WooCommerce에서 제품 카테고리를 추가하는 방법
게시 됨: 2022-09-16WooCommerce에서 제품 카테고리 를 추가하는 방법에 대한 소개를 원한다고 가정하면: WooCommerce를 처음 시작할 때 제품을 추가하고 카테고리로 구성하는 방법을 잘 모를 수 있습니다. 다행히 WooCommerce를 사용하면 제품과 범주를 쉽게 추가할 수 있으며 범주를 서로 중첩하여 계층 구조를 만들 수도 있습니다. 이 기사에서는 WooCommerce에서 제품 카테고리를 추가하는 방법을 보여줍니다.
WooCommerce에 아카이브 페이지가 있으면 다양한 옵션을 표시할 수 있습니다. 이 튜토리얼에서 제품을 표시하기 전에 카테고리를 별도의 목록에 표시하는 방법을 배웁니다. 아래 코드는 WooCommerce 템플릿 의 functions.php 파일에 포함되어야 합니다. 플러그인 폴더에 다음 코드를 포함해야 합니다. cloudways-product.php 파일을 업로드합니다. $parentid의 ID는 위의 코드에서 현재 쿼리된 개체로 정의됩니다. get_terms()를 사용하면 현재 항목의 상위 항목에 속하는 용어 배열을 반환합니다. 위의 스니펫에서 WordPress_register_style을 사용하여 WordPress 페이지의 스타일을 변경할 수 있습니다.
CSS 파일의 하위 범주를 표시하기 위해 생성된 사용자 정의 CSS 파일입니다. 단순 제품은 단일 SKU로 분류되며 변형이나 독점 기능이 없습니다. 가변 제품을 제조할 때 여러 변형 또는 옵션이 있을 수 있으며, 각각의 가격이나 수량은 다를 수 있습니다. ASKU는 부품 번호 또는 제품 ID라는 이름으로 사용되는 정보 시스템에 따라 제품의 고유 식별자입니다.
Divi에서 Add New Template 버튼을 클릭하면 커스텀 카테고리 페이지 템플릿을 생성할 수 있습니다. 아카이브 페이지 메뉴에서 템플릿 생성을 선택합니다. 새로 생성된 템플릿에서 사용자 지정 본문 추가를 선택합니다.
제품 카탈로그는 외관에서 찾을 수 있습니다. 메인 쇼핑 페이지 아래의 드롭다운 메뉴에서 제품을 선택합니다. 그런 다음 카테고리 표시를 선택하여 상점에 제품 카테고리를 표시할 수 있습니다. 제품 카테고리 페이지에서 표시하기 위해 포함할 항목을 결정해야 합니다.
Woocommerce에서 카테고리와 하위 카테고리를 어떻게 추가합니까?
 크레딧: 스택 오버플로
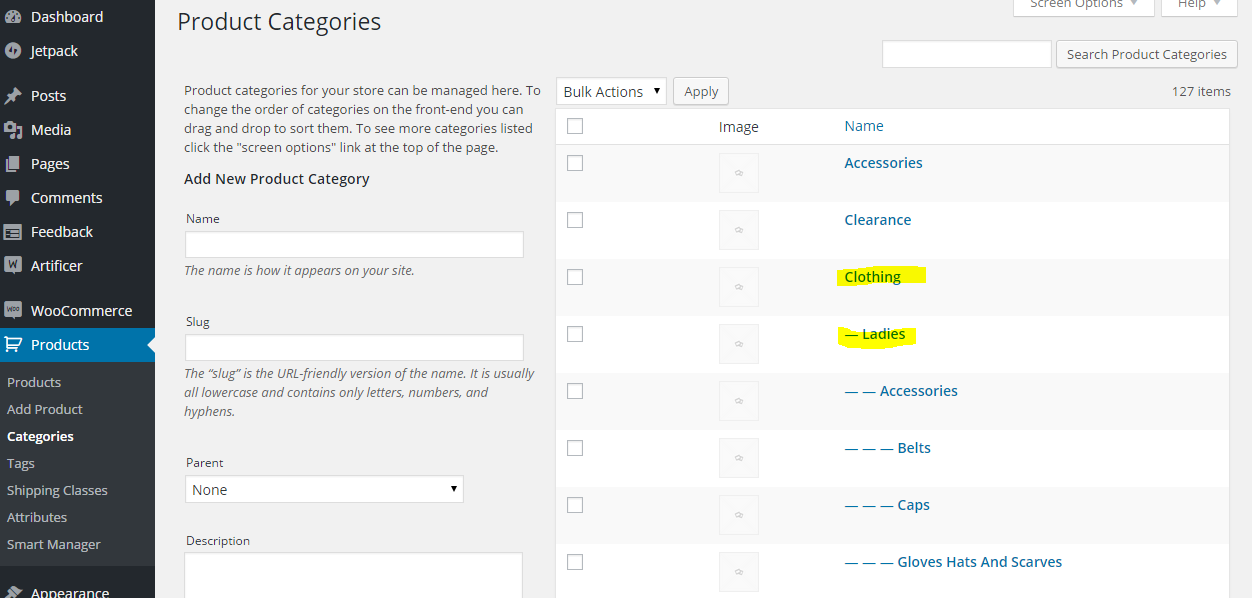
크레딧: 스택 오버플로WooCommerce에서 카테고리와 하위 카테고리를 추가하는 것은 쉽습니다. 카테고리를 추가하려면 제품 > 카테고리로 이동하여 " 새 카테고리 추가 "를 클릭하십시오. 카테고리 이름과 슬러그를 입력하고 "카테고리 추가"를 클릭하십시오. 하위 카테고리를 추가하려면 제품 > 카테고리로 이동하여 "새 하위 카테고리 추가"를 클릭하십시오. 하위 카테고리 이름과 슬러그를 입력하고 "하위 카테고리 추가"를 클릭하십시오.
WooCommerce 카테고리, 하위 카테고리 및 제품의 별도 목록을 사용할 수 있습니다. 이 튜토리얼에서는 카테고리를 분류하여 별도의 제품 목록을 설정하는 방법을 보여줍니다. 이 작업을 수행하려면 일부 제품, 제품 카테고리 및 하위 카테고리 생성을 포함하는 WooCommerce 설치 가 필요합니다. 또한 아카이브 페이지에 표시할 수 있는 항목의 목록을 제공합니다. 지워진 항목은 스타일이 내장된 WooCommerce의 행 시작 부분에 나타납니다. 결과적으로 아카이브 페이지에서 카테고리와 하위 카테고리를 비활성화합니다. 변경할 수는 있지만 먼저 자체 함수를 만들어야 합니다.
가장 먼저 해야 할 일은 관리자 화면에서 카테고리를 삭제하는 것입니다. 워드프레스도 모바일 우선 스타일을 채택하고 있기 때문에 사용하려고 합니다. WooCommerce 스타일과 너비와 여백을 복사했습니다. 선택적 단계로 플러그인 파일에서 함수 위에 이것을 배치합니다. 이 작업을 수행하면 방금 만든 스타일시트가 대기열에 추가됩니다. 스타일시트를 열고 아래 코드를 코드로 포함하십시오. CodeCanyon을 사용하면 유연하고 기능 이 풍부한 WooCommerce WordPress 플러그인 을 만들 수 있습니다. 포럼, 미디어 및 SEO 도구를 포함하여 라이브러리에서 다양한 플러그인을 찾을 수 있습니다. 이 코드를 사용하여 페이지의 다른 부분(예: 제품 아래)에서 하위 범주 또는 범주 목록을 생성할 수 있습니다.
Woocommerce에서 제품을 어떻게 분류합니까?
WooCommerce에서 제품을 분류하려면 제품 > 카테고리로 이동하여 새 카테고리를 만드십시오. 범주에 이름과 슬러그를 할당한 다음 새 범주 추가를 클릭합니다. 마지막으로 제품 이름 옆의 확인란을 선택하고 업데이트를 클릭하여 카테고리에 제품을 추가합니다.
고객은 WooCommerce 제품 카테고리를 사용하여 특정 제품을 찾습니다. 또한 제품 구분, 판촉 및 간소화를 지원하는 것 외에도 상점 소유자에게 매우 유용합니다. 내 경험상 WooCommerce에서 제품 카테고리를 만드는 것은 매우 간단합니다. 단축 코드를 사용하여 카테고리별로 제품을 표시하는 WooCommerce 스토어를 만들 수 있습니다. 제품 카테고리를 표시하려면 다음 단축 코드를 사용할 수 있습니다. WooCommerce 카테고리 이미지 크기를 결정하려면 먼저 정의해야 합니다. WooCommerce에서 카테고리를 필터링하고 정렬하는 것은 간단합니다.
웹사이트에서 카테고리별 필터 옵션을 사용하면 방문자가 제품 카테고리를 찾는 데 도움을 줄 수 있습니다. 이미지가 충분히 크면 이미지 흐림을 줄이고 웹사이트 속도를 향상시킬 수 있습니다. 모양으로 이동하여 WooCommerce 제품 카테고리의 이미지 크기를 변경할 수 있습니다. 카테고리 페이지 필터에 색상 및 이미지 견본 데이터를 추가하려면 WooCommerce 속성 견본을 만드십시오. 이미지에 호버 효과를 추가하거나 WooCommerce용 Image Swap을 사용하여 추가 이미지를 표시하면 이미지가 더 크게 보이므로 고객이 확대할 수 있습니다. 고객은 이름을 클릭하여 카테고리의 제품을 볼 수 있습니다. 제품 아카이브 페이지에 이미지 스왑 효과를 추가할 수 있습니다. 뒤집기, 밀기, 확대/축소, 축소판 그림, 페이드 및 뒤집기를 사용하여 다양한 작업을 수행할 수 있습니다.
Woocommerce용 제품 태그 플러그인
WooCommerce 스토어를 최대한 활용하려면 제품 태그 플러그인을 자세히 살펴봐야 합니다. 이 플러그인을 사용하여 제품에 태그를 추가할 수 있습니다. 그러면 상점을 구성하고 고객이 원하는 제품을 더 쉽게 찾을 수 있습니다. 또한 사용자는 제품 추가 페이지를 통해 생성된 제품에 직접 제품 태그를 추가할 수 있습니다.

프로그래밍 방식으로 제품에 카테고리 추가하기
 크레딧: www.businessbloomer.com
크레딧: www.businessbloomer.comWooCommerce에서 제품에 카테고리를 추가하는 것은 몇 가지 간단한 단계를 통해 프로그래밍 방식으로 수행할 수 있습니다. 먼저 제품에 추가할 카테고리 개체를 검색해야 합니다. 다음으로 제품의 범주 배열에 범주 개체를 추가해야 합니다. 마지막으로 제품 개체를 저장해야 합니다.
WooCommerce 카테고리 단축 코드
WooCommerce 카테고리 단축 코드는 WooCommerce 제품 카테고리 목록을 표시할 수 있는 간단한 단축 코드입니다. 단축 코드는 사이트의 모든 게시물이나 페이지에서 사용할 수 있으며 특히 제품 카탈로그를 만들거나 카테고리별로 제품 목록을 표시하는 데 유용합니다.
WooCommerce 제품 카테고리 단축 코드 를 사용자 정의하는 방법에 대한 자습서를 찾을 수 있습니다. 단축 코드는 본질적으로 동적인 방식으로 웹사이트의 콘텐츠와 상호 작용하는 데 사용할 수 있는 짧은 코드 줄의 문자열입니다. WooCommerce를 사용하면 플랫폼이 단축 코드로 미리 구축되어 있기 때문에 사이트에 더 많은 놀라운 기능을 쉽게 추가할 수 있습니다. 제품 카테고리가 표시될 수 있도록 제품 카테고리 루프에 다음 단축 코드를 추가하십시오. Product_category_name(해당 제품의 카테고리 이름). 사이트의 모든 페이지에서 사용할 수 있지만 카테고리 이름으로 사용해야 합니다. WooCommerce 대시보드에서 가격/장바구니 버튼을 클릭하면 제품 ID와 SKU가 나타납니다. 페이지 버튼을 클릭하면 가격/장바구니 버튼이 페이지에 표시되며 해당 단축 코드는 새 페이지에 표시됩니다.
order=, columns= 및 orderby= 외에도 다음 인수를 사용하여 ID를 변경할 수 있습니다. 래핑 전에 각 제품을 래핑하는 데 사용해야 하는 열의 양은 열 속성에 의해 결정할 수 있습니다. 이 단축 코드를 추가한 후 다음과 같은 결과를 볼 수 있습니다. 최고 등급의 제품은 잘 팔리는 제품입니다. 관련 제품 단축 코드는 고객이 보고 있는 것과 동일한 범주의 제품을 나타냅니다. 다음 고급 기능을 추가할 수 있습니다. top_rated_product per_page=14 columns=14'', orderby date/date order[ASC] orderbydate. 고객은 제품을 클릭하여 속성별로 제품을 필터링할 수 있습니다.
새로운 Woocommerce 플러그인으로 단축 코드 추가가 간편해졌습니다.
WooCommerce 제품 카테고리에 대한 단축 코드를 추가하려면 플러그인 설정 페이지로 이동하여 사용하려는 카테고리를 선택하십시오. 새 단축 코드를 추가할 수 있는 플러그인 편집기에서 활성화된 후 새 단축 코드 탭에 액세스할 수 있습니다. 단축 코드를 추가한 후 이를 사용하여 WooCommerce 쇼핑 페이지에 제품 카테고리를 나열할 수 있습니다. 게시물 또는 페이지 콘텐츠에 [product_category limit=”4″]를 입력하면 WooCommerce가 이름별로 정렬된 모든 제품 범주 목록을 표시합니다. 단축 코드를 사용하여 WooCommerce 제품 페이지에 상점 페이지와 기본 카테고리 표시 옵션을 모두 표시할 수 있습니다. 게시물 또는 페이지 콘텐츠에 [product_categories display=both]를 입력하면 WooCommerce가 쇼핑 페이지와 제품 카테고리 표시를 모두 표시합니다. WooCommerce 제품 페이지에 단축 코드를 추가하려면 플러그인 설정으로 이동하여 선택하십시오.
Woocommerce에서 제품 카테고리를 얻는 방법
우커머스에서 제품 카테고리를 얻는 방법에는 몇 가지가 있습니다. 한 가지 방법은 단순히 제품 페이지로 이동하여 제품 세부 정보에서 카테고리를 찾는 것입니다. 또 다른 방법은 우커머스 샵 페이지 로 이동하여 제품 목록에서 카테고리를 찾는 것입니다.
고객은 제품 카테고리를 표시하여 필요한 항목을 쉽게 찾을 수 있습니다. 제품 카테고리 를 표시하여 WooCommerce 스토어를 어수선하게 만들 수 있습니다. 결과적으로 페이지는 아래 단계를 사용하여 제품 범주를 표시할 수 있습니다. 다음 단계에 따라 사이드바에 WooCommerce 제품 카테고리를 표시할 수 있습니다. 제품 범주를 표시하는 절차는 functions.php 파일에 인라인 코드를 추가하여 수행됩니다. 좋은 코드를 변조하고 싶지 않은 사용자는 인라인 코드를 사용하고 싶지 않습니다. 이러한 경우 플러그인은 이러한 사용자가 이러한 모든 기능을 관리할 수 있도록 하는 실행 가능한 옵션입니다.
WooCommerce의 제품 카테고리 기능은 환상적이지만 다소 매력적이지 않은 이미지를 표시합니다. 이 기사에서는 제품 카테고리를 표시하는 6가지 방법을 살펴보겠습니다. 플러그인 파일에서 mageplaza 제품을 가져오려면 플러그인 파일에 mageplazaproduct.php 코드를 입력하십시오. WordPress에서 자신만의 테마를 사용하도록 선택할 수도 있습니다. 다음 CSS 파일에는 하위 범주가 포함되어 있습니다.
우커머스 카테고리가 메뉴에 표시되지 않음
오른쪽 상단의 "화면 옵션"을 클릭하면 모양 - 메뉴에서 "제품 카테고리"를 활성화할 수 있습니다. 그렇게 하면 메뉴에 WooCommerce 제품 카테고리를 추가할 수 있습니다. 또는 모양 – 위젯 섹션에서 "제품 카테고리" 위젯을 사용하여 제품 카테고리를 표시할 수 있습니다.
메뉴에 WooCommerce 카테고리를 추가하는 방법(max megamenu) 첫 번째 단계는 제품 카테고리 및 제품 태그를 활성화하는 것입니다. 두 번째 단계는 하위 메뉴 표시 모드를 메가 메뉴 – 그리드 레이아웃으로 설정하는 것입니다. 세 번째 단계에서는 메뉴 항목에 사용자 정의 아이콘을 추가합니다. 스타일을 지정하려면 각 아이콘 아래의 텍스트가 중앙에 있어야 합니다.
