Como adicionar uma imagem de fundo ao rodapé no WordPress
Publicados: 2022-09-16Para adicionar uma imagem de fundo ao rodapé do seu site WordPress, você precisará acessar o arquivo footer.php por meio do editor de temas. Depois de localizar seu arquivo footer.php, você precisará adicionar o seguinte código a ele, substituindo “URL DA IMAGEM” pela URL da imagem que deseja usar: footer { background-image: url('URL da IMAGEM') ; } Depois de adicionar este código ao seu arquivo footer.php, você precisará salvar suas alterações e enviar o arquivo para o seu site WordPress. Sua imagem de fundo agora deve estar visível no rodapé do seu site.
Usar a tag *body como um ponto de entrada para a imagem de fundo é a maneira mais simples de fazer isso. Há um problema com o atributo background que especificamos na tag [body] em HTML5. Além das propriedades CSS, podemos usar CSS para adicionar uma imagem de fundo.
Como adiciono um logotipo ao meu rodapé no WordPress?
 Crédito: www.active24.sk
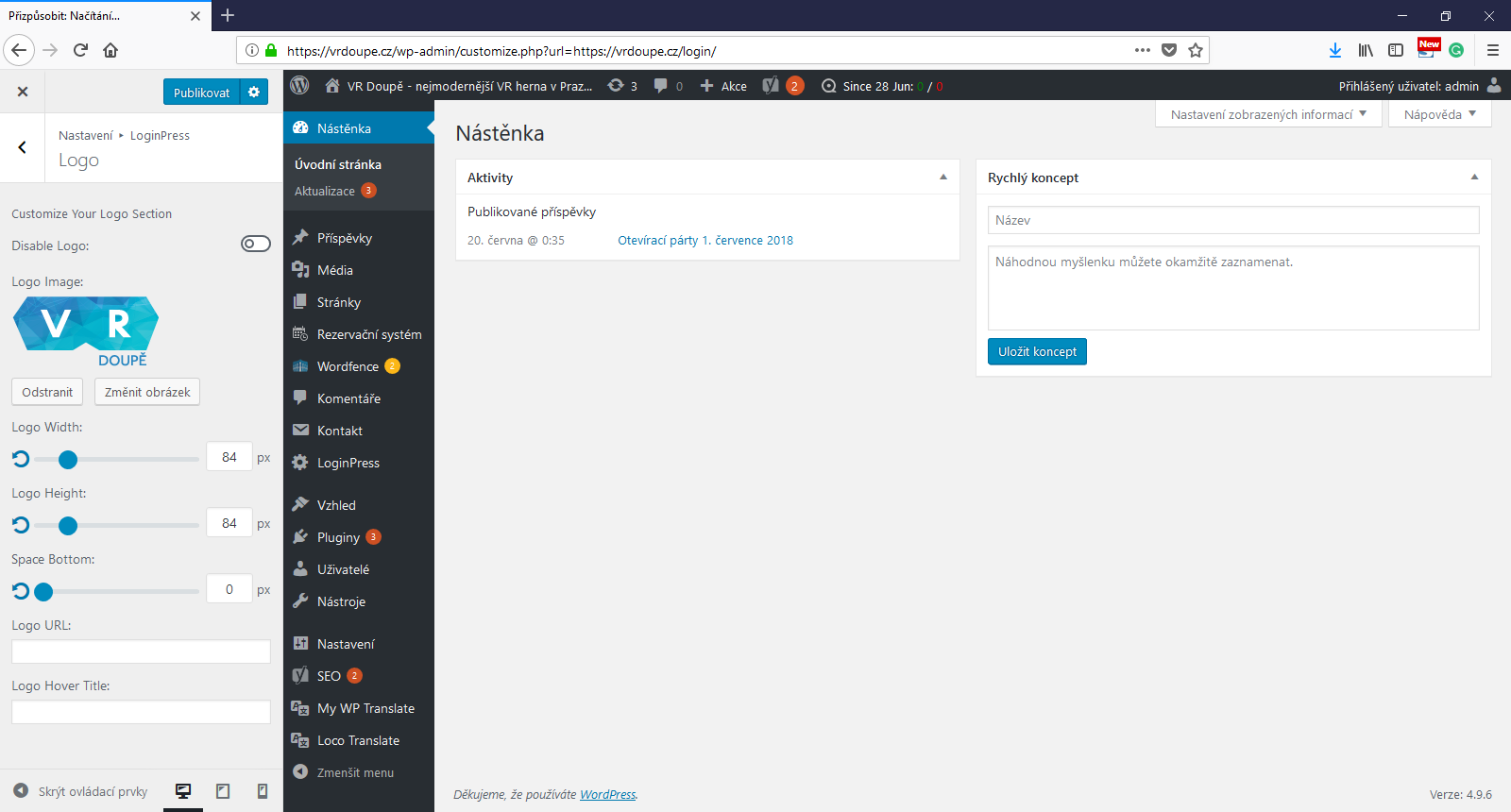
Crédito: www.active24.skVocê deve fazer login no seu painel do WordPress. Você pode alterar as configurações acessando Aparência. O rodapé pode ser encontrado no menu de personalização do site. O rodapé pode ser editado por widget para adicionar novas seções ou para alterar o conteúdo e estilo da barra de rodapé .
Como faço para colocar uma imagem de fundo no meu cabeçalho do WordPress?
 Crédito: Pinterest
Crédito: PinterestVocê pode alterar o estilo de plano de fundo do título dos cabeçalhos da página global fazendo login no WordPress e selecionando Aparência. Ao selecionar este painel, a “Imagem de Fundo” será exibida; você pode selecionar um estilo desejado neste painel.
Nos temas padrão mais recentes do WordPress (gratuitos e premium), você encontrará uma opção de cabeçalho personalizado. Bravada é um produto claro, limpo e impressionante. Determine se um tamanho de cabeçalho de 10 MB é recomendado para o seu tema. Para fazer upload de alguns arquivos, você deve primeiro criar uma nova pasta em seu servidor web. O trabalho duro que você fez para chegar a este ponto foi recompensado com o tema Twenty Eleven. Ao clicar em Aparência, você pode adicionar uma imagem de cabeçalho . Verifique se o seu tema recomenda um tamanho de cabeçalho que atenda às suas necessidades.
Como alternativa, você pode substituir a imagem do cabeçalho novamente ou removê-la completamente. Para fazer login em sua conta de rede Bates, acesse bates.edu/w e insira suas credenciais de rede Bates. Uma imagem em destaque é um recurso do WordPress que permite especificar uma imagem (ou miniatura) que representa uma página ou postagem. Usando o código acima, você pode adicionar um título à seção do customizador do seu tema, que é chamada de Fundo do Cabeçalho . Usando o Personalizador de Temas, você pode visualizar facilmente a aparência de usar imagens de cabeçalho e plano de fundo em seu site. Se o usuário desejar, ele pode cortar e personalizar as imagens usando um editor visual na seção Aparência do painel de administração. Recomendamos o uso do plug-in deslizante Soliloquy porque é muito simples de usar e possui muitos recursos úteis.
O Personalizador pode ser iniciado a partir do front-end ou do back-end de um site WordPress. É uma boa idéia usar um tamanho de imagem de 1024 x 768 pixels no plano de fundo do WordPress . As imagens devem ser cortadas e otimizadas para que sejam usadas corretamente. Se você escolher Sim, poderá usar uma imagem de fundo para o banner.
Css da imagem de fundo do rodapé
 Crédito: YouTube
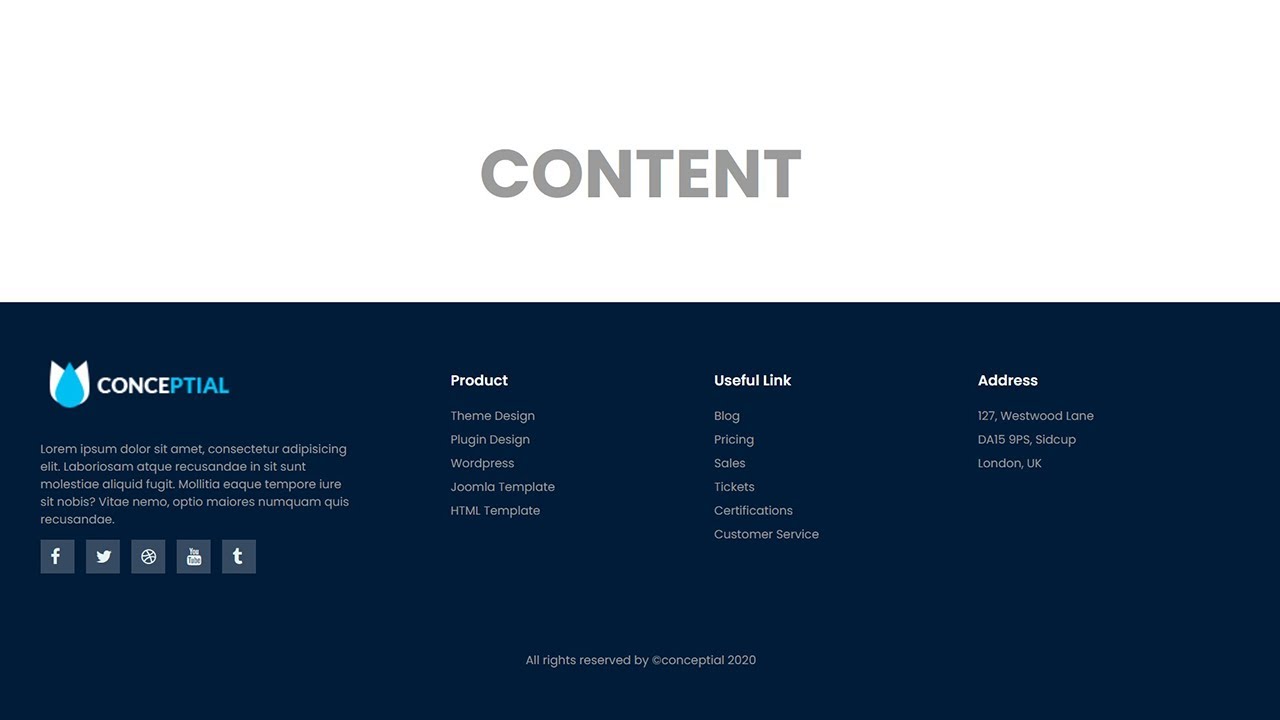
Crédito: YouTubeUma imagem de fundo de rodapé pode ser definida usando CSS. Isso pode ser feito definindo a propriedade “background-image” para a URL da imagem que você deseja usar. Por exemplo: footer { background-image: url(“http://example.com/image.jpg”); }
Como adicionar imagens aos rodapés em CSS
Para adicionar uma imagem a um rodapé em CSS, você deve primeiro criar uma tag *img/div/ footer ou uma tag *id/footer. float pode ser usado para posicionar a imagem no rodapé.
Como adicionar imagem no rodapé Html
 Crédito: designseer.com
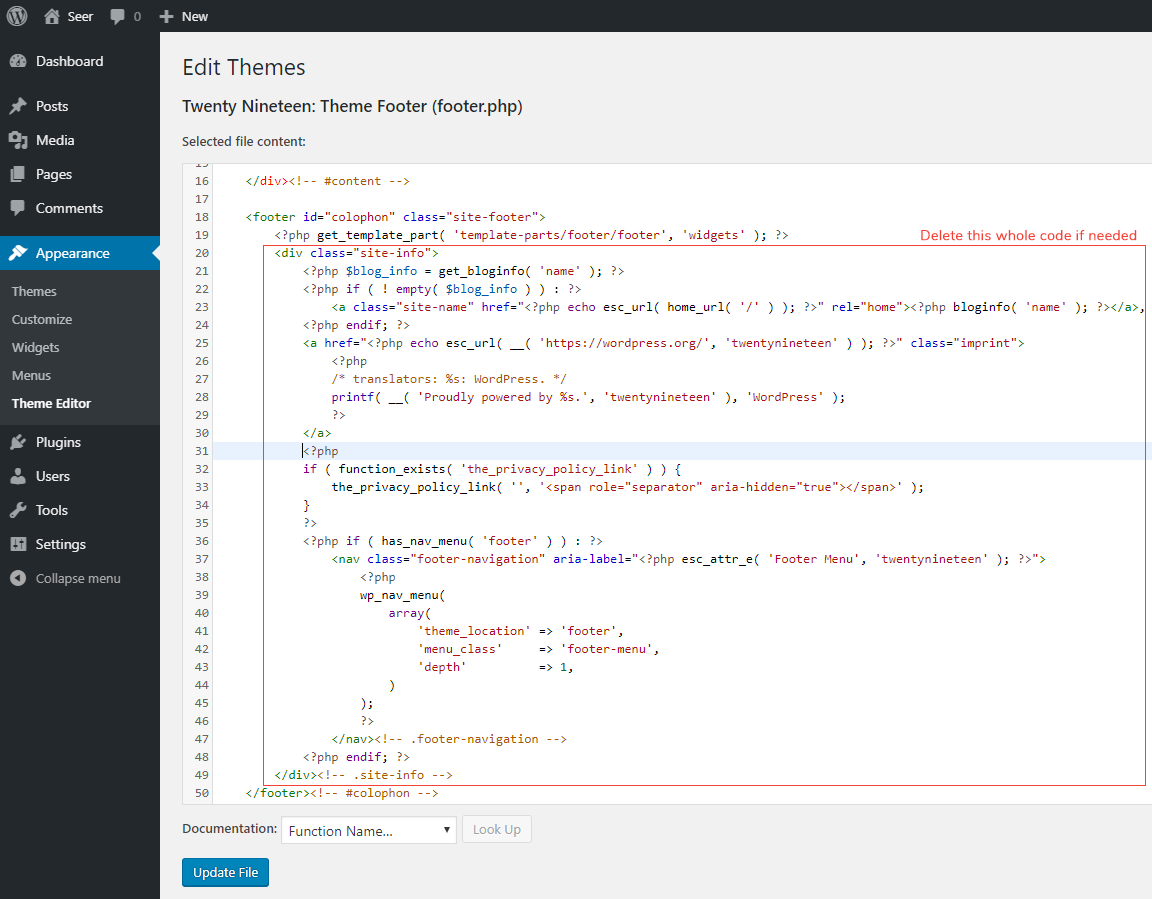
Crédito: designseer.com Para adicionar uma imagem ao rodapé de um documento HTML, a imagem deve primeiro ser inserida no código HTML. Isso é feito usando o “ " marcação. O "
” informa ao navegador que uma imagem deve ser inserida no documento. O atributo “src” é usado para especificar a localização da imagem. O atributo “alt” é usado para fornecer texto alternativo para a imagem.
Ele não permite que você adicione uma imagem ao rodapé como faz com a imagem do cabeçalho. A imagem do rodapé tem a mesma largura da imagem do cabeçalho, que é 787 x 154 H. Tag de imagem HTML normal: Mais informações podem ser encontradas aqui. Para visualizar a imagem, acesse w3schools.com/html/html_images.asp. Em 7 de agosto de 2017, às 19h58, foi feita uma postagem. Os representantes de atendimento ao cliente Leo estão disponíveis para responder a perguntas. Você pode fornecer um link para os direitos autorais do seu site? Uma imagem de rodapé não pode ser maior que uma imagem de cabeçalho.
Existe alguma maneira que eu possa obter a mesma cor de fundo que o cabeçalho em vez de preto ou qualquer cor escura que seja? As imagens diferem da descrição anterior de Tom. No cabeçalho, você usou esta imagem grande. Faststart Marketing na Internet, 2017.

Como posicionar uma imagem de alce no canto superior esquerdo de um pé
Esta é uma classe div. br>. img src=images/footer-elk.jpg. Para mais informações, acesse esta página. Se você deseja compartilhar adiv class=”footer ”> br>, insira-o também. Conteúdo *div*br* = “div” Você deve usar o posicionamento absoluto para corrigir a posição da imagem elk. Depois de clicar na imagem elk, você pode colocá-la no canto esquerdo do canto superior esquerdo da div fixa do rodapé usando o código a seguir.
Como adicionar imagem de fundo no WordPress usando Elementor
Adicionar uma imagem de fundo no WordPress usando o Elementor é um processo simples. Primeiro, abra o WordPress Customizer e clique na aba “Background Image”. Em seguida, clique no botão “Adicionar imagem” e selecione a imagem que deseja usar como plano de fundo. Por fim, clique no botão “Publicar” para salvar suas alterações.
Uma imagem de fundo pode adicionar algum personagem a uma página ao mesmo tempo em que cria uma atmosfera distinta. Mostrarei como adicionar um plano de fundo a cada seção do site usando o Elementor. Dependendo do contexto, pode ser uma imagem, uma cor ou um gradiente. Você pode ajustar a posição do plano de fundo, o tamanho do anexo, a repetição e o comprimento do anexo com base na imagem escolhida. Ele pode ser configurado para focar em um dos nove locais, o que significa que a imagem aparecerá em um deles. Se uma imagem de fundo não cobrir completamente um elemento, ela especifica se uma cópia dessa imagem pode ou não ser replicada nesse elemento. Há também uma opção personalizada para arrastar e posicionar a imagem.
Se você escolher Capa como o tamanho da imagem, a imagem de fundo será dimensionada para caber em toda a seção. Nesse caso, a imagem seria cortada para caber na tela de 1.000 pixels (canto superior esquerdo), mesmo que a seção tenha apenas 1.000 pixels de largura. A capa é o tamanho mais usado ao usar o Elementor. Ao selecionar Seção no menu, você pode alterar a altura do plano de fundo da imagem. VH também pode ser usado para definir a altura da viewport – centésimos de escala. Mesmo que a resolução da tela seja menor, a imagem ainda preencherá toda a altura, independentemente do valor de VH.
Como criar um plano de fundo sem costura no Element
O Elementor pode criar um plano de fundo perfeito para você usando uma imagem específica ou definindo uma cor e opacidade básicas, dependendo de seus requisitos.
Código da imagem de fundo do WordPress
Adicionar uma imagem de fundo ao seu site WordPress é uma ótima maneira de personalizar seu site e destacá-lo do resto. Existem algumas maneiras diferentes de adicionar uma imagem de plano de fundo ao seu site, mas a maneira mais comum é adicionar uma imagem de plano de fundo ao arquivo CSS do seu site. Para fazer isso, você precisará acessar o arquivo CSS do seu site por meio do painel do WordPress. Depois de acessar seu arquivo CSS, você precisará adicionar o seguinte código na parte inferior do arquivo: body { background-image: url(“YourImageURLHere”); } Certifique-se de substituir “YourImageURLHere” pelo URL da imagem de fundo que deseja usar. Depois de adicionar este código ao seu arquivo CSS, salve suas alterações e faça o upload do arquivo para o seu site WordPress. Sua imagem de fundo agora deve estar visível em seu site.
Adicionar uma imagem ao plano de fundo de uma página da Web pode ser uma excelente maneira de injetar algum estilo no design. Você pode usar a propriedade background-image para adicionar imagens como planos de fundo a elementos HTML. Verifique se o caminho da imagem está definido corretamente no URL da imagem de fundo e se a imagem também está definida corretamente. Verifique se a imagem está visível no navegador depois de verificar se o arquivo CSS está vinculado corretamente.
A imagem de fundo do WordPress não está aparecendo
Existem algumas causas potenciais para uma imagem de fundo do WordPress não aparecer. Pode ser um problema com o próprio arquivo de imagem, um conflito com outro plugin ou tema ou um problema com as configurações do WordPress. Se você não tiver certeza de qual é o problema, tente solucionar o problema desativando todos os plug-ins e mudando para um tema padrão. Se isso não funcionar, pode ser necessário entrar em contato com seu host WordPress para obter ajuda.
Como encontrar a imagem em destaque Ta
Quando você não encontrar a guia Imagem em destaque, vá para Aparência. Você pode selecionar uma imagem CSS personalizada para sua imagem em destaque. Você também pode tentar Aparência. Para habilitar ou desabilitar a opção “Mostrar no menu”, vá para Geral.
Imagem de fundo do WordPress apenas na página inicial
Se você deseja definir uma imagem de plano de fundo diferente para a página inicial do WordPress e para as outras páginas do seu site, você pode usar o Personalizador. Para fazer isso, vá para Aparência > Plano de fundo no painel de administração do WordPress. Na página Imagem de fundo, você pode selecionar uma nova imagem da sua Biblioteca de mídia ou carregar uma nova.
Como definir uma imagem de fundo fixa no WordPress
Seguindo os passos abaixo, você pode criar uma imagem de fundo fixa no WordPress. Faça login no seu site WordPress e navegue até a seção apropriada. Você pode acessar seu painel clicando no botão. Você será levado para a guia Aparência. Ao clicar no botão Plano de fundo , você pode visualizar o plano de fundo. Você pode escolher uma imagem com fundo. Clique no botão Salvar para salvar o arquivo.
