كيفية إضافة نموذج اتصال إلى موقع WordPress الخاص بك
نشرت: 2022-09-17إذا كنت ترغب في إضافة نموذج اتصال إلى موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق تثبيت مكون إضافي لنموذج الاتصال. تتوفر العديد من المكونات الإضافية لنماذج الاتصال ، لكننا نوصي باستخدام نموذج الاتصال 7. إنه مكون إضافي مجاني به الكثير من الميزات والخيارات. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى إنشاء نموذج اتصال. للقيام بذلك ، انتقل إلى جهة الاتصال »إضافة جديد في مسؤول WordPress الخاص بك. في الشاشة التالية ، ستتمكن من تكوين نموذج الاتصال الخاص بك. بعد إنشاء نموذج الاتصال الخاص بك ، تحتاج إلى إضافة الرمز المختصر لنموذج الاتصال إلى الصفحة أو النشر في المكان الذي تريد ظهوره فيه. سيتم عرض الرمز المختصر لنموذج الاتصال الخاص بك على شاشة تعديل نموذج الاتصال. ما عليك سوى نسخ الرمز القصير ولصقه في محرر محتوى الصفحة أو النشر في المكان الذي تريد ظهور نموذج الاتصال فيه ، ثم النقر فوق الزر "نشر" لإجراء التغييرات مباشرة. وهذا كل شيء! لقد نجحت في إضافة نموذج اتصال إلى موقع WordPress الخاص بك.
سيسهل استخدام نموذج الاتصال على موقعك على زوار موقعك الاتصال بك. يمكن أن يكون موقع الويب الخاص بك سهل الاستخدام ، ويمكن أن يساعد نموذج الاتصال في تحسين معدل التحويل. لقد قمنا بتجميع قائمة بأهم المكونات الإضافية لنماذج الاتصال لمساعدتك. اتبع هذه الخطوات لإنشاء نموذج اتصال بسيط على WordPress. بعد تثبيت WPForms ، ستتمكن من إنشاء نموذج اتصال في WordPress. انتقل إلى الإعدادات لتهيئة الإخطارات والتأكيدات التي ستتلقى في النموذج الخاص بك. سيتم عرض إشعارات النماذج الخاصة بك في منطقة إنشاء النموذج.
إخطار النموذج هو رسالة بريد إلكتروني يتم إرسالها إلى نظامك بعد أن يرسل المستخدم رسالة عبر نموذج الاتصال بموقعك. في هذا الفيديو ، سنرشدك إلى كيفية إضافة نموذج اتصال إلى صفحة WordPress الخاصة بك. من الممكن إنشاء صفحة جديدة أو تحرير صفحة موجودة لتضمين نموذج الاتصال. إذا كنت تستخدم المحرر الكلاسيكي ، فحدد إضافة نموذج من القائمة. على أي حال ، يمكنك الآن تحديد النموذج الذي تريده بالنقر فوق القائمة المنسدلة. باستخدام ميزة تتبع نموذج الاتصال في WordPress ، يمكنك معرفة عدد المشاهدات والتحويلات التي تولدها نماذجك ، بالإضافة إلى معدل التحويل. MonsterInsights Google Analytics عبارة عن مكون إضافي يتتبع تحويلات النموذج تلقائيًا. يسمح لك بتكوينه في غضون دقائق دون الحاجة إلى ترميز أي شيء.
كيف أقوم بإضافة رمز قصير لجهة الاتصال؟
 الائتمان: s-plugins.com
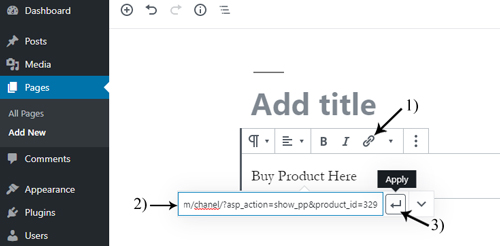
الائتمان: s-plugins.comتعد إضافة رمز قصير لجهة اتصال طريقة رائعة للتأكد من أن معلومات الاتصال الخاصة بك محدثة دائمًا ويمكن الوصول إليها بسهولة لزوار موقع الويب الخاص بك. لإضافة رمز قصير لجهة اتصال ، ما عليك سوى اتباع الخطوات التالية: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى الصفحة أو النشر حيث تريد إضافة الرمز المختصر لجهة الاتصال. 2. في محرر المحتوى ، انقر فوق الزر "إضافة رمز قصير". 3. ستفتح نافذة جديدة تحتوي على قائمة بالرموز القصيرة المتاحة. قم بالتمرير لأسفل حتى تجد الرمز المختصر "جهة اتصال" وانقر فوقه. 4. في النافذة التالية ، أدخل معلومات الاتصال الخاصة بك في الحقول المناسبة. 5. بمجرد الانتهاء ، انقر فوق الزر " إدراج رمز قصير ". سيتم الآن إضافة الرمز المختصر للاتصال بصفحتك أو منشورك!
تضيف الرموز القصيرة محتوى ديناميكيًا إلى منشورات WordPress والصفحات وعناصر واجهة المستخدم للشريط الجانبي من خلال الاستفادة منها. تستخدم مجموعة كبيرة من المكونات الإضافية والسمات في WordPress رموزًا قصيرة لإضافة محتوى متخصص ، مثل نماذج جهات الاتصال ومعارض الصور وشرائح التمرير وما إلى ذلك. في هذه المقالة سوف نوضح لك كيفية استخدام رمز قصير في WordPress. يمكن استخدام الرموز القصيرة لعرض المحتوى في منشورات WordPress وصفحات وعناصر واجهة المستخدم. سيؤدي إدخال الكود التالي ببساطة إلى إضافة رمز قصير إلى أي قالب سمة WordPress. عند تشغيل البرنامج ، فإنه يعرض الإخراج المطلوب للوظيفة التي قمت بإنشائها. ستكون هناك حاجة إلى المبرمج مع خلفية في HTML لإنشاء رمز قصير مخصص.
الرمز المختصر [my_ad_code] متاح الآن للاستخدام في منشورات وصفحات وعناصر واجهة مستخدم WordPress. أصبحت الكتل شائعة بشكل متزايد حيث أصبحت المكونات الإضافية لـ WordPress أكثر ملاءمة للمبتدئين ، لأنها أسهل في الاستخدام. تعمل الكتل على تسهيل إضافة محتوى ديناميكي إلى المنشورات / الصفحات من خلال توفير واجهة مستخدم أكثر سهولة. فيما يلي قائمة بأفضل المكونات الإضافية لووردبريس جوتنبرج.
كيف أضيف معلومات الاتصال إلى ووردبريس؟
 الائتمان: bloggingidol.com
الائتمان: bloggingidol.comيمكن إضافة كتلة معلومات الاتصال من خلال النقر على أيقونة Block Inserter وكتابة "معلومات الاتصال". لإضافة كتلة إلى منشور أو صفحة ، انقر عليها. عند كتابة / معلومات الاتصال على سطر جديد باستخدام لوحة المفاتيح ، يمكنك إضافة كتلة معلومات جهة الاتصال بسرعة. باستخدام Block Inserter ، يمكنك إضافة كتلة معلومات جهة الاتصال.
يمكن للزوار الاتصال بك بسهولة عن طريق ملء نموذج الاتصال ، والذي يسمح لهم بطرح الأسئلة والاستعلام عن المنتجات وإبداء الرأي. تعد نماذج الاتصال طريقة رائعة لإضافة قيمة إلى موقع الويب الخاص بك بعدة طرق. نتيجة لذلك ، ستكون قادرًا على توليد المزيد من العملاء المحتملين والتغلب على عروض المبيعات. لديهم تجربة مستخدم أعلى لأنها أسرع وأسهل في الاستخدام من إرسال بريد إلكتروني للاتصال بك. WPForms هو مكون إضافي مجاني لنموذج الاتصال يمكنك استخدامه لإنشاء نماذج جديدة لموقع الويب الخاص بك. إذا كنت تريد ميزات متقدمة مثل بوابات الدفع والمكونات الإضافية ، فإن الإصدار المحترف هو السبيل للذهاب. منشئ نماذج السحب والإفلات سهل الاستخدام للغاية.
يمكنك بسهولة إضافة حقل نموذج جديد إلى معاينة النموذج وتقديم طلب بناءً على الحقول التي تحددها. تتيح لك أداة WPForms إدارة موقع WordPress الخاص بك بعد إرسال المستخدمين للنماذج. إذا كنت ترغب في إخطار المستخدمين لديك وإرسال رسائل التأكيد التلقائية إليهم ، فما عليك سوى إعداد إشعاراتك. يمكن العثور على مزيد من المعلومات حول كيفية تكوين إشعارات النموذج والتأكيدات في دليلنا. يمكنك الوصول إلى إعدادات محرر النماذج بالنقر فوق علامة التبويب "الإعدادات العامة" في لوحة القائمة اليسرى. يمكنك إضافة نماذج الاتصال إلى أي صفحة أو منشور أو شريط جانبي على موقع الويب الخاص بك باستخدام WPForms. يوفر وظائف مشابهة لـ WordPress ، بما في ذلك القدرة على كتابة رمز قصير لنماذج الاتصال ومحررات قوالب WordPress.

أضف جهة اتصال إلى صفحة WordPress الخاصة بك أو المنشور (Gutenberg). إذا كنت تستخدم محرر WordPress الكلاسيكي ، فيمكنك إضافة نموذج اتصال بالنقر فوق الزر "إضافة نموذج ". باستخدام WPForms ، منشئ النماذج رقم 1 لـ WordPress ، يمكنك إنشاء نماذج لأي غرض. نظرًا لأنه يعمل مع جميع سمات WordPress الرئيسية ومنشئي الصفحات ، فلن تواجه أي مشكلة في استخدامه على موقعك. الخطوات أدناه هي إرشادات مباشرة لإعداده ، كما أن البرنامج التعليمي أدناه يعد مكانًا جيدًا للبدء.
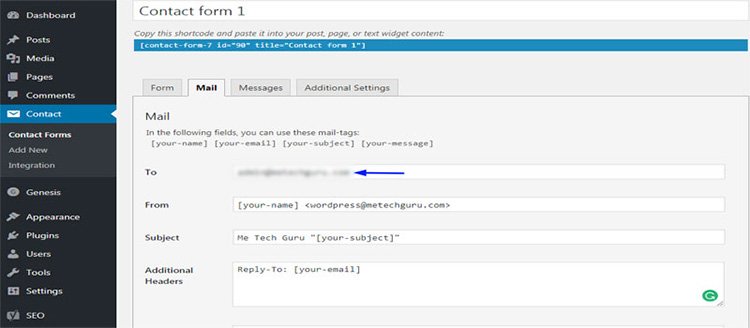
أين تذهب معلومات نموذج الاتصال في WordPress؟
مرحبًا ، هل من الممكن تغيير عنوان البريد الإلكتروني لنموذج الاتصال الافتراضي؟ تتضمن صفحة دعم نموذج الاتصال قسم تفضيلات الإشعارات.
كيف أصلح نموذج اتصال في ووردبريس؟
الخطوة الأولى هي الانتقال إلى لوحة معلومات WordPress الخاصة بك. جهة اتصال - اختر جهة اتصال - نماذج الاتصال. اختر نموذج الاتصال الخاص بك ثم اضغط على "تعديل". املأ الحقول المفقودة باللون الأحمر "المميزة باللون الأحمر" في علامة تبويب البريد.
جرب هذه النصائح إذا كنت تواجه مشكلة في النموذج الخاص بك
إذا كنت لا تزال تواجه مشكلات في النموذج الخاص بك ، فيرجى تجربة الخطوات التالية: * br> تحقق من إعدادات النموذج الخاص بك لمعرفة ما إذا كانت صحيحة. br> تأكد من صحة عنوان البريد الإلكتروني المقدم في النموذج الخاص بك. تأكد من أنك ترسل رسائل بريد إلكتروني باستخدام إعدادات النموذج. تحقق لمعرفة ما إذا كان موفر الاستضافة الخاص بك يسمح بإرسال البريد الإلكتروني من موقعك.
كيفية إنشاء نموذج اتصال في WordPress بدون البرنامج المساعد
هناك عدة طرق مختلفة يمكنك اتباعها لإنشاء نموذج اتصال في WordPress بدون مكون إضافي. إحدى الطرق هي ببساطة إنشاء نموذج في ملفات قالب WordPress الخاص بك. هناك طريقة أخرى وهي استخدام خدمة مثل Google Forms أو Wufoo لإنشاء النموذج الخاص بك ، ثم قم بتضمينه في موقع WordPress الخاص بك. أخيرًا ، يمكنك أيضًا استخدام مكون إضافي منشئ نموذج الاتصال مثل Gravity Forms أو Contact Form 7 لإنشاء النموذج الخاص بك. ومع ذلك ، إذا كنت تتطلع إلى تجنب استخدام مكون إضافي ، فإن الخيارين الأولين هما أفضل رهان لك.
يمكنك إنشاء نموذج اتصال WordPress دون استخدام أي مكونات إضافية. قالب لصفحة. الخطوة الثانية هي تطوير النموذج. يجب عليك التحقق مما إذا تم تقديم النماذج ، ويجب عليك التحقق مما إذا كانت الحقول قد تم ملؤها بشكل صحيح. يمكن للمستخدم عرض الأخطاء عند معالجة البيانات ومعالجة الأخطاء. للتحقق من صحة المكون الإضافي الخاص بك ، قم بتنزيله وحفظه في ملف المظهر الخاص بك (ضمن / js /). الخطوات التالية هي كما يلي: 1.
انسخ الملف التالي إلى دليل جديد. قم بعمل نسخة منه في / js / verif.js. الخطوة الثالثة هي توصيل المكون الإضافي بموضوع WordPress الخاص بنا. الخطوة الرابعة هي استخدام المكون الإضافي Validate jQuery لإضافة التحقق من جانب العميل. يضمن ملء النموذج بشكل صحيح وسريع وسهل عن طريق التأكد من ملء جميع الحقول بشكل صحيح.
نماذج اتصال ووردبريس
هناك العديد من المكونات الإضافية لنماذج الاتصال المتاحة لـ WordPress ، ولكل منها مجموعة من الميزات والخيارات الخاصة بها. بعض المكونات الإضافية لنماذج الاتصال أكثر تعقيدًا من غيرها ، وبعضها أكثر بساطة. يعتمد الأمر حقًا على احتياجاتك فيما يتعلق بالمكوِّن الإضافي لنموذج الاتصال الذي تختاره.
سيتمكن عملاؤك من الاتصال بك مباشرة إذا قمت بتضمين نموذج اتصال على موقع الويب الخاص بك. كما يسمح لك بجمع عناوين البريد الإلكتروني ويؤدي إلى زيادة قائمة البريد الإلكتروني الخاصة بك. في هذه المقالة ، سنتعرف على كيفية إنشاء نموذج اتصال WordPress. يبدأ تحدي WPForms بإنشاء نموذج اتصال. ثم لديك خيار تخصيص قالب مصمم مسبقًا أو تطوير النموذج الخاص بك من البداية. الخطوة الأخيرة هي تحديد كيف تريد أن يتم إعلام النموذج الخاص بك. عندما يرسل المستخدم نموذجًا باستخدام العلامات الذكية ، يمكنك إرسال إشعار إليه.
WPForms Lite هو ملحق نموذج اتصال مجاني ممتاز يتضمن reCAPTCHA v2 و v3. إذا كنت ترغب في إنشاء نموذج أطول ، فيمكنك القيام بذلك باستخدام وظيفة WordPress متعددة الخطوات. يمكن أن تساعدك أيضًا عمليات اختراق نماذج الويب التالية في الوصول إلى الجزء السفلي من بيانات العميل المخفية داخل نموذج ويب.
نموذج اتصال جديد
يمكن أن يساعدك نموذج الاتصال الجديد في تتبع جهات الاتصال الخاصة بك ومعلوماتهم. يمكن أن يساعدك أيضًا في إدارة اتصالاتك معهم.
ينظم نظام إرسال نموذج الاتصال في Mailchimp رسائلك تلقائيًا في صندوق الوارد الخاص بجمهورك ويسمح لك بإدارتها دون مغادرة حسابك. يمكنك الاشتراك في رسالتك الإخبارية عن طريق إدخال حقل الموضوع أو عنوان البريد الإلكتروني أو حقل الرسالة أو خيار إلغاء الاشتراك في نموذج الاتصال. يمكنك أيضًا تعديل النص وتصميم النموذج ليلائم علامتك التجارية. من الممكن تطبيق العلامات على أي شخص يستخدم نموذج الاتصال تلقائيًا. باستخدام شريط أدوات التحرير ، يمكنك تغيير الخطوط أو إضافة ارتباط أو نقل النص. قم بمراجعة نموذج الاتصال الخاص بك وقم بنشره. من المقبول ترك نموذج خارج المجال العام أو تحريره وإعادة نشره.
