WordPress 페이지에 댓글 양식을 추가하는 방법
게시 됨: 2022-09-16WordPress 페이지에 댓글 양식 을 추가하는 것은 몇 가지 간단한 단계에 따라 수행할 수 있는 비교적 간단한 프로세스입니다. 먼저 WordPress 사이트에 로그인하고 댓글 양식을 추가하려는 페이지로 이동해야 합니다. 원하는 페이지로 이동한 후 화면 왼쪽 상단에 있는 "새로 추가" 버튼을 클릭해야 합니다. "새로 추가" 버튼을 클릭하면 WordPress 편집기로 이동합니다. 여기에서 화면의 오른쪽 상단에 있는 "댓글 양식" 버튼을 찾아야 합니다. "댓글 양식" 버튼을 찾으면 클릭해야 합니다. "댓글 양식" 버튼을 클릭하면 새 창이 나타납니다. 이 새 창에서 이름, 이메일 주소 및 웹사이트 URL과 같은 필수 정보를 입력해야 합니다. 필수 정보를 입력했으면 "제출" 버튼을 클릭해야 합니다. 그리고 그게 다야! WordPress 페이지에 댓글 양식을 성공적으로 추가했습니다.
게시하지 않고 페이지에 댓글 양식을 추가하는 방법이 있습니까? 제 경우에는 페이지 속성 아래의 템플릿 필드에서 기본 템플릿을 선택하기만 하면 댓글 양식이 페이지에 나타납니다. 갱신 템플릿을 사용하고 있으며 기본 템플릿을 선택하면 페이지에 댓글 양식이 나타납니다. 어떻게 해야 하나요? 정말 고맙습니다! 대단히 감사하겠습니다! 공백 – 컨테이너 없음, 머리글 – 컨테이너 없음, 바닥글 템플릿에는 자체 컨테이너가 없기 때문에 주석이 페이지 크기에 있는 것처럼 표시됩니다. 변경해야 하는 경우 사용자 정의 CSS를 적용하고, 방법을 모르는 경우 웹사이트 URL을 공유하여 CSS를 제공할 수 있습니다.
WordPress에서 댓글 섹션을 어떻게 변경합니까?
 크레딧: wpmarks.com
크레딧: wpmarks.comWordPress의 댓글 섹션을 변경하려면 다음 단계를 따르세요. 1. WordPress 대시보드로 이동하여 "설정"을 선택합니다. 2. 설정 페이지에서 "토론"을 선택합니다. 3. 토론 설정 페이지에서, "설명" 섹션까지 아래로 스크롤합니다. 4. "설명" 섹션에서 표시할 설명 필드를 선택할 수 있습니다. 게시물에 대한 댓글 허용 여부도 선택할 수 있습니다. 5. 변경 사항을 적용했으면 페이지 하단의 "변경 사항 저장" 버튼을 클릭하십시오.
댓글 섹션에서 청중을 참여시켜 의미 있는 관계를 구축할 수 있습니다. WordPress를 사용하면 독자 참여를 향상시키는 플러그인을 만들 수 있습니다. WPDiscuz는 광범위한 사용자 정의 옵션이 있기 때문에 시장에서 가장 인기 있고 잘 검토된 웹 개발 도구 중 하나입니다. 이 튜토리얼을 따라하면 WordPress용 사용자 정의 댓글 양식을 만들 수 있습니다. 스타일 섹션을 사용하면 댓글 섹션의 모양을 조정할 수 있습니다. 구독은 새로운 방문자를 웹사이트로 끌어들이고 계속해서 재방문하도록 하는 플랫폼을 제공할 수 있습니다. 댓글 섹션에서 Gravatar를 이미지로 사용할 수 있습니다. 이는 훌륭한 옵션입니다.
캐시된 아바타의 기간은 런타임 작업과 크론 작업 중에서 선택할 때 고려해야 할 중요한 요소입니다. 댓글 양식은 어떻게 만듭니까? 귀하의 게시물과 페이지는 이러한 방식으로 제어되며 사용자는 자신이 찾고 있는 정보를 이해할 수 있습니다. WPDiscuz를 사용하면 드래그 앤 드롭으로 댓글 양식의 모양을 변경할 수 있습니다. 양식 위의 헤더 텍스트를 변경하는 동안 댓글 섹션에 액세스하지 못하게 하는 사용자 지정 WordPress 역할을 삭제할 수 있습니다. 사용자 정의 댓글 섹션은 WPDiscuz의 환상적인 옵션입니다. 예를 들어 사용자 정의 주석 스타일 및 필드를 섹션에 추가할 수 있습니다. 이를 통해 경쟁 업체와 차별화할 수 있을 뿐만 아니라 타겟 고객과 소통하고 상호 작용할 수 있습니다. 올바른 질문을 하면 독자를 더 잘 이해하고 더 편안하게 느낄 수 있습니다.
WordPress에서 댓글을 어떻게 변경합니까?
WP 관리자 대시보드에서 답글 남기기 버튼을 클릭합니다. 대시보드에 액세스하려면 사이트 URL 끝에 /wp-Admin을 추가합니다. 설정 토론 탭까지 아래로 스크롤하고 의견 양식을 선택합니다. 프롬프트 필드를 사용하여 사이트의 댓글 양식 위에 표시되는 텍스트를 사용자 정의할 수 있습니다.
WordPress에서 주석 양식을 사용자 정의하는 방법
 크레딧: betterstudio.com
크레딧: betterstudio.comWordPress에서 댓글 양식을 사용자 지정하려면 테마 코드에 액세스해야 합니다. 코드에 액세스한 후에는 comments.php 파일 을 찾아야 합니다. 이 파일에서 주석 양식을 표시하는 코드를 찾아야 합니다. 이 코드를 찾으면 원하는 모양과 일치하도록 편집해야 합니다.
이 섹션에서는 WordPress 댓글 양식을 사용자 지정하는 프로세스를 안내합니다. 댓글 양식의 가장 좋은 기능 중 하나는 독자가 작성자와 상호 작용할 수 있다는 것입니다. 다음은 의견 양식을 사용자 정의하기 위해 취할 수 있는 세 가지 중요한 단계입니다. 스타일을 추가하거나 생성 함수에 대한 인수를 변경하거나 플러그인을 사용할 수 있습니다. 이 함수로 comment_form()을 호출하여 양식의 ID와 제출 버튼을 제어할 수 있습니다. 다양한 기능을 사용하여 양식에 일부 레이블과 제목을 지정할 수 있습니다. 필드는 전체 HTML과 comment_field라는 별도의 매개변수가 있는 주석 필드를 지정하여 사용자 정의할 수 있습니다. 좋은 의견 양식을 작성하는 방법에 대한 제안 사항이 있으면 아래 의견에 알려주십시오.
WordPress 댓글 양식 템플릿
 크레딧: www.sajidztech.com
크레딧: www.sajidztech.comWordPress 댓글 양식 템플릿 은 독자로부터 피드백을 얻을 수 있는 좋은 방법입니다. 이를 통해 주석 양식의 모양과 느낌을 사용자 정의할 수 있으며 요구 사항에 맞는 필드를 추가할 수 있습니다.
WordPress는 보안 및 양식의 적절한 처리에 필요한 코드를 포함하기 위해 comment_form()을 요구하지 않아야 합니다. 필터를 사용하여 사용자 지정 옵션이 없는 모든 코드를 완전히 비활성화했습니다. 인수 또는 필터에서 잔여 코드를 수정할 수 없습니다. 이 모든 코드 라인은 코딩하기가 매우 어렵습니다. WordPress 양식 의 동적 부분을 만들려면 comment-template.php에서 comment_form()을 사용하여 WordPress 양식을 만들어야 합니다. 그 후에는 베어본 양식을 만들고 원하는 필드, 레이블을 하드 코딩하고 HTML을 래핑하는 것만 큼 간단합니다. 향후 업데이트로 양식 처리 방식이 변경되면 테마가 손상될 수 있습니다. 사용자 지정 방법을 이미 알고 있다면 걱정할 필요가 없습니다.
WordPress 댓글 양식이 표시되지 않음
먼저 페이지 아래에서 댓글을 활성화할 페이지로 이동해야 합니다. 이 페이지에서 변경할 수 있습니다. 편집 페이지에서 페이지 설정 링크(오른쪽 상단에 있음)를 클릭합니다. 페이지 설정 메뉴의 토론 섹션에서 댓글 허용을 선택합니다.
모든 WordPress 설치에는 주석 설정이 있으며 여기에서 주석을 비활성화 및 활성화하고 사용자 지정할 수 있습니다. 댓글 상자 가 표시되지 않으면 설정에서 비활성화되었을 수 있습니다. WordPress를 활성화하면 특정 기간 동안 게시물에 대한 댓글을 비활성화할 수 있습니다. 댓글 양식은 게시물에 표시되지 않기 때문에 사용하지 못할 수 있습니다. 이러한 설정을 보려면 설정 > 토론으로 이동하십시오. 트래픽이 많기 때문에 일부 기사에 대한 댓글을 비활성화하는 것이 나쁜가요? 완료하려면 많은 작업이 필요합니다.
일괄 수정을 적용하면 설정 메뉴가 표시됩니다. 업데이트 및 드롭다운 버튼을 클릭하여 댓글을 마칠 수 있습니다. 동영상 시청을 선호하는 경우 아래 동영상을 시청하여 블로그 게시물 일괄 편집에 대한 댓글을 활성화할 수 있습니다. 수동 승인 없이 댓글을 활성화하려면 토론 메뉴의 설정 섹션으로 이동해야 합니다.
내 WordPress 블로그에 댓글 섹션을 어떻게 추가합니까?
게시물 및 페이지 탭은 화면 오른쪽 상단에서 찾을 수 있습니다. 페이지 또는 게시물 목록에서 찾고자 하는 페이지 또는 게시물을 찾을 수 있습니다. 제목 아래에 여러 링크가 표시됩니다. "빠른 편집"을 클릭하여 의견을 추가할 수 있습니다. "업데이트"를 클릭한 후 해당 게시물에 대한 댓글을 비활성화할 수 있습니다.
내 WordPress 블로그에서 댓글이 닫히는 이유는 무엇입니까?
새 게시물에 대한 댓글은 기본적으로 비활성화되도록 설정되어 있기 때문에 WordPress 댓글 은 자주 닫힙니다. 메뉴에서 설정을 선택하기만 하면 됩니다. 토론이 진행 중입니다. 이 상자를 클릭하면 새 게시물에서 댓글을 처리하는 방법에 대한 제어 집합을 선택할 수 있습니다.
WordPress용 '댓글이 닫힙니다' 플러그인 제거
WordPress에는 많은 이점이 있지만 게시물에 대한 댓글을 닫는 것은 약간 실망스러울 수 있습니다. 플러그인을 사용하여 WordPress 대시보드에서 주석 표시를 쉽게 비활성화할 수 있습니다. 플러그인 > 새로 추가로 이동하여 닫힌 댓글 제거 옵션을 검색합니다. 첫 번째 결과는 이름과 코드를 모두 포함하는 플러그인입니다. 메시지가 표시되면 지금 설치 버튼을 클릭하고 설치를 확인합니다.
WordPress에 주석을 넣는 방법
WordPress에 댓글을 추가하려면 WordPress 대시보드의 왼쪽에 있는 "댓글" 탭을 클릭하기만 하면 됩니다. 여기에서 댓글을 추가, 편집 또는 삭제할 수 있습니다.
댓글을 클릭하면 WordPress는 페이지 또는 게시물의 콘텐츠에 여러 텍스트 상자를 삽입합니다. 댓글은 모든 사이트 방문자가 볼 수 있도록 승인되거나 보류 상태에서 다시 한 번 표시되도록 승인을 취소할 수 있습니다. 댓글이 진짜로 확인되면 스팸이 아닌 것으로 표시됩니다. 사이트의 이전 게시물에서 블로그 링크를 알리려고 시도하여 사이트 소유자에게 블로그에 링크되었음을 알릴 수 있습니다. 스레드(중첩) 댓글 _____ 수준 깊이: 이 기능을 활성화하면 사용자가 서로 응답할 수 있습니다. 댓글이 _____일 이상 경과하면 자동으로 닫힙니다. 특정 게시물이나 페이지에 대한 댓글을 켜는 방법에는 여러 가지가 있습니다.

다른 기사와 별도로 각 기사에 댓글을 달고 싶다면 자동으로 활성화하지 않고 댓글을 달 수 있습니다. 댓글 중재 또는 댓글 블랙리스트를 사용하여 특정 단어를 포함하거나 IP 주소에서 스팸을 차단할 수 있습니다. 게시물/페이지 탭을 클릭하면 원하는 게시물이나 페이지에 댓글을 달 수 있습니다. 검토 옵션이 무엇인지 보려면 댓글 위로 마우스를 가져갑니다. 활동 – 댓글 기능을 사용하여 댓글을 승인, 회신, 편집, 스팸으로 표시하고 휴지통으로 이동할 수도 있습니다.
WordPress에 댓글을 어떻게 표시합니까?
WordPress는 기본적으로 웹사이트의 사이드바에 댓글을 표시합니다. 선택하면 블록에 가장 최근 댓글이 표시됩니다. 외모는 외모에서 찾을 수 있습니다. 위젯은 화면 상단의 더하기 아이콘을 클릭하여 추가할 수 있으며 위젯 목록이 표시됩니다.
WordPress에 댓글 섹션이 있습니까?
WordPress는 대부분의 경우 모든 게시물에 대한 댓글을 비활성화하고 개별 페이지에 대한 댓글을 비활성화합니다. 댓글을 완전히 비활성화(사이트 전체에서)하거나 선택적으로 댓글을 완전히 비활성화(일부 페이지에서)할 수 있습니다. 알림 메뉴에서 설정 옵션을 선택하여 댓글이 규제되는 방식을 변경할 수도 있습니다.
WordPress 댓글을 스팸 없이 깨끗하게 유지하기 위한 3가지 팁
WordPress 사용자는 댓글을 통해 많은 이점을 얻을 수 있습니다. 사용자는 이러한 포럼에서 게시물의 내용에 대해 토론하고 평가할 수 있습니다. 댓글이 스팸 및 트롤링될 가능성이 있습니다. WordPress 사이트의 댓글을 스팸 없이 깨끗하게 유지하는 데 어려움이 있을 수 있습니다. 자원 봉사자로서 다음과 같은 몇 가지 작업을 수행할 수 있습니다. 이제 WordPress 사이트에서 중재를 활성화할 수 있습니다. 이렇게 하면 댓글이 스팸이 없는 깨끗한 상태로 유지되며 더 쉽게 검토할 수 있습니다. 댓글 중재 플러그인에 기여하세요. 플러그인은 스팸에 취약하고 스팸 필터로 식별되는 댓글을 자동으로 삭제합니다. 주석 섹션을 사용하지 않아야 합니다. 댓글 섹션을 사용하기로 결정했다면 중재 도구를 사용하여 깨끗한지 확인하세요. 이 팁을 사용하면 WordPress 사이트 댓글 이 스팸될 가능성을 줄일 수 있습니다.
WordPress에서 댓글을 어떻게 공개합니까?
클릭하면 승인한 댓글 아래에 작업 링크가 표시됩니다. '승인'을 선택하면 댓글이 웹사이트에 표시됩니다. 회신 링크를 클릭하여 회신할 수도 있습니다.
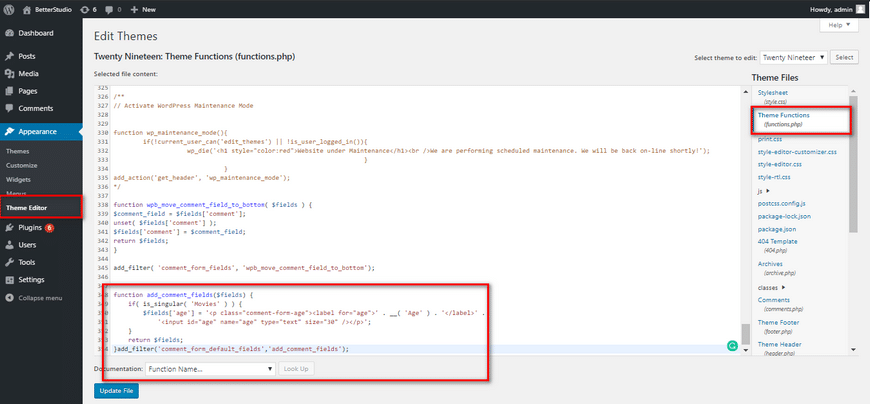
WordPress 댓글 양식에 사용자 정의 필드 추가
WordPress 댓글 양식에 사용자 정의 필드를 추가하는 것은 댓글 작성자로부터 추가 정보를 수집하는 좋은 방법입니다. 이것은 연락처 정보를 수집하거나 질문을 하거나 단순히 청중을 더 잘 알게 하는 데 유용할 수 있습니다. 의견 양식에 사용자 정의 필드를 추가하려면 의견 양식 템플릿을 편집해야 합니다. 이것은 WordPress 관리자 패널의 모양 > 편집기 페이지로 이동하여 수행할 수 있습니다. 편집기에서 "comments.php"라는 템플릿 파일을 찾아 "comment_form()"이라고 표시된 코드 줄을 찾습니다. 해당 행 바로 아래에 다음 코드를 추가하십시오. ' : ” ) . ' ', '이메일' => ” . __( ' 이메일', '도메인 레퍼런스' ) . ' ', 'url' => ” . __( '웹사이트', '도메인 레퍼런스' ) . ' ' . ' ', ), 'comment_field' => ” . _ x( '댓글', '명사', 사용자 정의 기능을 WordPress에 쉽게 추가할 수 있습니다. 독자는 경우에 따라 전화번호나 주소를 제공해야 할 수 있습니다. 추가 귀하의 질문에 답변해야 하기 때문에, 귀하의 의견에 답변해야 하기 때문에, 귀하의 질문에 답변할 필요가 없기 때문에 댓글 필드 WordPress에서 사용자 정의 댓글 필드를 어떻게 추가합니까? 댓글 필드는 우리 댓글에서 작동합니다 형식이지만 사용자 입력 데이터를 저장하는 시스템이 없으면 쓸모가 없습니다.메타 데이터 값이 비어 있지 않으면 comment_post 후크에 추가된 작업을 통해 comment_post 후크의 값이 comment_post 열에 저장됩니다. 사니 입력된 데이터를 WordPress_filter_nohtml_kses 필터로 타이징합니다. WordPress에서 댓글에 할당한 ID입니다. $meta_key에서 필드 이름을 지정합니다. 이 경우 메타 키는 전화번호, 댓글 제목, 평점입니다. 이 옵션과 현재 표시된 다른 필드를 추가하기 위해 플러그인을 계속 코딩할 것입니다. add_meta_boxes_comment 후크를 사용하여 댓글 편집 페이지에 메타 상자를 추가합니다. 보안 필드는 WP_nonce_field로 생성되고 양식 필드는 메타 박스로 추가됩니다. 우리 플러그인에는 한 가지 중요한 기능이 없습니다. 바로 댓글에 대한 메타 데이터를 제거한 후 자동으로 삭제하는 기능입니다. 댓글 확장 플러그인을 사용하면 WordPress 테마에 확장 댓글을 추가할 수 있습니다. 모든 사용자 정의 주석 메타 데이터를 제거하기 위해 간단한 코드 스니펫을 사용합니다. 이를 수행하려면 플러그인 파일과 동일한 폴더에 uninstall.php라는 새 파일을 만들고 아래 코드를 추가해야 합니다. 첫 번째 단계는 제거 명령이 true로 설정되었는지 확인하는 것입니다. 그렇다면 foreach 루프를 실행하여 3개의 메타 필드를 삭제합니다. WordPress 주석 양식에 사용자 정의 필드를 어떻게 추가합니까? '필드 추가' 버튼을 클릭하여 주석 양식에 사용자 정의 필드를 추가하기만 하면 됩니다. 이제 특정 필드를 포함할 수 있는 옵션이 있으므로 사용자 정의 WordPress 댓글 양식에 입력할 수 있습니다. 이 기능을 사용하면 텍스트 필드, 확인란 및 라디오 버튼을 선택할 수 있습니다.WordPress 게시물 또는 페이지에 댓글 추가 지침 "댓글" 상자를 채우고 "댓글 추가" 버튼을 클릭합니다. 이미 게시된 게시물에 대한 댓글을 유지하려면 "새 창에서 열기" 링크를 클릭하십시오. 그렇지 않으면 게시물에 댓글을 남겨야 합니다. 아직 게시되지 않은 게시물이 이미 게시된 경우 해당 게시물에 댓글을 달 수 있습니다. 게시물 제목 옆에 있는 "댓글 추가" 링크를 클릭하여 댓글을 추가할 수 있습니다. 이미 게시되었지만 아직 댓글을 받지 않은 게시물에 댓글을 달 수 있습니다. 게시물 제목 옆에 있는 "댓글" 링크를 클릭하면 댓글을 달 수 있습니다. 이미 게시된 게시물에 댓글을 달고 댓글이 있는 경우 이미 게시된 게시물에 대해 응답할 수 있습니다. 게시물 제목 옆에 있는 "답글" 링크를 클릭하여 응답할 수 있습니다. 블로그 관리자에게 이메일을 보내 댓글을 추가할 수도 있습니다. [이메일 보호됨] 이메일 제목 필드의 "댓글" 필드를 작성하십시오. 블로그 관리자가 게시물에 댓글을 추가하면 이메일 알림을 받게 됩니다. WordPress를 사용하면 게시물이나 페이지에 댓글 상자를 간단하게 추가할 수 있습니다. 댓글을 허용하고 "댓글" 버튼을 클릭하여 입력을 시작하십시오. WordPress의 등록 양식에 추가 필드를 어떻게 추가합니까?시작하려면 WordPress 웹사이트에 사용자 정의 프로필 필드를 포함해야 합니다. 그렇게 하려면 사용자 정의 필드를 선택하십시오. 그런 다음 필드 그룹 이름에 "사용자 프로필" 항목을 포함합니다. 다음 단계에서 새로 추가를 클릭하고 그룹의 이름과 레이블 세부 정보를 입력한 다음 새로 추가를 클릭합니다. WordPress에서 등록 양식을 사용자 정의하는 방법외관 > 테마 옵션 > 등록으로 이동하여 양식을 변경할 수도 있습니다.Wordpress 주석 양식 단축 코드WordPress 의견 양식 단축 코드를 사용하면 WordPress 사이트에 대한 의견 양식을 쉽게 만들 수 있습니다. 이 단축 코드는 사용자가 사이트에 댓글을 남길 수 있는 양식을 생성합니다. WordPress 필드에 댓글을 어떻게 추가합니까?WordPress 댓글 필드 탭으로 이동하여 사용자 정의 댓글 필드를 추가합니다. 플러그인은 댓글에 댓글을 추가할 수 있는 네 가지 옵션을 제공합니다. 라디오 버튼, 확인란, 선택 상자 및 기존 텍스트 입력을 사용할 수 있는 옵션이 있습니다. 선택하고 끌어서 사용하려는 옵션에 액세스할 수 있습니다. PhpA에서 주석을 비활성화하는 방법 여러 줄 주석은 굵은 글자(//)로 표시되고 그 뒤에 공백이 표시되고 주석 텍스트가 표시됩니다. // 오른쪽에 있는 텍스트는 무시됩니다. 여러 줄 주석을 작성하려면 // 대신 해시 기호(#)를 사용할 수도 있습니다. 다음 명령을 사용하여 특정 파일 또는 디렉토리에 대한 주석을 허용합니다. *once 'path/to/file.php'를 포함하여 파일 경로를 만듭니다. 다음 명령을 사용하여 전체 웹사이트에 대한 댓글을 비활성화합니다. ('COMMENT_DISABLE')은 편리한 식별자의 예입니다. 다음 문장은 참이어야 합니다. WordPress의 HTML에 어떻게 주석을 달 수 있습니까? 게시물 편집기를 사용할 원시 html 편집기에 주석 태그를 배치하십시오. DOM Inspector를 사용할 때 닫는 태그가 실제로 게시물의 본문에 있는지 확인하십시오. WordPress 댓글의 이점 또한 WordPress에는 댓글 아이콘이 포함된 사이드바가 있습니다. 클릭한 게시물에 대한 댓글 창은 해당 게시물에 대한 모든 댓글과 함께 새 창에서 열립니다. 아래로 스크롤하여 전체 댓글을 보거나 원하는 경우 기존 댓글에 답장을 보내십시오. 게시물에 댓글을 달고 싶다면 게시물의 메인 페이지에서 댓글을 달 수 있습니다. 댓글 창이 열리면 게시물에 있는 모든 댓글의 전체 목록과 모든 사이트의 댓글 목록이 표시됩니다.
