WordPress'te Altbilgiye Arka Plan Resmi Nasıl Eklenir
Yayınlanan: 2022-09-16WordPress sitenizdeki altbilgiye arka plan resmi eklemek için tema düzenleyiciniz aracılığıyla footer.php dosyanıza erişmeniz gerekir. footer.php dosyanızı bulduktan sonra, "IMAGE URL" yerine kullanmak istediğiniz resmin URL'sini değiştirerek aşağıdaki kodu eklemeniz gerekir: footer { background-image: url('IMAGE URL') ; } Bu kodu footer.php dosyanıza ekledikten sonra, değişikliklerinizi kaydetmeniz ve dosyayı WordPress sitenize yüklemeniz gerekecektir. Arka plan resminiz artık sitenizin altbilgisinde görünmelidir.
*body etiketini arka plan görüntüsü için bir giriş noktası olarak kullanmak, bunu yapmanın en basit yoludur. HTML5'te [body] etiketinde belirttiğimiz arka plan özniteliği ile ilgili bir sorun var. CSS özelliklerine ek olarak, arka plan görüntüsü eklemek için CSS kullanabiliriz.
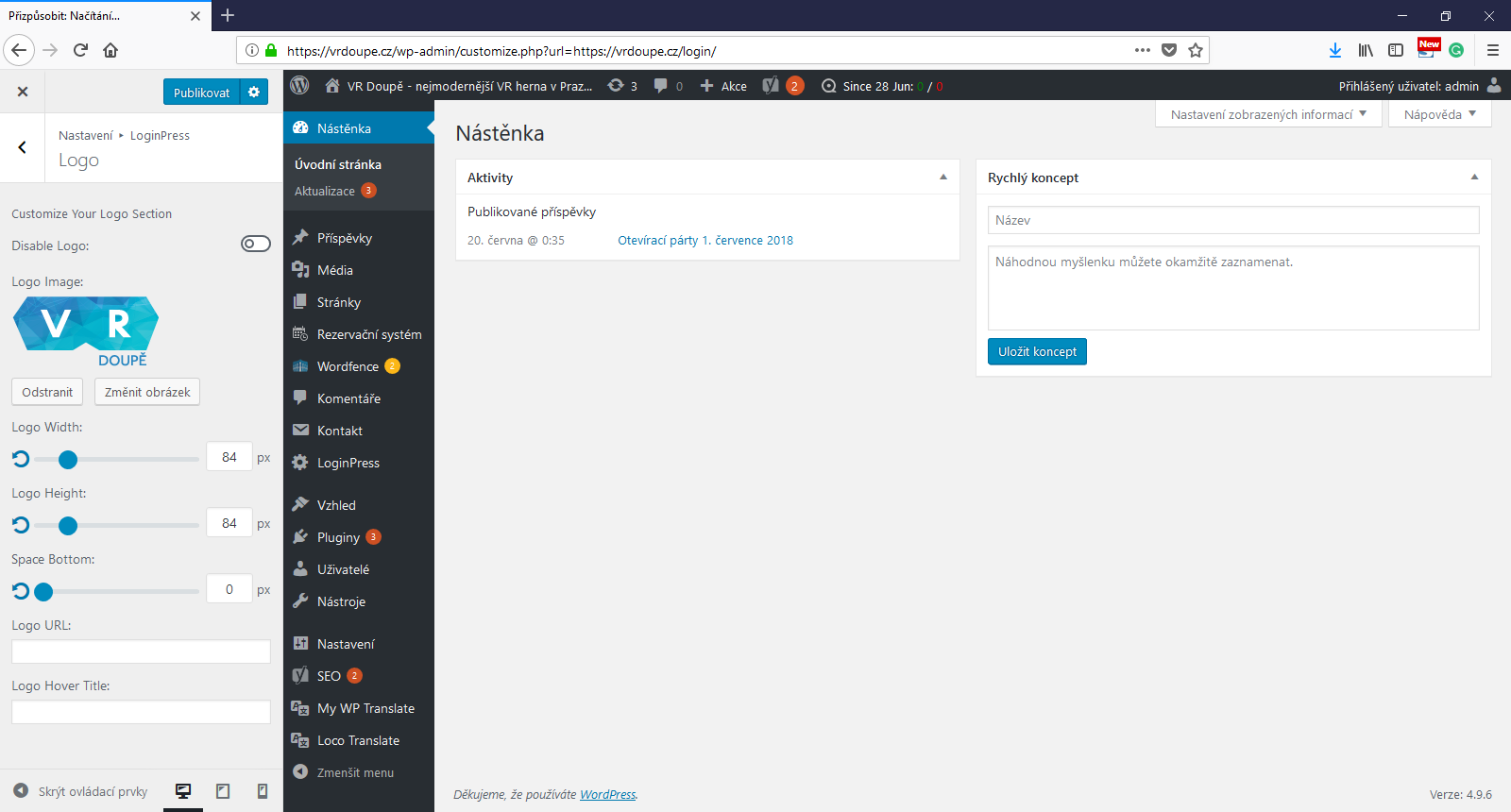
WordPress'te Alt Bilgime Nasıl Logo Eklerim?
 Kredi: www.active24.sk
Kredi: www.active24.skWordPress kontrol panelinize giriş yapmalısınız. Görünüm'e giderek ayarları değiştirebilirsiniz. Altbilgi, web sitesinin özelleştirme menüsünde bulunabilir. Altbilgi, yeni bölümler eklemek veya altbilgi çubuğunun içeriğini ve stilini değiştirmek için widget tarafından düzenlenebilir.
WordPress Başlığıma Nasıl Arka Plan Resmi Koyabilirim?
 Kredi: Pinterest
Kredi: PinterestWordPress'te oturum açıp Görünüm'ü seçerek genel sayfa başlıkları başlığınızın arka plan stilini değiştirebilirsiniz. Bu paneli seçtiğinizde “Arka Plan Resmi” görüntülenecektir; bu panelden istediğiniz stili seçebilirsiniz.
En yeni varsayılan WordPress temalarında (hem ücretsiz hem de premium), özel bir başlık seçeneği bulacaksınız. Bravada berrak, temiz ve çarpıcı bir üründür. Temanız için 10 MB'lık bir başlık boyutunun önerilip önerilmediğini belirleyin. Bazı dosyaları karşıya yüklemek için önce web sunucunuzda yeni bir klasör oluşturmalısınız. Bu noktaya gelmek için harcadığınız sıkı çalışma, Twenty Eleven temasıyla ödüllendirildi. Görünüm'ü tıklayarak bir başlık resmi ekleyebilirsiniz. Temanızın ihtiyaçlarınızı karşılayan bir başlık boyutu önerip önermediğini kontrol edin.
Alternatif olarak, başlık görüntüsünü yeniden değiştirebilir veya tamamen kaldırabilirsiniz. Bates ağ hesabınızda oturum açmak için bates.edu/w adresine gidin ve Bates ağ kimlik bilgilerinizi girin. Öne çıkan görsel, bir sayfayı veya gönderiyi temsil eden bir görsel (veya küçük resim) belirtmenize izin veren bir WordPress özelliğidir. Yukarıdaki kodu kullanarak, temanızın Özelleştirici bölümüne Başlık Arka Planı olarak adlandırılan bir başlık ekleyebilirsiniz. Tema Özelleştirici'yi kullanarak, web sitenizde başlık ve arka plan resimlerini kullanmanın görünümünü ve verdiği hissi kolayca önizleyebilirsiniz. Kullanıcı dilerse admin panelinin Görünüm bölümündeki görsel düzenleyiciyi kullanarak görselleri kırpabilir ve özelleştirebilir. Soliloquy kaydırıcı eklentisini kullanmanızı öneririz çünkü kullanımı çok basittir ve birçok kullanışlı özelliğe sahiptir.
Özelleştirici, bir WordPress sitesinin ön ucundan veya arka ucundan başlatılabilir. WordPress arka planında 1024 x 768 piksel boyutunda bir resim kullanmak iyi bir fikirdir. Görüntülerin düzgün bir şekilde kullanılabilmesi için kırpılması ve optimize edilmesi gerekir. Evet'i seçerseniz, afiş için bir arka plan resmi kullanabileceksiniz.
Altbilgi Arka Plan Resmi Css
 Kredi: YouTube
Kredi: YouTubeAltbilgi arka plan görüntüsü , CSS kullanılarak ayarlanabilir. Bu, kullanmak istediğiniz görüntünün URL'sine "background-image" özelliğini ayarlayarak yapılabilir. Örneğin: altbilgi { arka plan resmi: url(“http://example.com/image.jpg”); }
Css'de Altbilgilere Resim Nasıl Eklenir?
CSS'de bir altbilgiye resim eklemek için önce bir *img/div/ altbilgi etiketi veya bir *id/altbilgi etiketi oluşturmalısınız. float, görüntüyü altbilgide konumlandırmak için kullanılabilir.
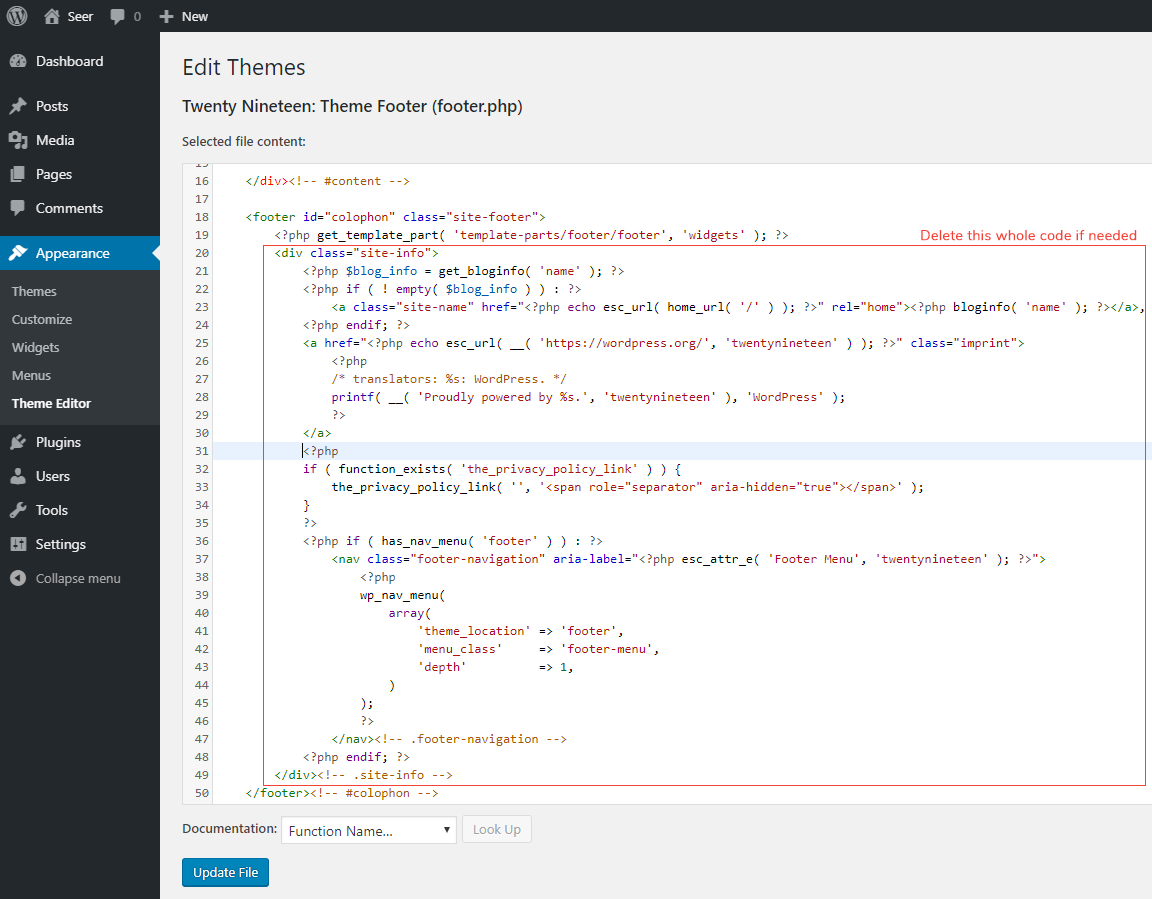
Altbilgiye Resim Nasıl Eklenir Html
 Kredi bilgileri: designseer.com
Kredi bilgileri: designseer.com Bir HTML belgesinin altbilgisine bir resim eklemek için önce resim HTML koduna eklenmelidir. Bu, “kullanılarak yapılır. " etiket. “
” etiketi tarayıcıya belgeye bir görüntünün ekleneceğini söyler. Resmin konumunu belirtmek için "src" özniteliği kullanılır. "alt" özelliği, resim için alternatif metin sağlamak için kullanılır.
Başlık resminde olduğu gibi alt bilgiye resim eklemenize izin vermez. Alt bilgi resmi, 787 x 154 H olan başlık resmiyle aynı genişliktedir. Normal HTML resim etiketi: Daha fazla bilgiyi burada bulabilirsiniz. Resmi görüntülemek için w3schools.com/html/html_images.asp adresine gidin. 7 Ağustos 2017, 19:58'de bir gönderi yapıldı. Leo müşteri hizmetleri temsilcileri soruları yanıtlamaya hazırdır. Web sitenizin telif hakkı için bir bağlantı verebilir misiniz? Alt bilgi resmi, üst bilgi resminden daha büyük olamaz.
Yine de siyah yerine başlıkla aynı eşleşen renk arka planını elde edebilir miyim veya koyu renk ne olursa olsun? Görüntüler, Tom'un önceki açıklamasından farklıdır. Başlıkta bu büyük resmi kullandınız. Faststart İnternet Pazarlaması, 2017.

Bir Elk Resmini Foote'un Sol Üst Köşesine Nasıl Konumlandırırsınız?
Bu bir div sınıfıdır. br>. img src=images/footer-elk.jpg. Daha fazla bilgi için lütfen bu sayfaya gidin. adiv class=”footer “> br> paylaşmak istiyorsanız onu da girin. İçerik *div*br* = “div” Geyik görüntüsünün konumunu düzeltmek için mutlak konumlandırma kullanmalısınız. Geyik resmine tıkladıktan sonra, aşağıdaki kodu kullanarak altbilgi sabit div'in sol üst köşesinin sol köşesine yerleştirebilirsiniz.
Elementor Kullanarak WordPress'te Arka Plan Resmi Nasıl Eklenir
Elementor kullanarak WordPress'e arka plan resmi eklemek basit bir işlemdir. İlk olarak, WordPress Özelleştiriciyi açın ve “Arka Plan Resmi” sekmesine tıklayın. Ardından, “Resim Ekle” düğmesine tıklayın ve arka planınız olarak kullanmak istediğiniz resmi seçin. Son olarak, değişikliklerinizi kaydetmek için “Yayınla” düğmesine tıklayın.
Bir arka plan görüntüsü, farklı bir atmosfer yaratırken bir sayfaya biraz karakter katabilir. Elementor kullanarak sitenin her bölümüne nasıl arka plan ekleyeceğinizi göstereceğim. Bağlama bağlı olarak, bir görüntü, bir renk veya bir gradyan olabilir. Seçtiğiniz resme göre arka planın konumunu, ek boyutunu, tekrarını ve ek uzunluğunu ayarlayabilirsiniz. Dokuz konumdan birine odaklanacak şekilde ayarlanabilir, bu da görüntünün bunlardan birinde görüneceği anlamına gelir. Bir arka plan görüntüsü bir öğeyi tamamen kaplamıyorsa, o görüntünün bir kopyasının o öğe içinde çoğaltılıp çoğaltılamayacağını belirtir. Resmi sürüklemek ve konumlandırmak için özel bir seçenek de vardır.
Görüntü boyutu olarak Kapak'ı seçerseniz, arka plan görüntüsü tüm bölüme sığacak şekilde ölçeklenir. Bu durumda, bölüm yalnızca 1000 piksel genişliğinde olsa bile görüntü 1000 piksellik ekrana (sol üst) sığacak şekilde kırpılacaktır. Kapak, Elementor kullanılırken en sık kullanılan boyuttur. Menüden Bölüm'ü seçerek görüntünün arka planının yüksekliğini değiştirebilirsiniz. VH aynı zamanda görüntü alanının yüksekliğini (bir ölçeğin yüzde biri) tanımlamak için de kullanılabilir. Ekran çözünürlüğü daha küçük bir değere ayarlansa bile, görüntü VH değerinden bağımsız olarak tüm yüksekliği dolduracaktır.
Elemento'da Kesintisiz Bir Arka Plan Nasıl Oluşturulur
Elementor, gereksinimlerinize bağlı olarak belirli bir görüntü kullanarak veya temel bir renk ve opaklık ayarlayarak sizin için kusursuz bir arka plan oluşturabilir.
WordPress Arka Plan Resmi Kodu
WordPress sitenize bir arka plan resmi eklemek, sitenizi kişiselleştirmenin ve onu diğerlerinden farklı kılmanın harika bir yoludur. Sitenize arka plan resmi eklemenin birkaç farklı yolu vardır, ancak en yaygın yol sitenizin CSS dosyasına arka plan resmi eklemektir. Bunu yapmak için sitenizin CSS dosyasına WordPress kontrol panelinizden erişmeniz gerekir. CSS dosyanıza eriştikten sonra, dosyanın altına şu kodu eklemeniz gerekecek: body { background-image: url(“YourImageURLHere”); } “YourImageURLHere” ifadesini kullanmak istediğiniz arka plan resminin URL'si ile değiştirdiğinizden emin olun. Bu kodu CSS dosyanıza ekledikten sonra değişikliklerinizi kaydedin ve dosyanızı WordPress sitenize yükleyin. Arka plan resminiz artık sitenizde görünmelidir.
Bir web sayfasının arka planına bir resim eklemek, tasarıma biraz stil katmanın mükemmel bir yolu olabilir. HTML öğelerine arka plan olarak resimler eklemek için background-image özelliğini kullanabilirsiniz. Arka plan resmi url'nizde resim yolunun doğru şekilde ayarlanıp ayarlanmadığını ve resmin de doğru şekilde ayarlanıp ayarlanmadığını kontrol edin. CSS dosyanızın doğru şekilde bağlandığından emin olduktan sonra görüntünün tarayıcıda görünüp görünmediğini kontrol edin.
WordPress Arka Plan Resmi Gösterilmiyor
Bir WordPress arka plan görüntüsünün görünmemesinin birkaç olası nedeni vardır. Görüntü dosyasının kendisinde, başka bir eklenti veya temayla çakışma veya WordPress ayarlarıyla ilgili bir sorun olabilir. Sorunun ne olduğundan emin değilseniz, tüm eklentileri devre dışı bırakıp varsayılan bir temaya geçerek sorun gidermeyi deneyebilirsiniz. Bu işe yaramazsa, yardım için WordPress sunucunuzla iletişime geçmeniz gerekebilir.
Öne Çıkan Görsel Ta Nasıl Bulunur?
Öne Çıkan görsel sekmesini bulamadığınızda Görünüm'e gidin. Öne çıkan görseliniz için özel bir CSS görseli seçebilirsiniz. Görünümü de deneyebilirsiniz. “Menüde göster” seçeneğini etkinleştirmek veya devre dışı bırakmak için Genel'e gidin.
WordPress Arka Plan Resmi Yalnızca Ana Sayfada
WordPress ana sayfası için sitenizdeki diğer sayfalardan farklı bir arka plan resmi ayarlamak istiyorsanız, Özelleştirici'yi kullanabilirsiniz. Bunu yapmak için WordPress yönetici panelinde Görünüm > Arka Plan'a gidin. Arka Plan Resmi sayfasında, Medya Kitaplığınızdan yeni bir resim seçebilir veya yeni bir resim yükleyebilirsiniz.
WordPress'te Sabit Bir Arka Plan Resmi Nasıl Ayarlanır
Aşağıdaki adımları izleyerek WordPress'te sabit bir arka plan görüntüsü oluşturabilirsiniz. WordPress web sitenize giriş yapın ve uygun bölüme gidin. Düğmeye tıklayarak Kontrol Panelinize erişebilirsiniz. Görünüm sekmesine yönlendirileceksiniz. Arka Plan düğmesine tıklayarak arka planı görüntüleyebilirsiniz. Arka planı olan bir resim seçebilirsiniz. Dosyayı kaydetmek için Kaydet düğmesine tıklayın.
