Como adicionar categorias de produtos no WooCommerce
Publicados: 2022-09-16Supondo que você gostaria de uma introdução sobre como adicionar categorias de produtos no WooCommerce: Ao começar com o WooCommerce, você pode não ter certeza de como adicionar produtos e organizá-los em categorias. Felizmente, o WooCommerce facilita a adição de produtos e categorias, e você pode até aninhar categorias umas nas outras para criar uma hierarquia. Neste artigo, mostraremos como adicionar categorias de produtos no WooCommerce.
Se você tiver uma página de arquivo no WooCommerce, poderá exibir várias opções. Aprenderemos como exibir categorias em uma lista separada antes de exibir produtos neste tutorial. O código abaixo deve ser incluído no arquivo functions.php do seu template WooCommerce . Na pasta do seu plugin, você deve incluir o seguinte código: Carregue o arquivo cloudways-product.php. Um ID de $parentid é definido como o objeto consultado atual no código acima. Com get_terms() ele retorna um array de termos que pertencem ao pai do item atual. No trecho acima, WordPress_register_style pode ser usado para alterar o estilo da sua página do WordPress.
Um arquivo CSS personalizado que é gerado para exibir subcategorias em seu arquivo CSS. Os produtos simples são classificados em um único SKU e não apresentam variações ou recursos exclusivos. Ao fabricar um produto variável, você pode ter várias variações ou opções, cada uma das quais pode diferir em preço ou quantidade. ASKU é um identificador único para um produto, de acordo com os sistemas de informação usados sob o nome Part number ou Product ID.
Ao clicar no botão Adicionar novo modelo no Divi, você pode criar um modelo de página de categoria personalizado. Selecione Criar modelo no menu Arquivar páginas. No modelo recém-criado, selecione Adicionar corpo personalizado.
O catálogo de produtos pode ser encontrado em Aparência. Escolha um produto no menu suspenso abaixo da página principal da loja. Você pode exibir categorias de produtos em sua loja selecionando Mostrar categorias. Nas páginas de categorias de produtos, você deve decidir quais itens incluir para exibi-los.
Como adiciono categorias e subcategorias no Woocommerce?
 Crédito: Stack Overflow
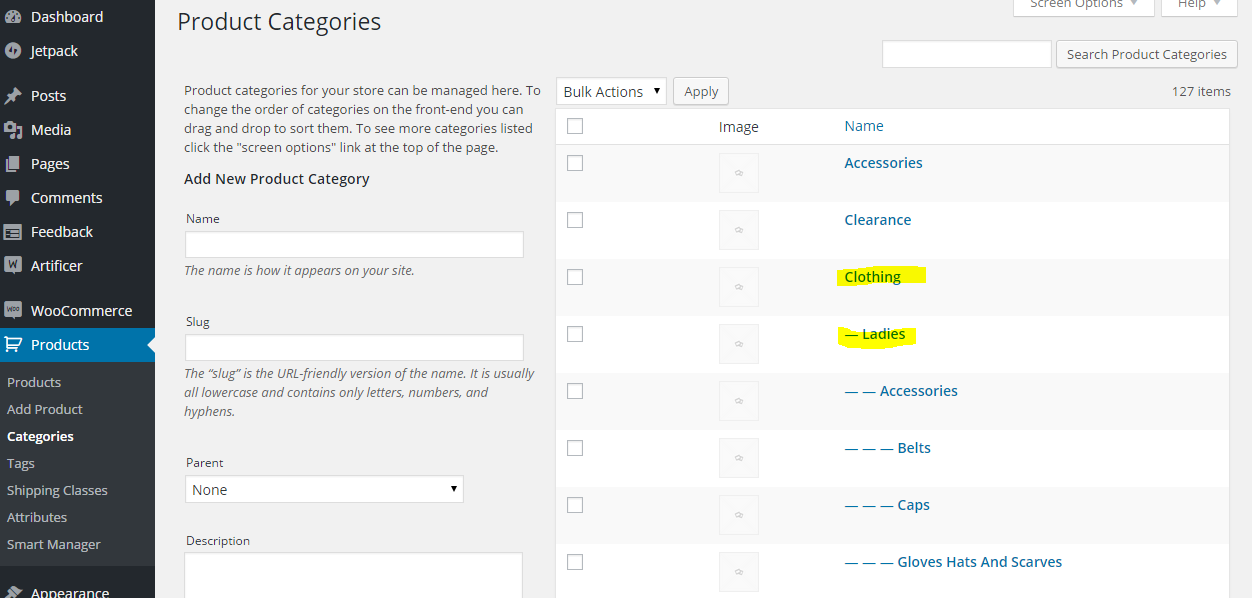
Crédito: Stack OverflowAdicionar categorias e subcategorias no WooCommerce é fácil. Para adicionar uma categoria, basta acessar Produtos > Categorias e clicar em “ Adicionar nova categoria ”. Digite o nome da categoria e o slug e clique em "Adicionar categoria". Para adicionar uma subcategoria, vá para Produtos > Categorias e clique em “Adicionar nova subcategoria”. Digite o nome da subcategoria e o slug e clique em “Adicionar subcategoria”.
Listas separadas de categorias, subcategorias e produtos do WooCommerce podem ser usadas. Neste tutorial, mostraremos como configurar uma lista de produtos separada categorizando categorias. Você precisará de uma instalação do WooCommerce para fazer isso, que inclui a criação de alguns produtos e categorias e subcategorias de produtos. Além disso, ele fornece uma lista do que você pode exibir em suas páginas de arquivo. Os itens que são limpos aparecerão no início de uma linha no WooCommerce com estilo integrado. Como resultado, desabilitaremos categorias e subcategorias em nossas páginas de arquivo. É possível que possamos mudar isso, mas primeiro devemos criar nossa própria função.
A primeira coisa que você deve fazer é excluir as categorias da tela de administração. Pretendemos usar o WordPress também porque ele emprega o estilo mobile-first. Copiei o estilo do WooCommerce, bem como as larguras e margens. Como uma etapa opcional, coloque isso acima da função: em seu arquivo de plugin. Quando você fizer isso, a folha de estilo que você acabou de criar será enfileirada. Por favor, abra sua folha de estilo e inclua o código abaixo como seu código. Com o CodeCanyon, você pode criar um plug-in WooCommerce WordPress flexível e rico em recursos . Você pode descobrir uma gama diversificada de plugins em nossa biblioteca, incluindo fóruns, mídia e ferramentas de SEO. Usando este código, você pode gerar uma lista de subcategorias ou categorias de outras partes da página (por exemplo, abaixo dos produtos).
Como categorizar um produto no Woocommerce?
Para categorizar um produto no WooCommerce, vá para Produtos > Categorias e crie uma nova categoria. Atribua um nome e um slug para a categoria e clique em Adicionar nova categoria. Por fim, adicione produtos à categoria marcando a caixa ao lado do nome do produto e clicando em Atualizar.
Os clientes usam categorias de produtos WooCommerce para encontrar produtos específicos. Eles também são muito úteis para os lojistas, além de ajudar no seccionamento, promoção e racionalização de produtos. Criar uma categoria de produto no WooCommerce é bastante simples, na minha experiência. Você pode criar uma loja WooCommerce que exiba produtos por categoria usando um shortcode. Para exibir suas categorias de produtos, você pode usar os seguintes códigos de acesso. Para determinar o tamanho da imagem da categoria WooCommerce, você deve primeiro defini-lo. É simples filtrar e classificar categorias no WooCommerce.
Usando uma opção de filtro por categoria em seu site, você pode ajudar seus visitantes a descobrir categorias de produtos. Quando suas imagens são grandes o suficiente, você pode reduzir o desfoque da imagem e melhorar a velocidade do seu site. Você pode alterar os tamanhos de imagem das categorias de produtos WooCommerce acessando Aparência. Crie amostras de atributos do WooCommerce para adicionar dados de amostras de cores e imagens aos seus filtros de página de categoria. Adicionar um efeito de foco às imagens ou exibir imagens adicionais com o Image Swap for WooCommerce faz com que pareçam maiores, permitindo que os clientes ampliem o zoom. Os clientes podem visualizar os produtos em uma categoria clicando em seu nome. Você pode adicionar efeitos de troca de imagem às suas páginas de arquivo do produto. Você pode virar, deslizar, zoom, miniatura, fade e flip para fazer uma variedade de coisas.
O plug-in de etiquetas de produtos para Woocommerce
Se você quiser tirar mais proveito da sua loja WooCommerce, dê uma olhada no plug-in Product Tags. Você pode usar este plug-in para adicionar tags aos seus produtos, o que o ajudará a organizar sua loja e tornará mais fácil para os clientes encontrarem o que estão procurando. Além disso, os usuários podem adicionar tags de produto diretamente aos produtos criados por meio da página Adicionar produto.

Woocommerce adiciona categoria ao produto programaticamente
 Crédito: www.businessbloomer.com
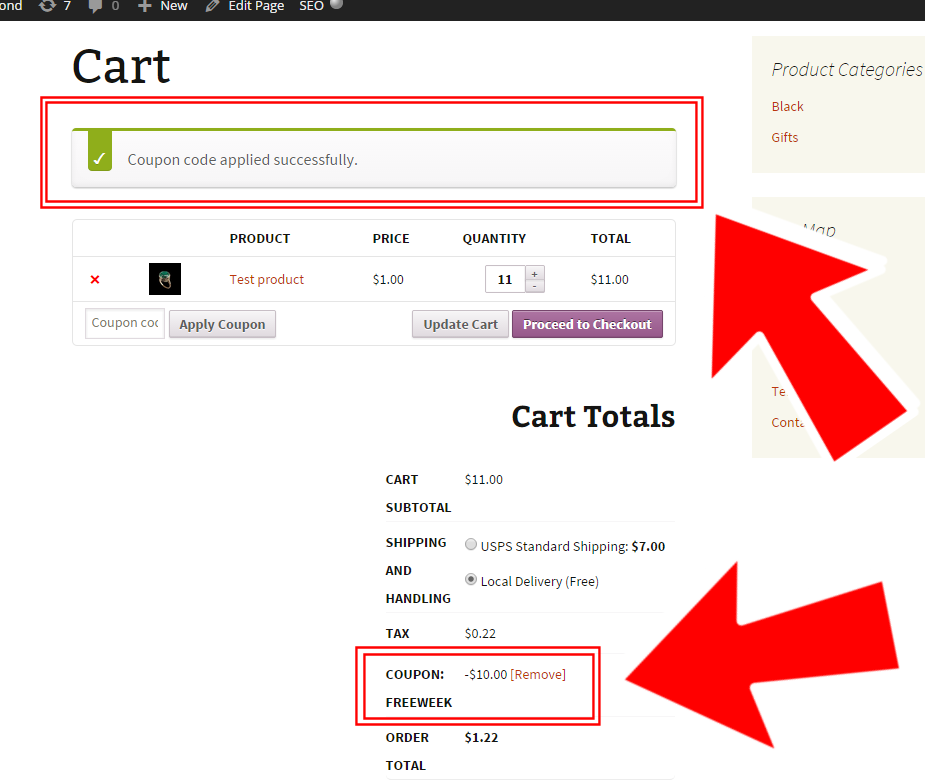
Crédito: www.businessbloomer.comAdicionar uma categoria a um produto no WooCommerce pode ser feito programaticamente com algumas etapas simples. Primeiro, você precisará recuperar o objeto de categoria que deseja adicionar ao produto. Em seguida, você precisará adicionar o objeto de categoria à matriz de categorias do produto. Por fim, você precisará salvar o objeto do produto.
Código de acesso de categorias do Woocommerce
O Código de acesso de categorias do WooCommerce é um código de acesso simples que permite exibir uma lista de suas categorias de produtos do WooCommerce. O shortcode pode ser usado em qualquer post ou página do seu site e é especialmente útil para criar um catálogo de produtos ou exibir uma lista de produtos por categoria.
Você encontrará um tutorial sobre como personalizar códigos de acesso de categoria de produto WooCommerce . Um shortcode é essencialmente uma sequência de pequenas linhas de código que podem ser usadas para interagir com o conteúdo de um site de maneira dinâmica. Com o WooCommerce, você pode adicionar facilmente mais recursos incríveis ao seu site porque a plataforma vem pré-construída com códigos de acesso. Adicione o seguinte código de acesso ao loop de categorias de produtos para que as categorias de produtos possam ser exibidas: Product_category_name (nome da categoria desse produto). Você pode usá-lo em qualquer página do seu site, mas lembre-se de que ele deve ser usado como um nome de categoria. Quando você clica no botão Price/Cart no painel do WooCommerce, um ID do produto e um SKU aparecerão. O botão preço/carrinho ficará visível na página depois que você clicar no botão Página, e o código de acesso para ele ficará visível na nova página.
Além de order=, columns= e orderby=, os argumentos a seguir podem ser usados para alterar os ids. A quantidade de colunas que devem ser usadas para embrulhar cada produto antes de embrulhar pode ser determinada pelo atributo de coluna. Depois de adicionar este código de acesso, você pode ver o resultado abaixo: Os produtos com melhor classificação são aqueles que estão vendendo bem. Um código de acesso de produto relacionado representa produtos na mesma categoria que os clientes estão visualizando. Os seguintes recursos avançados podem ser adicionados: top_rated_product per_page=14 columns=14′′, orderby date/date order[ASC] orderbydate. Os clientes podem filtrar produtos por atributos clicando neles.
Novo plugin Woocommerce simplifica a adição de códigos de acesso
Para adicionar um shortcode para uma categoria de produto WooCommerce, vá para a página de configurações do plugin e escolha a categoria que deseja usar. Você terá acesso a uma nova guia de código de acesso após a ativação em seu editor de plugins, onde poderá adicionar novos códigos de acesso. Depois de adicionar um código de acesso, você pode usá-lo para listar suas categorias de produtos nas páginas da sua loja WooCommerce. No conteúdo do post ou da página, digite [product_category limit=”4″] e o WooCommerce exibirá uma lista de todas as categorias de produtos ordenadas por nome. Você pode usar o shortcode para mostrar a página da loja e as opções de exibição de categoria padrão em suas páginas de produtos WooCommerce. Você pode inserir [product_categories display=both] em sua postagem ou conteúdo de página e o WooCommerce exibirá sua página de loja e sua categoria de produto. Para adicionar um código de acesso às suas páginas de produtos WooCommerce, vá para as configurações do plug-in e selecione-o.
Como obter a categoria de produto no Woocommerce
Existem algumas maneiras de obter a categoria de produto no woocommerce. Uma maneira é simplesmente acessar a página do produto e procurar a categoria nos detalhes do produto. Outra maneira é acessar a página da loja woocommerce e procurar a categoria na lista de produtos.
Os clientes podem encontrar facilmente os itens de que precisam exibindo as categorias de produtos. Você pode fazer sua loja WooCommerce parecer desordenada exibindo categorizações de produtos . Como resultado, uma página pode exibir categorias de produtos usando as etapas abaixo. Você pode tornar as categorias de produtos WooCommerce visíveis na barra lateral seguindo estas etapas. O procedimento para exibir categorias de produtos é realizado adicionando código embutido ao arquivo functions.php. Os usuários que não desejam adulterar o código que é bom não desejam usar o código embutido. Nesses casos, um plugin é uma opção viável que permite que esses usuários gerenciem todas essas funções.
O recurso de categorias de produtos no WooCommerce é fantástico, mas exibe algumas imagens pouco atraentes. Neste artigo, abordaremos seis maneiras diferentes de exibir categorias de produtos. Para importar produtos mageplaza do arquivo de plug-in, insira o seguinte código no arquivo de plug-in: mageplazaproduct.php. Você também pode optar por usar seu próprio tema no WordPress. O arquivo css a seguir contém subcategorias.
Categorias Woocommerce que não aparecem no menu
Ao clicar em “Opções de tela” no canto superior direito, você pode ativar “Categorias de produtos” em Aparência – Menus. Você poderá adicionar categorias de produtos WooCommerce ao seu menu depois de fazer isso. Como alternativa, você pode usar o widget “Categorias de produtos” na seção Aparência – widget para exibir as categorias de produtos.
Como adicionar categorias do WooCommerce em seu menu (max megamenu) O primeiro passo é habilitar as categorias de produtos e tags de produtos. O segundo passo é definir o modo de exibição do submenu para Mega Menu – Layout de grade. Na terceira etapa, adicionaremos ícones personalizados aos nossos itens de menu. O texto abaixo de cada ícone deve ser centralizado para ser estilizado.
