So fügen Sie Ihrer WordPress-Site ein Aweber-Formular hinzu
Veröffentlicht: 2022-09-16Wenn Sie Ihrer WordPress-Site ein E-Mail-Anmeldeformular hinzufügen möchten, ist eine der einfachsten Möglichkeiten, dies zu tun, die Verwendung des Aweber-Formular-Plugins. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Aweber-Formular zu Ihrer WordPress-Site hinzufügen können. Das Hinzufügen eines E-Mail-Anmeldeformulars zu Ihrer WordPress-Site kann eine großartige Möglichkeit sein, Ihre Mailingliste zu erweitern. Und die Verwendung eines Plugins wie Aweber macht es einfach. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Site ein Aweber-Formular hinzufügen. Aweber ist ein beliebter E-Mail-Marketingdienst, mit dem Sie Ihre E-Mail-Listen erstellen und verwalten können. Sie bieten ein WordPress-Plugin an, mit dem Sie Ihre Aweber-Formulare ganz einfach zu Ihrer WordPress-Site hinzufügen können. Nachdem Sie das Aweber-Plug-in installiert und aktiviert haben, müssen Sie Ihr Aweber-Konto mit Ihrer WordPress-Site verbinden. Dazu müssen Sie einen Aweber-API-Schlüssel erstellen. Sie können dies tun, indem Sie sich in Ihr Aweber-Konto einloggen und auf die Seite „Kontoinformationen“ gehen. Sobald Sie Ihren Aweber-API-Schlüssel haben, müssen Sie ihn zu Ihrer WordPress-Site hinzufügen. Sie können dies tun, indem Sie in Ihrem WordPress-Dashboard auf die Seite „Einstellungen“ gehen und auf die Registerkarte „Aweber“ klicken. Als Nächstes müssen Sie Ihren Aweber-API-Schlüssel in das Feld „Aweber-API-Schlüssel“ einfügen und auf „Änderungen speichern“ klicken. Nachdem Sie Ihr Aweber-Konto mit Ihrer WordPress-Site verbunden haben, können Sie damit beginnen, Ihre Aweber-Formulare zu Ihren WordPress-Seiten und -Beiträgen hinzuzufügen. Dazu müssen Sie in Ihrem WordPress-Dashboard auf die Seite „Aweber Forms“ gehen. Auf der Seite „Aweber-Formulare“ sehen Sie eine Liste aller verfügbaren Aweber-Formulartypen. Für dieses Beispiel verwenden wir den Formulartyp „Code einbetten“. Um ein Aweber-Formular zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzuzufügen, klicken Sie einfach auf den Formulartyp „Code einbetten“ und kopieren Sie dann den generierten Code. Als Nächstes müssen Sie den Code dort in den WordPress-Editor einfügen, wo das Formular erscheinen soll. Und das ist es! Sie haben Ihrer WordPress-Site erfolgreich ein Aweber-Formular hinzugefügt.
Es ist möglich, ein Anmeldeformular in Ihre Website einzufügen, indem Sie das AWeber für WordPress-Plugin verwenden. Nachdem Sie ein Formular zu WordPress hinzugefügt haben, können Sie sehen, wie viele Ansichten es auf dem Formular gibt. In diesem Artikel führen wir Sie durch die Schritte zum Hinzufügen eines Widgets zu Ihrer Seite. Shortcodes sind eine Sammlung von Codeschnipseln, die Sie verwenden können, um das Formular zu anderen Teilen Ihrer WordPress-Website hinzuzufügen. Sie können auf Schritt-für-Schritt-Anleitungen zur Verwendung von Shortcodes auf Ihren Beiträgen, Seiten und Themen zugreifen, indem Sie auf die folgenden Artikel klicken. Das Webformular-Widget bietet Ihnen Zugriff auf Daten wie den Zustand Ihrer Formulare und Testergebnisse.
Fügen Sie Ihrem neuen Formular einen Namen hinzu, indem Sie zu Formulare gehen. Sobald ein neues Formular erstellt wurde, wird es an den Formularersteller gesendet, wo Sie mit der Erstellung Ihres Formulars beginnen können.
Mit der integrierten Embed-Schaltfläche von WPForms können Sie Ihr Formular auf jeder Website-Seite einbetten, ohne die Registerkarte verlassen oder das Formularfenster schließen zu müssen. Das Dashboard des Formularerstellers kann verwendet werden, um das neu erstellte Kontaktformular hinzuzufügen. Füllen Sie das Formular aus, indem Sie oben im Formularersteller auf die Schaltfläche Einbetten klicken.
Wie füge ich ein Aweber-Formular hinzu?
 Bildnachweis: help.aweber.com
Bildnachweis: help.aweber.comDer erste Schritt besteht darin, die Option Darstellung auf der rechten Seite des Dashboards auszuwählen, gefolgt von der Option Widgets. Wenn Sie aufgefordert werden, ein AWeber -Anmeldeformular zu erstellen, navigieren Sie zur Seitenleiste oder zum Fußzeilenbereich, wo es angezeigt werden soll.

Aweber: Ein leistungsstarkes Plugin zum Erstellen schöner E-Mail-Listen und Zielseiten
AWeber Communications, ein WordPress-kompatibler E-Mail-Marketing- und Zielseitenersteller, ist ein bekanntes Plugin. Mit diesem Plugin können Sie ganz einfach schöne E-Mail-Listen erstellen, Zielseiten einbetten und Formulare auf Ihrer WordPress-Site einrichten. Die Integration von AWeber mit Elementor ermöglicht eine nahtlose Integration von Anmeldeformularen. AWeber hostet auch Zielseiten für Ihr Buch, Ihre Veranstaltung oder Ihr Nebengeschäft, sodass Sie es über eine Zielseite bewerben können. Klicken Sie auf die Option „Benutzerdefinierte URL“ im Abschnitt „Einstellungen für die Formularübermittlung“ und wählen Sie dann die Option „Dankeschön-Seite“ aus dem Dropdown-Menü aus. Wählen Sie die URL von Ihrer Dankesseite und füllen Sie das Feld Benutzerdefinierte URL aus.
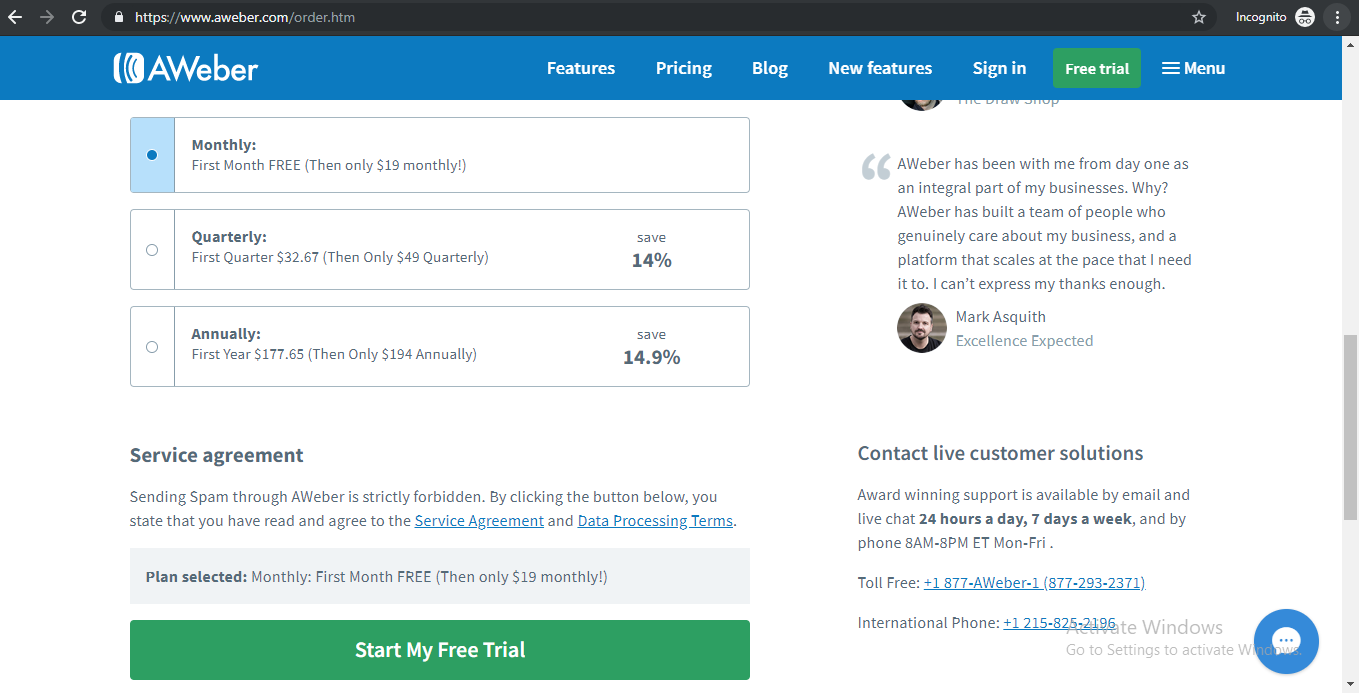
So fügen Sie ein Aweber-Anmeldeformular zu WordPress hinzu
 Bildnachweis: wprepublic.com
Bildnachweis: wprepublic.comDas Hinzufügen eines Aweber-Anmeldeformulars zu WordPress ist ein einfacher Vorgang. Zuerst müssen Sie ein neues Aweber-Konto erstellen und ein Formular generieren. Als nächstes müssen Sie das Aweber WordPress-Plugin installieren. Sobald das Plugin aktiviert ist, müssen Sie Ihr Aweber-Konto mit dem Plugin verbinden. Schließlich müssen Sie das Formular zu Ihrer WordPress-Site hinzufügen.
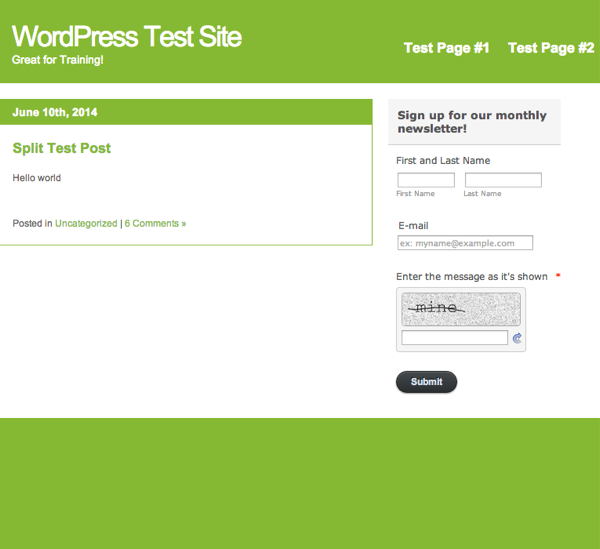
Anmeldeformular Aweber
Das Anmeldeformular von Aweber ist eines der benutzerfreundlichsten und unkompliziertesten in der E-Mail-Marketing-Branche. Das Formular ist einfach und erfordert nur wenige Informationsfelder, sodass Benutzer sich schnell und einfach für Ihre E-Mail-Liste anmelden können . Darüber hinaus sind die Anmeldeformulare von Aweber hochgradig anpassbar, sodass Sie das Formular an Ihre Marke und Website anpassen können.
Es ist eine großartige Möglichkeit, eine Liste mit reaktionsschnellen Abonnenten zu erstellen, indem Sie ein Anmeldeformular ausfüllen. Sie können das Design Ihres Anmeldeformulars mit dem Anmeldeformular-Generator ändern. Die Vorlagen machen es einfach, eine Anmeldeformularvorlage zu finden, die zu Ihrem Website-Design und -Thema passt. Um Ihre Anmeldeformulare einem Split-Test zu unterziehen, gehen Sie zur Seite „Anmeldeformulare“ und klicken Sie auf die Schaltfläche „Split-Test Ihrer Formulare“. Auf dem Plan AWeber Free sind Splitting-Tests nicht möglich. Sie können Ihr Konto upgraden, um Funktionen wie diese und viele mehr freizuschalten, indem Sie hier klicken oder sich an unser Customer Solutions-Team wenden.
Aweber WordPress-Plugin
Aweber ist ein E-Mail-Marketing-Service, der Unternehmen hilft, mit ihren Kunden in Kontakt zu bleiben. Sie bieten eine Vielzahl von Funktionen, darunter ein WordPress-Plugin, mit dem Unternehmen ihre E-Mail-Listen und Abonnenten direkt von ihrer WordPress-Site aus verwalten können. Dieses Plugin ist so konzipiert, dass es mit jedem WordPress-Theme funktioniert und einfach einzurichten und zu verwenden ist.
Die Anmeldung mit AWeber Elementor ist nahtlos. Mit AWeber und WordPress können Sie Ihre E-Mail-Liste ganz einfach erstellen und verwalten, sodass Sie Ihr Geschäft erweitern können. Fügen Sie noch heute WordPress-Landingpages und Anmeldeformulare zu Ihrer Website hinzu. Ein integriertes Tracking- und Engagement-System von Elementor ermöglicht es Ihnen, bestimmte Segmente Ihrer Zielgruppe zu verfolgen und mit ihnen in Kontakt zu treten.
