Cara Menambahkan Gambar Latar Belakang Ke Footer Di WordPress
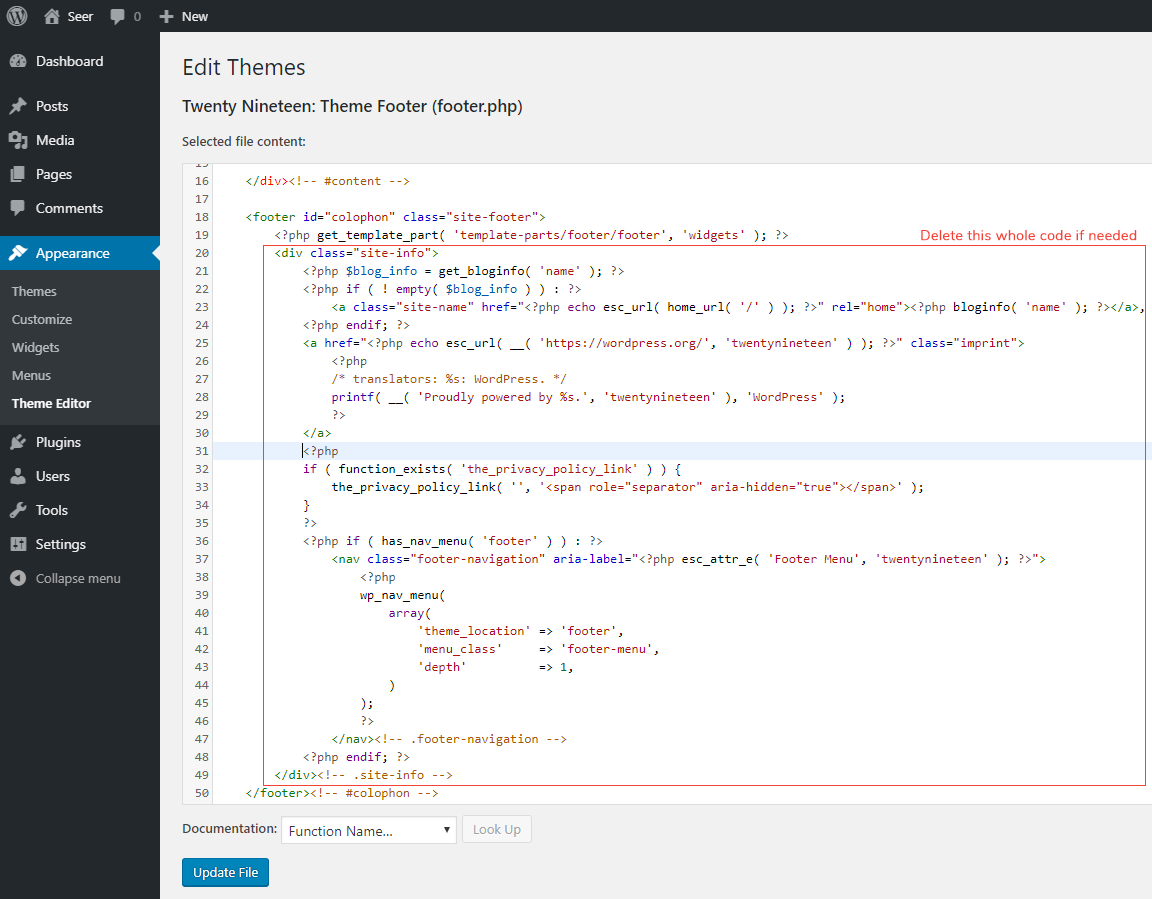
Diterbitkan: 2022-09-16Untuk menambahkan gambar latar belakang ke footer di situs WordPress Anda, Anda perlu mengakses file footer.php melalui editor tema Anda. Setelah Anda menemukan file footer.php Anda, Anda perlu menambahkan kode berikut ke dalamnya, mengganti "URL GAMBAR" dengan URL gambar yang ingin Anda gunakan: footer { background-image: url('IMAGE URL') ; } Setelah Anda menambahkan kode ini ke file footer.php Anda, Anda harus menyimpan perubahan dan mengunggah file ke situs WordPress Anda. Gambar latar belakang Anda sekarang akan terlihat di footer situs Anda.
Menggunakan tag *body sebagai titik masuk untuk gambar latar belakang adalah cara paling sederhana untuk melakukannya. Ada masalah dengan atribut latar belakang yang kami tentukan di tag [body] di HTML5. Selain properti CSS, kita dapat menggunakan CSS untuk menambahkan gambar latar belakang.
Bagaimana Saya Menambahkan Logo Ke Footer Saya Di WordPress?
 Kredit: www.active24.sk
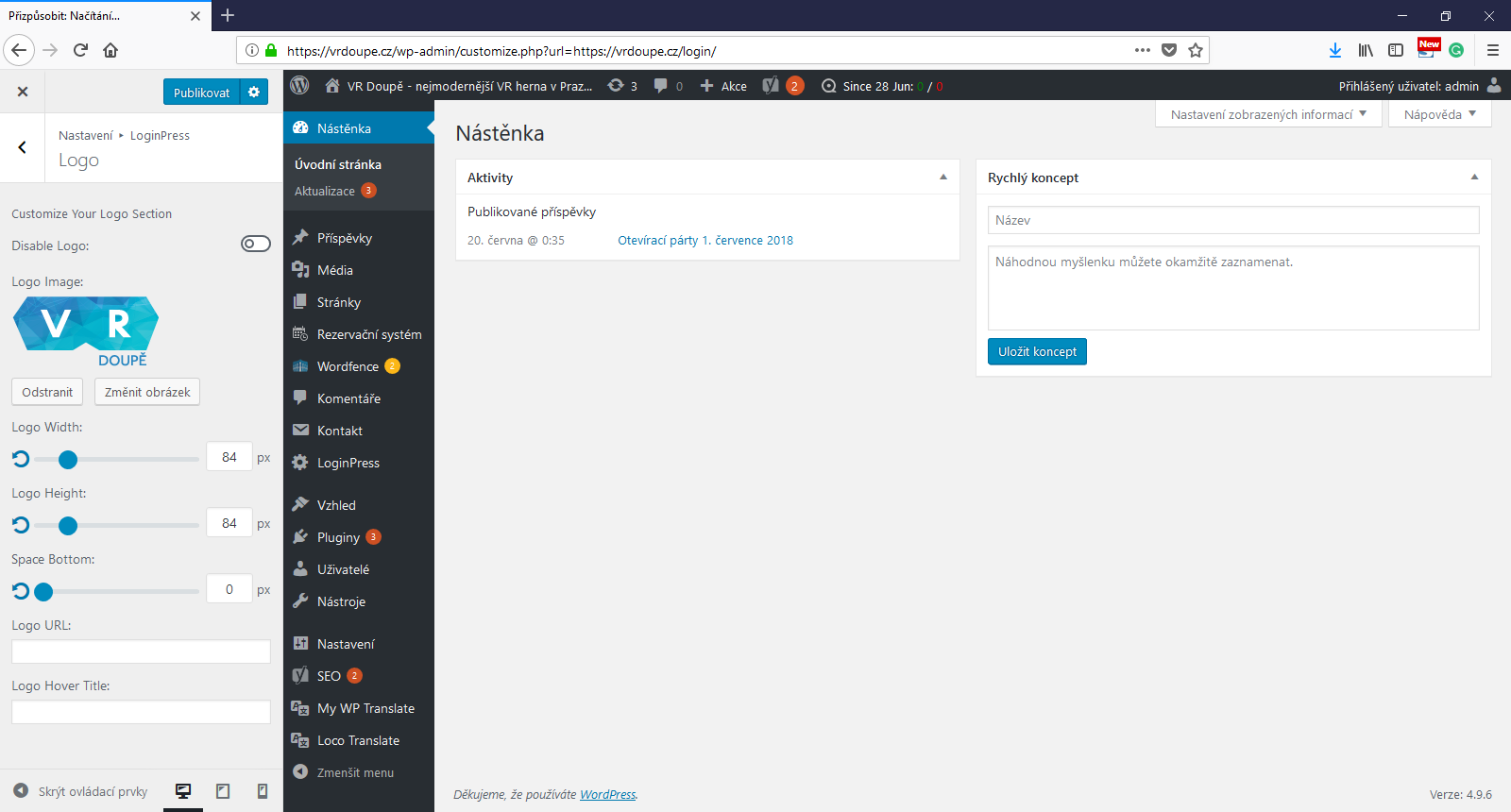
Kredit: www.active24.skAnda harus masuk ke dasbor WordPress Anda. Anda dapat mengubah pengaturan dengan masuk ke Appearance. Footer dapat ditemukan di menu kustomisasi situs web. Footer dapat diedit oleh widget untuk menambahkan bagian baru atau untuk mengubah konten dan gaya bilah footer .
Bagaimana Saya Menempatkan Gambar Latar Belakang Pada Header WordPress Saya?
 Kredit: Pinterest
Kredit: PinterestAnda dapat mengubah gaya latar belakang judul tajuk halaman global Anda dengan masuk ke WordPress dan memilih Penampilan. Saat Anda memilih panel ini, "Gambar Latar Belakang" akan ditampilkan; Anda dapat memilih gaya yang Anda inginkan dari panel ini.
Pada tema WordPress default terbaru (baik gratis maupun premium), Anda akan menemukan opsi tajuk khusus. Bravada adalah produk yang jernih, bersih, dan memukau. Tentukan apakah ukuran header 10 MB direkomendasikan untuk tema Anda. Untuk mengunggah beberapa file, Anda harus terlebih dahulu membuat folder baru di server web Anda. Kerja keras yang Anda lakukan untuk mencapai titik ini telah dihargai dengan tema Twenty Eleven. Dengan mengklik Penampilan, Anda dapat menambahkan gambar header . Periksa untuk melihat apakah tema Anda merekomendasikan ukuran header yang memenuhi kebutuhan Anda.
Atau, Anda dapat mengganti gambar header lagi atau menghapusnya sepenuhnya. Untuk masuk ke akun jaringan Bates Anda, buka bates.edu/w dan masukkan kredensial jaringan Bates Anda. Gambar unggulan adalah fitur WordPress yang memungkinkan Anda menentukan gambar (atau thumbnail) yang mewakili halaman atau postingan. Dengan menggunakan kode di atas, Anda dapat menambahkan judul ke bagian penyesuai tema Anda, yang disebut sebagai Latar Belakang Header . Menggunakan Penyesuai Tema, Anda dapat dengan mudah melihat pratinjau tampilan dan nuansa menggunakan gambar header dan latar belakang di situs web Anda. Jika diinginkan, pengguna dapat memotong dan menyesuaikan gambar dengan menggunakan editor visual di bagian Penampilan di panel admin. Kami merekomendasikan untuk menggunakan plugin slider Soliloquy karena sangat mudah digunakan dan memiliki banyak fitur yang berguna.
Penyesuai dapat diluncurkan dari ujung depan atau dari ujung belakang situs WordPress. Sebaiknya gunakan ukuran gambar 1024 x 768 piksel pada latar belakang WordPress . Gambar harus dipotong dan dioptimalkan agar dapat digunakan dengan benar. Jika Anda memilih Ya, Anda akan dapat menggunakan gambar latar belakang untuk spanduk.
Footer Gambar Latar Belakang Css
 Kredit: YouTube
Kredit: YouTubeGambar latar belakang footer dapat diatur menggunakan CSS. Ini dapat dilakukan dengan mengatur properti "background-image" ke URL gambar yang ingin Anda gunakan. Misalnya: footer { background-image: url(“http://example.com/image.jpg”); }
Cara Menambahkan Gambar Ke Footer Di Css
Untuk menambahkan gambar ke footer di CSS, Anda harus terlebih dahulu membuat tag *img/div/ footer atau tag *id/footer. float dapat digunakan untuk memposisikan gambar di footer.
Cara Menambahkan Gambar Di Footer Html
 Kredit: designseer.com
Kredit: designseer.com Untuk menambahkan gambar ke footer dokumen HTML, gambar harus terlebih dahulu dimasukkan ke dalam kode HTML. Hal ini dilakukan dengan menggunakan “ tanda. "
” memberi tahu browser bahwa gambar akan dimasukkan ke dalam dokumen. Atribut "src" digunakan untuk menentukan lokasi gambar. Atribut "alt" digunakan untuk menyediakan teks alternatif untuk gambar.
Itu tidak memungkinkan Anda untuk menambahkan gambar ke footer seperti halnya gambar header. Gambar footer sama lebarnya dengan gambar header, yaitu 787 x 154 H. Tag gambar HTML normal: Informasi lebih lanjut dapat ditemukan di sini. Untuk melihat gambar, buka w3schools.com/html/html_images.asp. Pada tanggal 7 Agustus 2017 pukul 19.58 telah dilakukan postingan. Perwakilan layanan pelanggan Leo tersedia untuk menjawab pertanyaan. Bisakah Anda memberikan tautan ke hak cipta situs web Anda? Gambar footer tidak boleh lebih besar dari gambar header.
Apakah ada cara agar saya bisa mendapatkan latar belakang warna yang sama dengan tajuk alih-alih hitam atau warna gelap apa pun itu? Gambar berbeda dari deskripsi Tom sebelumnya. Di header, Anda menggunakan gambar besar ini. Pemasaran Internet Faststart, 2017.

Cara Memposisikan Gambar Rusa Di Sudut Kiri Atas Foote
Ini adalah kelas div. br>. img src=gambar/footer-elk.jpg. Untuk informasi lebih lanjut, silakan pergi ke halaman ini. Jika Anda ingin membagikan adiv class="footer "> br>, masukkan juga. Content *div*br* = “div” Anda harus menggunakan posisi absolut untuk mengoreksi posisi gambar rusa. Setelah Anda mengklik gambar rusa, Anda dapat menempatkannya di sudut kiri pojok kiri atas footer fixed div menggunakan kode berikut.
Cara Menambahkan Gambar Latar Belakang Di WordPress Menggunakan Elementor
Menambahkan gambar latar belakang di WordPress menggunakan Elementor adalah proses yang sederhana. Pertama, buka Penyesuai WordPress dan klik tab "Gambar Latar". Selanjutnya, klik tombol “Tambah Gambar” dan pilih gambar yang ingin Anda gunakan sebagai latar belakang. Terakhir, klik tombol “Terbitkan” untuk menyimpan perubahan Anda.
Gambar latar belakang dapat menambahkan beberapa karakter ke halaman sekaligus menciptakan suasana yang berbeda. Saya akan menunjukkan cara menambahkan latar belakang ke setiap bagian situs menggunakan Elementor. Tergantung pada konteksnya, itu mungkin gambar, warna, atau gradien. Anda dapat menyesuaikan posisi latar belakang, ukuran lampiran, pengulangan, dan panjang lampiran berdasarkan gambar yang Anda pilih. Ini dapat diatur untuk fokus pada salah satu dari sembilan lokasi, yang berarti bahwa gambar akan muncul di salah satunya. Jika gambar latar belakang tidak sepenuhnya menutupi elemen, itu menentukan apakah salinan gambar itu dapat direplikasi dalam elemen itu atau tidak. Ada juga opsi khusus untuk menyeret dan memposisikan gambar.
Jika Anda memilih Sampul sebagai ukuran gambar, gambar latar belakang akan diskalakan agar sesuai dengan seluruh bagian. Dalam hal ini, gambar akan dipangkas agar pas di layar 1000 piksel (kiri atas) meskipun lebar bagian hanya 1000 piksel. Cover adalah ukuran yang paling umum digunakan saat menggunakan Elementor. Dengan memilih Bagian dari menu, Anda dapat mengubah ketinggian latar belakang gambar. VH juga dapat digunakan untuk menentukan ketinggian viewport – seperseratus skala. Bahkan jika resolusi layar diatur ke yang lebih kecil, gambar akan tetap memenuhi seluruh ketinggian terlepas dari nilai VH.
Cara Membuat Latar Belakang Mulus Di Elemento
Elementor dapat membuat latar belakang yang mulus untuk Anda menggunakan gambar tertentu atau mengatur warna dasar dan opacity, tergantung pada kebutuhan Anda.
Kode Gambar Latar Belakang WordPress
Menambahkan gambar latar belakang ke situs WordPress Anda adalah cara yang bagus untuk mempersonalisasi situs Anda dan membuatnya menonjol dari yang lain. Ada beberapa cara berbeda untuk menambahkan gambar latar belakang ke situs Anda, tetapi cara yang paling umum adalah menambahkan gambar latar belakang ke file CSS situs Anda. Untuk melakukan ini, Anda perlu mengakses file CSS situs Anda melalui dasbor WordPress Anda. Setelah Anda mengakses file CSS Anda, Anda perlu menambahkan kode berikut ke bagian bawah file: body { background-image: url(“YourImageURLHere”); } Pastikan untuk mengganti "YourImageURLHere" dengan URL gambar latar belakang yang ingin Anda gunakan. Setelah Anda menambahkan kode ini ke file CSS Anda, simpan perubahan Anda dan unggah file Anda ke situs WordPress Anda. Gambar latar belakang Anda sekarang akan terlihat di situs Anda.
Menambahkan gambar ke latar belakang halaman web bisa menjadi cara terbaik untuk memasukkan beberapa gaya ke dalam desain. Anda dapat menggunakan properti background-image untuk menambahkan gambar sebagai latar belakang ke elemen HTML. Periksa apakah Anda memiliki jalur gambar yang diatur dengan benar di url gambar latar Anda, dan Anda juga telah mengatur gambar dengan benar. Periksa untuk melihat apakah gambar terlihat di browser setelah Anda memastikan file CSS Anda ditautkan dengan benar.
Gambar Latar Belakang WordPress Tidak Ditampilkan
Ada beberapa kemungkinan penyebab gambar latar WordPress tidak muncul. Ini bisa menjadi masalah dengan file gambar itu sendiri, konflik dengan plugin atau tema lain, atau masalah dengan pengaturan WordPress. Jika Anda tidak yakin apa masalahnya, Anda dapat mencoba pemecahan masalah dengan menonaktifkan semua plugin dan beralih ke tema default. Jika itu tidak berhasil, Anda mungkin perlu menghubungi host WordPress Anda untuk mendapatkan bantuan.
Cara Menemukan Gambar Unggulan Ta
Jika Anda tidak dapat menemukan tab Gambar unggulan, buka Penampilan. Anda dapat memilih gambar CSS khusus untuk gambar unggulan Anda. Anda juga bisa mencoba Penampilan. Untuk mengaktifkan atau menonaktifkan opsi "Tampilkan di menu", buka Umum.
Gambar Latar Belakang WordPress Hanya Di Beranda
Jika Anda ingin mengatur gambar latar belakang yang berbeda untuk halaman beranda WordPress daripada halaman lain di situs Anda, Anda dapat menggunakan Customizer. Untuk melakukan ini, buka Appearance > Background di panel admin WordPress. Pada halaman Gambar Latar Belakang, Anda dapat memilih gambar baru dari Perpustakaan Media Anda atau mengunggah yang baru.
Cara Mengatur Gambar Latar Belakang Tetap Di WordPress
Dengan mengikuti langkah-langkah di bawah ini, Anda dapat membuat gambar latar tetap di WordPress. Masuk ke situs WordPress Anda dan arahkan ke bagian yang sesuai. Anda dapat mengakses Dasbor Anda dengan mengklik tombol. Anda akan dibawa ke tab Appearance. Dengan mengklik tombol Latar Belakang , Anda dapat melihat latar belakang. Anda dapat memilih gambar dengan latar belakang. Klik tombol Simpan untuk menyimpan file.
