كيفية إضافة صورة خلفية إلى التذييل في WordPress
نشرت: 2022-09-16لإضافة صورة خلفية إلى التذييل على موقع WordPress الخاص بك ، ستحتاج إلى الوصول إلى ملف footer.php من خلال محرر السمات الخاص بك. بمجرد تحديد موقع ملف footer.php الخاص بك ، ستحتاج إلى إضافة الكود التالي إليه ، مع استبدال "IMAGE URL" بعنوان URL للصورة التي ترغب في استخدامها: footer {background-image: url ('IMAGE URL') ؛ } بعد إضافة هذا الرمز إلى ملف footer.php الخاص بك ، ستحتاج إلى حفظ التغييرات وتحميل الملف إلى موقع WordPress الخاص بك. يجب أن تكون صورة الخلفية الآن مرئية في تذييل موقعك.
يعد استخدام علامة النص الأساسي * كنقطة دخول لصورة الخلفية هو أبسط طريقة للقيام بذلك. توجد مشكلة في سمة الخلفية التي حددناها في علامة [body] في HTML5. بالإضافة إلى خصائص CSS ، يمكننا استخدام CSS لإضافة صورة خلفية.
كيف أقوم بإضافة شعار إلى تذييل الصفحة في WordPress؟
 الائتمان: www.active24.sk
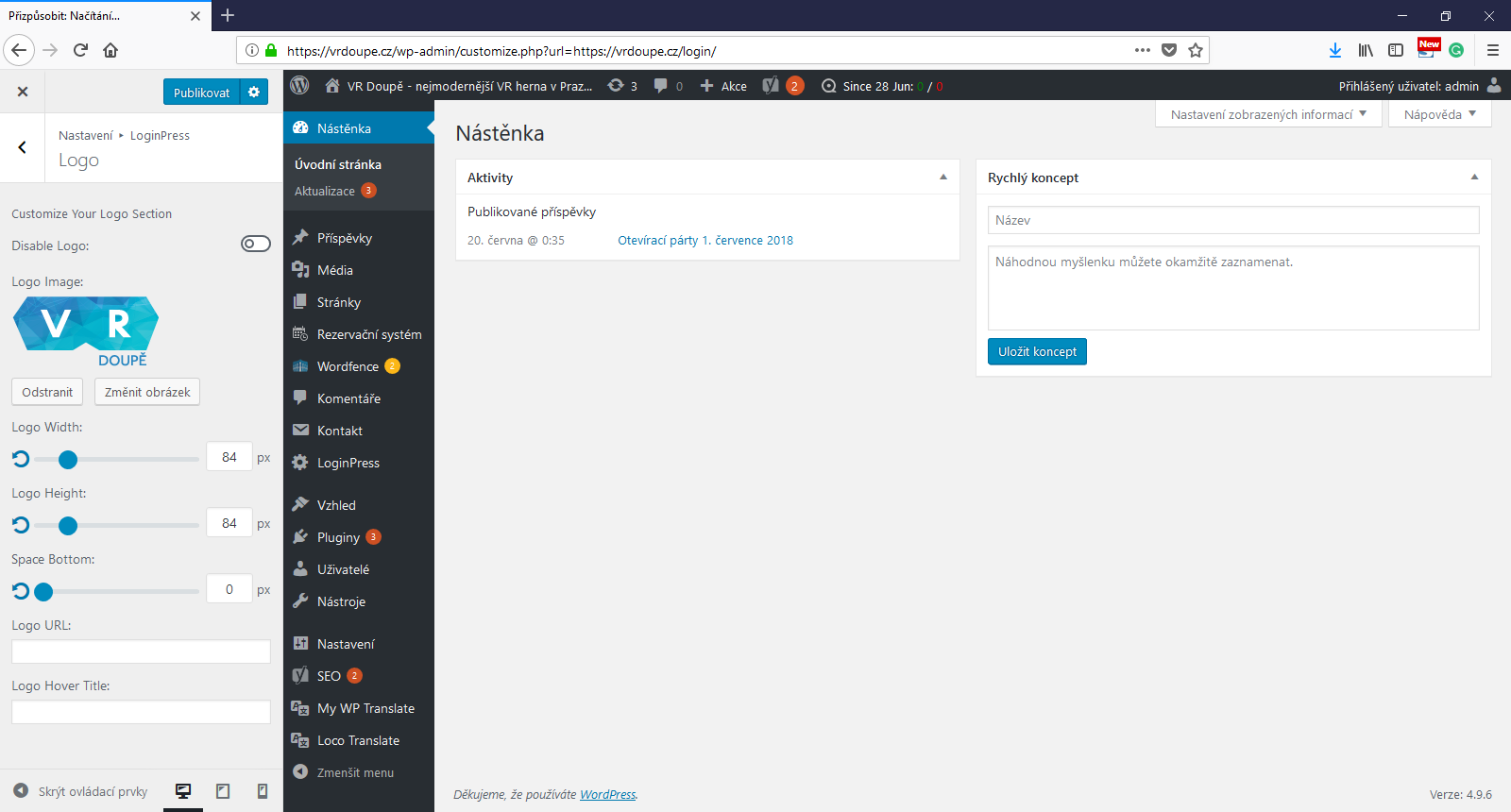
الائتمان: www.active24.skيجب عليك تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. يمكنك تغيير الإعدادات بالذهاب إلى المظهر. يمكن العثور على التذييل في قائمة تخصيص موقع الويب. يمكن تحرير التذييل بواسطة عنصر واجهة المستخدم لإضافة أقسام جديدة أو لتغيير محتوى ونمط شريط التذييل .
كيف أضع صورة خلفية على رأس WordPress الخاص بي؟
 الائتمان: بينتيريست
الائتمان: بينتيريستيمكنك تغيير نمط الخلفية لعنوان رؤوس الصفحات العامة عن طريق تسجيل الدخول إلى WordPress واختيار المظهر. عند تحديد هذه اللوحة ، سيتم عرض "صورة الخلفية" ؛ يمكنك تحديد النمط الذي تريده من هذه اللوحة.
في أحدث سمات WordPress الافتراضية (المجانية والمتميزة) ، ستجد خيار رأس مخصص. Bravada منتج واضح ونظيف ومذهل. حدد ما إذا كان حجم الرأس 10 ميغابايت موصى به لموضوعك. لتحميل بعض الملفات ، يجب عليك أولاً إنشاء مجلد جديد على خادم الويب الخاص بك. تمت مكافأة العمل الشاق الذي بذلته للوصول إلى هذه النقطة بموضوع Twenty Eleven. بالنقر فوق المظهر ، يمكنك إضافة صورة رأس . تحقق لمعرفة ما إذا كان قالبك يوصي بحجم رأس يلبي احتياجاتك.
بدلاً من ذلك ، يمكنك استبدال صورة الرأس مرة أخرى أو إزالتها تمامًا. لتسجيل الدخول إلى حساب شبكة Bates الخاص بك ، انتقل إلى bates.edu/w وأدخل بيانات اعتماد شبكة Bates الخاصة بك. الصورة المميزة هي إحدى ميزات WordPress التي تتيح لك تحديد صورة (أو صورة مصغرة) تمثل صفحة أو منشورًا. باستخدام الكود أعلاه ، يمكنك إضافة عنوان إلى قسم أداة التخصيص في قالبك ، والذي يشار إليه باسم خلفية العنوان . باستخدام مُخصص القوالب ، يمكنك بسهولة معاينة الشكل والمظهر لاستخدام صور الرأس والخلفية عبر موقع الويب الخاص بك. إذا رغب المستخدم ، يمكنه قص الصور وتخصيصها باستخدام محرر مرئي في قسم المظهر بلوحة الإدارة. نوصي باستخدام المكون الإضافي Soliloquy المنزلق لأنه سهل الاستخدام للغاية ويحتوي على الكثير من الميزات المفيدة.
يمكن تشغيل Customizer من الواجهة الأمامية أو من النهاية الخلفية لموقع WordPress. من الجيد استخدام صورة بحجم 1024 × 768 بكسل على خلفية WordPress . يجب اقتصاص الصور وتحسينها لاستخدامها بشكل صحيح. إذا اخترت "نعم" ، فستتمكن من استخدام صورة خلفية للشعار.
تذييل صورة الخلفية Css
 الائتمان: يوتيوب
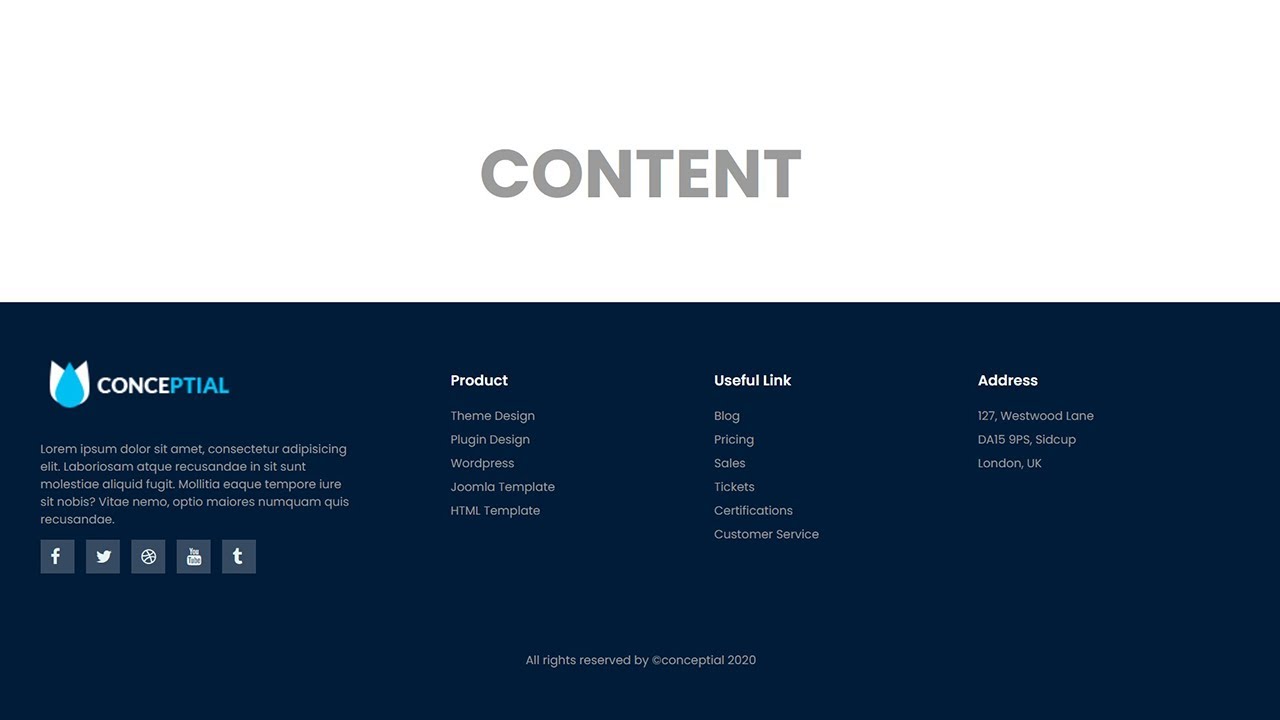
الائتمان: يوتيوبيمكن تعيين صورة خلفية التذييل باستخدام CSS. يمكن القيام بذلك عن طريق تعيين خاصية "background-image" على عنوان URL للصورة التي ترغب في استخدامها. على سبيل المثال: التذييل {background-image: url (“http://example.com/image.jpg”)؛ }
كيفية إضافة الصور إلى التذييلات في Css
لإضافة صورة إلى تذييل في CSS ، يجب عليك أولاً إنشاء علامة * img / div / footer أو علامة * id / footer. يمكن استخدام تعويم لوضع الصورة في التذييل.
كيفية إضافة صورة في Html التذييل
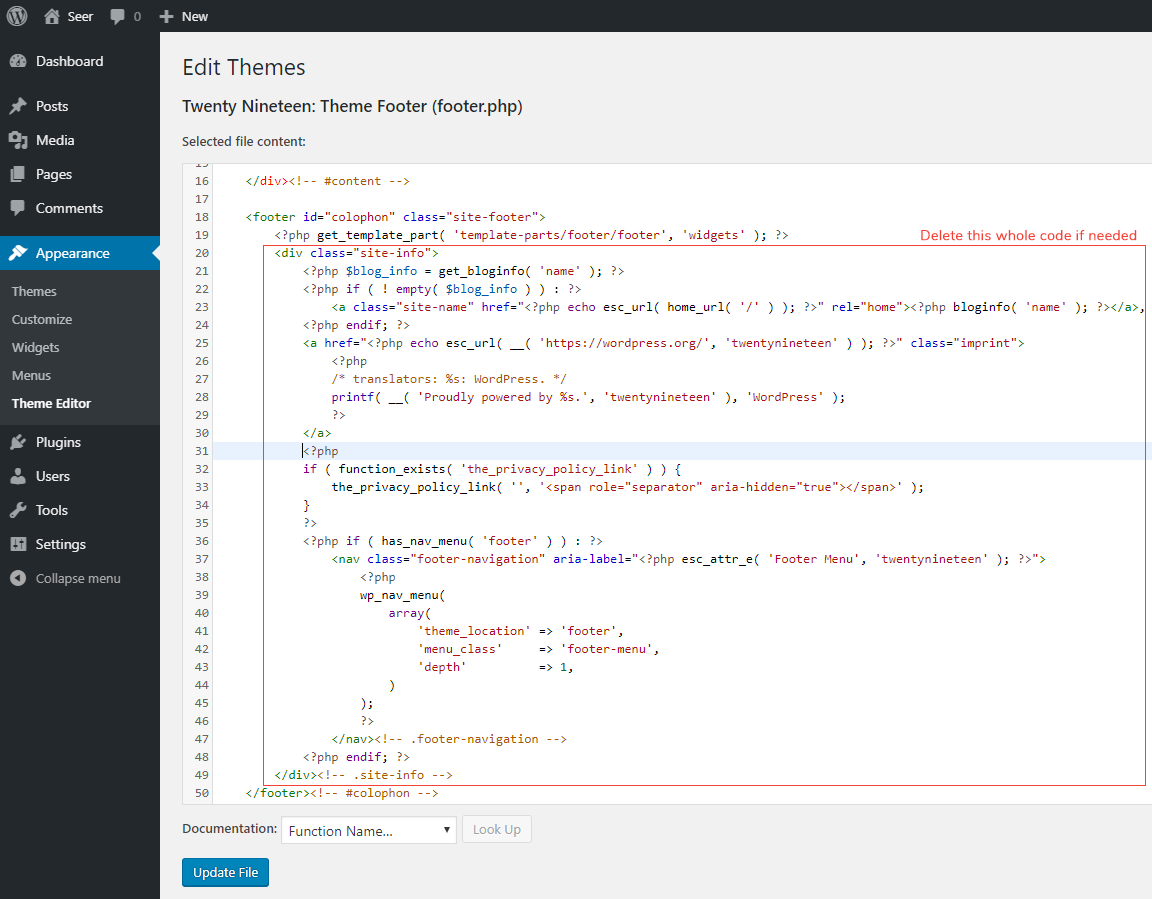
 الائتمان: designseer.com
الائتمان: designseer.com لإضافة صورة إلى تذييل مستند HTML ، يجب أولاً إدراج الصورة في كود HTML. يتم ذلك باستخدام " " بطاقة شعار. ال "
"يخبر المتصفح أنه سيتم إدراج صورة في المستند. تُستخدم السمة "src" لتحديد موقع الصورة. تُستخدم السمة "alt" لتوفير نص بديل للصورة.
لا يسمح لك بإضافة صورة إلى التذييل كما يفعل صورة الرأس. صورة التذييل هي نفس عرض صورة الرأس ، وهي 787 × 154 هـ. علامة صورة HTML عادية: يمكن العثور على مزيد من المعلومات هنا. لعرض الصورة ، انتقل إلى w3schools.com/html/html_images.asp. في 7 أغسطس 2017 ، الساعة 7:58 مساءً ، تم النشر. يتوفر ممثلو خدمة عملاء Leo للإجابة على الأسئلة. هل يمكنك توفير رابط لحقوق الطبع والنشر لموقعك على الويب؟ لا يمكن أن تكون صورة التذييل أكبر من صورة الرأس.
هل هناك أي حال يمكنني الحصول على نفس لون الخلفية المطابق للرأس بدلاً من الأسود أو ما هو اللون الداكن على الإطلاق؟ الصور تختلف عن وصف توم السابق. في الرأس ، استخدمت هذه الصورة الكبيرة. Faststart Internet Marketing، 2017.

كيفية وضع صورة الأيائل في الزاوية العلوية اليسرى من فوت
هذه فئة div. br>. img src = images / footer-elk.jpg. لمزيد من المعلومات ، يرجى الذهاب إلى هذه الصفحة. إذا كنت ترغب في مشاركة adiv class = ”footer “> br> ، فأدخل ذلك أيضًا. المحتوى * div * br * = "div" يجب استخدام تحديد الموضع المطلق لتصحيح موضع صورة الأيائل. بعد النقر فوق صورة الأيائل ، يمكنك وضعها في الزاوية اليسرى من التذييل الثابت للزاوية العلوية اليسرى لـ div باستخدام الكود التالي.
كيفية إضافة صورة خلفية في WordPress باستخدام Elementor
تعد إضافة صورة خلفية في WordPress باستخدام Elementor عملية بسيطة. أولاً ، افتح مُخصص WordPress وانقر فوق علامة التبويب "صورة الخلفية". بعد ذلك ، انقر فوق الزر "إضافة صورة" وحدد الصورة التي ترغب في استخدامها كخلفية لك. أخيرًا ، انقر فوق الزر "نشر" لحفظ التغييرات.
يمكن أن تضيف صورة الخلفية بعض السمات إلى الصفحة أثناء إنشاء جو مميز أيضًا. سأوضح لك كيفية إضافة خلفية لكل قسم من أقسام الموقع باستخدام Elementor. اعتمادًا على السياق ، قد يكون صورة أو لونًا أو تدرجًا. يمكنك ضبط موضع الخلفية وحجم المرفق والتكرار وطول المرفق بناءً على الصورة التي تختارها. يمكن ضبطه للتركيز على أحد المواقع التسعة ، مما يعني أن الصورة ستظهر على أحدها. إذا كانت صورة الخلفية لا تغطي عنصرًا بالكامل ، فإنها تحدد ما إذا كان يمكن نسخ نسخة من تلك الصورة داخل هذا العنصر أم لا. يوجد أيضًا خيار مخصص لسحب الصورة وتحديد موضعها.
إذا اخترت Cover كحجم الصورة ، فسيتم تغيير حجم صورة الخلفية لتناسب القسم بأكمله. في هذه الحالة ، سيتم اقتصاص الصورة لتلائم شاشة 1000 بكسل (أعلى اليسار) حتى لو كان عرض المقطع 1000 بكسل فقط. الغطاء هو الحجم الأكثر استخدامًا عند استخدام Elementor. من خلال تحديد قسم من القائمة ، يمكنك تغيير ارتفاع خلفية الصورة. يمكن أيضًا استخدام VH لتحديد ارتفاع منفذ العرض - أجزاء من مقياس. حتى إذا تم ضبط دقة الشاشة على دقة أصغر ، فستظل الصورة تملأ الارتفاع بالكامل بغض النظر عن قيمة VH.
كيفية إنشاء خلفية سلسة في Elemento
يمكن لـ Elementor إنشاء خلفية سلسة لك باستخدام صورة معينة أو تعيين لون أساسي وشفافية ، وفقًا لمتطلباتك.
كود صورة الخلفية لـ WordPress
تعد إضافة صورة خلفية إلى موقع WordPress الخاص بك طريقة رائعة لتخصيص موقعك وجعله متميزًا عن البقية. هناك عدة طرق مختلفة لإضافة صورة خلفية إلى موقعك ، ولكن الطريقة الأكثر شيوعًا هي إضافة صورة خلفية إلى ملف CSS الخاص بموقعك. للقيام بذلك ، ستحتاج إلى الوصول إلى ملف CSS الخاص بموقعك من خلال لوحة معلومات WordPress الخاصة بك. بمجرد وصولك إلى ملف CSS الخاص بك ، ستحتاج إلى إضافة الكود التالي إلى أسفل الملف: body {background-image: url (“YourImageURLHere”)؛ } تأكد من استبدال "YourImageURLHere" بعنوان URL لصورة الخلفية التي ترغب في استخدامها. بمجرد إضافة هذا الرمز إلى ملف CSS الخاص بك ، احفظ التغييرات وقم بتحميل ملفك إلى موقع WordPress الخاص بك. يجب أن تكون صورة الخلفية الآن مرئية على موقعك.
يمكن أن تكون إضافة صورة إلى خلفية صفحة الويب طريقة ممتازة لإدخال بعض الأنماط في التصميم. يمكنك استخدام خاصية صورة الخلفية لإضافة صور كخلفيات لعناصر HTML. تحقق من تعيين مسار الصورة بشكل صحيح في عنوان url لصورة الخلفية ، ومن تعيين الصورة بشكل صحيح أيضًا. تحقق لمعرفة ما إذا كانت الصورة مرئية في المتصفح بعد التأكد من أن ملف CSS الخاص بك مرتبط بشكل صحيح.
صورة خلفية ووردبريس غير معروضة
هناك بعض الأسباب المحتملة لعدم ظهور صورة خلفية WordPress . قد تكون مشكلة في ملف الصورة نفسه ، أو تضاربًا مع مكون إضافي أو سمة أخرى ، أو مشكلة في إعدادات WordPress. إذا لم تكن متأكدًا من المشكلة ، فيمكنك محاولة استكشاف الأخطاء وإصلاحها عن طريق إلغاء تنشيط جميع المكونات الإضافية والتبديل إلى سمة افتراضية. إذا لم يفلح ذلك ، فقد تحتاج إلى الاتصال بمضيف WordPress الخاص بك للحصول على المساعدة.
كيف تجد الصورة المميزة Ta
عندما لا تتمكن من العثور على علامة التبويب الصورة المميزة ، انتقل إلى المظهر. يمكنك تحديد صورة CSS مخصصة لصورتك المميزة. يمكنك أيضًا تجربة المظهر. لتمكين أو تعطيل خيار "إظهار في القائمة" ، انتقل إلى عام.
WordPress صورة الخلفية فقط على الصفحة الرئيسية
إذا كنت تريد تعيين صورة خلفية لصفحة WordPress الرئيسية مختلفة عن تلك الخاصة بالصفحات الأخرى على موقعك ، فيمكنك استخدام Customizer. للقيام بذلك ، انتقل إلى المظهر> الخلفية في لوحة إدارة WordPress. في صفحة صورة الخلفية ، يمكنك تحديد صورة جديدة من مكتبة الوسائط الخاصة بك أو تحميل صورة جديدة.
كيفية تعيين صورة خلفية ثابتة في WordPress
باتباع الخطوات أدناه ، يمكنك إنشاء صورة خلفية ثابتة في WordPress. قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى القسم المناسب. يمكنك الوصول إلى لوحة التحكم الخاصة بك عن طريق النقر فوق الزر. سيتم نقلك إلى علامة التبويب المظهر. بالنقر فوق الزر "الخلفية " ، يمكنك عرض الخلفية. يمكنك اختيار صورة ذات خلفية. انقر فوق الزر "حفظ" لحفظ الملف.
