WordPress 사이트에 Aweber 양식을 추가하는 방법
게시 됨: 2022-09-16이메일 가입 양식을 WordPress 사이트 에 추가하려는 경우 가장 쉬운 방법 중 하나는 Aweber 양식 플러그인을 사용하는 것입니다. 이 기사에서는 Aweber 양식을 WordPress 사이트에 쉽게 추가하는 방법을 보여줍니다. WordPress 사이트에 이메일 등록 양식을 추가하는 것은 메일링 리스트를 성장시키는 좋은 방법이 될 수 있습니다. Aweber와 같은 플러그인을 사용하면 쉽게 할 수 있습니다. 이 기사에서는 WordPress 사이트에 Aweber 양식을 추가하는 방법을 보여줍니다. Aweber는 이메일 목록을 만들고 관리할 수 있는 인기 있는 이메일 마케팅 서비스입니다. Aweber 양식을 WordPress 사이트에 쉽게 추가할 수 있는 WordPress 플러그인을 제공합니다. Aweber 플러그인을 설치하고 활성화했으면 Aweber 계정을 WordPress 사이트에 연결해야 합니다. 이렇게 하려면 Aweber API 키를 생성해야 합니다. Aweber 계정에 로그인하고 "계정 정보" 페이지로 이동하면 됩니다. Aweber API 키가 있으면 WordPress 사이트에 추가해야 합니다. WordPress 대시보드의 "설정" 페이지로 이동하여 "Aweber" 탭을 클릭하면 됩니다. 다음으로 Aweber API 키를 "Aweber API 키" 필드에 붙여넣고 "변경 사항 저장"을 클릭해야 합니다. Aweber 계정을 WordPress 사이트에 연결했으므로 이제 Aweber 양식을 WordPress 페이지 및 게시물에 추가할 수 있습니다. 이렇게 하려면 WordPress 대시보드의 "Aweber 양식" 페이지로 이동해야 합니다. "Aweber 양식" 페이지에서 사용 가능한 모든 Aweber 양식 유형의 목록을 볼 수 있습니다. 이 예에서는 "Embed Code" 양식 유형을 사용합니다. Aweber 양식을 WordPress 페이지 또는 게시물에 추가하려면 "코드 포함" 양식 유형을 클릭한 다음 생성된 코드를 복사하기만 하면 됩니다. 다음으로 양식을 표시할 WordPress 편집기에 코드를 붙여넣어야 합니다. 그리고 그게 다야! WordPress 사이트에 Aweber 양식을 성공적으로 추가했습니다.
AWeber for WordPress 플러그인을 사용하여 웹사이트에 가입 양식을 포함할 수 있습니다. WordPress에 양식을 추가한 후 양식에 얼마나 많은 보기가 있는지 확인할 수 있습니다. 이 기사에서는 페이지에 위젯을 추가하는 단계를 안내합니다. 단축 코드는 WordPress 웹사이트 의 다른 부분에 양식을 추가하는 데 사용할 수 있는 코드 조각 모음입니다. 아래 기사를 클릭하면 게시물, 페이지 및 테마에서 단축 코드를 사용하는 방법에 대한 단계별 지침에 액세스할 수 있습니다. Webform 위젯을 사용하면 양식의 상태 및 테스트 결과와 같은 데이터에 액세스할 수 있습니다.
양식으로 이동하여 새 양식에 이름을 추가하십시오. 새 양식이 생성되면 양식 작성기로 보내져 양식 작성을 시작할 수 있습니다.
WPForms의 내장 포함 버튼을 사용하면 탭을 떠나거나 양식 창을 닫지 않고도 모든 웹사이트 페이지에 양식을 포함할 수 있습니다. 양식 작성기의 대시보드를 사용하여 새로 생성된 문의 양식 을 추가할 수 있습니다. 양식 작성기 상단에 있는 포함 버튼을 클릭하여 양식을 작성하십시오.
Aweber 양식을 어떻게 추가합니까?
 크레딧: help.aweber.com
크레딧: help.aweber.com첫 번째 단계는 대시보드 오른쪽에서 모양 옵션을 선택한 다음 위젯 옵션을 선택하는 것입니다. AWeber 가입 양식을 생성하라는 메시지가 표시되면 표시할 사이드바 또는 바닥글 영역으로 이동합니다.

Aweber: 아름다운 이메일 목록과 랜딩 페이지를 만들기 위한 강력한 플러그인
WordPress 호환 이메일 마케팅 및 랜딩 페이지 빌더인 AWeber Communications는 잘 알려진 플러그인입니다. 이 플러그인을 사용하면 멋진 이메일 목록을 쉽게 만들고 방문 페이지를 삽입하고 WordPress 사이트에서 양식을 설정할 수 있습니다. AWeber와 Elementor의 통합을 통해 가입 양식을 원활하게 통합할 수 있습니다. AWeber는 또한 책, 이벤트 또는 부업을 위한 방문 페이지를 호스팅하여 방문 페이지를 통해 홍보할 수 있습니다. 양식 제출 설정 섹션에서 사용자 지정 URL 옵션을 클릭한 다음 드롭다운 메뉴에서 감사 페이지 옵션을 선택합니다. 감사 페이지에서 URL을 선택하고 사용자 정의 URL 상자를 채우십시오.
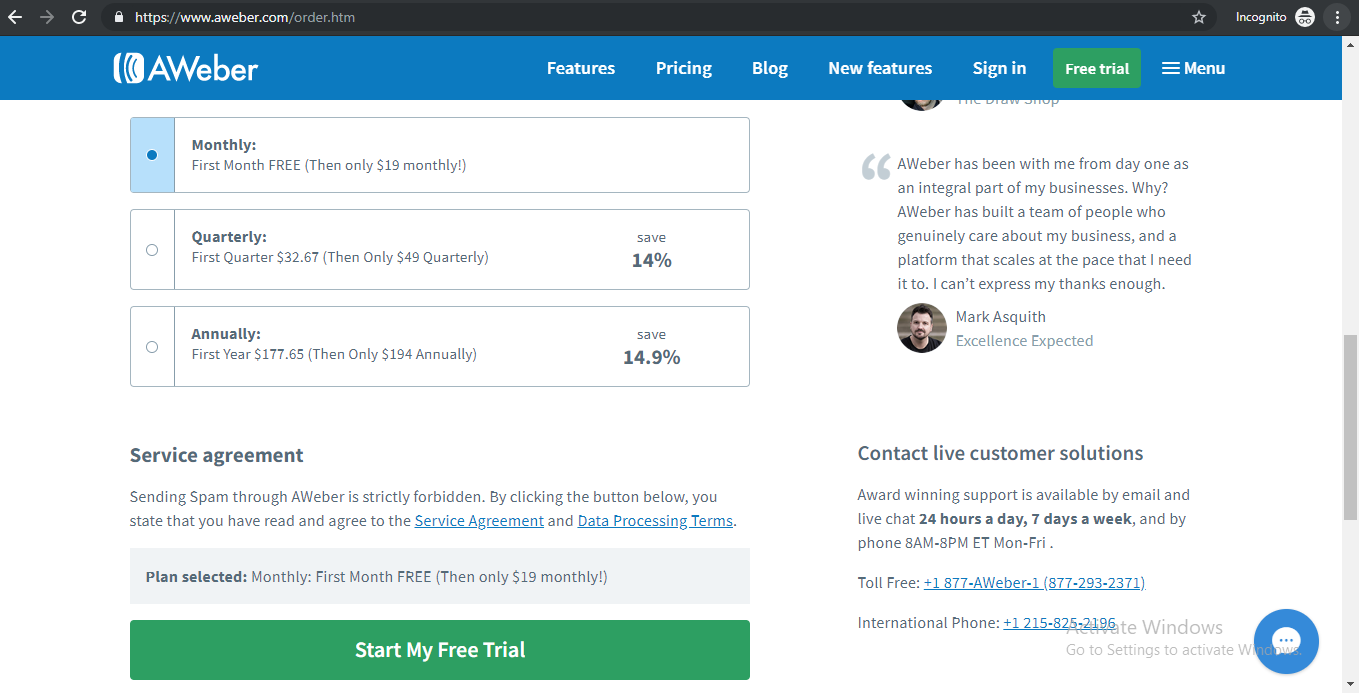
WordPress에 Aweber 가입 양식을 추가하는 방법
 크레딧: wprepublic.com
크레딧: wprepublic.comAweber 가입 양식을 WordPress에 추가하는 것은 간단한 과정입니다. 먼저 새 Aweber 계정 을 만들고 양식을 생성해야 합니다. 다음으로 Aweber WordPress 플러그인을 설치해야 합니다. 플러그인이 활성화되면 Aweber 계정을 플러그인에 연결해야 합니다. 마지막으로 WordPress 사이트에 양식을 추가해야 합니다.
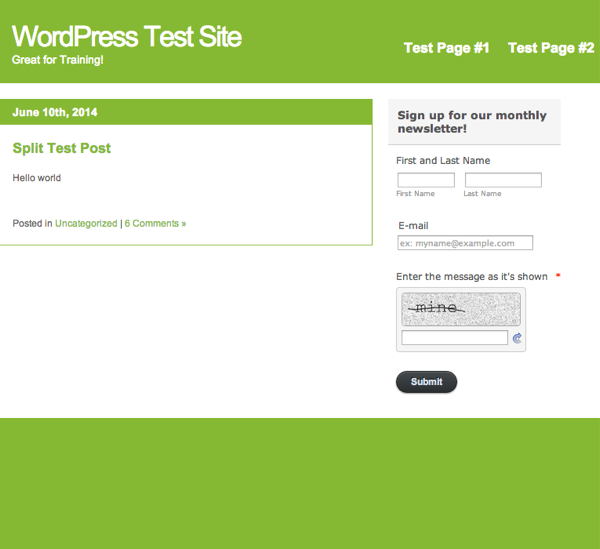
가입 양식 Aweber
Aweber의 가입 양식은 이메일 마케팅 업계에서 가장 사용자 친화적이고 간단한 양식 중 하나입니다. 이 양식은 간단하고 몇 가지 정보 필드만 필요하므로 사용자가 이메일 목록 에 빠르고 쉽게 가입할 수 있습니다. 또한 Aweber의 가입 양식은 사용자 정의가 가능하므로 브랜드와 웹사이트에 맞게 양식을 조정할 수 있습니다.
가입 양식을 작성하여 반응형 구독자 목록을 작성하는 좋은 방법입니다. 가입 양식 생성기를 사용하여 가입 양식의 디자인을 변경할 수 있습니다. 템플릿을 사용하면 웹사이트 디자인과 테마에 맞는 가입 양식 템플릿을 쉽게 찾을 수 있습니다. 등록 양식을 분할 테스트하려면 등록 양식 페이지로 이동하여 양식 분할 테스트 버튼을 클릭하십시오. AWeber Free 플랜에서는 분할 테스트가 불가능합니다. 여기를 클릭하거나 고객 솔루션 팀에 연락하여 이와 같은 기능을 비롯한 다양한 기능을 잠금 해제하도록 계정을 업그레이드할 수 있습니다.
Aweber WordPress 플러그인
Aweber는 기업이 고객과 계속 연락할 수 있도록 도와주는 이메일 마케팅 서비스입니다. 기업이 WordPress 사이트에서 직접 이메일 목록과 구독자를 관리할 수 있는 WordPress 플러그인을 포함하여 다양한 기능을 제공합니다. 이 플러그인은 모든 WordPress 테마에서 작동하도록 설계되었으며 설정 및 사용이 쉽습니다.
AWeber Elementor 를 사용하여 원활하게 가입할 수 있습니다. AWeber 및 WordPress를 사용하여 이메일 목록을 쉽게 만들고 관리할 수 있으므로 비즈니스를 확장할 수 있습니다. 지금 WordPress 방문 페이지와 가입 양식을 사이트에 추가하십시오. 내장된 Elementor 추적 및 참여 시스템을 사용하면 대상 고객의 특정 세그먼트를 추적하고 참여할 수 있습니다.
