WordPress 사이트에 문의 양식을 추가하는 방법
게시 됨: 2022-09-17WordPress 사이트에 문의 양식을 추가하려면 문의 양식 플러그인을 설치하면 됩니다. 많은 문의 양식 플러그인을 사용할 수 있지만 문의 양식 7을 사용하는 것이 좋습니다. 다양한 기능과 옵션이 있는 무료 플러그인입니다. 플러그인을 설치하고 활성화한 후에는 문의 양식을 만들어야 합니다. 이렇게 하려면 WordPress 관리자에서 연락처 » 새로 추가로 이동합니다. 다음 화면에서 연락처 양식을 구성할 수 있습니다. 연락처 양식을 만든 후에는 연락처 양식 단축 코드를 표시할 페이지나 게시물에 추가해야 합니다. 문의 양식의 단축 코드는 문의 양식 편집 화면에 표시됩니다. 단축 코드를 복사하여 연락처 양식을 표시하려는 페이지 또는 게시물의 콘텐츠 편집기에 붙여넣은 다음 게시 버튼을 클릭하여 변경 사항을 적용합니다. 그리고 그게 다야! WordPress 사이트에 문의 양식을 성공적으로 추가했습니다.
귀하의 사이트에서 문의 양식을 사용하면 귀하의 웹사이트 방문자가 귀하에게 보다 쉽게 연락할 수 있습니다. 귀하의 웹사이트는 사용이 간편할 수 있으며 문의 양식은 전환율 최적화에 도움이 될 수 있습니다. 우리는 당신을 돕기 위해 최고의 연락처 양식 플러그인 목록을 작성했습니다. 다음 단계에 따라 WordPress에서 간단한 문의 양식을 만드십시오. WPForms를 설치한 후 WordPress에서 문의 양식을 만들 수 있습니다. 설정으로 이동하여 양식에서 받을 알림 및 확인을 구성합니다. 양식에 대한 알림은 양식 생성 영역에 표시됩니다.
양식 알림은 사용자가 사이트의 문의 양식을 통해 메시지를 제출한 후 시스템으로 전송되는 이메일입니다. 이 비디오에서는 WordPress 페이지에 문의 양식을 추가하는 방법을 안내합니다. 새 페이지를 만들거나 연락처 양식을 포함하도록 기존 페이지를 편집할 수 있습니다. 클래식 편집기를 사용하는 경우 메뉴에서 양식 추가를 선택합니다. 어쨌든 이제 드롭다운 메뉴를 클릭하여 원하는 양식을 선택할 수 있습니다. WordPress 문의 양식 추적 기능을 사용하면 양식이 생성하는 조회수 및 전환수와 전환율을 확인할 수 있습니다. MonsterInsights Google Analytics는 양식 변환을 자동으로 추적하는 플러그인입니다. 코딩할 필요 없이 몇 분 만에 구성할 수 있습니다.
연락처 단축 코드를 어떻게 추가합니까?
 크레딧: s-plugins.com
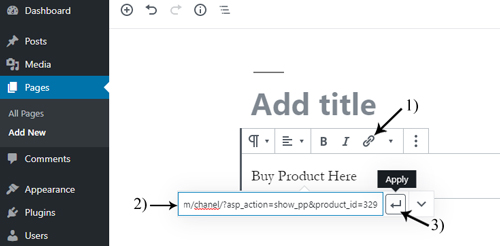
크레딧: s-plugins.com연락처 단축 코드를 추가하면 연락처 정보를 항상 최신 상태로 유지하고 웹사이트 방문자가 쉽게 액세스할 수 있습니다. 연락처 단축 코드를 추가하려면 다음 단계를 따르십시오. 1. WordPress 계정에 로그인하고 연락처 단축 코드를 추가하려는 페이지 또는 게시물로 이동합니다. 2. 콘텐츠 편집기에서 "단축코드 추가" 버튼을 클릭합니다. 3. 사용 가능한 단축 코드 목록이 있는 새 창이 열립니다. "연락처" 단축 코드를 찾을 때까지 아래로 스크롤하여 클릭합니다. 4. 다음 창에서 해당 필드에 연락처 정보를 입력합니다. 5. 완료되면 " 단축 코드 삽입 " 버튼을 클릭합니다. 이제 연락처 단축 코드가 페이지 또는 게시물에 추가됩니다!
단축 코드는 WordPress 게시물, 페이지 및 사이드바 위젯을 활용하여 동적 콘텐츠를 추가합니다. 다양한 WordPress 플러그인 및 테마는 단축 코드를 사용하여 연락처 양식 , 이미지 갤러리, 슬라이더 등과 같은 특수 콘텐츠를 추가합니다. 이 기사에서는 WordPress에서 단축 코드를 사용하는 방법을 보여줍니다. 단축 코드는 WordPress 게시물, 페이지 및 위젯의 콘텐츠를 표시하는 데 사용할 수 있습니다. 다음 코드를 입력하기만 하면 모든 WordPress 테마 템플릿에 단축 코드가 추가됩니다. 프로그램을 실행하면 생성한 함수의 원하는 출력이 표시됩니다. 사용자 정의 단축 코드를 생성하려면 HTML에 대한 배경 지식이 있는 코더가 필요합니다.
[my_ad_code] 단축 코드를 이제 WordPress 게시물, 페이지 및 위젯에서 사용할 수 있습니다. 블록은 사용하기 쉽기 때문에 WordPress 플러그인이 초보자에게 더 친숙해짐에 따라 점점 인기를 얻고 있습니다. 블록을 사용하면 보다 직관적인 사용자 인터페이스를 제공하여 게시물/페이지에 동적 콘텐츠를 더 쉽게 추가할 수 있습니다. 다음은 최고의 WordPress Gutenberg 블록 플러그인 목록입니다.
WordPress에 연락처 정보를 어떻게 추가합니까?
 크레딧: bloggingidol.com
크레딧: bloggingidol.com연락처 정보 블록은 블록 삽입 아이콘을 클릭하고 "연락처 정보"를 입력하여 추가할 수 있습니다. 게시물이나 페이지에 블록을 추가하려면 해당 블록을 클릭합니다. 키보드로 새 줄에 /contact info를 입력하면 연락처 정보 블록을 빠르게 추가할 수 있습니다. 블록 삽입기를 사용하여 연락처 정보 블록을 추가할 수 있습니다.
방문자는 문의 양식을 작성하여 쉽게 연락할 수 있습니다. 문의 양식은 다양한 방법으로 웹사이트에 가치를 더할 수 있는 좋은 방법입니다. 결과적으로 더 많은 리드를 생성하고 영업 기회를 극복할 수 있습니다. 그들은 당신에게 연락하기 위해 이메일을 보내는 것보다 빠르고 사용하기 쉽기 때문에 더 높은 사용자 경험을 가지고 있습니다. WPForms는 웹사이트의 새 양식을 만드는 데 사용할 수 있는 무료 문의 양식 플러그인 입니다. 지불 게이트웨이 및 양식 플러그인과 같은 고급 기능을 원하는 경우 프로 버전을 선택하는 것이 좋습니다. 끌어서 놓기 양식 작성기는 사용이 매우 간단합니다.
양식 미리보기에 새 양식 필드를 쉽게 추가하고 지정한 필드를 기반으로 주문할 수 있습니다. WPForms 도구를 사용하면 사용자가 양식을 제출한 후 WordPress 사이트를 관리할 수 있습니다. 사용자에게 알리고 자동 확인 이메일을 보내려면 알림을 설정하기만 하면 됩니다. 양식 알림 및 확인을 구성하는 방법에 대한 자세한 내용은 가이드에서 확인할 수 있습니다. 왼쪽 메뉴 패널에서 설정 일반 탭을 클릭하여 양식 편집기의 설정에 액세스할 수 있습니다. WPForms를 사용하여 웹 사이트의 모든 페이지, 게시물 또는 사이드바에 연락처 양식을 추가할 수 있습니다. 연락처 양식 및 WordPress 블록 편집기에 대한 단축 코드 기능을 포함하여 WordPress와 유사한 기능을 제공합니다.

WordPress 페이지 또는 게시물(Gutenberg)에 연락처를 추가합니다. WordPress 클래식 편집기를 사용하는 경우 양식 추가 버튼 을 클릭하여 문의 양식을 추가할 수 있습니다. WordPress용 #1 양식 빌더인 WPForms를 사용하면 모든 목적에 맞는 양식을 만들 수 있습니다. 모든 주요 WordPress 테마 및 페이지 빌더에서 작동하므로 사이트에서 사용하는 데 문제가 없습니다. 아래 단계는 설정을 위한 간단한 지침이며 아래 자습서도 시작하기에 좋은 위치입니다.
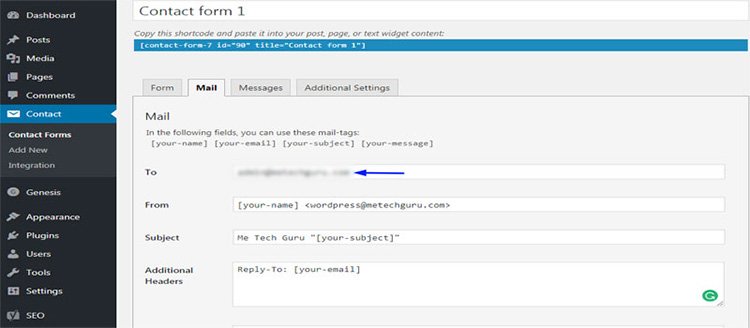
문의 양식 정보는 WordPress의 어디에 있습니까?
안녕하세요, 기본 문의 양식 이메일 주소를 변경할 수 있습니까? 문의 양식 지원 페이지에는 알림 기본 설정 섹션이 있습니다.
WordPress에서 문의 양식을 어떻게 수정합니까?
첫 번째 단계는 WordPress 대시보드로 이동하는 것입니다. 연락처 – 연락처 – 문의 양식을 선택합니다. 연락처 양식을 선택한 다음 "편집"을 누릅니다. 메일 탭에서 "빨간색으로 표시"된 빨간색으로 누락된 필드를 채우십시오.
양식에 문제가 있는 경우 다음 팁을 시도해 보세요.
양식에 여전히 문제가 있는 경우 다음 단계를 시도하십시오. *br> 양식 설정이 올바른지 확인하십시오. br> 양식에 제공된 이메일 주소가 올바른지 확인하십시오. 양식의 설정을 사용하여 이메일을 보내고 있는지 확인하십시오. 귀하의 호스팅 제공업체가 귀하의 사이트에서 이메일을 보낼 수 있도록 허용하는지 확인하십시오.
플러그인 없이 WordPress에서 연락처 양식을 만드는 방법
플러그인 없이 WordPress에서 연락처 양식을 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 WordPress 테마 파일에 양식을 만드는 것입니다. 또 다른 방법은 Google Forms 또는 Wufoo와 같은 서비스를 사용하여 양식을 만든 다음 WordPress 사이트에 포함하는 것입니다. 마지막으로 Gravity Forms 또는 Contact Form 7과 같은 연락처 양식 빌더 플러그인 을 사용하여 양식을 만들 수도 있습니다. 그러나 플러그인을 사용하지 않으려면 처음 두 가지 옵션이 가장 좋습니다.
플러그인을 사용하지 않고 WordPress 문의 양식을 만들 수 있습니다. 페이지의 템플릿입니다. 두 번째 단계는 양식을 개발하는 것입니다. 양식이 제출되었는지 확인하고 필드가 올바르게 채워졌는지 확인해야 합니다. 데이터 처리 및 오류 처리가 수행될 때 사용자가 오류를 표시할 수 있습니다. 플러그인을 확인하려면 테마 파일(/js/ 아래)에 플러그인을 다운로드하여 저장합니다. 다음 단계는 다음과 같습니다. 1.
다음 파일을 새 디렉토리에 복사하십시오. /js/verif.js에 복사하십시오. 세 번째 단계는 플러그인을 WordPress 테마에 연결하는 것입니다. 네 번째 단계는 유효성 검증 jQuery 플러그인을 사용하여 클라이언트 측 검증을 추가하는 것입니다. 모든 필드가 올바르게 채워졌는지 확인하여 양식이 정확하고 빠르고 쉽게 채워졌는지 확인합니다.
WordPress 문의 양식
WordPress에 사용할 수 있는 많은 문의 양식 플러그인이 있으며 각각 고유한 기능과 옵션이 있습니다. 일부 문의 양식 플러그인은 다른 것보다 더 복잡하고 일부는 더 간단합니다. 선택하는 문의 양식 플러그인에 대한 요구 사항에 따라 다릅니다.
웹사이트에 문의 양식을 포함하면 고객이 귀하에게 직접 연락할 수 있습니다. 또한 이메일 주소와 리드를 수집하여 이메일 목록을 늘릴 수 있습니다. 이 기사에서는 WordPress 문의 양식을 만드는 방법을 살펴보겠습니다. WPForms Challenge는 연락처 양식을 만드는 것으로 시작됩니다. 그런 다음 미리 디자인된 템플릿을 사용자 지정하거나 처음부터 고유한 양식을 개발할 수 있습니다. 마지막 단계는 양식 알림 방법을 결정하는 것입니다. 사용자가 스마트 태그를 사용하여 양식을 제출하면 알림을 보낼 수 있습니다.
WPForms Lite는 reCAPTCHA v2 및 v3를 포함하는 우수한 무료 문의 양식 플러그인 입니다. 더 긴 양식을 만들고 싶다면 WordPress의 다단계 기능을 사용하면 됩니다. 다음 웹 양식 해킹은 웹 양식 내에 숨겨진 고객 데이터의 맨 아래에 도달하는 데 도움이 될 수도 있습니다.
새 문의 양식
새로운 연락처 양식 을 사용하면 연락처와 정보를 추적할 수 있습니다. 또한 그들과의 커뮤니케이션을 관리하는 데 도움이 될 수 있습니다.
Mailchimp의 연락처 양식 제출 시스템 은 메시지를 청중의 받은 편지함에 자동으로 구성하고 계정을 떠나지 않고도 메시지를 관리할 수 있도록 합니다. 연락처 양식에 제목 필드, 이메일 주소, 메시지 필드 또는 구독 취소 옵션을 입력하여 뉴스레터를 구독할 수 있습니다. 텍스트를 편집하고 브랜드에 맞게 양식에 스타일을 지정할 수도 있습니다. 연락처 양식을 자동으로 사용하는 모든 사람에게 태그를 적용할 수 있습니다. 편집 도구 모음을 사용하여 글꼴을 변경하거나 링크를 추가하거나 텍스트를 이동할 수 있습니다. 연락처 양식을 검토하고 게시하십시오. 공개 도메인 외부에 양식을 남겨두거나 편집하여 다시 게시하는 것은 허용됩니다.
