WordPress의 바닥 글에 배경 이미지를 추가하는 방법
게시 됨: 2022-09-16WordPress 사이트의 바닥글에 배경 이미지를 추가하려면 테마 편집기를 통해 footer.php 파일 에 액세스해야 합니다. footer.php 파일을 찾았으면 "IMAGE URL"을 사용하려는 이미지의 URL로 바꿔 다음 코드를 추가해야 합니다. footer { background-image: url('IMAGE URL') ; } 이 코드를 footer.php 파일에 추가한 후 변경 사항을 저장하고 WordPress 사이트에 파일을 업로드해야 합니다. 이제 배경 이미지가 사이트 바닥글에 표시되어야 합니다.
*body 태그를 배경 이미지의 진입점으로 사용하는 것이 가장 간단한 방법입니다. HTML5의 [body] 태그에 지정한 background 속성 에 문제가 있습니다. CSS 속성 외에도 CSS를 사용하여 배경 이미지를 추가할 수 있습니다.
WordPress의 바닥글에 로고를 어떻게 추가합니까?
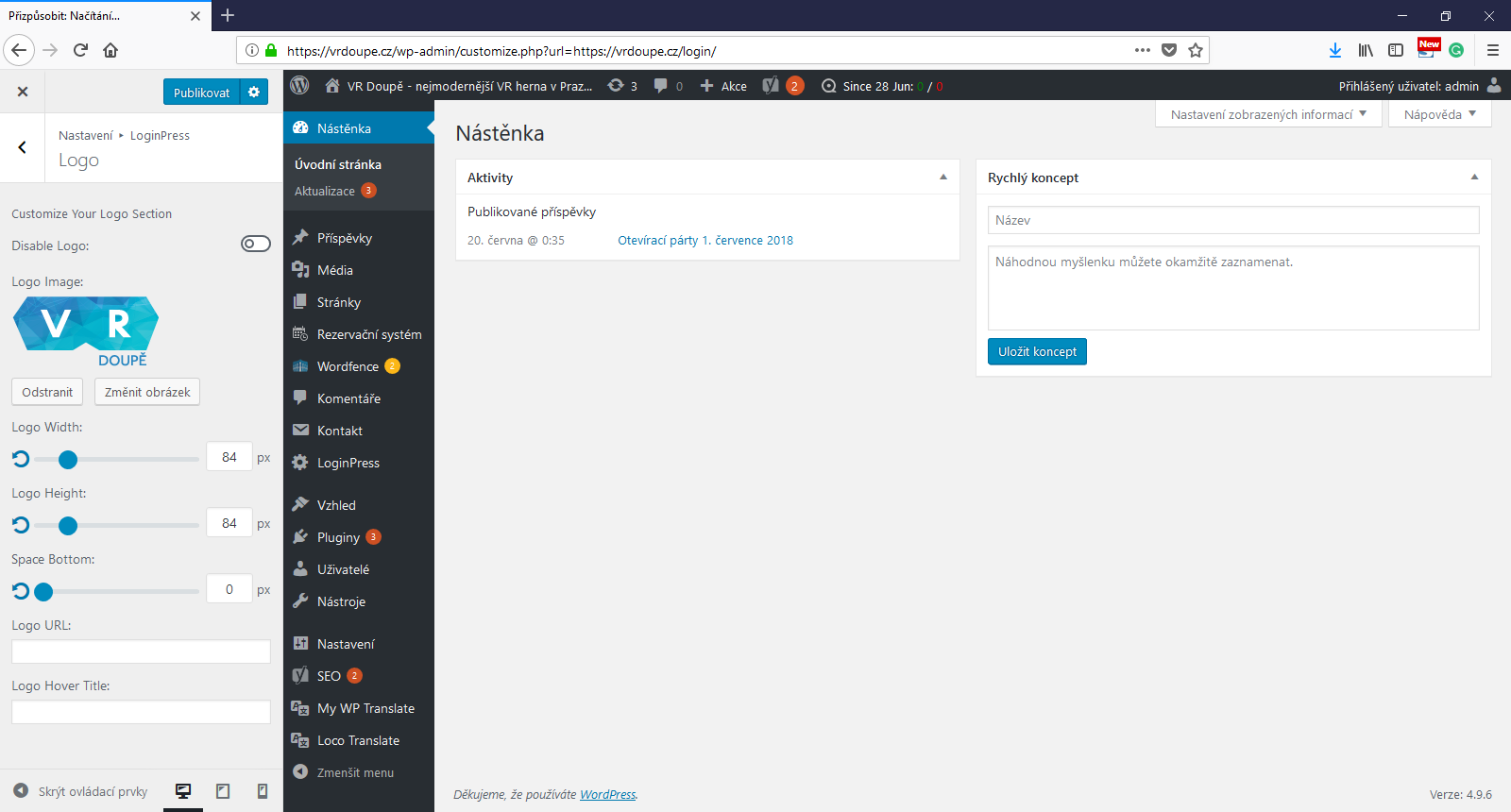
 크레딧: www.active24.sk
크레딧: www.active24.skWordPress 대시보드에 로그인해야 합니다. 모양으로 이동하여 설정을 변경할 수 있습니다. 바닥글은 웹사이트의 사용자 정의 메뉴에서 찾을 수 있습니다. 위젯으로 바닥글을 편집하여 새 섹션을 추가하거나 바닥글 표시줄 의 내용과 스타일을 변경할 수 있습니다.
WordPress 헤더에 배경 이미지를 어떻게 삽입합니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트WordPress에 로그인하고 모양을 선택하여 전체 페이지 헤더 제목의 배경 스타일 을 변경할 수 있습니다. 이 패널을 선택하면 "배경 이미지"가 표시됩니다. 이 패널에서 원하는 스타일을 선택할 수 있습니다.
가장 최근의 기본 WordPress 테마(무료 및 프리미엄 모두)에는 사용자 정의 헤더 옵션이 있습니다. Bravada는 맑고 깨끗하며 놀라운 제품입니다. 테마에 10MB의 헤더 크기가 권장되는지 여부를 결정합니다. 일부 파일을 업로드하려면 먼저 웹 서버에 새 폴더를 만들어야 합니다. 이 지점에 도달하기 위해 들인 노력은 Twenty Eleven 테마로 보상을 받았습니다. 모양을 클릭하여 헤더 이미지 를 추가할 수 있습니다. 테마가 필요에 맞는 헤더 크기를 권장하는지 확인하십시오.
또는 헤더 이미지를 다시 바꾸거나 완전히 제거할 수 있습니다. Bates 네트워크 계정에 로그인하려면 bates.edu/w로 이동하여 Bates 네트워크 자격 증명을 입력하십시오. 추천 이미지는 페이지 또는 게시물을 나타내는 이미지(또는 축소판)를 지정할 수 있는 WordPress 기능입니다. 위의 코드를 사용하여 헤더 배경 이라고 하는 테마의 사용자 정의 섹션에 제목을 추가할 수 있습니다. 테마 커스터마이저를 사용하면 웹사이트 전반에 걸쳐 헤더 및 배경 이미지를 사용하는 모양과 느낌을 쉽게 미리 볼 수 있습니다. 사용자가 원하는 경우 관리자 패널의 모양 섹션에서 시각적 편집기를 사용하여 이미지를 자르고 사용자 지정할 수 있습니다. 사용이 매우 간편하고 유용한 기능이 많기 때문에 Soliloquy 슬라이더 플러그인을 사용하는 것이 좋습니다.
커스터마이저는 WordPress 사이트의 프런트 엔드 또는 백 엔드에서 시작할 수 있습니다. WordPress 배경 에 1024 x 768 픽셀의 이미지 크기를 사용하는 것이 좋습니다. 이미지를 제대로 사용하려면 이미지를 자르고 최적화해야 합니다. 예를 선택하면 배너에 배경 이미지를 사용할 수 있습니다.
바닥글 배경 이미지 CSS
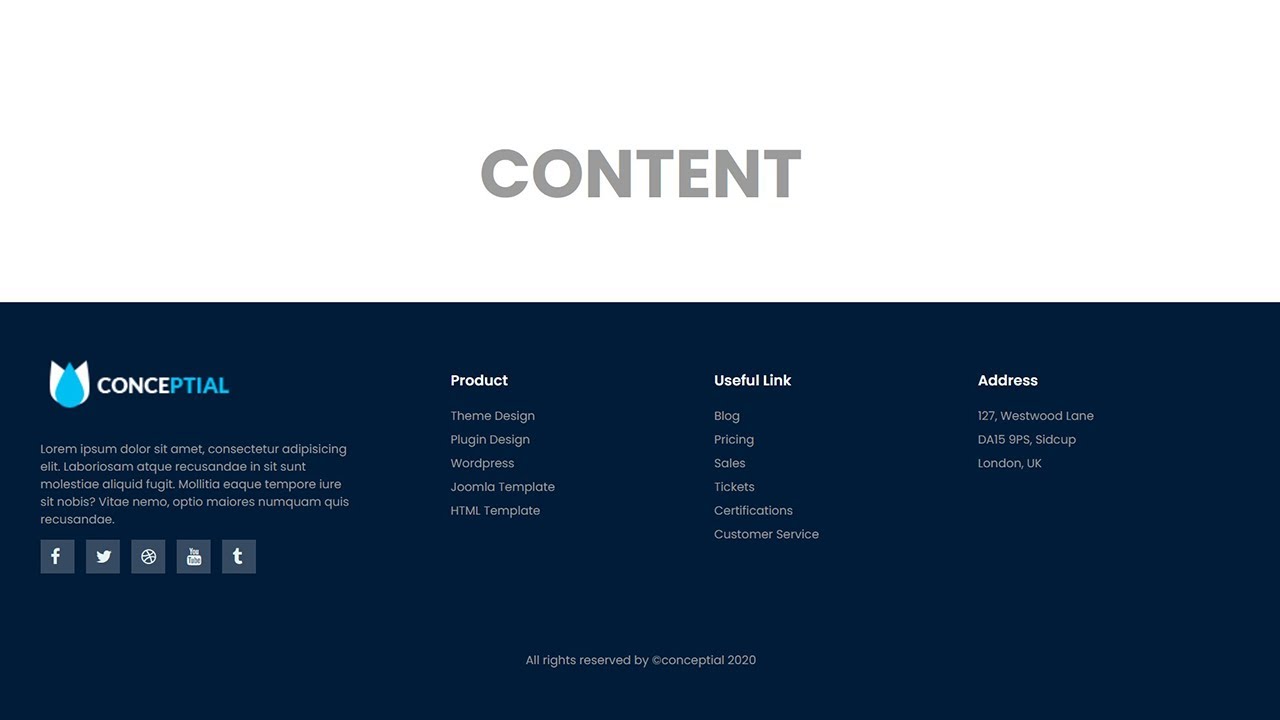
 크레딧: YouTube
크레딧: YouTube바닥글 배경 이미지 는 CSS를 사용하여 설정할 수 있습니다. 이것은 "background-image" 속성을 사용하려는 이미지의 URL로 설정하여 수행할 수 있습니다. 예: 바닥글 { background-image: url(“http://example.com/image.jpg”); }
CSS에서 바닥글에 이미지를 추가하는 방법
CSS에서 바닥글에 이미지를 추가하려면 먼저 *img/div/ 바닥글 태그 또는 *id/바닥글 태그를 만들어야 합니다. float를 사용하여 바닥글에 이미지를 배치할 수 있습니다.
바닥글 HTML에 이미지를 추가하는 방법
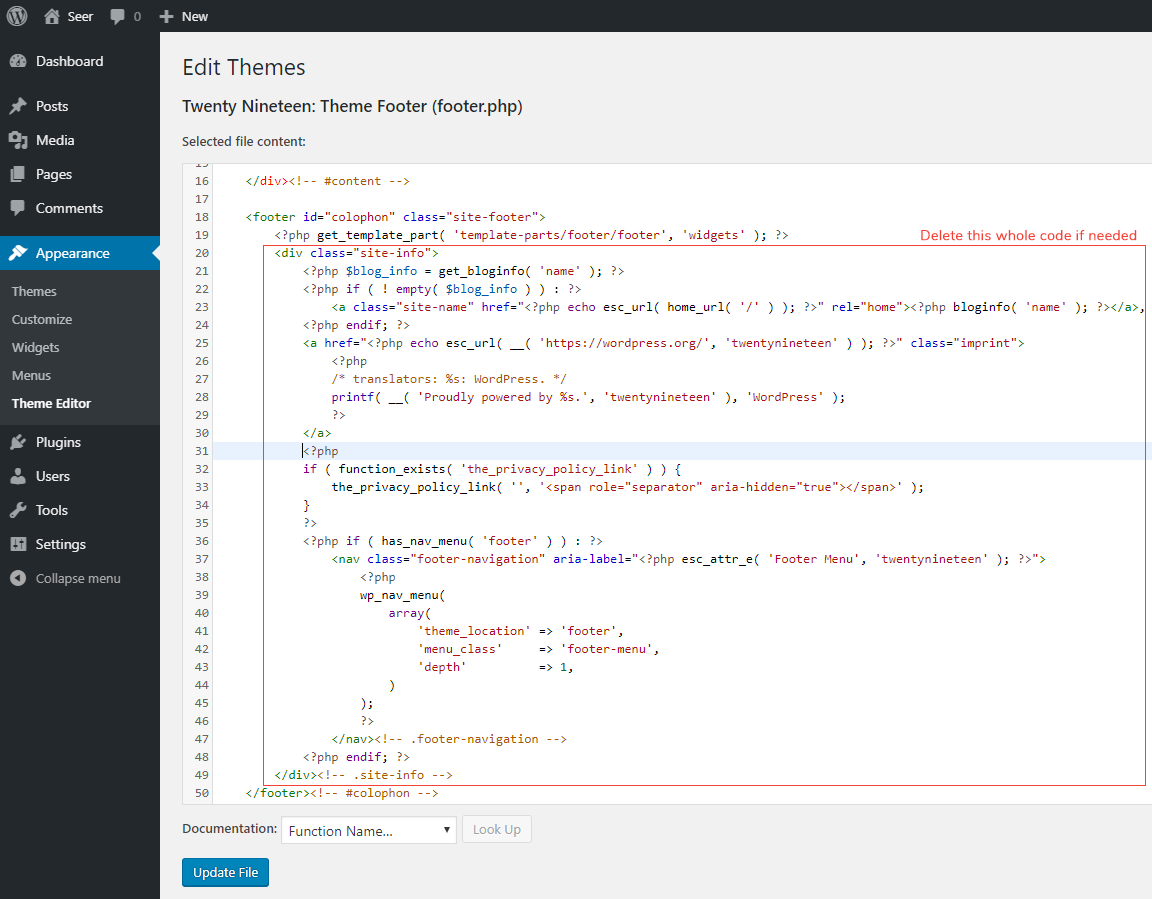
 크레딧: designseer.com
크레딧: designseer.com HTML 문서의 바닥글에 이미지를 추가하려면 먼저 HTML 코드에 이미지를 삽입해야 합니다. 이것은 "를 사용하여 수행됩니다. " 태그. "
” 태그는 이미지가 문서에 삽입될 것임을 브라우저에 알립니다. "src" 속성은 이미지의 위치를 지정하는 데 사용됩니다. "alt" 속성은 이미지에 대한 대체 텍스트를 제공하는 데 사용됩니다.
머리글 이미지처럼 바닥글에 이미지를 추가할 수 없습니다. 바닥글 이미지 는 787 x 154 H의 헤더 이미지와 너비가 동일합니다. 일반 HTML 이미지 태그: 자세한 내용은 여기에서 확인할 수 있습니다. 이미지를 보려면 w3schools.com/html/html_images.asp로 이동하십시오. 2017년 8월 7일 오후 7시 58분에 글이 올라왔습니다. 레오 고객 서비스 담당자가 질문에 답변해 드립니다. 웹사이트의 저작권에 대한 링크를 제공할 수 있습니까? 바닥글 이미지는 머리글 이미지보다 클 수 없습니다.
어쨌든 검은 색 대신 헤더와 동일한 색상 배경 을 얻을 수 있습니까? 아니면 어두운 색상이 무엇입니까? 이미지는 Tom의 이전 설명과 다릅니다. 헤더에서 이 큰 이미지를 사용했습니다. Faststart 인터넷 마케팅, 2017.

발의 왼쪽 상단 모서리에 엘크 이미지를 배치하는 방법
이것은 div 클래스입니다. 브>. img src=이미지/바닥글-엘크.jpg. 자세한 내용은 이 페이지로 이동하십시오. adiv class=”footer "> br>을 공유하려면 해당 항목도 입력하세요. 내용 *div*br* = “div” 엘크 이미지의 위치를 수정하려면 절대 위치 지정을 사용해야 합니다. 엘크 이미지를 클릭한 후 다음 코드를 사용하여 바닥글 고정 div의 왼쪽 상단 모서리 왼쪽 모서리에 배치할 수 있습니다.
Elementor를 사용하여 WordPress에 배경 이미지를 추가하는 방법
Elementor를 사용하여 WordPress에 배경 이미지를 추가하는 것은 간단한 과정입니다. 먼저 WordPress Customizer를 열고 "Background Image" 탭을 클릭합니다. 그런 다음 "이미지 추가" 버튼을 클릭하고 배경으로 사용할 이미지를 선택합니다. 마지막으로 "게시" 버튼을 클릭하여 변경 사항을 저장합니다.
배경 이미지는 페이지에 캐릭터를 추가하는 동시에 독특한 분위기를 연출할 수 있습니다. Elementor를 사용하여 사이트의 각 섹션에 배경을 추가하는 방법을 보여 드리겠습니다. 컨텍스트에 따라 이미지, 색상 또는 그라디언트가 될 수 있습니다. 선택한 이미지에 따라 배경 위치, 첨부 파일 크기, 반복, 첨부 길이를 조정할 수 있습니다. 9개 위치 중 하나에 초점을 맞추도록 설정할 수 있습니다. 즉, 이미지가 그 중 하나에 나타납니다. 배경 이미지가 요소를 완전히 덮지 않는 경우 해당 요소 내에서 해당 이미지의 사본을 복제할 수 있는지 여부를 지정합니다. 이미지를 끌어서 배치하는 사용자 지정 옵션도 있습니다.
이미지 크기로 표지를 선택하면 배경 이미지가 전체 섹션에 맞게 조정됩니다. 이 경우 섹션 너비가 1000픽셀에 불과하더라도 이미지가 1000픽셀(왼쪽 상단) 화면에 맞게 잘립니다. 커버는 Elementor를 사용할 때 가장 많이 사용하는 사이즈입니다. 메뉴에서 섹션을 선택하여 이미지 배경의 높이를 변경할 수 있습니다. VH는 뷰포트의 높이(축척의 1/100)를 정의하는 데에도 사용할 수 있습니다. 화면 해상도를 더 작게 설정하더라도 VH 값에 관계없이 이미지는 여전히 전체 높이를 채웁니다.
Elemento에서 원활한 배경을 만드는 방법
Elementor는 요구 사항에 따라 특정 이미지를 사용하거나 기본 색상 및 불투명도를 설정하여 매끄러운 배경 을 만들 수 있습니다.
WordPress 배경 이미지 코드
WordPress 사이트에 배경 이미지를 추가하는 것은 사이트를 개인화하고 나머지 사이트와 차별화되는 좋은 방법입니다. 사이트에 배경 이미지를 추가하는 방법에는 몇 가지가 있지만 가장 일반적인 방법은 사이트의 CSS 파일에 배경 이미지를 추가하는 것입니다. 이렇게 하려면 WordPress 대시보드를 통해 사이트의 CSS 파일에 액세스해야 합니다. CSS 파일에 액세스하면 파일 맨 아래에 다음 코드를 추가해야 합니다. body { background-image: url("YourImageURLHere"); } "YourImageURLHere"를 사용하려는 배경 이미지의 URL로 바꿔야 합니다. 이 코드를 CSS 파일에 추가했으면 변경 사항을 저장하고 파일을 WordPress 사이트에 업로드하십시오. 이제 배경 이미지가 사이트에 표시되어야 합니다.
웹 페이지의 배경에 이미지를 추가하는 것은 디자인에 어떤 스타일을 주입하는 훌륭한 방법이 될 수 있습니다. background-image 속성을 사용하여 HTML 요소에 배경으로 이미지를 추가할 수 있습니다. background-image URL에 이미지 경로가 올바르게 설정되어 있고 이미지도 올바르게 설정되어 있는지 확인하십시오. CSS 파일이 제대로 연결되었는지 확인한 후 브라우저에 이미지가 표시되는지 확인하세요.
WordPress 배경 이미지가 표시되지 않음
WordPress 배경 이미지 가 표시되지 않는 몇 가지 잠재적인 원인이 있습니다. 이미지 파일 자체의 문제, 다른 플러그인 또는 테마와의 충돌 또는 WordPress 설정 문제일 수 있습니다. 문제가 무엇인지 확실하지 않은 경우 모든 플러그인을 비활성화하고 기본 테마로 전환하여 문제 해결을 시도할 수 있습니다. 그래도 문제가 해결되지 않으면 WordPress 호스트에게 도움을 요청해야 할 수 있습니다.
추천 이미지 Ta를 찾는 방법
추천 이미지 탭을 찾을 수 없으면 모양으로 이동하십시오. 추천 이미지에 대한 사용자 정의 CSS 이미지 를 선택할 수 있습니다. 당신은 또한 외모를 시도할 수 있습니다. "메뉴에 표시" 옵션을 활성화하거나 비활성화하려면 일반으로 이동하십시오.
WordPress 배경 이미지는 홈페이지에서만
WordPress 홈페이지에 사이트의 다른 페이지와 다른 배경 이미지를 설정하려는 경우 사용자 지정 프로그램을 사용할 수 있습니다. 이렇게 하려면 WordPress 관리자 패널에서 모양 > 배경으로 이동합니다. 배경 이미지 페이지에서 미디어 라이브러리의 새 이미지를 선택하거나 새 이미지를 업로드할 수 있습니다.
WordPress에서 고정 배경 이미지를 설정하는 방법
아래 단계에 따라 WordPress에서 고정 배경 이미지를 만들 수 있습니다. WordPress 웹사이트에 로그인하고 해당 섹션으로 이동합니다. 버튼을 클릭하여 대시보드에 액세스할 수 있습니다. 모양 탭으로 이동합니다. 배경 버튼 을 클릭하면 배경을 볼 수 있습니다. 배경이 있는 사진을 선택할 수 있습니다. 저장 버튼을 클릭하여 파일을 저장합니다.
