Cara Menambahkan Kategori Produk Di WooCommerce
Diterbitkan: 2022-09-16Dengan asumsi Anda ingin pengenalan tentang cara menambahkan kategori produk di WooCommerce: Saat pertama kali memulai dengan WooCommerce, Anda mungkin tidak yakin tentang cara menambahkan produk dan mengaturnya ke dalam kategori. Untungnya, WooCommerce memudahkan untuk menambahkan produk dan kategori, dan Anda bahkan dapat menyusun kategori di dalam satu sama lain untuk membuat hierarki. Pada artikel ini, kami akan menunjukkan cara menambahkan kategori produk di WooCommerce.
Jika Anda memiliki halaman arsip di WooCommerce, Anda dapat menampilkan berbagai opsi. Kita akan belajar bagaimana menampilkan kategori dalam daftar terpisah sebelum menampilkan produk dalam tutorial ini. Kode di bawah ini harus disertakan dalam file functions.php template WooCommerce Anda. Di folder plugin Anda, Anda harus menyertakan kode berikut: Unggah file cloudways-product.php. ID $parentid didefinisikan sebagai objek pertanyaan saat ini dalam kode di atas. Dengan get_terms() ia mengembalikan larik istilah yang dimiliki oleh induk item saat ini. Dalam cuplikan di atas, WordPress_register_style dapat digunakan untuk mengubah gaya halaman WordPress Anda.
File CSS khusus yang dibuat untuk menampilkan subkategori dalam file CSS Anda. Produk sederhana diklasifikasikan ke dalam satu SKU dan tidak memiliki variasi atau fitur eksklusif. Saat Anda memproduksi produk variabel, Anda mungkin memiliki beberapa variasi atau opsi, yang masing-masing mungkin berbeda dalam harga atau kuantitas. ASKU adalah pengidentifikasi unik untuk suatu produk, menurut sistem informasi yang digunakan dengan nama Nomor komponen atau ID Produk.
Dengan mengklik tombol Add New Template di Divi, Anda dapat membuat template halaman kategori khusus. Pilih Buat Template dari menu Halaman Arsip. Pada template yang baru dibuat, pilih Add Custom Body.
Katalog produk dapat ditemukan di Appearance. Pilih produk dari menu drop-down di bawah halaman toko utama. Anda kemudian dapat menampilkan kategori produk di toko Anda dengan memilih Tampilkan kategori. Pada halaman kategori produk, Anda harus memutuskan item mana yang akan disertakan untuk menampilkannya.
Bagaimana Saya Menambahkan Kategori Dan Subkategori Di Woocommerce?
 Kredit: Stack Overflow
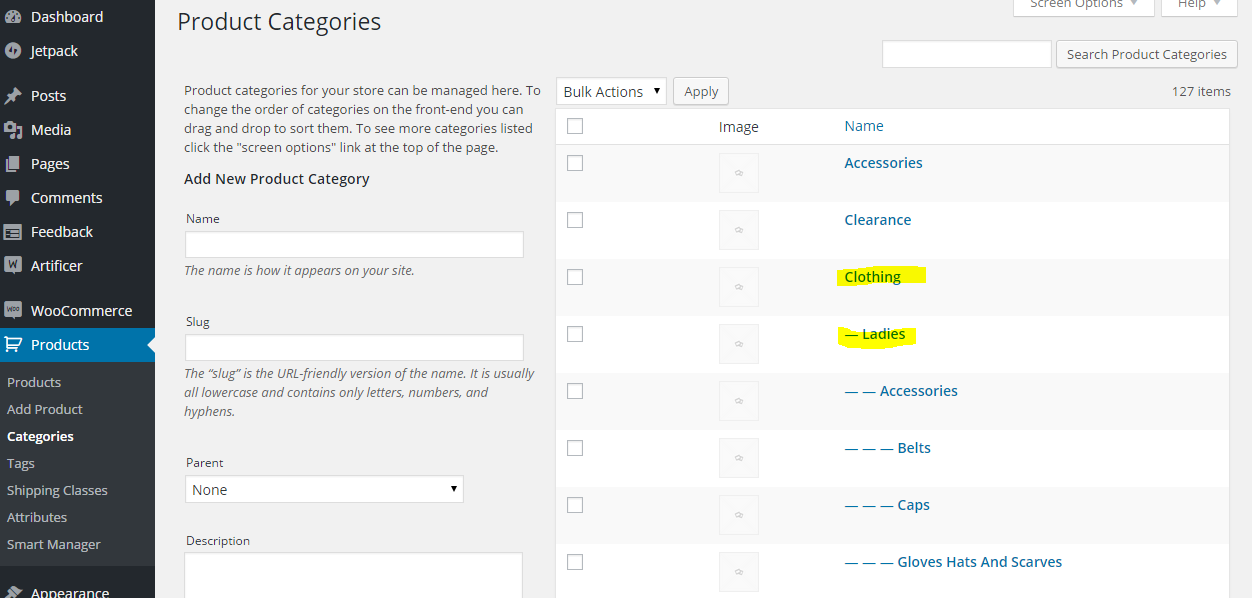
Kredit: Stack OverflowMenambahkan kategori dan subkategori di WooCommerce itu mudah. Untuk menambahkan kategori, cukup buka Produk > Kategori dan klik “ Tambahkan Kategori Baru .” Masukkan nama kategori dan siput, lalu klik "Tambah Kategori." Untuk menambahkan subkategori, buka Produk > Kategori dan klik “Tambahkan Subkategori Baru.” Masukkan nama subkategori dan siput, lalu klik "Tambahkan Subkategori."
Daftar terpisah dari kategori, subkategori, dan produk WooCommerce dapat digunakan. Dalam tutorial ini, kami akan menunjukkan cara menyiapkan daftar produk terpisah dengan mengkategorikan kategori. Anda memerlukan instalasi WooCommerce untuk melakukan ini, yang mencakup pembuatan beberapa produk dan kategori serta subkategori produk. Selain itu, ini memberi Anda daftar apa yang dapat Anda tampilkan di halaman arsip Anda. Item yang dihapus akan muncul di awal baris di WooCommerce dengan gaya bawaan. Akibatnya, kami akan menonaktifkan kategori dan subkategori di halaman arsip kami. Ada kemungkinan bahwa kita dapat mengubahnya, tetapi kita harus terlebih dahulu membuat fungsi kita sendiri.
Hal pertama yang harus Anda lakukan adalah menghapus kategori dari layar admin. Kami bermaksud untuk menggunakan WordPress juga karena menggunakan gaya mobile-first. Saya menyalin gaya WooCommerce serta lebar dan margin. Sebagai langkah opsional, letakkan ini di atas fungsi: di file plugin Anda. Saat Anda melakukan ini, stylesheet yang baru saja Anda buat akan diantrekan. Silakan buka stylesheet Anda dan sertakan kode di bawah ini sebagai kode Anda. Dengan CodeCanyon, Anda dapat membuat plugin WordPress WooCommerce yang fleksibel dan kaya fitur. Anda dapat menemukan beragam plugin di perpustakaan kami, termasuk forum, media, dan alat SEO. Dengan menggunakan kode ini, Anda dapat membuat daftar subkategori atau kategori dari bagian lain halaman (misalnya, di bawah produk).
Bagaimana Saya Mengkategorikan Produk Di Woocommerce?
Untuk mengkategorikan produk di WooCommerce, buka Produk > Kategori dan buat kategori baru. Tetapkan nama dan siput untuk kategori, lalu klik Tambahkan Kategori Baru. Terakhir, tambahkan produk ke kategori dengan mencentang kotak di sebelah nama produk dan mengklik Perbarui.
Pelanggan menggunakan kategori produk WooCommerce untuk menemukan produk tertentu. Mereka juga sangat berguna bagi pemilik toko selain membantu dengan pembagian produk, promosi, dan perampingan. Membuat kategori produk di WooCommerce cukup mudah, menurut pengalaman saya. Anda dapat membuat toko WooCommerce yang menampilkan produk berdasarkan kategori dengan menggunakan kode pendek. Untuk menampilkan kategori produk Anda, Anda dapat menggunakan shortcode berikut. Untuk menentukan ukuran gambar kategori WooCommerce, Anda harus menentukannya terlebih dahulu. Sangat mudah untuk memfilter dan mengurutkan kategori di WooCommerce.
Menggunakan opsi filter menurut kategori di situs web Anda, Anda dapat membantu pengunjung Anda menemukan kategori produk. Ketika gambar Anda cukup besar, Anda dapat mengurangi keburaman gambar dan meningkatkan kecepatan situs web Anda. Anda dapat mengubah ukuran gambar kategori produk WooCommerce dengan masuk ke Appearance. Buat Swatch Atribut WooCommerce untuk menambahkan data swatch warna dan gambar ke filter halaman kategori Anda. Menambahkan efek hover ke gambar atau menampilkan gambar tambahan dengan Image Swap for WooCommerce membuatnya terlihat lebih besar, memungkinkan pelanggan untuk memperbesarnya. Pelanggan dapat melihat produk dalam kategori dengan mengklik nama mereka. Anda dapat menambahkan efek pertukaran gambar ke halaman arsip produk Anda. Anda dapat membalik, menggeser, memperbesar, thumbnail, memudar, dan membalik untuk melakukan berbagai hal.
Plugin Tag Produk Untuk Woocommerce
Jika Anda ingin mendapatkan lebih banyak dari toko WooCommerce Anda, Anda harus melihat lebih dekat pada plugin Tag Produk. Anda dapat menggunakan plugin ini untuk menambahkan tag ke produk Anda, yang akan membantu Anda mengatur toko Anda dan memudahkan pelanggan menemukan apa yang mereka cari. Selanjutnya, pengguna dapat menambahkan tag produk langsung ke produk yang dibuat melalui halaman Tambah produk.

Woocommerce Tambahkan Kategori Ke Produk Secara Terprogram
 Kredit: www.businessbloom.com
Kredit: www.businessbloom.comMenambahkan kategori ke produk di WooCommerce dapat dilakukan secara terprogram dengan beberapa langkah sederhana. Pertama, Anda harus mengambil objek kategori yang ingin Anda tambahkan ke produk. Selanjutnya, Anda harus menambahkan objek kategori ke larik kategori produk. Terakhir, Anda harus menyimpan objek produk.
Kode Pendek Kategori Woocommerce
Kode Pendek Kategori WooCommerce adalah kode pendek sederhana yang memungkinkan Anda menampilkan daftar kategori produk WooCommerce Anda. Kode pendek dapat digunakan di setiap posting atau halaman di situs Anda, dan sangat berguna untuk membuat katalog produk atau menampilkan daftar produk berdasarkan kategori.
Anda akan menemukan tutorial tentang cara menyesuaikan shortcode kategori produk WooCommerce . Kode pendek pada dasarnya adalah serangkaian baris kode pendek yang dapat digunakan untuk berinteraksi dengan konten di situs web secara dinamis. Dengan WooCommerce, Anda dapat dengan mudah menambahkan lebih banyak fitur luar biasa ke situs Anda karena platform ini sudah dibuat sebelumnya dengan kode pendek. Tambahkan kode pendek berikut ke loop kategori produk Anda sehingga kategori produk dapat ditampilkan: Nama_kategori_produk (nama kategori produk itu). Anda dapat menggunakannya di halaman mana pun di situs Anda, tetapi perlu diingat bahwa itu harus digunakan sebagai nama kategori. Saat Anda mengklik tombol Harga/Keranjang di dasbor WooCommerce, ID produk dan SKU akan muncul. Tombol harga/keranjang akan terlihat di halaman setelah Anda mengklik tombol Halaman, dan kode pendeknya akan terlihat di halaman baru.
Selain order=, kolom=, dan orderby=, argumen berikut dapat digunakan untuk mengubah id. Jumlah kolom yang harus digunakan untuk membungkus setiap produk sebelum membungkus dapat ditentukan oleh atribut kolom. Setelah Anda menambahkan kode pendek ini, Anda dapat melihat hasilnya di bawah ini: Produk dengan peringkat teratas adalah produk yang laris manis. Kode pendek produk terkait mewakili produk dalam kategori yang sama dengan yang dilihat pelanggan. Fitur lanjutan berikut dapat ditambahkan: top_rated_product per_page=14 kolom=14′′, orderby date/date order[ASC] orderbydate. Pelanggan dapat memfilter produk berdasarkan atribut dengan mengkliknya.
Plugin Woocommerce Baru Membuat Menambahkan Shortcode Menjadi Sederhana
Untuk menambahkan kode pendek untuk kategori produk WooCommerce, buka halaman pengaturan plugin dan pilih kategori yang ingin Anda gunakan. Anda akan memiliki akses ke tab kode pendek baru setelah diaktifkan di editor plugin Anda, tempat Anda dapat menambahkan kode pendek baru. Setelah Anda menambahkan kode pendek, Anda dapat menggunakannya untuk membuat daftar kategori produk Anda di halaman toko WooCommerce Anda. Di konten postingan atau halaman, masukkan [product_category limit="4″], dan WooCommerce akan menampilkan daftar semua kategori produk Anda yang diurutkan berdasarkan nama. Anda dapat menggunakan kode pendek untuk menampilkan halaman toko dan opsi tampilan kategori default di halaman produk WooCommerce Anda. Anda dapat memasukkan [product_categories display=both] ke dalam posting atau konten halaman Anda dan WooCommerce akan menampilkan halaman toko Anda dan tampilan kategori produk Anda. Untuk menambahkan kode pendek ke halaman produk WooCommerce Anda, buka pengaturan plugin dan pilih.
Cara Mendapatkan Kategori Produk Di Woocommerce
Ada beberapa cara untuk mendapatkan kategori produk di woocommerce. Salah satu caranya adalah dengan pergi ke halaman produk dan mencari kategori di detail produk. Cara lain adalah pergi ke halaman toko woocommerce dan mencari kategori di daftar produk.
Pelanggan dapat dengan mudah menemukan barang yang mereka butuhkan dengan menampilkan kategori produk. Anda dapat membuat toko WooCommerce Anda terlihat berantakan dengan menampilkan kategori produk . Hasilnya, sebuah halaman dapat menampilkan kategori produk menggunakan langkah-langkah di bawah ini. Anda dapat membuat kategori produk WooCommerce terlihat di bilah sisi dengan mengikuti langkah-langkah ini. Prosedur untuk menampilkan kategori produk dilakukan dengan menambahkan kode inline ke file functions.php. Pengguna yang tidak ingin mengutak-atik kode yang bagus tidak ingin menggunakan kode sebaris. Dalam kasus seperti itu, plugin adalah opsi yang memungkinkan pengguna tersebut untuk mengelola semua fungsi ini.
Fitur kategori produk di WooCommerce sangat fantastis, tetapi menampilkan beberapa gambar yang agak tidak menarik. Dalam artikel ini, kita akan membahas enam cara berbeda untuk menampilkan kategori produk. Untuk mengimpor produk mageplaza dari file plugin, silakan masukkan kode berikut di file plugin: mageplazaproduct.php. Anda juga dapat memilih untuk menggunakan tema Anda sendiri di WordPress. File css berikut berisi subkategori.
Kategori Woocommerce Tidak Ditampilkan Di Menu
Dengan mengklik "Opsi Layar" di kanan atas, Anda dapat mengaktifkan "Kategori produk" dari Penampilan - Menu. Anda akan dapat menambahkan Kategori Produk WooCommerce ke menu Anda setelah melakukannya. Atau, Anda dapat menggunakan widget “Kategori Produk” di bagian Penampilan – widget untuk menampilkan kategori produk.
Cara menambahkan kategori WooCommerce di menu Anda (max megamenu) Langkah pertama adalah mengaktifkan kategori Produk dan tag Produk. Langkah kedua adalah mengatur Sub Menu Display Mode menjadi Mega Menu – Grid Layout. Pada langkah ketiga, kami akan menambahkan ikon khusus ke item menu kami. Teks di bawah setiap ikon harus berada di tengah agar dapat ditata.
