วิธีเพิ่มภาพพื้นหลังไปยังส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-09-16ในการเพิ่มภาพพื้นหลังไปยังส่วนท้ายของไซต์ WordPress คุณจะต้องเข้าถึง ไฟล์ footer.php ผ่านตัวแก้ไขธีมของคุณ เมื่อคุณพบไฟล์ footer.php แล้ว คุณจะต้องเพิ่มโค้ดต่อไปนี้ลงไป โดยแทนที่ “IMAGE URL” ด้วย URL ของรูปภาพที่คุณต้องการใช้: ส่วนท้าย { background-image: url('IMAGE URL') ; } หลังจากที่คุณเพิ่มโค้ดนี้ลงในไฟล์ footer.php แล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ไปยังไซต์ WordPress ของคุณ ภาพพื้นหลังของคุณควรมองเห็นได้ในส่วนท้ายของไซต์ของคุณ
การใช้แท็ก *body เป็นจุดเริ่มต้นสำหรับภาพพื้นหลังเป็นวิธีที่ง่ายที่สุดในการทำเช่นนั้น มีปัญหากับ แอตทริบิวต์พื้นหลัง ที่เราระบุในแท็ก [body] ใน HTML5 นอกจากคุณสมบัติ CSS แล้ว เราสามารถใช้ CSS เพื่อเพิ่มรูปภาพพื้นหลังได้
ฉันจะเพิ่มโลโก้ในส่วนท้ายของฉันใน WordPress ได้อย่างไร
 เครดิต: www.active24.sk
เครดิต: www.active24.skคุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ คุณสามารถเปลี่ยนการตั้งค่าได้โดยไปที่ลักษณะที่ปรากฏ ส่วนท้ายสามารถพบได้ในเมนูการปรับแต่งของเว็บไซต์ ส่วนท้ายสามารถแก้ไขได้โดยวิดเจ็ตเพื่อเพิ่มส่วนใหม่หรือเปลี่ยนเนื้อหาและรูปแบบของ แถบส่วนท้าย
ฉันจะใส่ภาพพื้นหลังบนส่วนหัว WordPress ของฉันได้อย่างไร
 เครดิต: Pinterest
เครดิต: Pinterestคุณสามารถเปลี่ยน รูปแบบพื้นหลัง ของชื่อส่วนหัวของเพจโดยรวมได้โดยลงชื่อเข้าใช้ WordPress แล้วเลือกลักษณะที่ปรากฏ เมื่อคุณเลือกแผงนี้ "ภาพพื้นหลัง" จะปรากฏขึ้น คุณสามารถเลือกสไตล์ที่คุณต้องการได้จากแผงนี้
ในธีม WordPress เริ่มต้นล่าสุด (ทั้งแบบฟรีและแบบพรีเมียม) คุณจะพบตัวเลือกส่วนหัวที่กำหนดเอง Bravada เป็นผลิตภัณฑ์ที่ชัดเจน สะอาด และน่าทึ่ง กำหนดว่าแนะนำให้ใช้ขนาดส่วนหัว 10 MB สำหรับธีมของคุณหรือไม่ ในการอัปโหลดไฟล์บางไฟล์ คุณต้องสร้างโฟลเดอร์ใหม่บนเว็บเซิร์ฟเวอร์ของคุณก่อน ความทุ่มเทที่คุณทุ่มเทเพื่อมาถึงจุดนี้ได้รับรางวัลเป็นธีม Twenty Eleven การคลิก ลักษณะที่ปรากฏ คุณสามารถเพิ่ม รูปภาพส่วนหัว ได้ ตรวจดูว่าธีมของคุณแนะนำขนาดส่วนหัวที่ตรงกับความต้องการของคุณหรือไม่
หรือคุณสามารถแทนที่รูปภาพส่วนหัวอีกครั้งหรือลบออกทั้งหมด หากต้องการลงชื่อเข้าใช้บัญชีเครือข่าย Bates ให้ไปที่ bates.edu/w และป้อนข้อมูลรับรองเครือข่าย Bates ของคุณ รูปภาพเด่นคือคุณลักษณะของ WordPress ที่ให้คุณระบุรูปภาพ (หรือภาพขนาดย่อ) ที่แสดงถึงหน้าหรือโพสต์ เมื่อใช้โค้ดด้านบนนี้ คุณสามารถเพิ่มชื่อลงในส่วนปรับแต่งของธีมได้ ซึ่งเรียกว่า พื้นหลัง ส่วนหัว การใช้ Theme Customizer คุณสามารถดูรูปลักษณ์ของการใช้รูปภาพส่วนหัวและพื้นหลังทั่วทั้งเว็บไซต์ของคุณได้อย่างง่ายดาย หากผู้ใช้ต้องการ พวกเขาสามารถครอบตัดและปรับแต่งภาพโดยใช้โปรแกรมแก้ไขภาพในส่วนลักษณะที่ปรากฏของแผงการดูแลระบบ เราขอแนะนำให้ใช้ปลั๊กอินตัวเลื่อน Soliloquy เพราะใช้งานง่ายมากและมีคุณสมบัติที่มีประโยชน์มากมาย
ตัวปรับแต่งสามารถเปิดใช้งานได้จากส่วนหน้าหรือจากส่วนหลังของไซต์ WordPress เป็นความคิดที่ดีที่จะใช้รูปภาพขนาด 1024 x 768 พิกเซลบน พื้นหลัง WordPress รูปภาพต้องถูกครอบตัดและปรับให้เหมาะสมเพื่อให้ใช้งานได้อย่างเหมาะสม หากคุณเลือกใช่ คุณจะสามารถใช้ภาพพื้นหลังสำหรับแบนเนอร์ได้
ภาพพื้นหลังส่วนท้าย Css
 เครดิต: YouTube
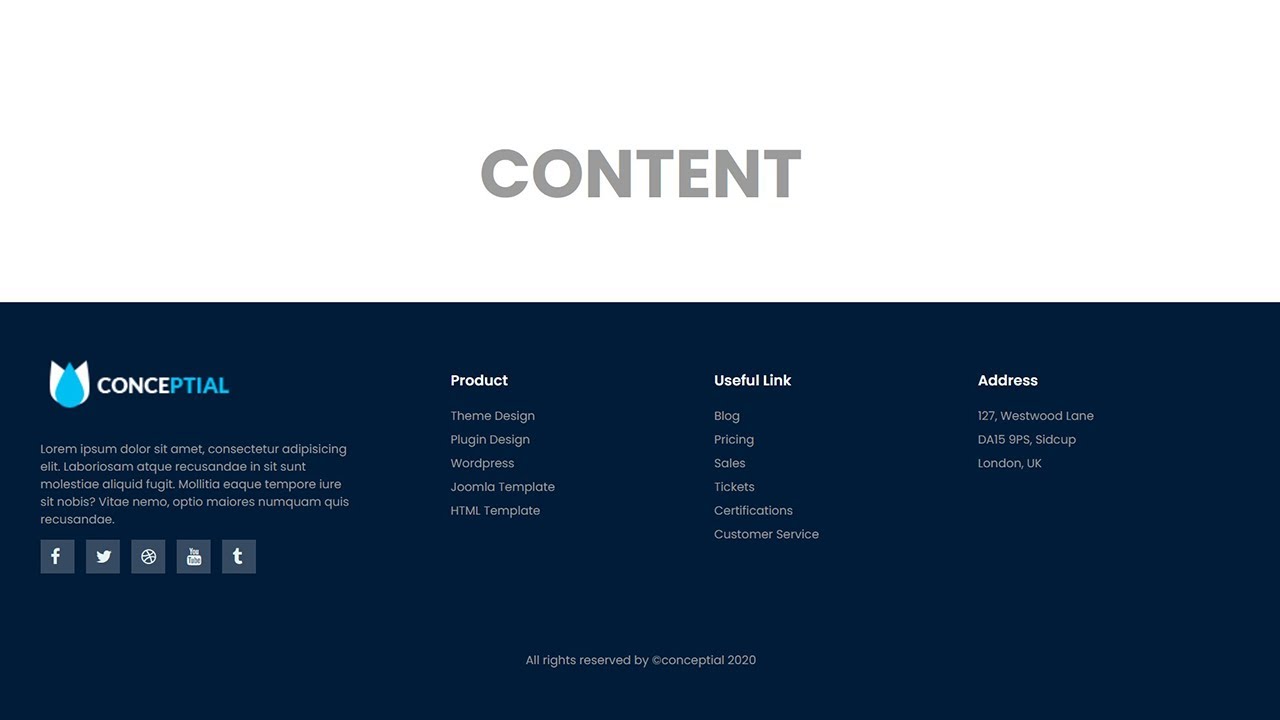
เครดิต: YouTubeภาพพื้นหลังส่วนท้าย สามารถตั้งค่าได้โดยใช้ CSS ซึ่งสามารถทำได้โดยการตั้งค่าคุณสมบัติ "ภาพพื้นหลัง" เป็น URL ของภาพที่คุณต้องการใช้ ตัวอย่างเช่น: ส่วนท้าย { background-image: url(“http://example.com/image.jpg”); }
วิธีเพิ่มรูปภาพลงท้ายกระดาษใน Css
ในการเพิ่มรูปภาพในส่วนท้ายใน CSS คุณต้องสร้างแท็ก *img/div/ ส่วนท้ายหรือแท็ก *id/footer ก่อน float สามารถใช้เพื่อจัดตำแหน่งรูปภาพในส่วนท้าย
วิธีเพิ่มรูปภาพในส่วนท้าย Html
 เครดิต:designseer.com
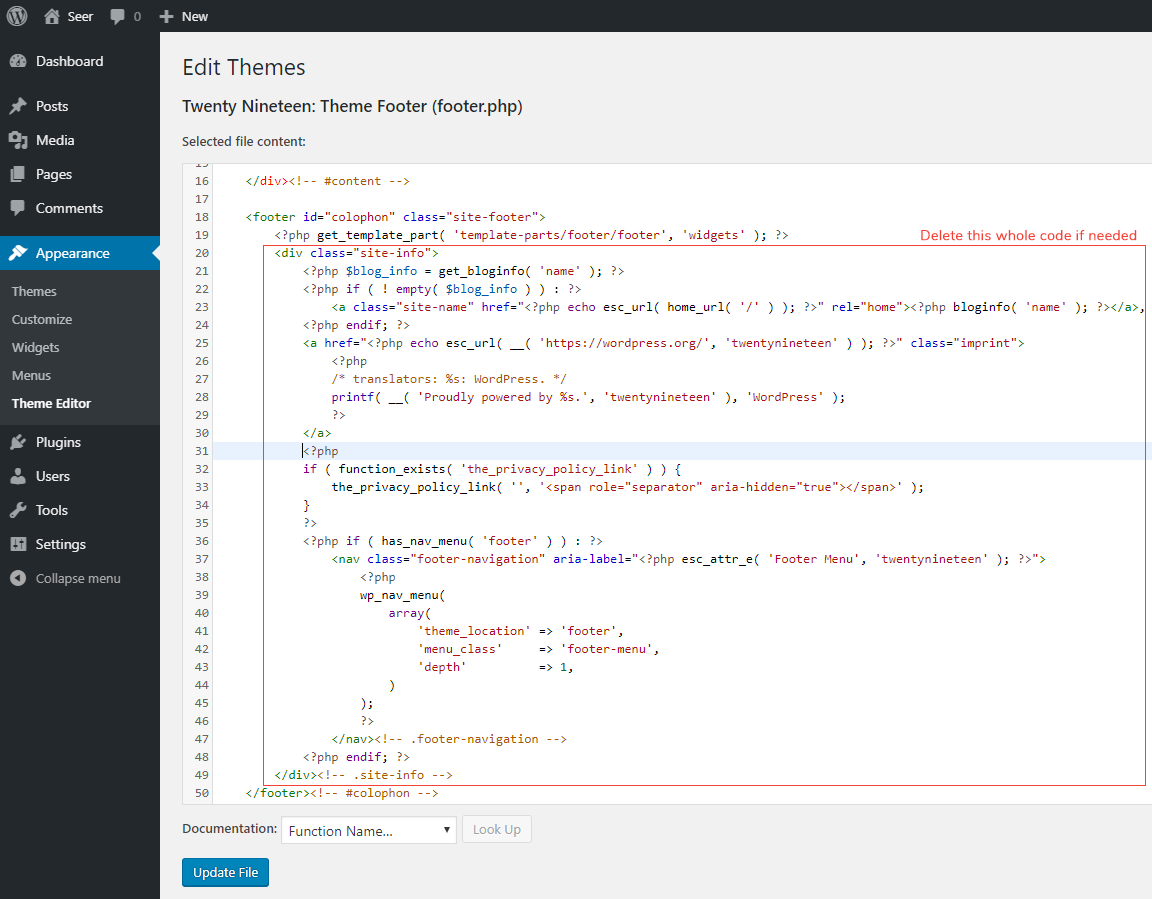
เครดิต:designseer.com หากต้องการเพิ่มรูปภาพที่ส่วนท้ายของเอกสาร HTML จะต้องแทรกรูปภาพลงในโค้ด HTML ก่อน ทำได้โดยใช้ปุ่ม “ ” แท็ก “
แท็ก บอกเบราว์เซอร์ว่าต้องแทรกรูปภาพลงในเอกสาร แอตทริบิวต์ “src” ใช้เพื่อระบุตำแหน่งของรูปภาพ แอตทริบิวต์ "alt" ใช้เพื่อระบุข้อความสำรองสำหรับรูปภาพ
ไม่อนุญาตให้คุณเพิ่มรูปภาพในส่วนท้ายเหมือนกับรูปภาพส่วนหัว รูปภาพส่วนท้าย มีความกว้างเท่ากับรูปภาพส่วนหัว ซึ่งมีขนาด 787 x 154 H แท็กรูปภาพ HTML ปกติ: ดูข้อมูลเพิ่มเติมได้ที่นี่ หากต้องการดูภาพ ให้ไปที่ w3schools.com/html/html_images.asp วันที่ 7 สิงหาคม 2560 เวลา 19:58 น. มีการตั้งกระทู้ ตัวแทนฝ่ายบริการลูกค้าของ Leo พร้อมตอบคำถาม คุณสามารถให้ลิงค์ไปยังลิขสิทธิ์ของเว็บไซต์ของคุณได้หรือไม่? รูปภาพส่วนท้ายต้องไม่ใหญ่กว่ารูปภาพส่วนหัว
มีอยู่แล้วหรือไม่ที่ฉันจะได้รับ พื้นหลังสีที่ตรงกัน กับส่วนหัวแทนที่จะเป็นสีดำหรือเป็นสีเข้ม รูปภาพแตกต่างจากคำอธิบายก่อนหน้าของ Tom ในส่วนหัว คุณใช้รูปภาพขนาดใหญ่นี้ Faststart การตลาดทางอินเทอร์เน็ต 2017

วิธีจัดตำแหน่งภาพกวางที่มุมบนซ้ายของเท้า
นี่คือคลาส div br>. img src=images/footer-elk.jpg. สำหรับข้อมูลเพิ่มเติม โปรดไปที่หน้านี้ หากคุณต้องการแชร์ adiv class="footer "> br> ให้ป้อนด้วย เนื้อหา *div*br* = “div” คุณต้องใช้ตำแหน่งที่แน่นอนเพื่อแก้ไขตำแหน่งของภาพกวาง หลังจากที่คุณคลิกที่รูปกวางแล้ว คุณสามารถวางไว้ที่มุมซ้ายมือของมุมซ้ายบนสุดของ div คงที่ส่วนท้ายโดยใช้รหัสต่อไปนี้
วิธีเพิ่มภาพพื้นหลังใน WordPress โดยใช้ Elementor
การเพิ่มภาพพื้นหลังใน WordPress โดยใช้ Elementor เป็นกระบวนการง่ายๆ ขั้นแรก เปิดตัวปรับแต่ง WordPress และคลิกที่แท็บ "ภาพพื้นหลัง" ถัดไป คลิกที่ปุ่ม "เพิ่มรูปภาพ" และเลือกรูปภาพที่คุณต้องการใช้เป็นพื้นหลัง สุดท้าย คลิกที่ปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ภาพพื้นหลังสามารถเพิ่มอักขระบางตัวลงในหน้าในขณะที่สร้างบรรยากาศที่แตกต่างออกไป ฉันจะแสดงวิธีเพิ่มพื้นหลังให้กับแต่ละส่วนของไซต์โดยใช้ Elementor อาจเป็นภาพ สี หรือการไล่ระดับสี ทั้งนี้ขึ้นอยู่กับบริบท คุณสามารถปรับตำแหน่งของพื้นหลัง ขนาดไฟล์แนบ การทำซ้ำ และความยาวของไฟล์แนบตามภาพที่คุณเลือก สามารถตั้งค่าให้โฟกัสที่ตำแหน่งใดตำแหน่งหนึ่งจากเก้าตำแหน่ง ซึ่งหมายความว่าภาพจะปรากฏที่ตำแหน่งใดตำแหน่งหนึ่ง หากภาพพื้นหลังไม่ครอบคลุมองค์ประกอบทั้งหมด จะระบุว่าสามารถจำลองสำเนาของรูปภาพนั้นภายในองค์ประกอบนั้นได้หรือไม่ นอกจากนี้ยังมีตัวเลือกที่กำหนดเองสำหรับการลากและวางตำแหน่งรูปภาพ
หากคุณเลือกขนาดปกเป็นขนาดรูปภาพ ภาพพื้นหลังจะถูกปรับขนาดให้พอดีกับส่วนทั้งหมด ในกรณีนี้ รูปภาพจะถูกครอบตัดให้พอดีกับหน้าจอขนาด 1,000 พิกเซล (ซ้ายบน) แม้ว่าส่วนนั้นจะกว้างเพียง 1,000 พิกเซลก็ตาม หน้าปกเป็นขนาดที่ใช้บ่อยที่สุดเมื่อใช้ Elementor โดยการเลือกส่วนจากเมนู คุณสามารถเปลี่ยนความสูงของพื้นหลังของรูปภาพได้ VH ยังสามารถใช้เพื่อกำหนดความสูงของวิวพอร์ต – หนึ่งในร้อยของมาตราส่วน แม้ว่าความละเอียดหน้าจอจะตั้งไว้ที่ความละเอียดที่เล็กกว่า แต่ภาพจะยังคงเต็มความสูงทั้งหมดโดยไม่คำนึงถึงค่า VH
วิธีสร้างพื้นหลังแบบไม่มีรอยต่อใน Elemento
Elementor สามารถสร้าง พื้นหลังที่ไร้รอยต่อ ให้กับคุณได้โดยใช้รูปภาพเฉพาะหรือตั้งค่าสีและความทึบพื้นฐาน ขึ้นอยู่กับความต้องการของคุณ
รหัสรูปภาพพื้นหลัง WordPress
การเพิ่มภาพพื้นหลังให้กับไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์ของคุณและทำให้โดดเด่นกว่าที่อื่น มีหลายวิธีในการเพิ่มรูปภาพพื้นหลังให้กับไซต์ของคุณ แต่วิธีที่พบบ่อยที่สุดคือการเพิ่มรูปภาพพื้นหลังลงในไฟล์ CSS ของไซต์ของคุณ ในการดำเนินการนี้ คุณจะต้องเข้าถึงไฟล์ CSS ของไซต์ผ่านแดชบอร์ด WordPress เมื่อคุณเข้าถึงไฟล์ CSS แล้ว คุณจะต้องเพิ่มโค้ดต่อไปนี้ที่ด้านล่างของไฟล์: เนื้อหา { background-image: url("YourImageURLHere"); } อย่าลืมแทนที่ “YourImageURLHere” ด้วย URL ของภาพพื้นหลังที่คุณต้องการใช้ เมื่อคุณเพิ่มโค้ดนี้ลงในไฟล์ CSS แล้ว ให้บันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ของคุณไปยังไซต์ WordPress ภาพพื้นหลังของคุณควรปรากฏบนเว็บไซต์ของคุณแล้ว
การเพิ่มรูปภาพลงในพื้นหลังของหน้าเว็บอาจเป็นวิธีที่ยอดเยี่ยมในการใส่สไตล์ลงในการออกแบบ คุณสามารถใช้คุณสมบัติ background-image เพื่อเพิ่มรูปภาพเป็นพื้นหลังให้กับองค์ประกอบ HTML ตรวจสอบว่าคุณได้ตั้งค่าเส้นทางของรูปภาพอย่างถูกต้องใน URL ของรูปภาพพื้นหลัง และคุณได้ตั้งค่ารูปภาพอย่างถูกต้องด้วย ตรวจดูว่ารูปภาพนั้นมองเห็นได้ในเบราว์เซอร์หรือไม่ หลังจากที่คุณแน่ใจว่าไฟล์ CSS ของคุณเชื่อมโยงอย่างถูกต้องแล้ว
ภาพพื้นหลัง WordPress ไม่แสดง
มีสาเหตุที่เป็นไปได้บางประการที่ทำให้ ภาพพื้นหลังของ WordPress ไม่ปรากฏขึ้น อาจเป็นปัญหากับไฟล์รูปภาพ ความขัดแย้งกับปลั๊กอินหรือธีมอื่น หรือปัญหาเกี่ยวกับการตั้งค่า WordPress หากคุณไม่แน่ใจว่าปัญหาคืออะไร คุณสามารถลองแก้ไขปัญหาด้วยการปิดใช้งานปลั๊กอินทั้งหมดและเปลี่ยนเป็นธีมเริ่มต้น หากไม่ได้ผล คุณอาจต้องติดต่อโฮสต์ WordPress เพื่อขอความช่วยเหลือ
วิธีค้นหารูปภาพเด่น ตา
เมื่อคุณไม่พบแท็บรูปภาพเด่น ให้ไปที่ลักษณะที่ปรากฏ คุณสามารถเลือก รูปภาพ CSS ที่กำหนดเอง สำหรับรูปภาพเด่นของคุณได้ คุณสามารถลองใช้ลักษณะที่ปรากฏ หากต้องการเปิดหรือปิดใช้งานตัวเลือก "แสดงในเมนู" ให้ไปที่ทั่วไป
ภาพพื้นหลัง WordPress เฉพาะในหน้าแรก
หากคุณต้องการตั้งค่าภาพพื้นหลังสำหรับหน้าแรกของ WordPress ให้แตกต่างจากหน้าอื่นๆ ในเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือปรับแต่ง ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ปรากฏ > พื้นหลัง ในแผงการดูแลระบบ WordPress ในหน้ารูปภาพพื้นหลัง คุณสามารถเลือกรูปภาพใหม่จากไลบรารีสื่อของคุณหรืออัปโหลดรูปภาพใหม่
วิธีการตั้งค่าภาพพื้นหลังคงที่ใน WordPress
โดยทำตามขั้นตอนด้านล่าง คุณสามารถสร้างภาพพื้นหลังคงที่ใน WordPress ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณและไปที่ส่วนที่เหมาะสม คุณสามารถเข้าถึงแดชบอร์ดของคุณได้โดยคลิกที่ปุ่ม คุณจะถูกนำไปที่แท็บลักษณะที่ปรากฏ โดยการคลิก ปุ่มพื้นหลัง คุณสามารถดูพื้นหลังได้ คุณสามารถเลือกรูปภาพที่มีพื้นหลังได้ คลิกปุ่มบันทึกเพื่อบันทึกไฟล์
