Cómo agregar un formulario de contacto a su sitio de WordPress
Publicado: 2022-09-17Si desea agregar un formulario de contacto a su sitio de WordPress, puede hacerlo instalando un complemento de formulario de contacto. Hay muchos complementos de formularios de contacto disponibles, pero recomendamos usar el Formulario de contacto 7. Es un complemento gratuito con muchas funciones y opciones. Una vez que haya instalado y activado el complemento, deberá crear un formulario de contacto. Para hacer esto, vaya a Contacto » Agregar nuevo en su administrador de WordPress. En la siguiente pantalla, podrás configurar tu formulario de contacto. Una vez que haya creado su formulario de contacto, debe agregar el código abreviado del formulario de contacto a la página o publicación donde desea que aparezca. El código corto para su formulario de contacto se mostrará en la pantalla de edición del formulario de contacto. Simplemente copie y pegue el código abreviado en el editor de contenido de la página o publicación donde desea que aparezca el formulario de contacto, y luego haga clic en el botón Publicar para realizar los cambios en vivo. ¡Y eso es! Ha agregado con éxito un formulario de contacto a su sitio de WordPress.
El uso de un formulario de contacto en su sitio facilitará que los visitantes de su sitio web se comuniquen con usted. Su sitio web puede ser fácil de usar y un formulario de contacto puede ayudar con la optimización de la tasa de conversión. Hemos compilado una lista de los principales complementos de formularios de contacto para ayudarlo. Siga estos pasos para crear un formulario de contacto simple en WordPress. Después de instalar WPForms, podrá crear un formulario de contacto en WordPress. Ve a Ajustes para configurar las notificaciones y confirmaciones que recibirás en tu formulario. Las notificaciones de sus formularios se mostrarán en el área de creación de formularios.
Una notificación de formulario es un correo electrónico enviado a su sistema después de que un usuario envía un mensaje a través del formulario de contacto de su sitio. En este video, lo guiaremos a través de cómo agregar un formulario de contacto a su página de WordPress. Es posible crear una nueva página o editar una existente para incluir el formulario de contacto. Si está utilizando el editor clásico, seleccione Agregar formulario en el menú. En cualquier caso, ahora puede seleccionar el formulario que desee haciendo clic en el menú desplegable. Al utilizar la función de seguimiento del formulario de contacto de WordPress , puede ver la cantidad de vistas y conversiones que generan sus formularios, así como la tasa de conversión. MonsterInsights Google Analytics es un complemento que rastrea automáticamente las conversiones de su formulario. Te permite configurarlo en cuestión de minutos sin tener que codificar nada.
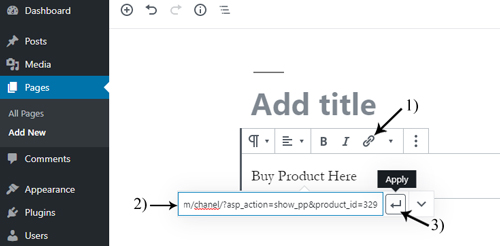
¿Cómo agrego un código corto de contacto?
 Crédito: s-plugins.com
Crédito: s-plugins.comAgregar un código abreviado de contacto es una excelente manera de asegurarse de que su información de contacto esté siempre actualizada y sea fácilmente accesible para los visitantes de su sitio web. Para agregar un código abreviado de contacto, simplemente siga estos pasos: 1. Inicie sesión en su cuenta de WordPress y navegue a la página o publicación donde desea agregar el código abreviado de contacto. 2. En el editor de contenido, haga clic en el botón "Agregar código abreviado". 3. Se abrirá una nueva ventana con una lista de códigos cortos disponibles. Desplácese hacia abajo hasta encontrar el código abreviado "Contacto" y haga clic en él. 4. En la siguiente ventana, ingrese su información de contacto en los campos correspondientes. 5. Una vez que haya terminado, haga clic en el botón " Insertar código abreviado ". ¡Su código abreviado de contacto ahora se agregará a su página o publicación!
Los códigos abreviados agregan contenido dinámico a las publicaciones, páginas y widgets de la barra lateral de WordPress aprovechándolos. Una amplia gama de complementos y temas de WordPress utilizan códigos abreviados para agregar contenido especializado, como formularios de contacto , galerías de imágenes, controles deslizantes, etc. En este artículo, le mostraremos cómo usar un código abreviado en WordPress. Los códigos cortos se pueden usar para mostrar contenido en publicaciones, páginas y widgets de WordPress. Simplemente ingresando el siguiente código agregará un código abreviado a cualquier plantilla de tema de WordPress. Cuando ejecuta el programa, muestra la salida deseada de la función que creó. Se requerirá un codificador con experiencia en HTML para crear un shortcode personalizado.
El código abreviado [my_ad_code] ahora está disponible para usar en publicaciones, páginas y widgets de WordPress. Los bloques se están volviendo cada vez más populares a medida que los complementos de WordPress se vuelven más amigables para los principiantes, ya que son más fáciles de usar. Los bloques facilitan la adición de contenido dinámico a publicaciones/páginas al proporcionar una interfaz de usuario más intuitiva. La siguiente es una lista de los mejores complementos de bloque de WordPress Gutenberg.
¿Cómo agrego información de contacto a WordPress?
 Crédito: bloggingidol.com
Crédito: bloggingidol.comEl bloque de información de contacto se puede agregar haciendo clic en el icono del insertador de bloques y escribiendo "información de contacto". Para agregar un bloque a una publicación o página, haga clic en él. Cuando escribe /info de contacto en una nueva línea con su teclado, puede agregar rápidamente un bloque de información de contacto. Al usar el insertador de bloques, puede agregar un bloque de información de contacto.
Los visitantes pueden contactarlo fácilmente completando un formulario de contacto, que les permite hacer preguntas, consultar sobre productos y dar su opinión. Los formularios de contacto son una excelente manera de agregar valor a su sitio web de varias maneras. Como resultado, podrá generar más clientes potenciales y superar los argumentos de venta. Tienen una mejor experiencia de usuario porque son más rápidos y fáciles de usar que enviar un correo electrónico para contactarlo. WPForms es un complemento de formulario de contacto gratuito que puede usar para crear nuevos formularios para su sitio web. Si desea funciones avanzadas como pasarelas de pago y complementos de formularios, la versión pro es el camino a seguir. El generador de formularios de arrastrar y soltar es muy fácil de usar.
Puede agregar fácilmente un nuevo campo de formulario a la vista previa del formulario y realizar un pedido según los campos que especifique. La herramienta WPForms le permite administrar su sitio de WordPress después de que los usuarios envíen formularios. Si desea notificar a sus usuarios y enviarles correos electrónicos de confirmación automatizados, simplemente configure sus notificaciones. Puede encontrar más información sobre cómo configurar notificaciones y confirmaciones de formularios en nuestra guía. Puede acceder a la configuración del editor de formularios haciendo clic en la pestaña Configuración general en el panel de menú izquierdo. Puede agregar formularios de contacto a cualquier página, publicación o barra lateral en su sitio web con WPForms. Proporciona una funcionalidad similar a WordPress, incluida la capacidad de código abreviado para formularios de contacto y editores de bloques de WordPress.

Agregue contacto a su página o publicación de WordPress (Gutenberg). Si usa el editor clásico de WordPress, puede agregar un formulario de contacto haciendo clic en el botón Agregar formulario . Con WPForms, el creador de formularios n.º 1 para WordPress, puede crear formularios para cualquier propósito. Debido a que funciona con todos los principales temas y creadores de páginas de WordPress, no tendrá ningún problema para usarlo en su sitio. Los pasos a continuación son instrucciones sencillas para configurarlo, y el tutorial a continuación también es un buen lugar para comenzar.
¿Dónde va la información del formulario de contacto en WordPress?
Hola, ¿es posible cambiar la dirección de correo electrónico predeterminada del formulario de contacto? La página de soporte del formulario de contacto incluye una sección de preferencias de notificaciones.
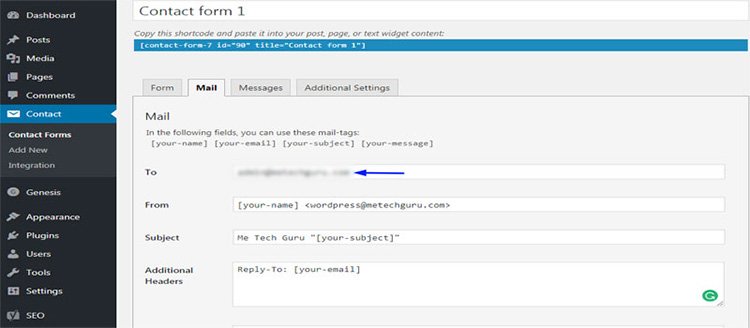
¿Cómo arreglo un formulario de contacto en WordPress?
El primer paso es navegar a su panel de WordPress. Contacto – Seleccione Contacto – Formularios de contacto. Elija su formulario de contacto y luego presione "editar". Rellene los campos que faltan con el rojo "marcado con rojo" en la pestaña de correo.
Pruebe estos consejos si tiene problemas con su formulario
Si aún tiene problemas con su formulario, intente los siguientes pasos: *br> Verifique la configuración de su formulario para ver si es correcta. br> Verifique que la dirección de correo electrónico proporcionada por su formulario sea correcta. Asegúrese de enviar correos electrónicos utilizando la configuración del formulario. Verifique si su proveedor de alojamiento permite que se envíen correos electrónicos desde su sitio.
Cómo crear un formulario de contacto en WordPress sin complemento
Hay algunas formas diferentes de crear un formulario de contacto en WordPress sin un complemento. Una forma es simplemente crear un formulario en los archivos de su tema de WordPress. Otra forma es usar un servicio como Google Forms o Wufoo para crear su formulario y luego incrustarlo en su sitio de WordPress. Finalmente, también puede usar un complemento de creación de formularios de contacto como Gravity Forms o Contact Form 7 para crear su formulario. Sin embargo, si desea evitar el uso de un complemento, las dos primeras opciones son su mejor opción.
Puede crear un formulario de contacto de WordPress sin usar ningún complemento. Una plantilla para una página. El segundo paso es desarrollar el formulario. Debe verificar si los formularios han sido enviados y debe verificar si los campos se han completado correctamente. El usuario puede mostrar los errores cuando se realizan el procesamiento de datos y el manejo de errores. Para validar su complemento, descárguelo y guárdelo en su archivo de tema (en /js/). Los siguientes pasos son los siguientes: 1.
Copie el siguiente archivo en un nuevo directorio. Haz una copia en /js/verif.js. El tercer paso es conectar el complemento a nuestro tema de WordPress. El cuarto paso es usar el complemento jQuery de validación para agregar la verificación del lado del cliente. Garantiza que un formulario se ha llenado correctamente, de forma rápida y sencilla al asegurarse de que todos los campos se completen correctamente.
Formularios de contacto de WordPress
Hay muchos complementos de formularios de contacto disponibles para WordPress, cada uno con su propio conjunto de características y opciones. Algunos complementos de formularios de contacto son más complejos que otros, y algunos son más simples. Realmente depende de sus necesidades en cuanto al complemento de formulario de contacto que elija.
Tus clientes podrán contactar contigo directamente si incluyes un formulario de contacto en tu web. También le permite recopilar direcciones de correo electrónico y clientes potenciales para aumentar su lista de correo electrónico. En este artículo, repasaremos cómo hacer un formulario de contacto de WordPress. El WPForms Challenge comienza con la creación de un formulario de contacto. Luego, tiene la opción de personalizar una plantilla prediseñada o desarrollar su propio formulario desde cero. El último paso es determinar cómo desea que se notifique su formulario. Cuando un usuario envía un formulario con etiquetas inteligentes, puede enviarle una notificación.
WPForms Lite es un excelente complemento de formulario de contacto gratuito que incluye reCAPTCHA v2 y v3. Si desea crear un formulario más largo, puede hacerlo utilizando la funcionalidad de varios pasos de WordPress. Los siguientes trucos de formularios web también podrían ayudarlo a llegar al fondo de los datos del cliente que están ocultos dentro de un formulario web.
Nuevo formulario de contacto
Un nuevo formulario de contacto puede ayudarlo a realizar un seguimiento de sus contactos y su información. También puede ayudarlo a administrar sus comunicaciones con ellos.
El sistema de envío de formularios de contacto de Mailchimp organiza automáticamente sus mensajes en la bandeja de entrada de su audiencia y le permite administrarlos sin salir de su cuenta. Puede suscribirse a su boletín ingresando un campo de asunto, una dirección de correo electrónico, un campo de mensaje o una opción para cancelar la suscripción en el formulario de contacto. También puede editar el texto y diseñar el formulario para que se ajuste a su marca. Es posible aplicar etiquetas a cualquier persona que utilice un formulario de contacto de forma automática. Usando la barra de herramientas de edición, puede cambiar las fuentes, agregar un enlace o mover el texto. Haz una revisión de tu formulario de contacto y publícalo. Es aceptable dejar un formulario fuera del dominio público o editarlo y volver a publicarlo.
