Come aggiungere un'immagine di sfondo al piè di pagina in WordPress
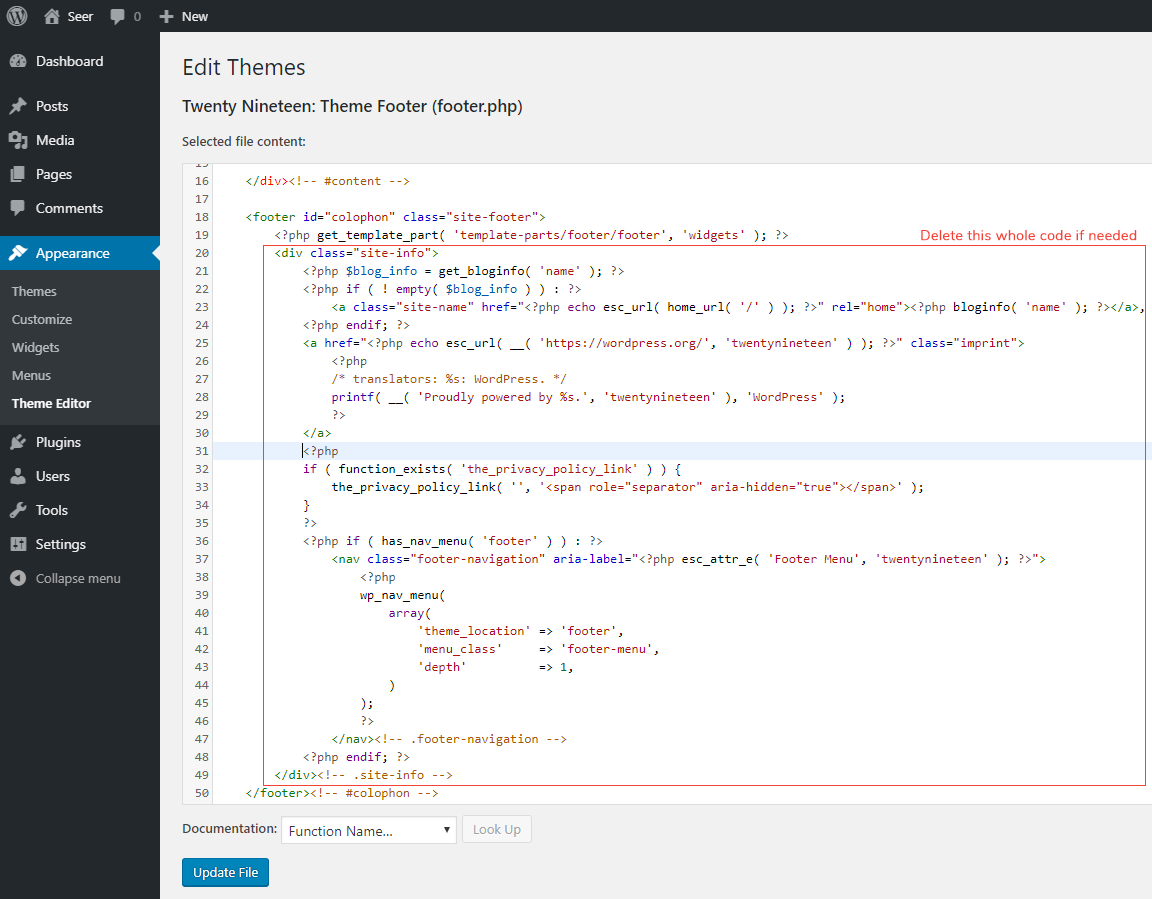
Pubblicato: 2022-09-16Per aggiungere un'immagine di sfondo al piè di pagina del tuo sito WordPress, dovrai accedere al tuo file footer.php tramite il tuo editor di temi. Una volta individuato il file footer.php, dovrai aggiungere il seguente codice, sostituendo “URL IMAGE” con l'URL dell'immagine che desideri utilizzare: footer { background-image: url('URL IMAGE') ; } Dopo aver aggiunto questo codice al file footer.php, dovrai salvare le modifiche e caricare il file sul tuo sito WordPress. La tua immagine di sfondo dovrebbe ora essere visibile nel footer del tuo sito.
Usare il tag *body come punto di ingresso per l'immagine di sfondo è il modo più semplice per farlo. Si è verificato un problema con l' attributo background che abbiamo specificato nel tag [body] in HTML5. Oltre alle proprietà CSS, possiamo usare CSS per aggiungere un'immagine di sfondo.
Come aggiungo un logo al mio piè di pagina in WordPress?
 Credito: www.active24.sk
Credito: www.active24.skDevi accedere alla dashboard di WordPress. Puoi modificare le impostazioni andando su Aspetto. Il footer può essere trovato nel menu di personalizzazione del sito web. Il piè di pagina può essere modificato tramite widget per aggiungere nuove sezioni o per modificare il contenuto e lo stile della barra del piè di pagina.
Come metto un'immagine di sfondo sulla mia intestazione di WordPress?
 Credito: Pinterest
Credito: PinterestPuoi modificare lo stile di sfondo del titolo delle intestazioni di pagina globali accedendo a WordPress e selezionando Aspetto. Quando selezioni questo pannello, verrà visualizzata "Immagine di sfondo"; puoi selezionare uno stile che desideri da questo pannello.
Sui temi WordPress predefiniti più recenti (sia gratuiti che premium), troverai un'opzione di intestazione personalizzata. Bravada è un prodotto chiaro, pulito e sorprendente. Determina se una dimensione dell'intestazione di 10 MB è consigliata per il tuo tema. Per caricare alcuni file, devi prima creare una nuova cartella sul tuo server web. Il duro lavoro svolto per arrivare a questo punto è stato premiato con il tema Twenty Eleven. Facendo clic su Aspetto, puoi aggiungere un'immagine di intestazione . Verifica se il tuo tema consiglia una dimensione dell'intestazione che soddisfi le tue esigenze.
In alternativa, puoi sostituire nuovamente l'immagine dell'intestazione o rimuoverla completamente. Per accedere al tuo account di rete Bates, vai su bates.edu/w e inserisci le tue credenziali di rete Bates. Un'immagine in primo piano è una funzionalità di WordPress che ti consente di specificare un'immagine (o miniatura) che rappresenta una pagina o un post. Usando il codice sopra, puoi aggiungere un titolo alla sezione di personalizzazione del tuo tema, che viene chiamato Sfondo dell'intestazione . Utilizzando il Customizer del tema, puoi facilmente visualizzare in anteprima l'aspetto e la sensazione dell'utilizzo delle immagini di intestazione e di sfondo nel tuo sito web. Se l'utente lo desidera, può ritagliare e personalizzare le immagini utilizzando un editor visivo nella sezione Aspetto del pannello di amministrazione. Ti consigliamo di utilizzare il plug-in slider Soliloquy perché è molto semplice da usare e ha molte funzioni utili.
Il Customizer può essere avviato dal front-end o dal back-end di un sito WordPress. È una buona idea utilizzare una dimensione dell'immagine di 1024 x 768 pixel sullo sfondo di WordPress . Le immagini devono essere ritagliate e ottimizzate per poter essere utilizzate correttamente. Se scegli Sì, potrai utilizzare un'immagine di sfondo per il banner.
Immagine di sfondo piè di pagina Css
 Credito: YouTube
Credito: YouTubeUn'immagine di sfondo del piè di pagina può essere impostata utilizzando CSS. Questo può essere fatto impostando la proprietà "background-image" sull'URL dell'immagine che desideri utilizzare. Ad esempio: footer { immagine di sfondo: url(“http://example.com/image.jpg”); }
Come aggiungere immagini ai piè di pagina in CSS
Per aggiungere un'immagine a un footer in CSS, devi prima creare un tag *img/div/ footer o un tag *id/footer. float può essere utilizzato per posizionare l'immagine nel footer.
Come aggiungere un'immagine nel footer Html
 Credito: designseer.com
Credito: designseer.com Per aggiungere un'immagine al piè di pagina di un documento HTML, l'immagine deve essere prima inserita nel codice HTML. Questo viene fatto usando il " ” tag. Il "
Il tag ” indica al browser che un'immagine deve essere inserita nel documento. L'attributo "src" viene utilizzato per specificare la posizione dell'immagine. L'attributo "alt" viene utilizzato per fornire testo alternativo per l'immagine.
Non ti consente di aggiungere un'immagine al piè di pagina come fa con l'immagine di intestazione. L' immagine del piè di pagina ha la stessa larghezza dell'immagine dell'intestazione, che è 787 x 154 H. Tag immagine HTML normale: ulteriori informazioni possono essere trovate qui. Per visualizzare l'immagine, vai su w3schools.com/html/html_images.asp. Il 7 agosto 2017, alle 19:58, è stato effettuato un intervento. I rappresentanti del servizio clienti Leo sono disponibili per rispondere alle domande. Puoi fornire un link al copyright del tuo sito web? Un'immagine di piè di pagina non può essere più grande di un'immagine di intestazione.
C'è comunque che posso ottenere lo stesso colore di sfondo corrispondente dell'intestazione invece del nero o di qualunque colore scuro sia? Le immagini differiscono dalla precedente descrizione di Tom. Nell'intestazione, hai usato questa grande immagine. Faststart Internet Marketing, 2017.

Come posizionare un'immagine di alce nell'angolo in alto a sinistra di un foote
Questa è una classe div. br>. img src=images/footer-elk.jpg. Per maggiori informazioni, vai a questa pagina. Se vuoi condividere adiv class="footer "> br>, inserisci anche quello. Contenuto *div*br* = “div” È necessario utilizzare il posizionamento assoluto per correggere la posizione dell'immagine dell'alce. Dopo aver fatto clic sull'immagine dell'alce, puoi posizionarla nell'angolo sinistro dell'angolo superiore sinistro del footer fixed div utilizzando il codice seguente.
Come aggiungere un'immagine di sfondo in WordPress utilizzando Elementor
L'aggiunta di un'immagine di sfondo in WordPress utilizzando Elementor è un processo semplice. Innanzitutto, apri il Personalizzatore di WordPress e fai clic sulla scheda "Immagine di sfondo". Quindi, fai clic sul pulsante "Aggiungi immagine" e seleziona l'immagine che desideri utilizzare come sfondo. Infine, fai clic sul pulsante "Pubblica" per salvare le modifiche.
Un'immagine di sfondo può aggiungere carattere a una pagina creando al contempo un'atmosfera distinta. Ti mostrerò come aggiungere uno sfondo a ciascuna sezione del sito utilizzando Elementor. A seconda del contesto, può essere un'immagine, un colore o una sfumatura. È possibile regolare la posizione dello sfondo, la dimensione dell'allegato, la ripetizione e la lunghezza dell'allegato in base all'immagine scelta. Può essere impostato per mettere a fuoco una delle nove posizioni, il che significa che l'immagine apparirà su una di esse. Se un'immagine di sfondo non copre completamente un elemento, specifica se una copia di quell'immagine può essere replicata o meno all'interno di quell'elemento. C'è anche un'opzione personalizzata per trascinare e posizionare l'immagine.
Se scegli Copertina come dimensione dell'immagine, l'immagine di sfondo verrà ridimensionata per adattarsi all'intera sezione. In questo caso, l'immagine verrebbe ritagliata per adattarsi allo schermo di 1000 pixel (in alto a sinistra) anche se la sezione è larga solo 1000 pixel. La copertura è la dimensione più comunemente utilizzata quando si utilizza Elementor. Selezionando Sezione dal menu, puoi modificare l'altezza dello sfondo dell'immagine. VH può anche essere utilizzato per definire l'altezza del viewport – centesimi di scala. Anche se la risoluzione dello schermo è impostata su una più piccola, l'immagine riempirà comunque l'intera altezza indipendentemente dal valore VH.
Come creare uno sfondo senza soluzione di continuità in Elemento
Elementor può creare uno sfondo senza soluzione di continuità per te utilizzando un'immagine specifica o impostando un colore e un'opacità di base, a seconda delle tue esigenze.
Codice immagine di sfondo WordPress
L'aggiunta di un'immagine di sfondo al tuo sito WordPress è un ottimo modo per personalizzare il tuo sito e farlo risaltare dal resto. Esistono diversi modi per aggiungere un'immagine di sfondo al tuo sito, ma il modo più comune è aggiungere un'immagine di sfondo al file CSS del tuo sito. Per fare ciò, dovrai accedere al file CSS del tuo sito tramite la dashboard di WordPress. Una volta effettuato l'accesso al tuo file CSS, dovrai aggiungere il seguente codice in fondo al file: body { background-image: url(“YourImageURLHere”); } Assicurati di sostituire "YourImageURLHere" con l'URL dell'immagine di sfondo che desideri utilizzare. Dopo aver aggiunto questo codice al tuo file CSS, salva le modifiche e carica il file sul tuo sito WordPress. La tua immagine di sfondo dovrebbe ora essere visibile sul tuo sito.
L'aggiunta di un'immagine allo sfondo di una pagina Web può essere un ottimo modo per dare un tocco di stile al design. È possibile utilizzare la proprietà background-image per aggiungere immagini come sfondi agli elementi HTML. Verifica che il percorso dell'immagine sia impostato correttamente nell'URL dell'immagine di sfondo e che anche l'immagine sia impostata correttamente. Verifica se l'immagine è visibile nel browser dopo esserti assicurato che il tuo file CSS sia collegato correttamente.
L'immagine di sfondo di WordPress non viene visualizzata
Ci sono alcune potenziali cause per cui un'immagine di sfondo di WordPress non viene visualizzata. Potrebbe essere un problema con il file immagine stesso, un conflitto con un altro plugin o tema o un problema con le impostazioni di WordPress. Se non sei sicuro di quale sia il problema, puoi provare a risolvere il problema disattivando tutti i plug-in e passando a un tema predefinito. Se ciò non funziona, potresti dover contattare il tuo host WordPress per chiedere aiuto.
Come trovare l'immagine in primo piano Ta
Quando non riesci a trovare la scheda Immagine in primo piano, vai su Aspetto. Puoi selezionare un'immagine CSS personalizzata per la tua immagine in primo piano. Potresti anche provare Aspetto. Per abilitare o disabilitare l'opzione "Mostra nel menu", vai su Generale.
Immagine di sfondo di WordPress solo sulla home page
Se desideri impostare un'immagine di sfondo diversa per la home page di WordPress rispetto alle altre pagine del tuo sito, puoi utilizzare il Customizer. Per fare ciò, vai su Aspetto > Sfondo nel pannello di amministrazione di WordPress. Nella pagina Immagine di sfondo, puoi selezionare una nuova immagine dalla tua Libreria multimediale o caricarne una nuova.
Come impostare un'immagine di sfondo fissa in WordPress
Seguendo i passaggi seguenti, puoi creare un'immagine di sfondo fissa in WordPress. Accedi al tuo sito Web WordPress e vai alla sezione appropriata. Puoi accedere alla tua Dashboard facendo clic sul pulsante. Verrai indirizzato alla scheda Aspetto. Facendo clic sul pulsante Sfondo è possibile visualizzare lo sfondo. Puoi scegliere un'immagine con uno sfondo. Fare clic sul pulsante Salva per salvare il file.
