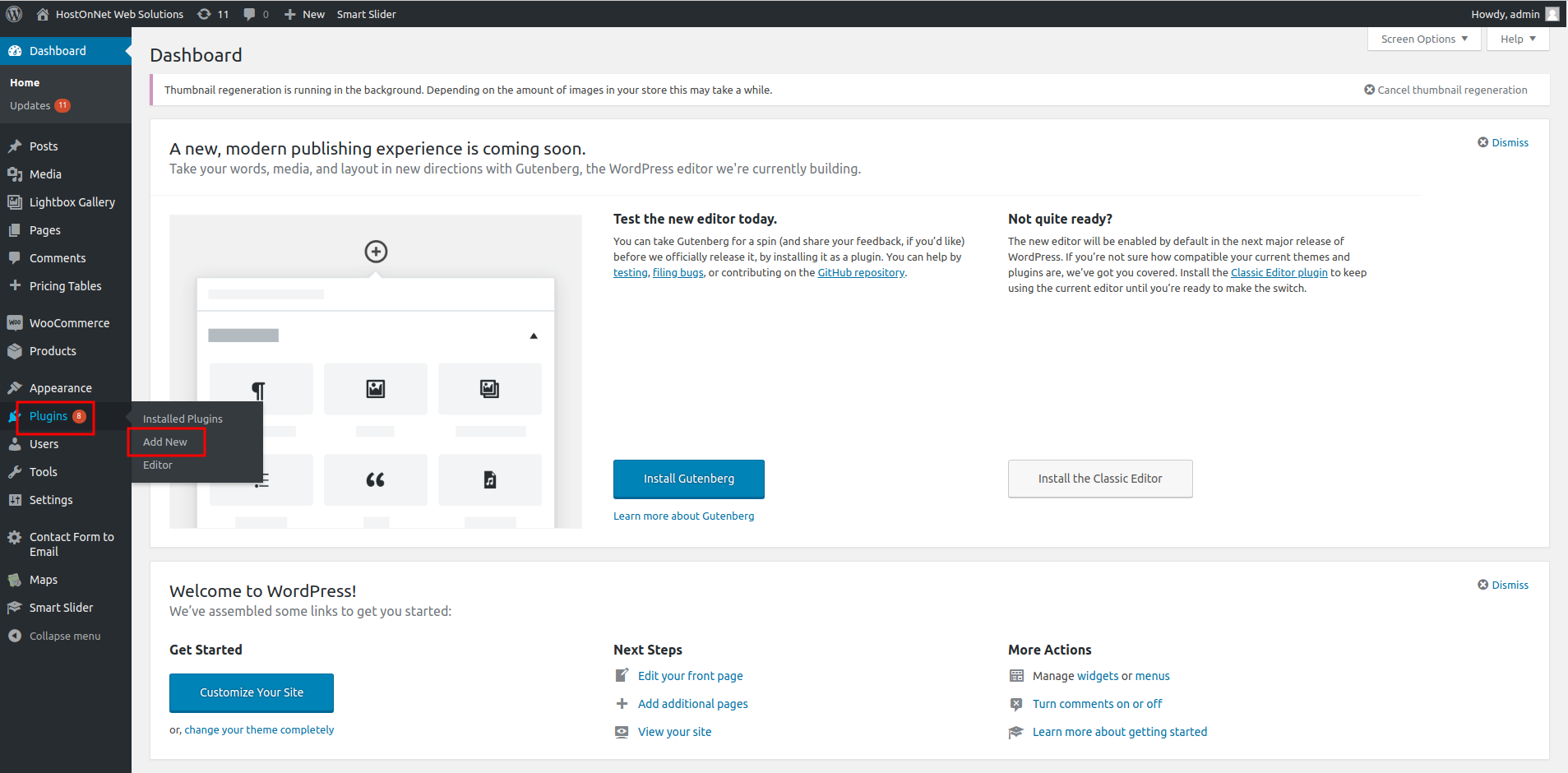
حدد Pages من القائمة اليمنى. حدد صفحة الاتصال بنا من شاشة الصفحات ، ثم انقر فوق الارتباط تحرير بالقرب من الجزء السفلي.
لماذا نموذج الاتصال الخاص بي لا يعمل في ووردبريس؟
على الأرجح ، السبب في عدم عمل نموذج الاتصال الخاص بك في WordPress هو أن نموذج الاتصال لم يتم تكوينه حتى النهاية. لحل هذه المشكلة ، ما عليك سوى إنهاء تكوينها.

أين يذهب نموذج الاتصال بنا في ووردبريس؟
 الائتمان: blog.hostonnet.com
الائتمان: blog.hostonnet.comيمكن أن ينتقل نموذج الاتصال بنا إلى لوحة إدارة WordPress ضمن الإعدادات> عام. قم بالتمرير لأسفل إلى قسم "نموذج الاتصال" وحدد الصفحة التي تريد أن يظهر النموذج فيها.
أضف نموذج اتصال ديناميكي إلى موقع WordPress الخاص بك
عند النقر فوق الزر "إضافة حقل" ، سيتم نقلك إلى صفحة "إضافة حقل". ستظهر صفحة إضافة حقل في الزاوية اليمنى العليا من شاشتك. يجب توفير اسم ونوع البيانات المراد تخزينها والقيمة الافتراضية لهذا الحقل. يمكننا ببساطة استخدام "السياق" بدلاً من نوع النص ، وتعيين القيمة الافتراضية على "الرجاء إدخال اسم المنتج الخاص بك" ، وتحديد اسم لمنتجنا. سنقوم الآن بإضافة الحقل إلى النموذج. من خلال النقر فوق علامة التبويب الحقول ، يمكنك إضافة مجالك. لقد أكملنا المهمة. في هذه الحالة ، تمت إضافة نموذج اتصال ديناميكي إلى موقع WordPress الخاص بك.
كيفية إنشاء صفحة اتصل بنا في WordPress باستخدام Elementor
 الائتمان: wpdeveloper.net
الائتمان: wpdeveloper.netهناك بعض الخطوات السهلة التي يجب اتباعها عند إنشاء صفحة اتصل بنا في WordPress باستخدام Elementor. أولاً ، قم بإنشاء صفحة جديدة في WordPress ثم حدد قالب Elementor. بعد ذلك ، أضف عنصر عنوان إلى أعلى الصفحة ثم أضف عنصر نموذج جهة اتصال أدناه. تأكد من تكوين إعدادات عنصر نموذج الاتصال بحيث يتم إرسال النموذج إلى عنوان البريد الإلكتروني الصحيح. أخيرًا ، أضف زر إرسال إلى أسفل النموذج ثم انشر الصفحة.
تعد صفحة الاتصال مهمة للعديد من مالكي ومصممي مواقع الويب ، لكنهم لا يدركون مدى أهميتها. ستوضح لك المقالة التالية كيفية إنشاء أفضل صفحة اتصال يمكنك تصميمها. سيتم تصميم صفحة "اتصل بنا" باستخدام منشئ صفحة Elementor و PowerPack Addon for Elementor. املأ النموذج على الصفحة قبل النقر على زر الإرسال. يتم استخدام المكون الإضافي لنموذج الاتصال 7 لتخصيص نموذج الاتصال. الخطوة الثالثة هي إضافة عمود آخر إلى نفس الصف ثم أداة قائمة المعلومات. في الخطوة 4 ، يجب تغيير الرموز واللون والنص والتباعد والحشو من الإعدادات المعنية.
ستظهر أداة خرائط Google الخاصة بـ PowerPack ، الخطوة 3 ، على الصفحة عن طريق سحبها وإفلاتها. تستلزم الخطوة 4 إدخال إحداثيات مكتبك باستخدام خطوط الطول والعرض. بالنقر فوق الزر "نشر" في الزاوية اليسرى السفلية من الصفحة ، يمكنك جعل التغييرات مرئية.
كيفية إنشاء نموذج اتصال في WordPress بدون البرنامج المساعد
إذا كنت ترغب في إنشاء نموذج اتصال في WordPress بدون مكون إضافي ، فستحتاج أولاً إلى إنشاء قالب صفحة مخصص. يمكنك القيام بذلك عن طريق إنشاء ملف جديد في دليل القالب الخاص بك وتسميته "page-contact.php". داخل هذا الملف ، ستحتاج إلى تضمين الكود التالي: / * اسم القالب: جهة اتصال * / // Contact Form $ name = $ _POST ['name']؛ $ email = $ _POST ['email'] ؛ $ message = $ _POST ['message'] ؛ // إرسال بريد إلكتروني ("[بريد إلكتروني محمي]" ، "إرسال نموذج جهة اتصال جديد " ، "الاسم: $ name البريد الإلكتروني: $ email الرسالة: $ message" ، "من: $ email") ؛ ؟ > سيؤدي هذا إلى إنشاء نموذج اتصال أساسي سيرسل المعلومات المقدمة إلى عنوان بريدك الإلكتروني. ستحتاج بعد ذلك إلى إنشاء صفحة في WordPress وتعيين نموذج "Contact" لها.
ستعلمك هذه المقالة كيفية إنشاء نموذج اتصال WordPress دون استخدام أي مكونات إضافية. إنها عملية بسيطة لإنشاء قالب صفحة. الخطوة الثانية هي تطوير النموذج. الخطوة الأولى هي تأكيد ما إذا تم تقديم النماذج بشكل صحيح. سيتم عرض الأخطاء للمستخدم نتيجة معالجة البيانات ومعالجة الأخطاء. بعد تنزيل البرنامج المساعد وتثبيته ، قم بتحميله إلى دليل / js تحت السمة الخاصة بك. يجب الآن نسخ ما يلي إلى ملف جديد: يمكنك حفظه كـ verif.js in / js وتضمينه مع ملفاتك.
بعد ذلك ، نحتاج إلى ربط المكون الإضافي بموضوع WordPress الخاص بنا. باستخدام المكون الإضافي Validate jQuery ، يمكنك التحقق من جانب العميل. يتيح لك هذا اختبار اكتمال النموذج وسرعته وسهولة ملئه.
