WordPress サイトに Aweber フォームを追加する方法
公開: 2022-09-16WordPress サイトにメール登録フォームを追加する場合、最も簡単な方法の 1 つは、Aweber フォーム プラグインを使用することです。 この記事では、Aweber フォームを WordPress サイトに簡単に追加する方法を紹介します。 WordPress サイトにメール登録フォームを追加することは、メーリング リストを拡大するための優れた方法です。 また、Aweber のようなプラグインを使用すると、簡単に実行できます。 この記事では、WordPress サイトに Aweber フォームを追加する方法を紹介します。 Aweber は、メーリング リストを作成および管理できる人気のメール マーケティング サービスです。 Aweber フォームを WordPress サイトに簡単に追加できる WordPress プラグインを提供しています。 Aweber プラグインをインストールして有効化したら、Aweber アカウントを WordPress サイトに接続する必要があります。 これを行うには、Aweber API キーを作成する必要があります。 これを行うには、Aweber アカウントにログインし、[アカウント情報] ページに移動します。 Aweber API キーを取得したら、それを WordPress サイトに追加する必要があります。 これを行うには、WordPress ダッシュボードの [設定] ページに移動し、[Aweber] タブをクリックします。 次に、Aweber API キーを [Aweber API キー] フィールドに貼り付けて、[変更を保存] をクリックする必要があります。 Aweber アカウントを WordPress サイトに接続したので、Aweber フォームを WordPress ページと投稿に追加することができます。 これを行うには、WordPress ダッシュボードの「Aweber フォーム」ページに移動する必要があります。 「Aweber フォーム」ページに、利用可能なすべての Aweber フォーム タイプのリストが表示されます。 この例では、「埋め込みコード」フォーム タイプを使用します。 Aweber フォームを WordPress ページまたは投稿に追加するには、[埋め込みコード] フォーム タイプをクリックして、生成されたコードをコピーします。 次に、フォームを表示する WordPress エディターにコードを貼り付ける必要があります。 以上です! Aweber フォームが WordPress サイトに正常に追加されました。
AWeber for WordPress プラグインを使用して、Web サイトにサインアップ フォームを含めることができます。 フォームを WordPress に追加すると、フォームに表示されているビューの数を確認できます。 この記事では、ページにウィジェットを追加する手順について説明します。 ショートコードは、 WordPress Web サイトの他の部分にフォームを追加するために使用できるコード スニペットのコレクションです。 以下の記事をクリックすると、投稿、ページ、およびテーマでショートコードを使用する方法の詳細な手順にアクセスできます。 Webform ウィジェットを使用すると、フォームの状態やテスト結果などのデータにアクセスできます。
フォームに移動して、新しいフォームに名前を追加します。 新しいフォームが作成されると、フォームビルダーに送信され、フォームの作成を開始できます。
WPForms の組み込みボタンを使用すると、タブを離れたりフォーム ウィンドウを閉じたりすることなく、任意の Web サイト ページにフォームを埋め込むことができます。 フォーム ビルダーのダッシュボードを使用して、新しく作成したお問い合わせフォームを追加できます。 フォーム ビルダーの上部にある [埋め込み] ボタンをクリックして、フォームに入力します。
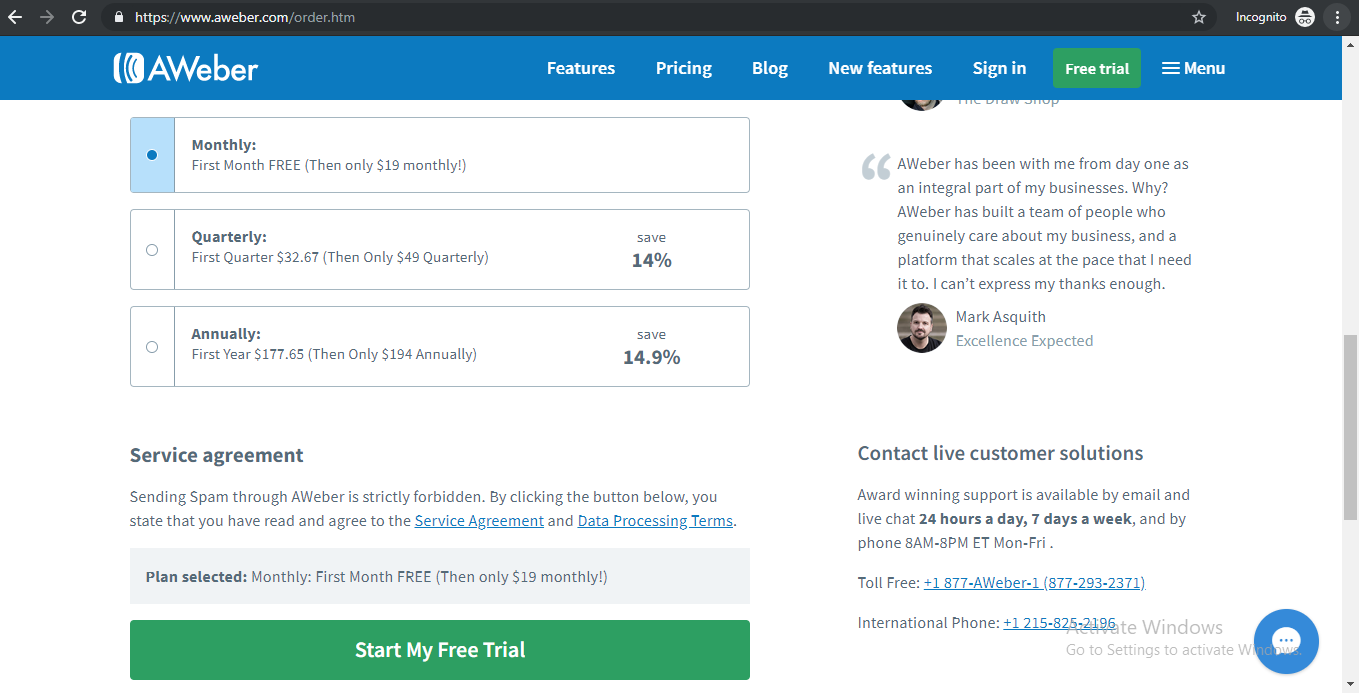
Aweber フォームを追加するにはどうすればよいですか?
 クレジット: help.aweber.com
クレジット: help.aweber.com最初のステップは、ダッシュボードの右側にある [外観] オプションを選択し、続いて [ウィジェット] オプションを選択することです。 AWeber サインアップ フォームを作成するように求められたら、表示するサイドバーまたはフッター領域に移動します。

Aweber: 美しいメーリング リストとランディング ページを作成するための強力なプラグイン
WordPress 互換の電子メール マーケティングおよびランディング ページ ビルダーである AWeber Communications は、有名なプラグインです。 このプラグインを使用すると、美しいメーリング リストを簡単に作成したり、ランディング ページを埋め込んだり、WordPress サイトにフォームを設定したりできます。 AWeber と Elementor の統合により、サインアップ フォームのシームレスな統合が可能になります。 AWeber は、書籍、イベント、または副業のランディング ページもホストしているため、ランディング ページを通じて宣伝することができます。 フォーム送信設定セクションで [カスタム URL] オプションをクリックし、ドロップダウン メニューから [ありがとうページ] オプションを選択します。 お礼ページから URL を選択し、[カスタム URL] ボックスに入力します。
WordPressにAweberサインアップフォームを追加する方法
 クレジット: wprepublic.com
クレジット: wprepublic.comAweber サインアップ フォームを WordPress に追加するのは簡単なプロセスです。 まず、新しい Aweber アカウントを作成し、フォームを生成する必要があります。 次に、Aweber WordPress プラグインをインストールする必要があります。 プラグインが有効化されたら、Aweber アカウントをプラグインに接続する必要があります。 最後に、フォームを WordPress サイトに追加する必要があります。
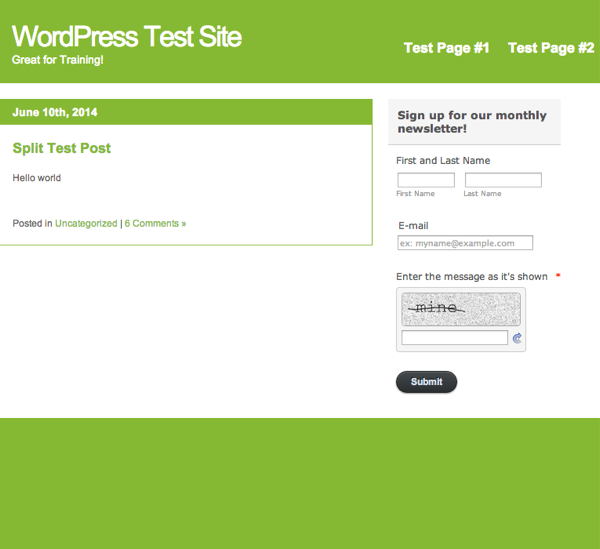
サインアップフォーム
Aweber のサインアップ フォームは、メール マーケティング業界で最もユーザー フレンドリーでわかりやすいフォームの 1 つです。 フォームはシンプルで、いくつかの情報フィールドしか必要としないため、ユーザーはメーリング リストにすばやく簡単にサインアップできます。 さらに、Aweber のサインアップ フォームは高度にカスタマイズ可能なため、フォームをブランドや Web サイトに合わせて調整できます。
サインアップ フォームに記入して、応答性の高いサブスクライバーのリストを作成するのに最適な方法です。 Sign Up Form Generator を使用して、サインアップ フォームのデザインを変更できます。 テンプレートを使用すると、Web サイトのデザインとテーマに合ったサインアップ フォーム テンプレートを簡単に見つけることができます。 サインアップ フォームを分割テストするには、[サインアップ フォーム] ページに移動し、[フォームの分割テスト] ボタンをクリックします。 AWeber Free プランでは、分割テストはできません。 アカウントをアップグレードして、このような機能やその他の機能をアンロックするには、ここをクリックするか、カスタマー ソリューション チームに連絡してください。
Aweber WordPress プラグイン
Aweber は、企業が顧客と連絡を取り合うのに役立つメール マーケティング サービスです。 企業がWordPressサイトから直接メーリングリストと購読者を管理できるようにするWordPressプラグインなど、さまざまな機能を提供します. このプラグインは、あらゆる WordPress テーマで動作するように設計されており、セットアップと使用が簡単です。
AWeber Elementorを使用してサインアップするのはシームレスです。 AWeber と WordPress を使用してメーリング リストを簡単に作成および管理できるため、ビジネスを拡大できます。 WordPress のランディング ページとサインアップ フォームを今すぐサイトに追加してください。 組み込みの Elementor 追跡およびエンゲージメント システムを使用すると、ターゲット オーディエンスの特定のセグメントを追跡して関与することができます。
