WordPressでフッターに背景画像を追加する方法
公開: 2022-09-16WordPress サイトのフッターに背景画像を追加するには、テーマ エディターからfooter.php ファイルにアクセスする必要があります。 footer.php ファイルを見つけたら、「IMAGE URL」を使用したい画像の URL に置き換えて、次のコードを追加する必要があります: footer { background-image: url('IMAGE URL') ; このコードを footer.php ファイルに追加したら、変更を保存して WordPress サイトにファイルをアップロードする必要があります。 背景画像がサイトのフッターに表示されるはずです。
背景画像のエントリ ポイントとして *body タグを使用するのが最も簡単な方法です。 HTML5の[body]タグに指定したbackground属性に問題があります。 CSS プロパティに加えて、CSS を使用して背景画像を追加できます。
WordPress のフッターにロゴを追加するにはどうすればよいですか?
 クレジット: www.active24.sk
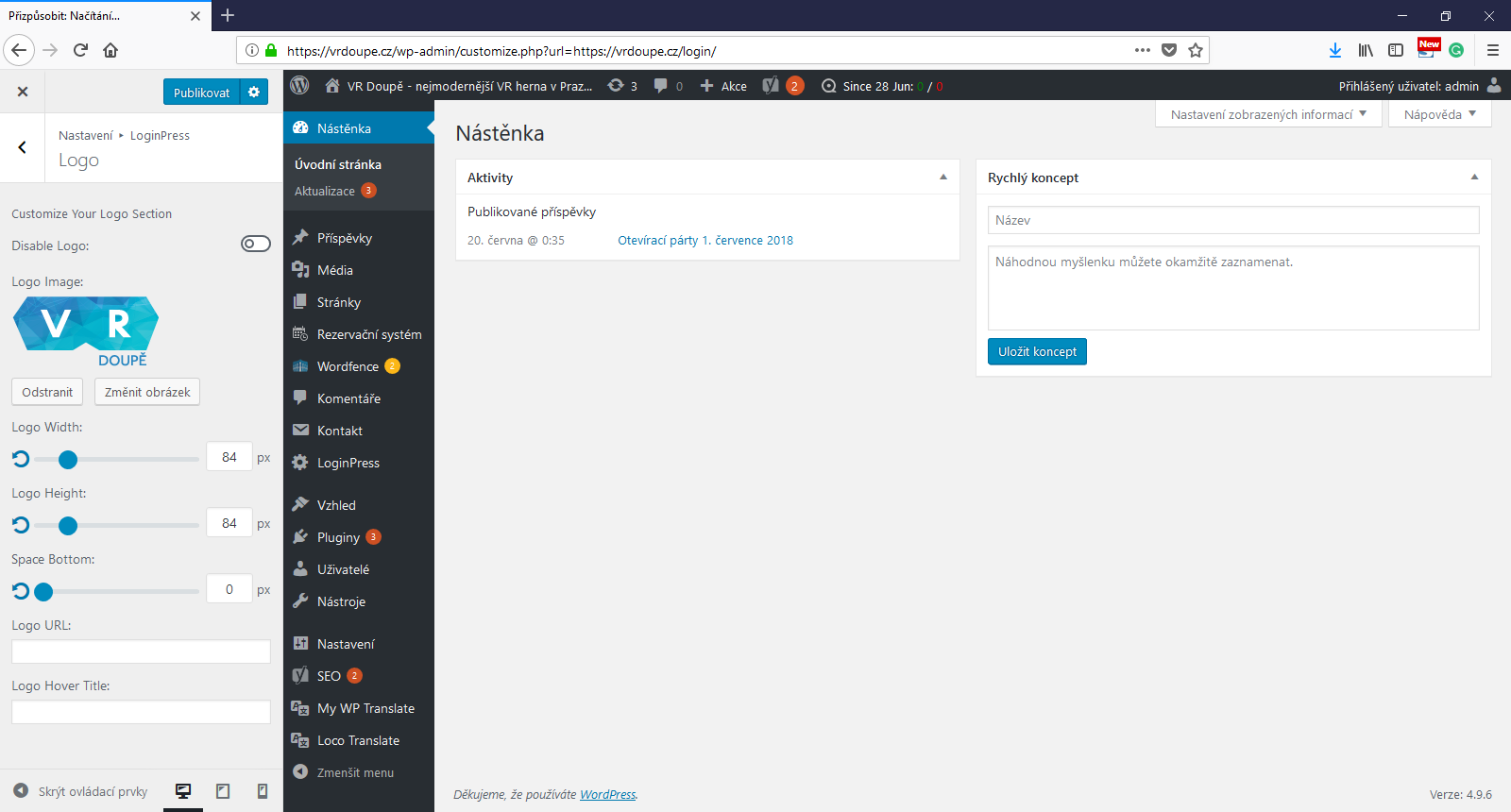
クレジット: www.active24.skWordPress ダッシュボードにログインする必要があります。 外観に移動して設定を変更できます。 フッターは、Web サイトのカスタマイズ メニューにあります。 フッターをウィジェットで編集して、新しいセクションを追加したり、フッター バーのコンテンツやスタイルを変更したりできます。
WordPress ヘッダーに背景画像を配置するにはどうすればよいですか?
 クレジット: ピンタレスト
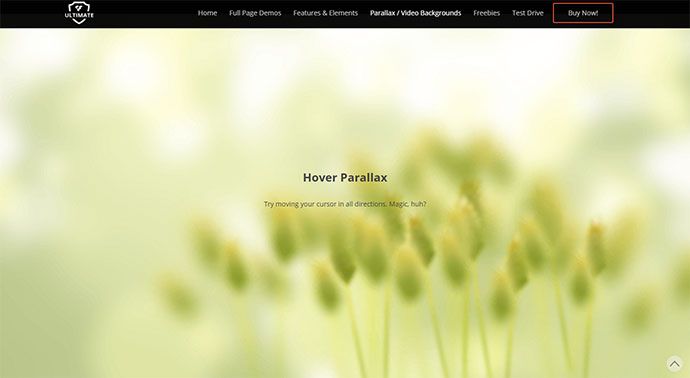
クレジット: ピンタレストWordPress にログインして [外観] を選択すると、グローバル ページ ヘッダー タイトルの背景スタイルを変更できます。 このパネルを選択すると、「背景画像」が表示されます。 このパネルから必要なスタイルを選択できます。
最新のデフォルトの WordPress テーマ (無料とプレミアムの両方) には、カスタム ヘッダー オプションがあります。 ブラバダはクリアでクリーン、そして見事な製品です。 テーマに 10 MB のヘッダー サイズが推奨されるかどうかを判断します。 一部のファイルをアップロードするには、まず Web サーバーに新しいフォルダーを作成する必要があります。 この点に到達するために費やした努力は、Twenty Eleven のテーマで報われました。 [外観] をクリックすると、ヘッダー画像を追加できます。 テーマがニーズに合ったヘッダー サイズを推奨しているかどうかを確認してください。
または、ヘッダー画像を再度置き換えるか、完全に削除することもできます。 Bates ネットワーク アカウントにログインするには、bates.edu/w にアクセスし、Bates ネットワーク資格情報を入力します。 アイキャッチ画像は、ページまたは投稿を表す画像 (またはサムネイル) を指定できる WordPress の機能です。 上記のコードを使用すると、 theHeader Backgroundと呼ばれるテーマのカスタマイザー セクションにタイトルを追加できます。 テーマ カスタマイザーを使用すると、Web サイト全体で使用されているヘッダーと背景画像のルック アンド フィールを簡単にプレビューできます。 ユーザーが希望する場合は、管理パネルの [外観] セクションにあるビジュアル エディターを使用して、画像をトリミングおよびカスタマイズできます。 Soliloquy スライダー プラグインの使用をお勧めします。これは、使用が非常に簡単で、多くの便利な機能があるためです。
カスタマイザーは、WordPress サイトのフロントエンドまたはバックエンドから起動できます。 WordPress の背景に 1024 x 768 ピクセルの画像サイズを使用することをお勧めします。 画像を適切に使用するには、画像をトリミングして最適化する必要があります。 [はい] を選択すると、バナーの背景画像を使用できるようになります。
フッターの背景画像のCSS
 クレジット: YouTube
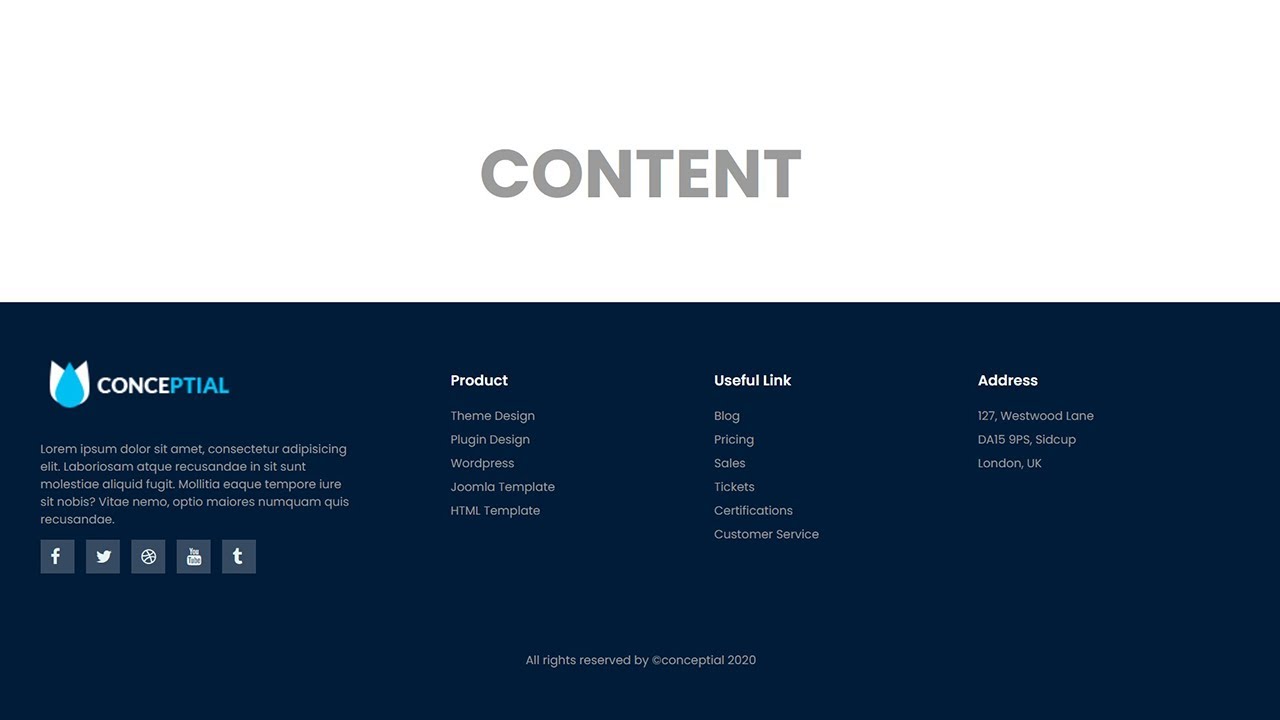
クレジット: YouTubeフッターの背景画像は、CSS を使用して設定できます。 これは、「background-image」プロパティを使用したい画像の URL に設定することで実行できます。 例: フッター { background-image: url(“http://example.com/image.jpg”); }
CSSでフッターに画像を追加する方法
CSS で画像をフッターに追加するには、最初に *img/div/ footer タグまたは *id/footer タグを作成する必要があります。 float を使用して、フッターに画像を配置できます。
フッター HTML に画像を追加する方法
 クレジット: designseer.com
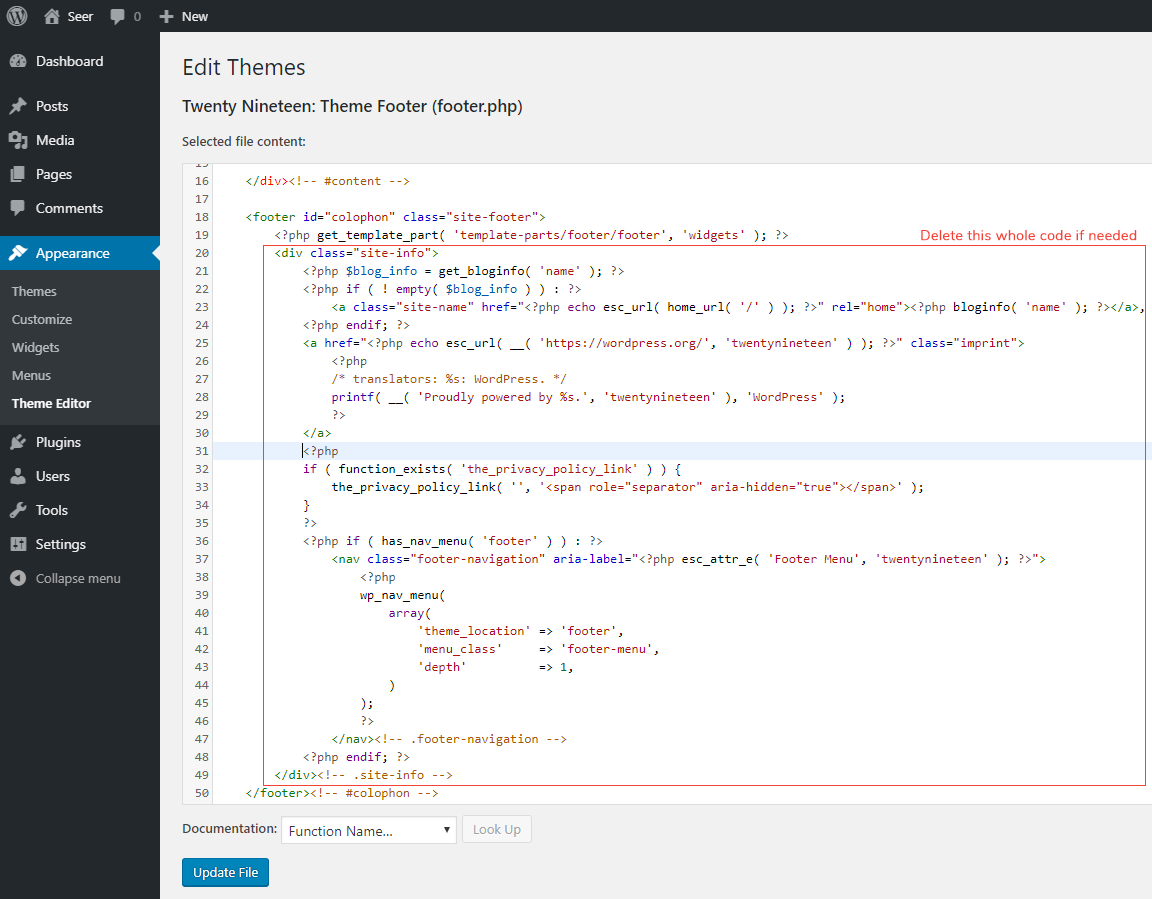
クレジット: designseer.com HTML ドキュメントのフッターに画像を追加するには、最初に画像を HTML コードに挿入する必要があります。 これは、「 " 鬼ごっこ。 「
」タグは、画像がドキュメントに挿入されることをブラウザーに伝えます。 「src」属性は、画像の場所を指定するために使用されます。 「alt」属性は、画像の代替テキストを提供するために使用されます。
ヘッダー画像のようにフッターに画像を追加することはできません。 フッター画像はヘッダー画像と同じ幅で、787 x 154 H です。通常の HTML 画像タグ: 詳細については、こちらを参照してください。 画像を表示するには、w3schools.com/html/html_images.asp にアクセスしてください。 2017 年 8 月 7 日午後 7 時 58 分、投稿が行われました。 レオのカスタマー サービス担当者が質問にお答えします。 あなたのウェブサイトの著作権へのリンクを提供できますか? フッター画像をヘッダー画像より大きくすることはできません。

黒や暗い色の代わりに、ヘッダーと同じ色の背景を取得できる方法はありますか? 画像は、トムの以前の説明とは異なります。 ヘッダーでは、この大きな画像を使用しました。 ファストスタート インターネット マーケティング、2017 年。
足の左上隅にヘラジカの画像を配置する方法
これはdivクラスです。 br>. img src=images/footer-elk.jpg. 詳しくはこちらのページをご覧ください。 adiv class=”footer ”> br> を共有したい場合は、それも入力します。 コンテンツ *div*br* = “div” ヘラジカの画像の位置を修正するには、絶対配置を使用する必要があります。 ヘラジカの画像をクリックした後、次のコードを使用して、フッター固定 div の左上隅の左隅に配置できます。
Elementorを使用してWordPressに背景画像を追加する方法
Elementor を使用して WordPress に背景画像を追加するのは簡単なプロセスです。 まず、WordPress カスタマイザーを開き、「背景画像」タブをクリックします。 次に、「画像を追加」ボタンをクリックして、背景として使用する画像を選択します。 最後に、「公開」ボタンをクリックして変更を保存します。
背景画像はページにキャラクターを追加すると同時に、独特の雰囲気を作り出すことができます。 Elementor を使用して、サイトの各セクションに背景を追加する方法を紹介します。 コンテキストに応じて、画像、色、またはグラデーションになる場合があります。 選択した画像に基づいて、背景の位置、添付サイズ、繰り返し、および添付の長さを調整できます。 9 つの場所の 1 つに焦点を合わせるように設定できます。つまり、画像はそれらの 1 つに表示されます。 背景画像が要素を完全に覆っていない場合、その画像のコピーをその要素内で複製できるかどうかを指定します。 画像をドラッグして配置するためのカスタム オプションもあります。
画像サイズとして [表紙] を選択すると、背景画像はセクション全体に合わせて拡大縮小されます。 この場合、セクションの幅が 1000 ピクセルしかない場合でも、画像は 1000 ピクセルの画面 (左上) に収まるようにトリミングされます。 カバーは、Elementor を使用するときに最も一般的に使用されるサイズです。 メニューから [セクション] を選択すると、画像の背景の高さを変更できます。 VH は、ビューポートの高さ (縮尺の 100 分の 1) を定義するためにも使用できます。 画面の解像度を小さく設定しても、VH の値に関係なく、画像は高さ全体に表示されます。
Elementoでシームレスな背景を作成する方法
Elementor は、要件に応じて、特定の画像を使用するか、基本的な色と不透明度を設定して、シームレスな背景を作成できます。
WordPress 背景画像コード
WordPress サイトに背景画像を追加することは、サイトをパーソナライズし、他のサイトより目立たせる優れた方法です。 背景画像をサイトに追加する方法はいくつかありますが、最も一般的な方法は、サイトの CSS ファイルに背景画像を追加することです。 これを行うには、WordPress ダッシュボードからサイトの CSS ファイルにアクセスする必要があります。 CSS ファイルにアクセスしたら、ファイルの最後に次のコードを追加する必要があります。 「YourImageURLHere」を、使用する背景画像の URL に置き換えてください。 このコードを CSS ファイルに追加したら、変更を保存し、WordPress サイトにファイルをアップロードします。 背景画像がサイトに表示されるようになりました。
Web ページの背景に画像を追加することは、デザインに何らかのスタイルを挿入する優れた方法です。 background-image プロパティを使用して、画像を背景として HTML 要素に追加できます。 background-image url に画像パスが正しく設定されていること、および画像も正しく設定されていることを確認してください。 CSS ファイルが適切にリンクされていることを確認したら、画像がブラウザーに表示されるかどうかを確認します。
WordPressの背景画像が表示されない
WordPress の背景画像が表示されない場合、いくつかの原因が考えられます。 画像ファイル自体の問題、別のプラグインやテーマとの競合、または WordPress の設定の問題である可能性があります。 何が問題なのかわからない場合は、すべてのプラグインを無効にしてデフォルトのテーマに切り替えることで、トラブルシューティングを試すことができます。 それでもうまくいかない場合は、WordPress ホストに連絡して支援を求める必要があるかもしれません。
注目の画像 Ta を見つける方法
[アイキャッチ画像] タブが見つからない場合は、[外観] に移動します。 アイキャッチ画像のカスタム CSS 画像を選択できます。 外観を試すこともできます。 [メニューに表示] オプションを有効または無効にするには、[一般] に移動します。
ホームページのみの WordPress 背景画像
サイトの他のページとは異なる背景画像を WordPress ホームページに設定したい場合は、カスタマイザーを使用できます。 これを行うには、WordPress 管理パネルの [外観] > [背景] に移動します。 [背景画像] ページでは、メディア ライブラリから新しい画像を選択するか、新しい画像をアップロードできます。
WordPressで固定背景画像を設定する方法
以下の手順に従って、WordPress で固定の背景画像を作成できます。 WordPress Web サイトにログインし、適切なセクションに移動します。 ボタンをクリックすると、ダッシュボードにアクセスできます。 [外観] タブに移動します。 背景ボタンをクリックすると、背景を表示できます。 背景付きの写真を選択できます。 [保存] ボタンをクリックして、ファイルを保存します。
