كيفية إضافة فئات المنتجات في WooCommerce
نشرت: 2022-09-16بافتراض أنك ترغب في الحصول على مقدمة حول كيفية إضافة فئات المنتجات في WooCommerce: عند البدء باستخدام WooCommerce لأول مرة ، قد لا تكون متأكدًا من كيفية إضافة المنتجات وتنظيمها في فئات. لحسن الحظ ، يجعل WooCommerce من السهل إضافة المنتجات والفئات ، ويمكنك حتى تداخل الفئات داخل بعضها البعض لإنشاء تسلسل هرمي. في هذه المقالة ، سنوضح لك كيفية إضافة فئات المنتجات في WooCommerce.
إذا كانت لديك صفحة أرشيف في WooCommerce ، فيمكنك عرض مجموعة متنوعة من الخيارات. سوف نتعلم كيفية عرض الفئات في قائمة منفصلة قبل عرض المنتجات في هذا البرنامج التعليمي. يجب تضمين الكود أدناه في ملف jobs.php الخاص بقالب WooCommerce . في مجلد البرنامج المساعد ، يجب عليك تضمين الكود التالي: قم بتحميل ملف cloudways-product.php. يتم تعريف معرّف $ parentid على أنه الكائن الحالي الذي تم الاستعلام عنه في الكود أعلاه. باستخدام get_terms () ، تُرجع مصفوفة من المصطلحات التي تنتمي إلى أصل العنصر الحالي. في المقتطف أعلاه ، يمكن استخدام WordPress_register_style لتغيير نمط صفحة WordPress الخاصة بك.
ملف CSS مخصص يتم إنشاؤه لعرض الفئات الفرعية في ملف CSS الخاص بك. يتم تصنيف المنتجات البسيطة في رمز SKU واحد ولا تحتوي على أي اختلافات أو ميزات حصرية. عندما تقوم بتصنيع منتج متغير ، قد يكون لديك العديد من الاختلافات أو الخيارات ، قد يختلف كل منها في السعر أو الكمية. ASKU هو معرف فريد للمنتج ، وفقًا لأنظمة المعلومات المستخدمة تحت الاسم رقم الجزء أو معرف المنتج.
بالنقر فوق الزر "إضافة قالب جديد" في Divi ، يمكنك إنشاء قالب صفحة فئة مخصص. حدد إنشاء قالب من قائمة صفحات الأرشيف. في القالب الذي تم إنشاؤه حديثًا ، حدد إضافة نص مخصص.
يمكن العثور على كتالوج المنتج في المظهر. اختر منتجًا من القائمة المنسدلة أسفل صفحة المتجر الرئيسية. يمكنك بعد ذلك عرض فئات المنتجات في متجرك عن طريق تحديد إظهار الفئات. في صفحات فئة المنتج ، يجب أن تقرر العناصر التي تريد تضمينها لعرضها.
كيف يمكنني إضافة فئات وفئات فرعية في Woocommerce؟
 الائتمان: Stack Overflow
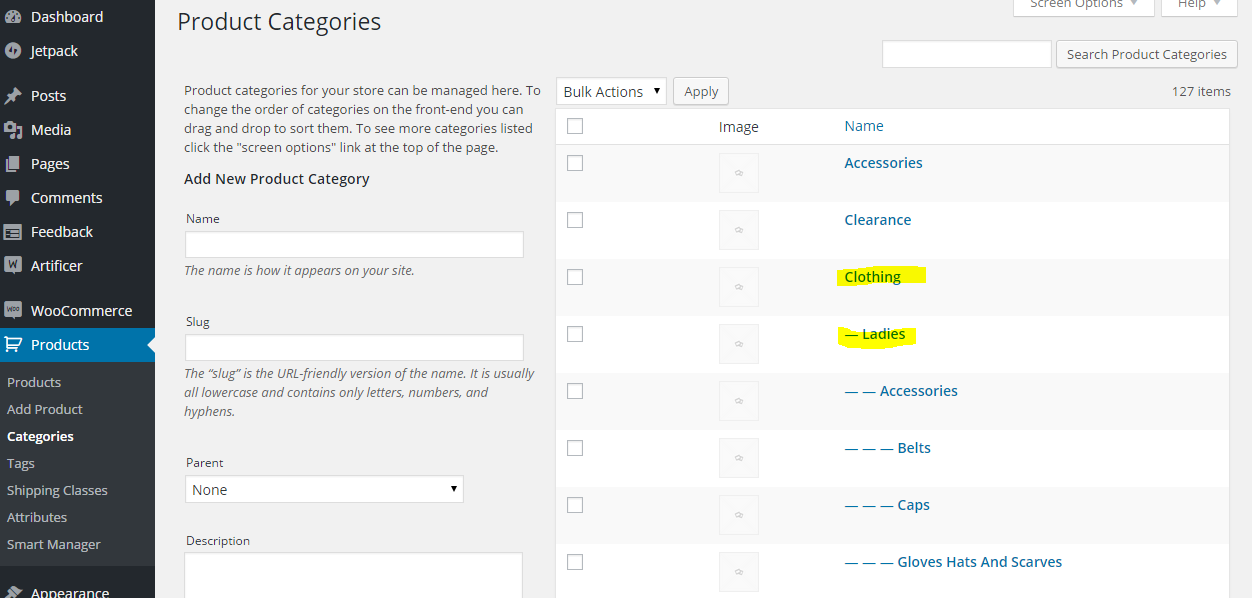
الائتمان: Stack Overflowمن السهل إضافة الفئات والفئات الفرعية في WooCommerce. لإضافة فئة ، ما عليك سوى الانتقال إلى المنتجات> الفئات والنقر على " إضافة فئة جديدة ". أدخل اسم الفئة والارتباط التقريبي ، ثم انقر على "إضافة فئة". لإضافة فئة فرعية ، انتقل إلى المنتجات> الفئات وانقر على "إضافة فئة فرعية جديدة". أدخل اسم الفئة الفرعية والارتباط التقريبي ، ثم انقر فوق "إضافة فئة فرعية".
يمكن استخدام قوائم منفصلة لفئات WooCommerce والفئات الفرعية والمنتجات. في هذا البرنامج التعليمي ، سنوضح لك كيفية إعداد قائمة منتجات منفصلة عن طريق تصنيف الفئات. ستحتاج إلى تثبيت WooCommerce للقيام بذلك ، والذي يتضمن إنشاء بعض المنتجات وفئات المنتجات والفئات الفرعية. بالإضافة إلى ذلك ، فإنه يوفر لك قائمة بما يمكنك عرضه في صفحات الأرشيف الخاصة بك. ستظهر العناصر التي تم مسحها في بداية الصف في WooCommerce بتصميم مضمن. نتيجة لذلك ، سنقوم بتعطيل الفئات والفئات الفرعية في صفحات الأرشيف الخاصة بنا. من الممكن أن نتمكن من تغيير ذلك ، لكن يجب علينا أولاً إنشاء وظيفتنا الخاصة.
أول شيء يجب عليك فعله هو حذف الفئات من شاشة المسؤول. نعتزم استخدام WordPress أيضًا لأنه يستخدم التصميم الأول للجوال. لقد قمت بنسخ تصميم WooCommerce بالإضافة إلى العروض والهوامش. كخطوة اختيارية ، ضع هذا فوق الوظيفة: في ملف البرنامج المساعد الخاص بك. عند تنفيذ ذلك ، سيتم وضع ورقة الأنماط التي أنشأتها للتو في قائمة الانتظار. يرجى فتح ورقة الأنماط الخاصة بك وتضمين الكود أدناه كرمزك. باستخدام CodeCanyon ، يمكنك إنشاء مكون إضافي مرن وغني بالميزات WooCommerce WordPress . يمكنك اكتشاف مجموعة متنوعة من المكونات الإضافية في مكتبتنا ، بما في ذلك المنتديات والوسائط وأدوات تحسين محركات البحث. باستخدام هذا الرمز ، يمكنك إنشاء قائمة بالفئات الفرعية أو الفئات من أجزاء أخرى من الصفحة (على سبيل المثال ، أسفل المنتجات).
كيف يمكنني تصنيف منتج في Woocommerce؟
لتصنيف منتج في WooCommerce ، انتقل إلى المنتجات> الفئات وأنشئ فئة جديدة. عيّن اسمًا ورقمًا ثابتًا للفئة ، ثم انقر على إضافة فئة جديدة. أخيرًا ، أضف منتجات إلى الفئة عن طريق تحديد المربع بجوار اسم المنتج والنقر فوق تحديث.
يستخدم العملاء فئات منتجات WooCommerce للعثور على منتجات معينة. كما أنها مفيدة جدًا لأصحاب المتاجر بالإضافة إلى المساعدة في تقسيم المنتجات والترويج والتبسيط. يعد إنشاء فئة منتج في WooCommerce أمرًا بسيطًا إلى حد ما ، في تجربتي. يمكنك إنشاء متجر WooCommerce يعرض المنتجات حسب الفئة باستخدام رمز قصير. لعرض فئات المنتجات الخاصة بك ، يمكنك استخدام الرموز القصيرة التالية. لتحديد حجم صورة فئة WooCommerce ، يجب عليك أولاً تحديده. من السهل تصفية الفئات وفرزها في WooCommerce.
باستخدام خيار التصفية حسب الفئة على موقع الويب الخاص بك ، يمكنك مساعدة زوارك في اكتشاف فئات المنتجات. عندما تكون صورك كبيرة بما يكفي ، يمكنك تقليل تشويش الصورة وتحسين سرعة موقع الويب الخاص بك. يمكنك تغيير أحجام الصور لفئات منتجات WooCommerce بالانتقال إلى المظهر. قم بإنشاء WooCommerce Attribute Swatches لإضافة بيانات حامل الألوان والصورة إلى مرشحات صفحة الفئة الخاصة بك. إن إضافة تأثير التمرير إلى الصور أو عرض صور إضافية باستخدام Image Swap لـ WooCommerce يجعلها تبدو أكبر ، مما يسمح للعملاء بتكبيرها. يمكن للعملاء عرض المنتجات في فئة من خلال النقر على أسمائهم. يمكنك إضافة تأثيرات مبادلة الصور إلى صفحات أرشيف المنتج الخاص بك. يمكنك التقليب ، والانزلاق ، والتكبير / التصغير ، والتلاشي ، والوجه للقيام بمجموعة متنوعة من الأشياء.
المنتج البرنامج المساعد لعلامات Woocommerce
إذا كنت ترغب في الحصول على المزيد من متجر WooCommerce الخاص بك ، فيجب عليك إلقاء نظرة فاحصة على المكون الإضافي لعلامات المنتج. يمكنك استخدام هذا المكون الإضافي لإضافة علامات إلى منتجاتك ، مما سيساعدك على تنظيم متجرك وتسهيل عثور العملاء على ما يبحثون عنه. علاوة على ذلك ، يمكن للمستخدمين إضافة علامات المنتج مباشرة إلى المنتجات التي تم إنشاؤها عبر صفحة إضافة منتج.

Woocommerce إضافة فئة إلى المنتج برمجيًا
 الائتمان: www.businessbloomer.com
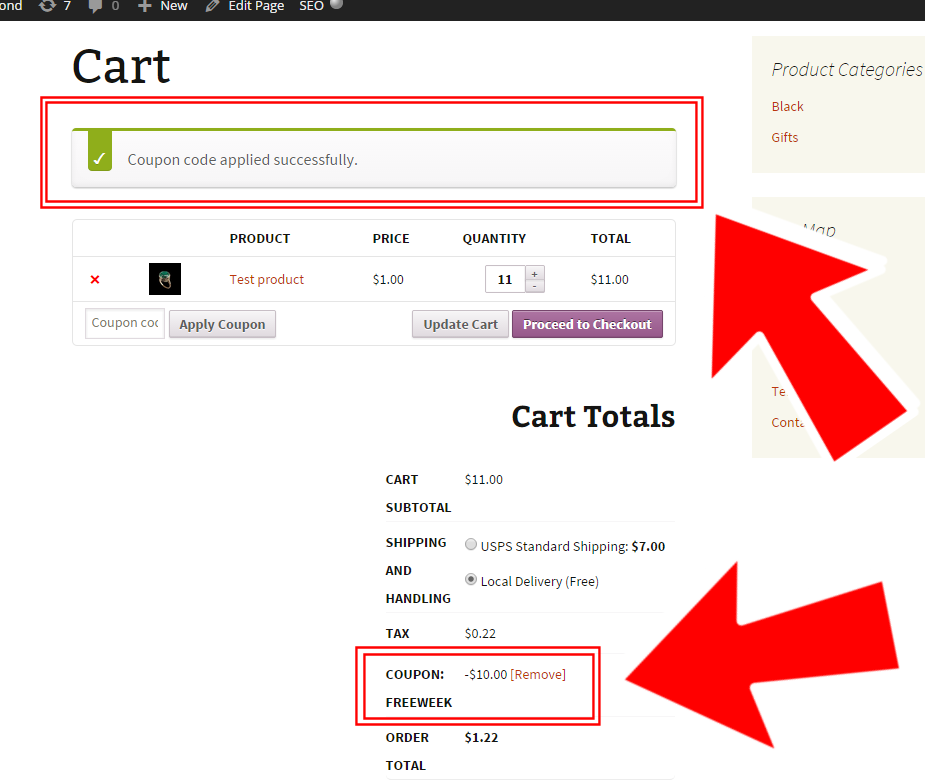
الائتمان: www.businessbloomer.comيمكن إضافة فئة إلى منتج في WooCommerce برمجيًا ببضع خطوات بسيطة. أولاً ، ستحتاج إلى استرداد كائن الفئة الذي تريد إضافته إلى المنتج. بعد ذلك ، ستحتاج إلى إضافة كائن الفئة إلى مجموعة فئات المنتج. أخيرًا ، ستحتاج إلى حفظ كائن المنتج.
رمز قصير لفئات Woocommerce
الرمز المختصر لفئات WooCommerce هو رمز قصير بسيط يسمح لك بعرض قائمة بفئات منتجات WooCommerce. يمكن استخدام الرمز المختصر في أي منشور أو صفحة على موقعك ، وهو مفيد بشكل خاص لإنشاء كتالوج منتج أو عرض قائمة بالمنتجات حسب الفئة.
ستجد برنامجًا تعليميًا حول كيفية تخصيص الرموز المختصرة لفئة منتج WooCommerce . الرمز المختصر هو في الأساس سلسلة من الأسطر القصيرة من التعليمات البرمجية التي يمكن استخدامها للتفاعل مع المحتوى على موقع الويب بطرق ديناميكية. باستخدام WooCommerce ، يمكنك بسهولة إضافة المزيد من الميزات المدهشة إلى موقعك لأن النظام الأساسي يأتي مسبقًا مع رموز قصيرة. أضف الكود المختصر التالي إلى حلقة فئات المنتجات الخاصة بك بحيث يمكن عرض فئات المنتجات: اسم_فئة_المنتج (اسم فئة هذا المنتج). يمكنك استخدامه على أي صفحة على موقعك ، ولكن ضع في اعتبارك أنه يجب استخدامه كاسم فئة. عند النقر فوق الزر Price / Cart في لوحة معلومات WooCommerce ، سيظهر معرف المنتج و SKU. سيكون زر السعر / عربة التسوق مرئيًا على الصفحة بعد النقر فوق زر الصفحة ، وسيكون الرمز المختصر الخاص به مرئيًا في الصفحة الجديدة.
بالإضافة إلى order = ، و عمود = ، و orderby = ، يمكن استخدام الوسيطات التالية لتغيير المعرفات. يمكن تحديد مقدار الأعمدة التي يجب استخدامها لتغليف كل منتج قبل الالتفاف بواسطة سمة العمود. بعد إضافة هذا الرمز المختصر ، يمكنك رؤية النتيجة أدناه: المنتجات الأعلى تصنيفًا هي المنتجات التي يتم بيعها جيدًا. يمثل الرمز المختصر للمنتج ذي الصلة المنتجات في نفس الفئة التي يشاهدها العملاء. يمكن إضافة الميزات المتقدمة التالية: top_rated_product per_page = 14 عمودًا = 14 ′ ′ ، ترتيب حسب التاريخ / تاريخ الطلب [ASC] تاريخ الطلب. يمكن للعملاء تصفية المنتجات حسب السمات من خلال النقر عليها.
البرنامج المساعد الجديد Woocommerce يجعل إضافة الرموز القصيرة بسيطة
لإضافة رمز قصير لفئة منتج WooCommerce ، انتقل إلى صفحة إعدادات البرنامج المساعد واختر الفئة التي تريد استخدامها. سيكون لديك حق الوصول إلى علامة تبويب رمز قصير جديد بعد تنشيطه في محرر البرنامج المساعد الخاص بك ، حيث يمكنك إضافة رموز قصيرة جديدة. بعد إضافة رمز قصير ، يمكنك استخدامه لسرد فئات المنتجات الخاصة بك على صفحات متجر WooCommerce. في المنشور أو محتوى الصفحة ، أدخل [product_category limit = ”4 ″] ، وسيعرض WooCommerce قائمة بجميع فئات منتجاتك مرتبة حسب الاسم. يمكنك استخدام الرمز المختصر لإظهار كل من صفحة المتجر وخيارات عرض الفئة الافتراضية على صفحات منتج WooCommerce. يمكنك إدخال [product_categories display = كلاهما] في منشورك أو محتوى الصفحة وسيعرض WooCommerce كلاً من صفحة متجرك وعروض فئة المنتج. لإضافة رمز قصير إلى صفحات منتج WooCommerce ، انتقل إلى إعدادات البرنامج المساعد وحدده.
كيفية الحصول على فئة المنتج في Woocommerce
هناك عدة طرق للحصول على فئة المنتج في woocommerce. تتمثل إحدى الطرق في الانتقال ببساطة إلى صفحة المنتج والبحث عن الفئة في تفاصيل المنتج. هناك طريقة أخرى وهي الانتقال إلى صفحة متجر woocommerce والبحث عن الفئة في قائمة المنتجات.
يمكن للعملاء العثور بسهولة على العناصر التي يحتاجونها من خلال عرض فئات المنتجات. يمكنك جعل متجر WooCommerce يبدو مشوشًا من خلال عرض فئات المنتجات . نتيجة لذلك ، يمكن أن تعرض الصفحة فئات المنتجات باستخدام الخطوات أدناه. يمكنك جعل فئات منتجات WooCommerce مرئية في الشريط الجانبي باتباع هذه الخطوات. يتم تنفيذ إجراء عرض فئات المنتجات عن طريق إضافة رمز مضمّن إلى ملف jobs.php. المستخدمون الذين لا يريدون العبث بالشفرة الجيدة لا يريدون استخدام التعليمات البرمجية المضمنة. في مثل هذه الحالات ، يعد المكون الإضافي خيارًا قابلاً للتطبيق يسمح لمثل هؤلاء المستخدمين بإدارة كل هذه الوظائف.
تعتبر ميزة فئات المنتجات في WooCommerce رائعة ، ولكنها تعرض بعض الصور غير الجذابة إلى حد ما. في هذه المقالة ، سنستعرض ست طرق مختلفة لعرض فئات المنتجات. لاستيراد منتجات mageplaza من ملف البرنامج المساعد ، يرجى إدخال الكود التالي في ملف البرنامج المساعد: mageplazaproduct.php. يمكنك أيضًا اختيار استخدام المظهر الخاص بك في WordPress. يحتوي ملف css التالي على فئات فرعية.
لا تظهر فئات Woocommerce في القائمة
بالنقر فوق "خيارات الشاشة" في الجزء العلوي الأيمن ، يمكنك تمكين "فئات المنتجات" من المظهر - القوائم. ستتمكن من إضافة فئات منتجات WooCommerce إلى قائمتك بعد القيام بذلك. بدلاً من ذلك ، يمكنك استخدام عنصر واجهة المستخدم "فئات المنتجات" في قسم المظهر - عنصر واجهة المستخدم لعرض فئات المنتجات.
كيفية إضافة فئات WooCommerce في قائمتك (max megamenu) الخطوة الأولى هي تمكين فئات المنتجات وعلامات المنتج. الخطوة الثانية هي ضبط وضع عرض القائمة الفرعية على Mega Menu - Grid Layout. في الخطوة الثالثة ، سنضيف رموزًا مخصصة إلى عناصر القائمة لدينا. يجب توسيط النص الموجود أسفل كل رمز ليتم تحديد النمط.
