Comment ajouter une image d'arrière-plan au pied de page dans WordPress
Publié: 2022-09-16Afin d'ajouter une image d'arrière-plan au pied de page de votre site WordPress, vous devrez accéder à votre fichier footer.php via votre éditeur de thème. Une fois que vous avez localisé votre fichier footer.php, vous devrez y ajouter le code suivant en remplaçant "IMAGE URL" par l'URL de l'image que vous souhaitez utiliser : footer { background-image: url('IMAGE URL') ; } Après avoir ajouté ce code à votre fichier footer.php, vous devrez enregistrer vos modifications et télécharger le fichier sur votre site WordPress. Votre image de fond devrait maintenant être visible dans le pied de page de votre site.
Utiliser la balise *body comme point d'entrée pour l'image d'arrière-plan est le moyen le plus simple de le faire. Il y a un problème avec l' attribut background que nous avons spécifié dans la balise [body] en HTML5. En plus des propriétés CSS, nous pouvons utiliser CSS pour ajouter une image d'arrière-plan.
Comment ajouter un logo à mon pied de page dans WordPress ?
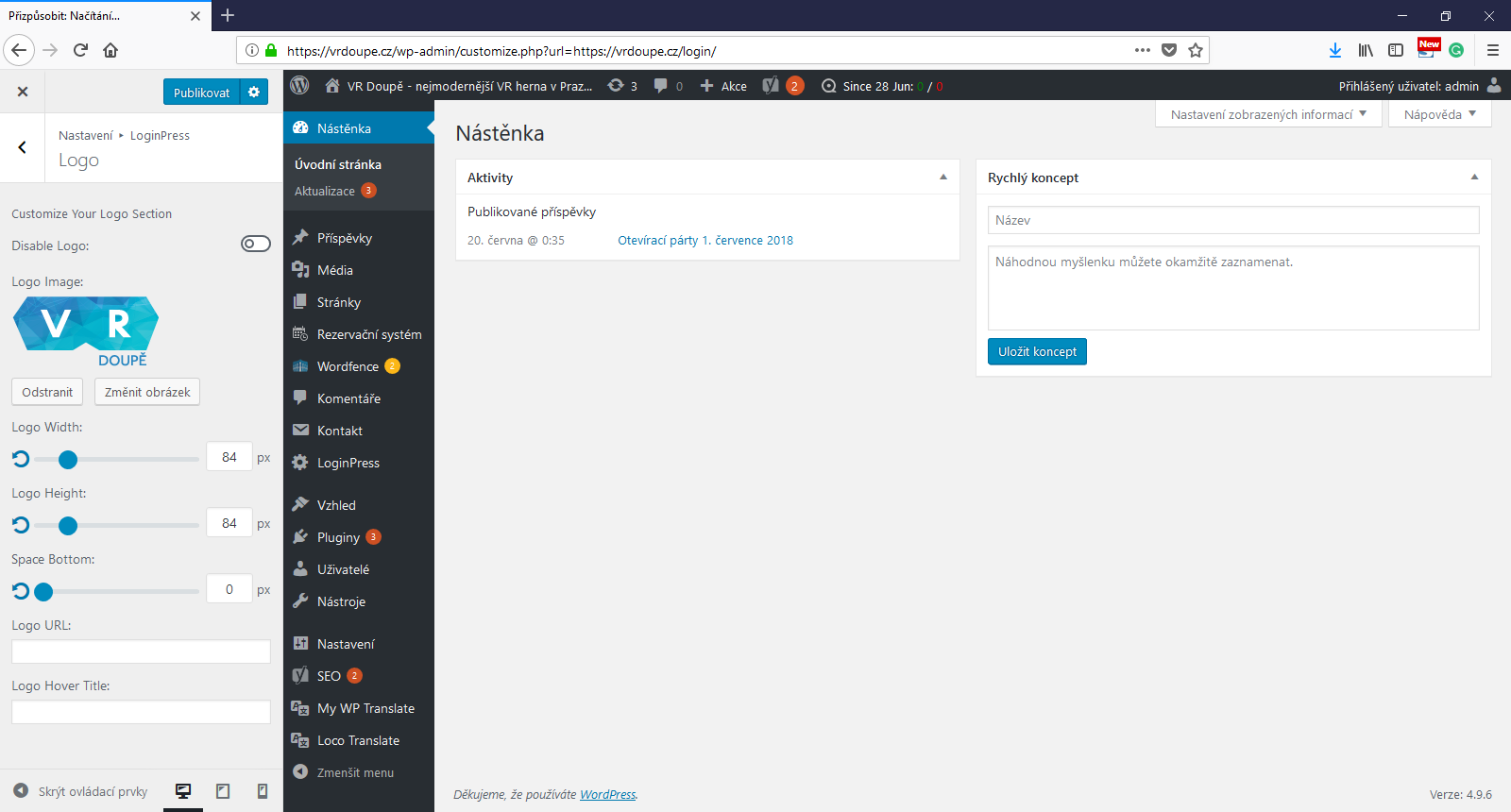
 Crédit : www.active24.sk
Crédit : www.active24.skVous devez vous connecter à votre tableau de bord WordPress. Vous pouvez modifier les paramètres en allant dans Apparence. Le pied de page se trouve dans le menu de personnalisation du site Web. Le pied de page peut être édité par widget pour ajouter de nouvelles sections ou pour changer le contenu et le style de la barre de pied de page.
Comment mettre une image de fond sur mon en-tête WordPress ?
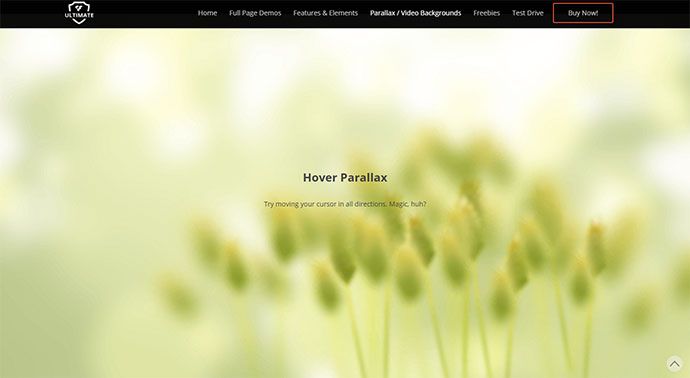
 Crédit : Pinterest
Crédit : PinterestVous pouvez modifier le style d'arrière -plan du titre de vos en-têtes de page globaux en vous connectant à WordPress et en sélectionnant Apparence. Lorsque vous sélectionnez ce panneau, « Image d'arrière-plan » s'affiche ; vous pouvez sélectionner un style que vous voulez à partir de ce panneau.
Sur les thèmes WordPress par défaut les plus récents (gratuits et premium), vous trouverez une option d'en-tête personnalisée. Bravada est un produit clair, propre et magnifique. Déterminez si une taille d'en-tête de 10 Mo est recommandée pour votre thème. Pour télécharger certains fichiers, vous devez d'abord créer un nouveau dossier sur votre serveur Web. Le travail acharné que vous avez fourni pour en arriver là a été récompensé par le thème Twenty Eleven. En cliquant sur Apparence, vous pouvez ajouter une image d'en-tête . Vérifiez si votre thème recommande une taille d'en-tête qui répond à vos besoins.
Alternativement, vous pouvez remplacer à nouveau l'image d'en-tête ou la supprimer complètement. Pour vous connecter à votre compte réseau Bates, rendez-vous sur bates.edu/w et entrez vos identifiants réseau Bates. Une image sélectionnée est une fonctionnalité WordPress qui vous permet de spécifier une image (ou une vignette) qui représente une page ou un article. À l'aide du code ci-dessus, vous pouvez ajouter un titre à la section de personnalisation de votre thème, appelée Header Background . À l'aide du personnalisateur de thème, vous pouvez facilement prévisualiser l'apparence de l'utilisation des images d'en-tête et d'arrière-plan sur votre site Web. Si l'utilisateur le souhaite, il peut recadrer et personnaliser les images en utilisant un éditeur visuel dans la section Apparence du panneau d'administration. Nous vous recommandons d'utiliser le plugin de curseur Soliloquy car il est très simple à utiliser et possède de nombreuses fonctionnalités utiles.
Le Customizer peut être lancé depuis le front-end ou depuis le back-end d'un site WordPress. C'est une bonne idée d'utiliser une taille d'image de 1024 x 768 pixels sur le fond WordPress . Les images doivent être recadrées et optimisées pour être utilisées correctement. Si vous choisissez Oui, vous pourrez utiliser une image d'arrière-plan pour la bannière.
Image d'arrière-plan du pied de page Css
 Crédit : YouTube
Crédit : YouTubeUne image de fond de pied de page peut être définie à l'aide de CSS. Cela peut être fait en définissant la propriété "background-image" sur l'URL de l'image que vous souhaitez utiliser. Par exemple : footer { background-image: url(“http://example.com/image.jpg”); }
Comment ajouter des images aux pieds de page en CSS
Afin d'ajouter une image à un pied de page en CSS, vous devez d'abord créer une balise *img/div/ footer ou une balise *id/footer. float peut être utilisé pour positionner l'image dans le pied de page.
Comment ajouter une image dans le pied de page HTML
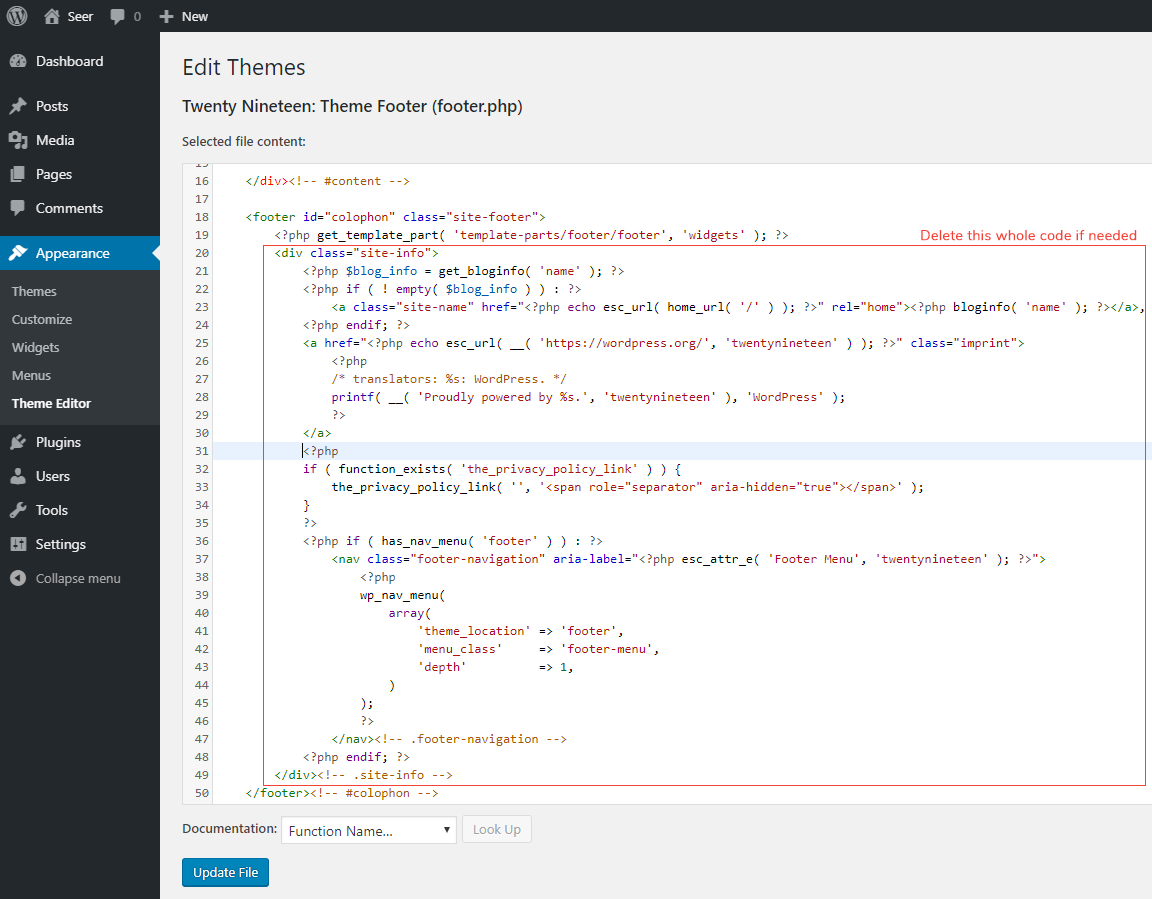
 Crédit : designeer.com
Crédit : designeer.com Pour ajouter une image au pied de page d'un document HTML, l'image doit d'abord être insérée dans le code HTML. Cela se fait en utilisant le " " étiquette. La "
” indique au navigateur qu'une image doit être insérée dans le document. L'attribut "src" est utilisé pour spécifier l'emplacement de l'image. L'attribut "alt" est utilisé pour fournir un texte alternatif pour l'image.
Il ne vous permet pas d'ajouter une image au pied de page comme c'est le cas pour l'image d'en-tête. L' image de pied de page a la même largeur que l'image d'en-tête, qui est de 787 x 154 H. Balise d'image HTML normale : plus d'informations peuvent être trouvées ici. Pour afficher l'image, accédez à w3schools.com/html/html_images.asp. Le 7 août 2017, à 19 h 58, une publication a été effectuée. Les représentants du service client Leo sont disponibles pour répondre aux questions. Pouvez-vous fournir un lien vers les droits d'auteur de votre site ? Une image de pied de page ne peut pas être plus grande qu'une image d'en-tête.
Existe-t-il de toute façon que je puisse obtenir le même arrière- plan de couleur assorti que l'en-tête au lieu du noir ou quelle que soit la couleur sombre dont il s'agit? Les images diffèrent de la description précédente de Tom. Dans l'en-tête, vous avez utilisé cette grande image. Marketing Internet rapide, 2017.
Comment positionner une image d'élan dans le coin supérieur gauche d'un pied
Ceci est une classe div. br>. img src=images/footer-elk.jpg. Pour plus d'informations, rendez-vous sur cette page. Si vous souhaitez partager adiv class="footer "> br>, saisissez-le également. Contenu *div*br* = "div" Vous devez utiliser le positionnement absolu pour corriger la position de l'image wapiti. Après avoir cliqué sur l'image wapiti, vous pouvez la placer dans le coin supérieur gauche du coin supérieur gauche de la div fixe du pied de page à l'aide du code suivant.

Comment ajouter une image d'arrière-plan dans WordPress à l'aide d'Elementor
L'ajout d'une image d'arrière-plan dans WordPress à l'aide d'Elementor est un processus simple. Tout d'abord, ouvrez WordPress Customizer et cliquez sur l'onglet "Image d'arrière-plan". Ensuite, cliquez sur le bouton "Ajouter une image" et sélectionnez l'image que vous souhaitez utiliser comme arrière-plan. Enfin, cliquez sur le bouton "Publier" pour enregistrer vos modifications.
Une image d'arrière-plan peut ajouter du caractère à une page tout en créant une atmosphère distincte. Je vais vous montrer comment ajouter un arrière-plan à chaque section du site en utilisant Elementor. Selon le contexte, il peut s'agir d'une image, d'une couleur ou d'un dégradé. Vous pouvez ajuster la position de l'arrière-plan, la taille de la pièce jointe, la répétition et la longueur de la pièce jointe en fonction de l'image que vous choisissez. Il peut être réglé pour se concentrer sur l'un des neuf emplacements, ce qui signifie que l'image apparaîtra sur l'un d'eux. Si une image d'arrière-plan ne recouvre pas complètement un élément, elle spécifie si une copie de cette image peut ou non être reproduite dans cet élément. Il existe également une option personnalisée pour faire glisser et positionner l'image.
Si vous choisissez Couverture comme taille d'image, l'image d'arrière-plan sera mise à l'échelle pour s'adapter à toute la section. Dans ce cas, l'image serait recadrée pour tenir sur l'écran de 1000 pixels (en haut à gauche) même si la section ne fait que 1000 pixels de large. La couverture est la taille la plus couramment utilisée lors de l'utilisation d'Elementor. En sélectionnant Section dans le menu, vous pouvez modifier la hauteur de l'arrière-plan de l'image. VH peut également être utilisé pour définir la hauteur de la fenêtre - centièmes d'échelle. Même si la résolution de l'écran est définie sur une résolution plus petite, l'image remplira toujours toute la hauteur, quelle que soit la valeur VH.
Comment créer un arrière-plan transparent dans Elemento
Elementor peut créer un arrière- plan transparent pour vous en utilisant une image spécifique ou en définissant une couleur et une opacité de base, selon vos besoins.
Code d'image d'arrière-plan WordPress
L'ajout d'une image d'arrière-plan à votre site WordPress est un excellent moyen de personnaliser votre site et de le distinguer des autres. Il existe plusieurs façons d'ajouter une image d'arrière-plan à votre site, mais la méthode la plus courante consiste à ajouter une image d'arrière-plan au fichier CSS de votre site. Pour ce faire, vous devrez accéder au fichier CSS de votre site via votre tableau de bord WordPress. Une fois que vous avez accédé à votre fichier CSS, vous devrez ajouter le code suivant au bas du fichier : body { background-image: url("YourImageURLHere"); } Assurez-vous de remplacer "YourImageURLHere" par l'URL de l'image d'arrière-plan que vous souhaitez utiliser. Une fois que vous avez ajouté ce code à votre fichier CSS, enregistrez vos modifications et téléchargez votre fichier sur votre site WordPress. Votre image de fond devrait maintenant être visible sur votre site.
L'ajout d'une image à l'arrière-plan d'une page Web peut être un excellent moyen d'injecter du style dans le design. Vous pouvez utiliser la propriété background-image pour ajouter des images comme arrière-plan aux éléments HTML. Vérifiez que le chemin de l'image est correctement défini dans l'URL de votre image d'arrière-plan et que l'image est également correctement définie. Vérifiez si l'image est visible dans le navigateur après vous être assuré que votre fichier CSS est correctement lié.
L'image d'arrière-plan de WordPress ne s'affiche pas
Il y a quelques causes potentielles pour qu'une image d'arrière-plan WordPress ne s'affiche pas. Il peut s'agir d'un problème avec le fichier image lui-même, d'un conflit avec un autre plugin ou thème, ou d'un problème avec les paramètres de WordPress. Si vous ne savez pas quel est le problème, vous pouvez essayer de résoudre le problème en désactivant tous les plugins et en passant à un thème par défaut. Si cela ne fonctionne pas, vous devrez peut-être contacter votre hébergeur WordPress pour obtenir de l'aide.
Comment trouver l'image sélectionnée Ta
Lorsque vous ne trouvez pas l'onglet Image en vedette, accédez à Apparence. Vous pouvez sélectionner une image CSS personnalisée pour votre image vedette. Vous pouvez également essayer Apparence. Pour activer ou désactiver l'option "Afficher dans le menu", allez dans Général.
Image d'arrière-plan WordPress uniquement sur la page d'accueil
Si vous souhaitez définir une image d'arrière-plan différente pour la page d'accueil de WordPress que pour les autres pages de votre site, vous pouvez utiliser le Customizer. Pour ce faire, allez dans Apparence > Arrière-plan dans le panneau d'administration de WordPress. Sur la page Image d'arrière-plan, vous pouvez sélectionner une nouvelle image dans votre médiathèque ou en télécharger une nouvelle.
Comment définir une image d'arrière-plan fixe dans WordPress
En suivant les étapes ci-dessous, vous pouvez créer une image d'arrière-plan fixe dans WordPress. Connectez-vous à votre site Web WordPress et accédez à la section appropriée. Vous pouvez accéder à votre tableau de bord en cliquant sur le bouton. Vous serez redirigé vers l'onglet Apparence. En cliquant sur le bouton Arrière -plan , vous pouvez afficher l'arrière-plan. Vous pouvez choisir une image avec un arrière-plan. Cliquez sur le bouton Enregistrer pour enregistrer le fichier.
